Leaflet中使用leaflet-cion-pulse插件实现波动的图标效果
场景
Leaflet快速入门与加载OSM显示地图:
Leaflet快速入门与加载OSM显示地图_BADAO_LIUMANG_QIZHI的博客-CSDN博客
在上面的基础上,怎样使用插件实现波动的图标效果如下

注:
博客:
BADAO_LIUMANG_QIZHI的博客_霸道流氓气质_CSDN博客-C#,SpringBoot,架构之路领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、插件地址
https://github.com/mapshakers/leaflet-icon-pulse
2、下载插件代码,引入需要的js文件L.Icon.Pulse.js

3、这里直接把css文件放在html中,不再单独引入
.leaflet-pulsing-icon {border-radius: 100%;box-shadow: 1px 1px 8px 0 rgba(0, 0, 0, 0.75);}.leaflet-pulsing-icon:after {content: "";border-radius: 100%;height: 300%;width: 300%;position: absolute;margin: -100% 0 0 -100%;}@keyframes pulsate {0% {transform: scale(0.1, 0.1);opacity: 0;-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter: alpha(opacity=0);}50% {opacity: 1;-ms-filter: none;filter: none;}100% {transform: scale(1.2, 1.2);opacity: 0;-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter: alpha(opacity=0);}}
4、声明波动图标并添加到地图
//波动图标声明并设置样式var pulsingIcon = L.icon.pulse({iconSize: [20, 20],color: 'red'});//图标添加到地图上var marker = L.marker([36.09, 120.35], {icon: pulsingIcon}).addTo(map);
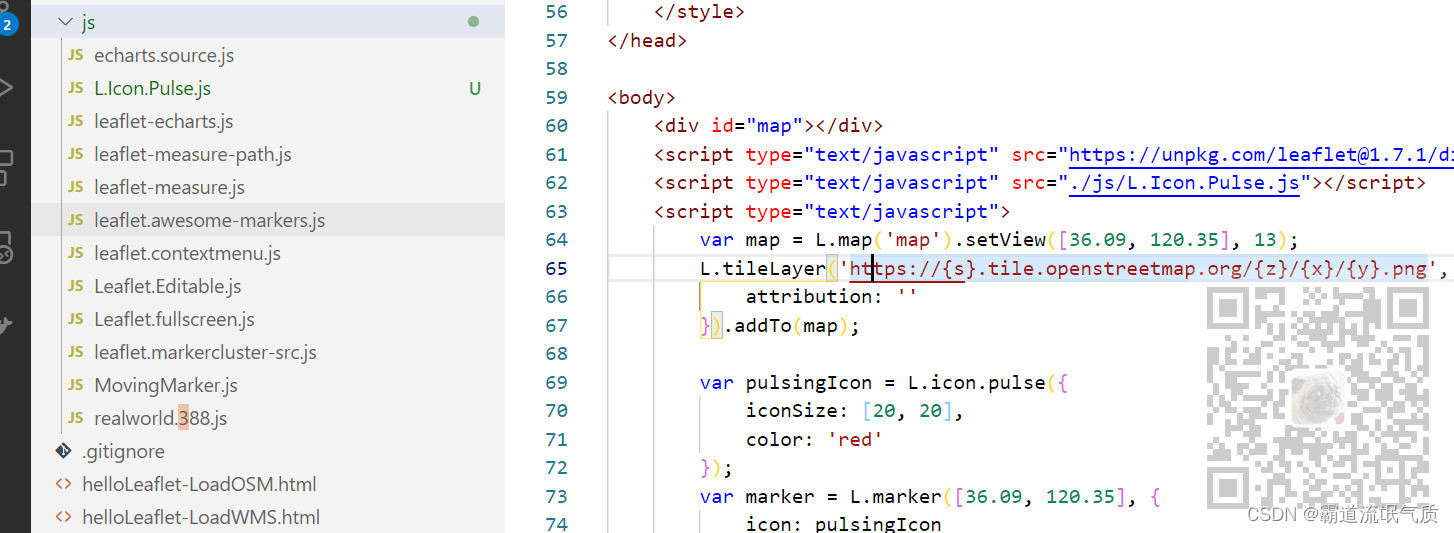
5、完整示例代码
<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>leaflet加载osm</title><link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" /><style>html,body,#map {padding: 0;margin: 0;width: 100%;height: 100%;overflow: hidden;}.leaflet-pulsing-icon {border-radius: 100%;box-shadow: 1px 1px 8px 0 rgba(0, 0, 0, 0.75);}.leaflet-pulsing-icon:after {content: "";border-radius: 100%;height: 300%;width: 300%;position: absolute;margin: -100% 0 0 -100%;}@keyframes pulsate {0% {transform: scale(0.1, 0.1);opacity: 0;-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter: alpha(opacity=0);}50% {opacity: 1;-ms-filter: none;filter: none;}100% {transform: scale(1.2, 1.2);opacity: 0;-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter: alpha(opacity=0);}}</style></head><body><div id="map"></div><script type="text/javascript" src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script><script type="text/javascript" src="./js/L.Icon.Pulse.js"></script><script type="text/javascript">var map = L.map('map').setView([36.09, 120.35], 13);L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: ''}).addTo(map);//波动图标声明并设置样式var pulsingIcon = L.icon.pulse({iconSize: [20, 20],color: 'red'});//图标添加到地图上var marker = L.marker([36.09, 120.35], {icon: pulsingIcon}).addTo(map);</script></body></html>



































还没有评论,来说两句吧...