百度搜索框搜索时显示或者隐藏历史搜索记录
1.首先进入百度首页

2.找到设置下的搜索设置,如下图所示

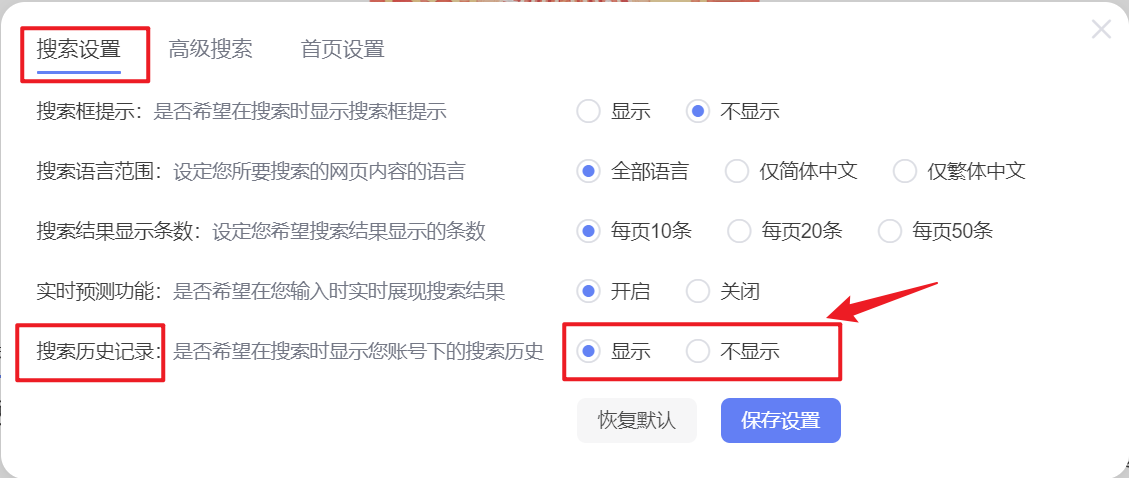
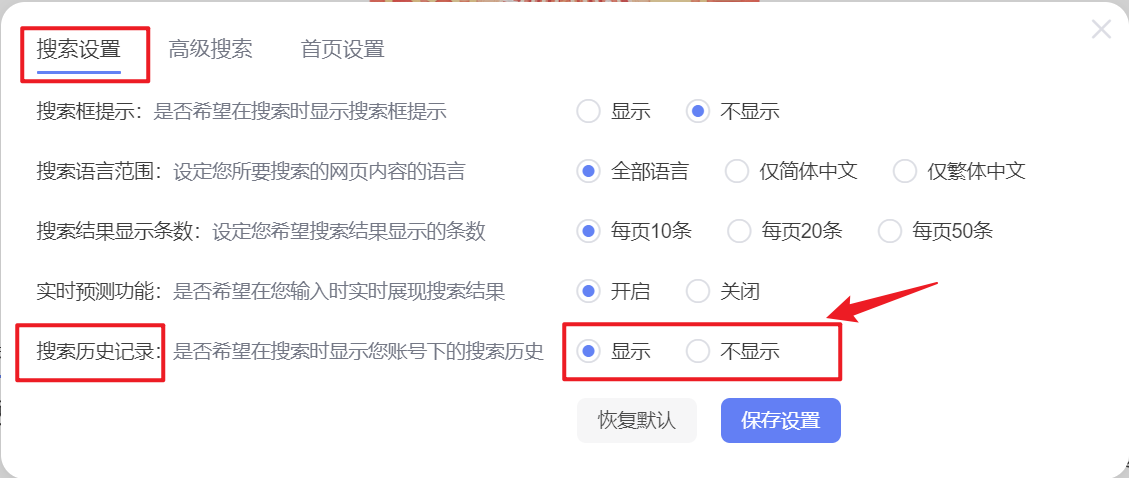
3.点击“搜索设置”会出现如下图的弹框,有搜索历史记录的设置,“显示”或者“不显示”。

1.首先进入百度首页

2.找到设置下的搜索设置,如下图所示

3.点击“搜索设置”会出现如下图的弹框,有搜索历史记录的设置,“显示”或者“不显示”。

1.首先进入百度首页 ![ec62268a06780289e48bc08578e3e21d.png][] 2.找到设置下的搜索设置,如下图所示 ![watermark_t
/百度搜索标红有问题 百度显示搜索结果时将关键字标红渲染匹配的子串样式 @param {[type]} str [description
![在这里插入图片描述][20191231150838603.png] <template> <div class="for-search">
最近项目需求,写了一个类似百度搜索框的功能。 把代码整理了一遍,然后分享出来给大家看看,如果有不对的地方请多指教。 实现效果![70][] 使用的语言:html,css,
我们在上一篇文章中已经实现了下拉框的弹出,这篇文章我们来说实现换色,以及点击跳转怎么实现,我们将代码先展示出来: $(function() { $(
\ 最近在写一个旅游网站的小案例,其中的一个功能:搜索同时显示下拉框 本文所用的知识主要有:JQuery语法,ajax异步加载,ssh框架; 1:逻辑分析: 事件分析:
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhp
大概要实现的内容 这是一个很简单的示例,服务器端只是用了一个jsp页面,返回的类型为xml。先讲下是怎么回事,就是在浏览器端,通过ajax请求,发送一串英文字母,服务
还没有评论,来说两句吧...