发表评论取消回复
相关阅读
相关 Electron使用指南—打开网站窗口
点击一个条目,根据获取到的网站 `URL` 信息,打开网站窗口。 1、修改 Main.vue 在 `/src/components/Main.vue` 组件里,给每个条
相关 Electron项目-应用 Electron + Vue.js 完成一个网站收集和网站浏览的功能
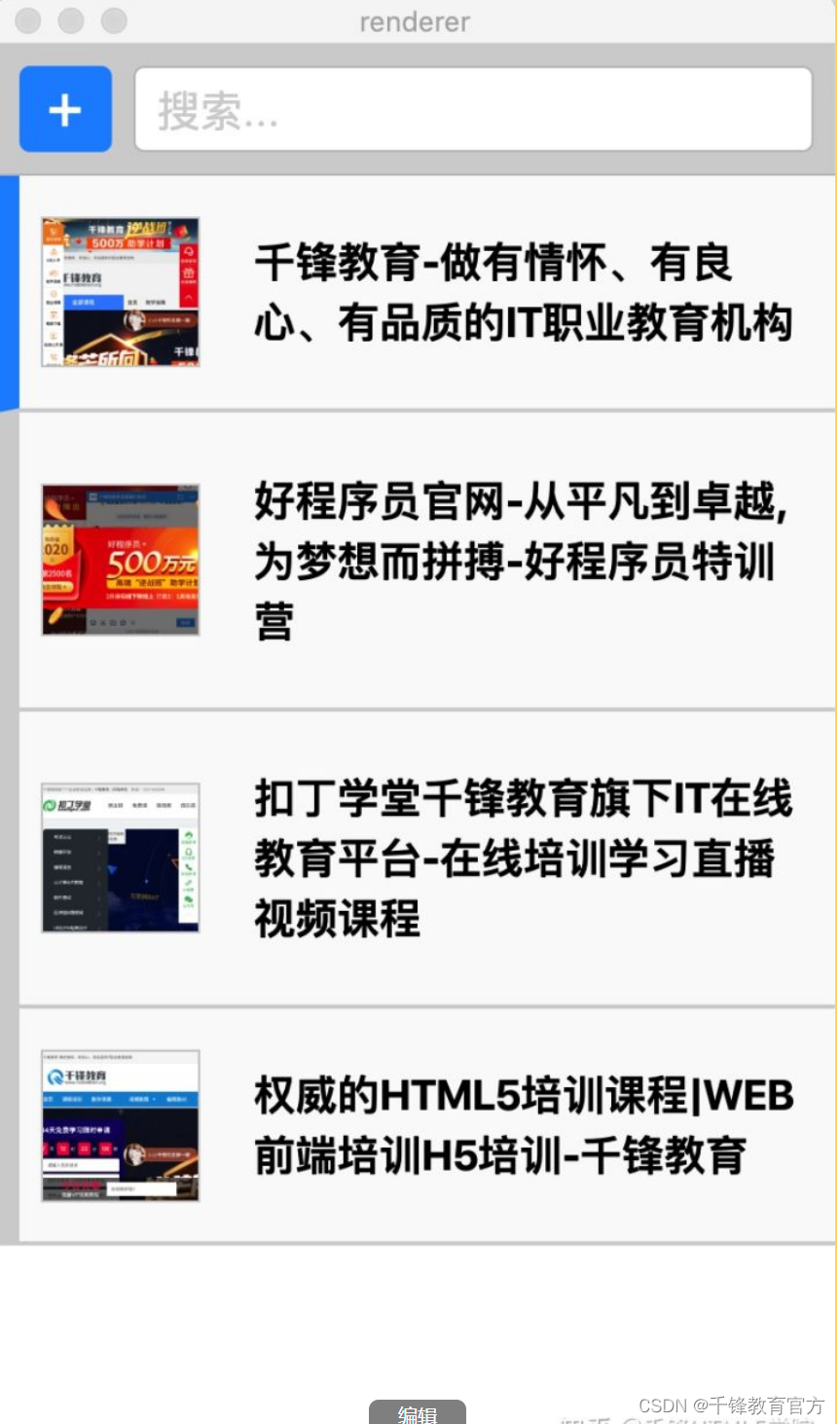
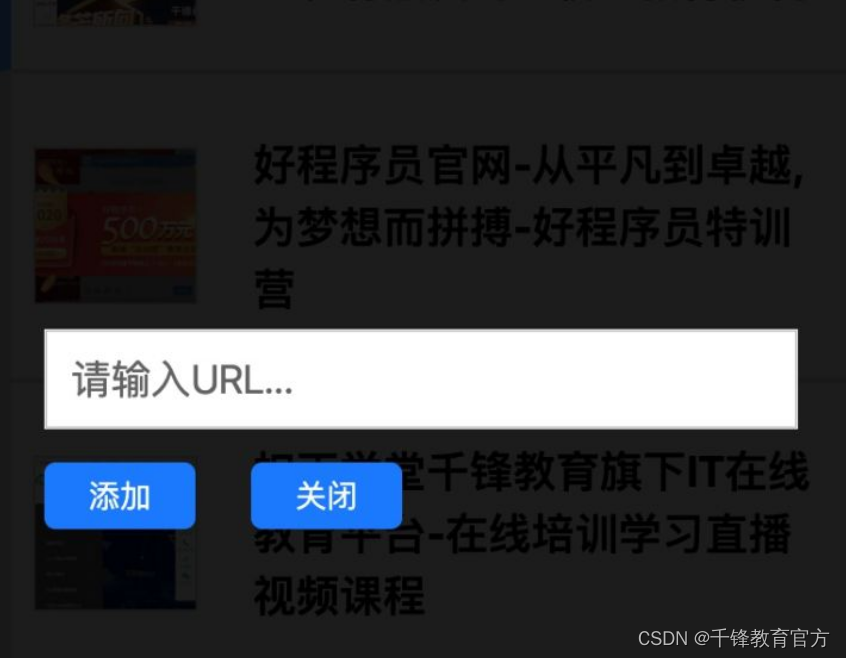
项目简介 本项目是应用 Electron + Vue.js 完成一个网站收集和网站浏览的功能。具体包括网站添加、网站浏览、列表项目删除、内容搜索、菜单定制及项目打包等功能
相关 快速初始化一个electron+react桌面应用项目
Step1: 初始化一个react应用 参考 [react官方文档][react] 这里要先要安装好create-react-app脚手架 安装指令如下:
相关 Electron 项目(三):本地日志(electron-log)
1. 安装 electron-log: npm install electron-log 2. 防止控制台中文乱码: {
相关 Electron使用指南——14打开网站窗口
点击一个条目,根据获取到的网站 `URL` 信息,打开网站窗口。 1、修改 Main.vue 在 `/src/components/Main.vue` 组件里,给每个条
相关 简述Electron的发展和应用
简述 在即时通讯网的官方技术群里不只一次看到大家在讨论Electron技术,作为新一代基于Web的桌面技术,已经被越来越的产品采用,成熟度和认可度都不错,Electron
相关 【Electron】使用Electron将web项目打包成桌面应用程序
目录 一、所需环境&打包前准备 1、安装node.js 2、安装electron 3、web项目
相关 已经完成的Vue 项目利用electron打包为桌面应用
O - 功能说明 已经完成的Vue 项目利用electron打包为桌面应用 Ⅰ- 壹 - 安装electron 首先打包vue项目找到 dist 目录,在这个目录
相关 使用electron-builder来打包electron应用
使用electron-builder打包应用是安装包方式,而不想electron-packager打包之后直接是一个可文件夹,交给所有的文件暴露出来。 要使用electro
相关 electron-builder electron-packager 打包不同环境的应用
有时候需要把electron配置开发,生产等多个环境并对多个环境分别打包,谷歌了相关帖子,实现了相关逻辑(可能使用webpack会更好,因为官方示例应用没有给出webpack方
随便看看
教程文章
热评文章
标签列表
- 抖音 (1)
- JSP (2)
- Java Swing (3)
- Spring MVC (4)
- 数据库 (5)
- go语言 (6)
- 其它 (7)
- SVN (8)
- web前端 (9)
- AJAX (10)
- easyuUI (11)
- SQLServer (12)
- ES6 (13)
- dubbo (14)
- 区块链 (15)
- shell (16)
- .net (17)
- Oracle (18)
- RocketMQ (19)
- Struts (20)
- Android (21)
- LeetCode (22)
- ActiveMQ (23)
- Bootstrap (24)
- MongoDB (25)
- Docker (26)
- Python (27)
- nexus (28)
- C++ (29)
- Spring Cloud (30)
- php (31)
- xml (32)
- Kafka (33)
- Tomcat (34)
- Log4j (35)
- 排序 (36)
- redis (37)
- maven (38)
- Git (39)
- Lombok (40)
- MyBatis (41)
- properties (42)
- yml (43)
- Lambda (44)
- JSON (45)
- java异常 (46)
- html5 (47)
- Linux (48)
- 分布式 (49)
- nginx (50)
- 黑客 (51)
- Vue (52)
- JVM (53)
- Java并发 (54)
- java (55)
- css (56)
- Java 面试宝典 (57)
- 线程 (58)
- 开发工具 (59)
- cron表达式 (60)
- html (61)
- Mysql (62)
- Spring (63)
- Java 面试题 (64)
- JavaScript (65)
- 前端模板 (66)
- Spring Boot (67)



































还没有评论,来说两句吧...