发表评论取消回复
相关阅读
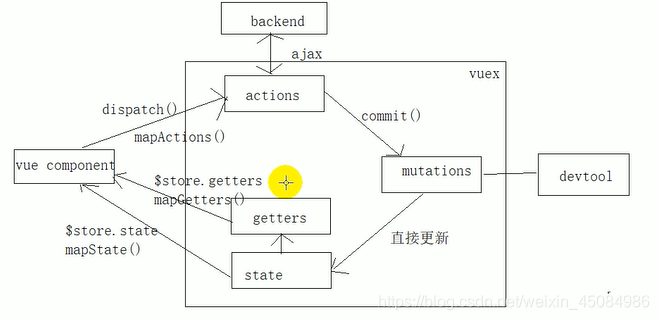
相关 vuex进一步使用
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
相关 vuex store 使用
vuex store 使用 import { mapState, mapMutations,mapActions,mapGetters } from 'vuex
相关 vue使用vuex
[Vue安装vuex][Vue_vuex] 1.安装: 进入项目路径后,在项目终端输入:npm install vuex --save 或者 cnpm install
相关 vuex基本使用
今天试了一下Vuex,感觉跟Redux的实现思想类似。再此,简单地总结一下。 什么是Vuex 在Vue中,多组件的开发给我们带来了很多的方便,但同时当项目规模变大的时候
相关 vuex的使用
npm install vuex --save 可以在mian.js入口文件直接中引入,如果vuex处理的比较复杂化数据,最好在src目录下新建一个store文件引入
相关 nuxt使用vuex
> 先简单的使用一下vuex,也是初学,在这里写下笔记,帮助有缘人 > > nuxt已经继承了vuex,我们无需安装。 第一步:在store文件夹下面创建inde
相关 mpvue - 使用vuex
前提:在mpvue安装了vuex 使用: 1)创建store/index.js import Vue from 'vue' impor
相关 vuex的使用
vuex概念 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 vue安装 npm install vuex --save
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)















































还没有评论,来说两句吧...