| ) 和它的单元格 ( | ) 应用了边框。要将双边框合并为单边框,我们可以使用border-collapse 属性。找
边框折叠border-collapse 属性将表格中的双边框转换为单边框。border-collapse 属性的默认值是折叠的。如果为border-collapse 属性分配了值collapse,则表格周围的边框将被折叠。
下面是一个实际使用的border-collapse 属性示例:
table { border-collapse: collapse;}
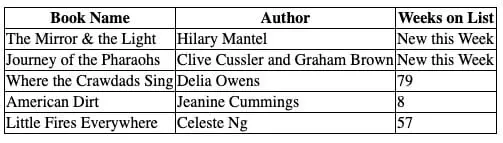
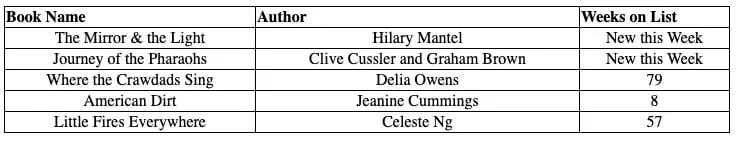
我们的代码返回:

我们的表格和它的内容现在有一个单一的边框。
边框间距您可以使用border-spacing 属性来设置表格中单元格之间的间距。border-spacing 属性定义了单元格之间的水平和垂直间距——它按照这个顺序进行。
这是一个在我们的初始表格(没有折叠边框的表格)上使用边框间距属性的示例:
table { border-spacing: 10px 10px;}
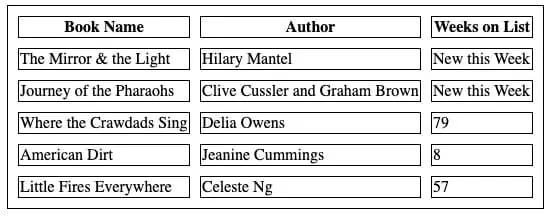
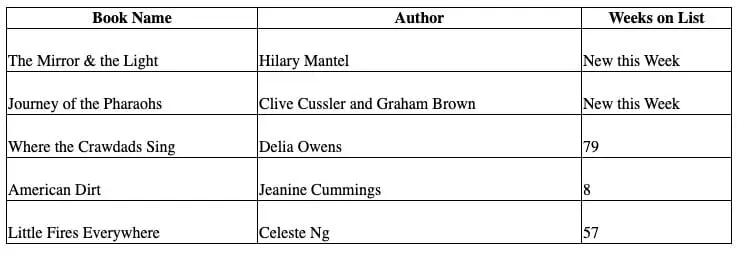
我们的代码返回:

我们的每个单元格在水平和垂直边缘都有 10 像素的间距。
宽度和高度您可以使用 width 和 height 属性指定表格的宽度和高度及其属性。
假设我们希望上表的宽度(带有折叠边框的那个)是网页本身的宽度。并且,假设我们希望每个表头的高度为 30 像素高。我们可以使用以下 CSS 代码来做到这一点:
table { width: 100%;}th { height: 30px;}
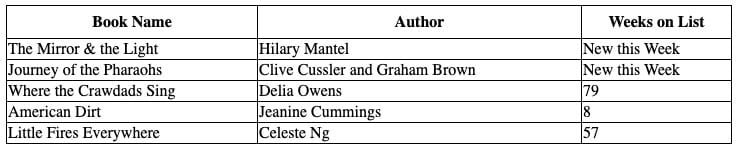
我们的代码返回:

如您所见,我们的表格现在是网页的宽度。此外,我们表中的列标题为 30 像素高。
填充您可以使用 padding 属性在表格中单元格的边框和这些单元格的内容之间添加一定量的空间。padding 属性可用于 | 和 | 标签。
假设我们想在表格单元格的内容周围添加 10 像素的填充 - 包括标题单元格。我们可以使用以下代码来做到这一点:
th, td { padding: 10px;}
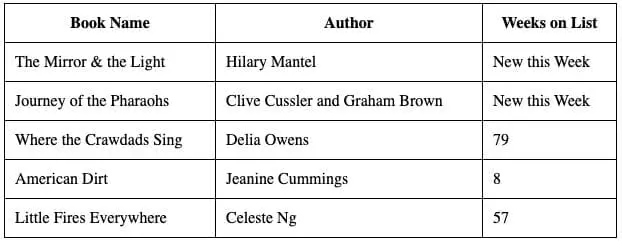
我们的代码返回:

现在,我们每个表格行和标题的内容在所有边缘都有 10 像素的填充。
水平文本对齐您可以使用 text-align 属性水平对齐存储在表格中 | 或 | 标记中的文本。默认情况下, | 元素居中对齐, | 元素左对齐。
text-align 属性最常用的值是:
- 左、中、右(除 Microsoft Edge 和 Internet Explorer 之外的所有浏览器都支持)
- 开始和结束(除 Microsoft Edge 和 Internet Explorer 之外的所有浏览器都支持)
» 更多: CSS Font-Size:CSS 中文本大小的教程
假设我们要将表格中的 | 元素居中,并将 | 元素与每个单元格的左侧对齐。我们可以使用以下代码来做到这一点:
th { text-align: left;}td { text-align: center;}
我们的代码返回:

在此示例中,我们居中对齐非标题单元格文本和左对齐标题单元格文本。
垂直文本对齐CSS vertical-align 属性用于指定 | 或 | 标记中内容的垂直对齐方式。默认情况下,vertical-align 属性的值设置为middle,这意味着内容垂直对齐到单元格的中间。
假设我们想要将 | 单元格中的文本与单元格底部对齐。我们可以使用以下代码来做到这一点:
td {height: 40px;vertical-align: bottom;}
我们的代码返回:

在此示例中,我们将每个 | 单元格的高度设置为 40 像素。然后我们将这些单元格的内容垂直对齐到单元格的底部。
水平边框创建表格时,您可能决定只希望边框出现在每个单元格的底部。您可以将border-bottom 属性应用于 | 和 | 单元格以执行此操作。
这是我们可以用来为表格中的每个单元格创建水平下边框的代码:
th, td { border-bottom: 1px solid black;}
我们的代码返回:

在此示例中,我们为表格中的每个单元格创建了一个纯黑色、1 像素宽的底部边框。
鼠标悬停(:悬停)如果您在代码中使用 :hover 选择器,当用户将鼠标悬停在表格行上时,浏览器将突出显示表格行。
:hover 选择器很有用,因为它可以让您的表格更具交互性。它还可以帮助用户在查看表格时更好地可视化各个行。
假设我们希望表中行 ( |
|---|
) 具有灰色背景。我们还将每个标题单元格中的文本设置为白色。我们使用 CSS color 属性定义了这两个特征。
条纹设计在设计表格时,您可能希望使用斑马风格的方法。在这种风格中,行颜色在两种颜色之间交替。这会产生条纹状斑马状效果。为了完成这个任务,我们可以使用 nth-child() 选择器。
这是我们将用于创建条纹设计的代码,其中我们将每隔一行的背景颜色设置为浅灰色:
tr:nth-child(even) { background-color: lightgray;}
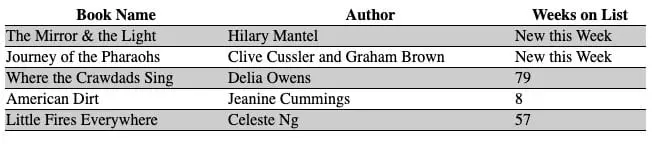
我们的代码返回:

我们将表格中每个偶数行的背景颜色设置为浅灰色。
如果我们想将表格中奇数行的背景颜色设置为浅灰色,我们可以在上面的代码中指定“奇数”而不是“偶数”。
空单元格如果单元格不包含任何文本,我们使用 empty-cells 属性来指定单元格是否应该有任何边框或背景。
empty-cells 属性采用以下两个值之一:隐藏或显示。当用户指定这些值之一时,CSS 会执行以下操作来清空单元格:
- hide:隐藏背景颜色和边框。
- show:显示背景颜色和边框。
空单元格 CSS 属性仅在边框折叠设置为分离时才有效。这意味着边界没有折叠。
假设我们在上面的表格中有一个空单元格,并且想要隐藏该空单元格的背景和边框。我们可以使用下面的代码来完成这个任务:
table { empty-cells: hide; border-collapse: separate;}
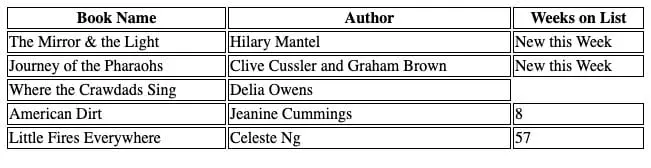
我们的代码返回:

在此示例中,我们删除了 Crawdads SingWeeks on List书的值。因为该单元格不包含任何值,所以当我们为空单元格属性指定值 hide 时,表格将隐藏边框元素,否则该元素将应用于该单元格。
结论CSS 提供了许多用于样式表的属性。其中包括 padding 属性(在单元格内容及其边框之间添加空间)和 text-align 属性(对齐单元格内的文本)。
本教程通过示例讨论了如何使用 CSS 设置表格样式。现在您已经准备好开始像专业人士一样在 CSS 中设置表格样式了!
|
还没有评论,来说两句吧...