6.2window对象及常用方法
window对象及常用方法
什么是window对象
Window 对象描述
Window 对象简单理解就是把浏览器抽象成一个对象,它表示一个浏览器窗口或一个框架。在客户端 JavaScript中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写document,而不必写 window.document。同样,可以把当前窗口对象的方法当作函数来使用,如只写alert(),而不必写 Window.alert()。
除了上面列出的属性和方法,Window 对象还实现了核心 JavaScript 所定义的所有全局属性和方法。Window 对象的 window 属性和 self 属性引用的都是它自己。当你想明确地引用当前窗口,而不仅仅是隐式地引用它时,可以使用这两个属性。除了这两个属性之外,parent 属性、top 属性以及frame[] 数组都引用了与当前 Window 对象相关的其他 Window 对象。
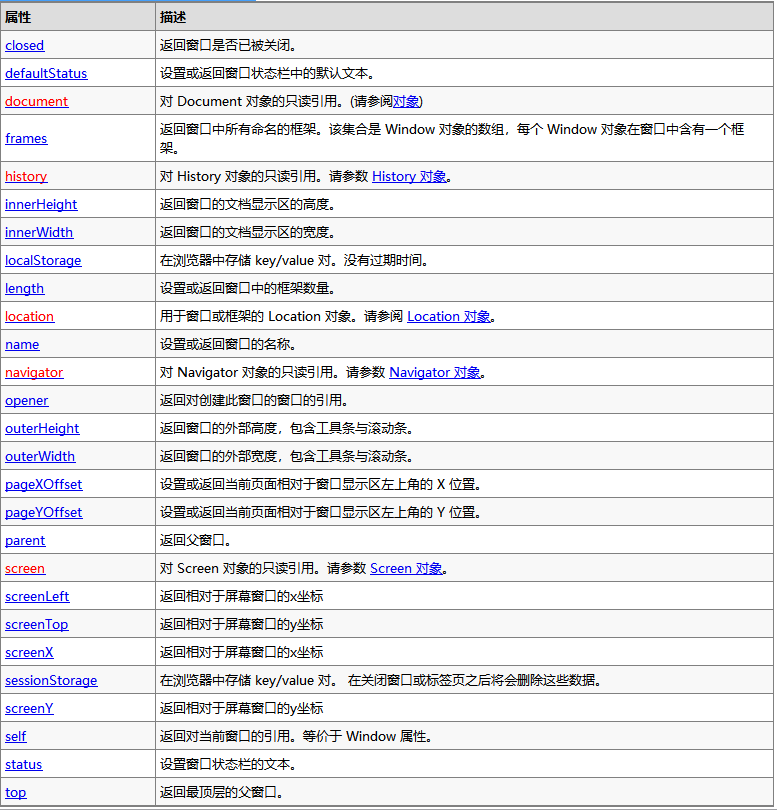
Window 对象属性

Window 对象方法

Window 三种弹窗方式



<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script>function fun1(){/** 如果是使用window对象调用的方法和访问的属性 那么window对象都可以省略不写** */window.alert("你好呀");//普通信息提示框var con =window.confirm("确定要删除***女友吗?");// 确认框console.log(con);var message =window.prompt("请输入3号女友的名字","例如:小刚");// 信息输入框console.log(message)}</script></head><body><input type="button" value="测试按钮" onclick="fun1()"/></body></html>


定时器的使用
<!DOCTYPE html>
open和close方法
<!DOCTYPE html>





























还没有评论,来说两句吧...