http如何构造请求?

文章目录
- 构建HTTP请求
- 构建GET请求
- 构建POST请求
- ajax
- Postman
构建HTTP请求
构建GET请求
构建Get请求可以有以下方式:
1.地址栏输入URL
2.html中的link,script,img,a
3.form标签
<form action="https://www.baidu.com" method="get"><input type="text" name="name"><input type="submit" name="提交"></form>


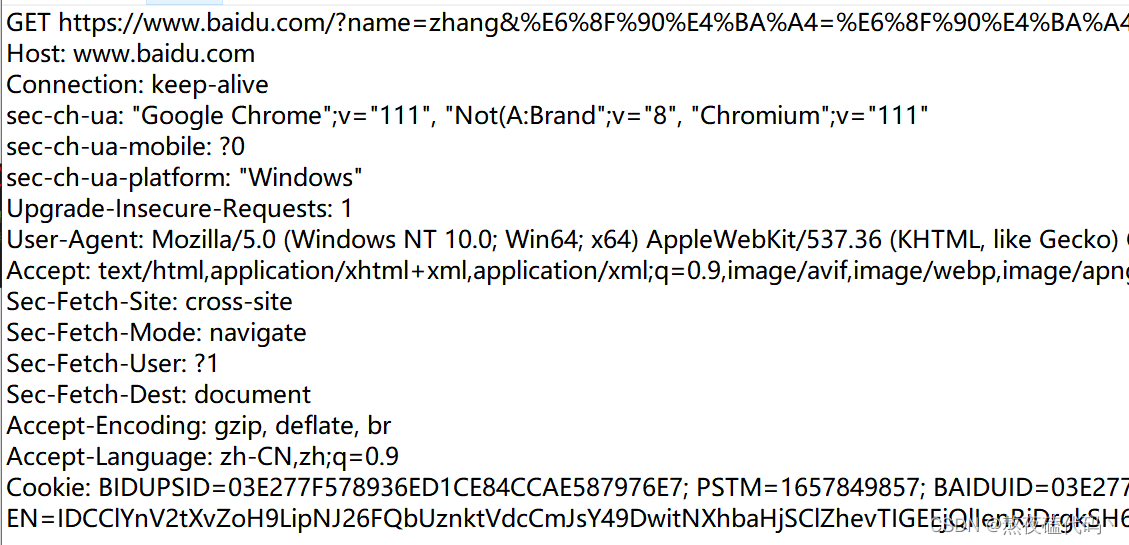
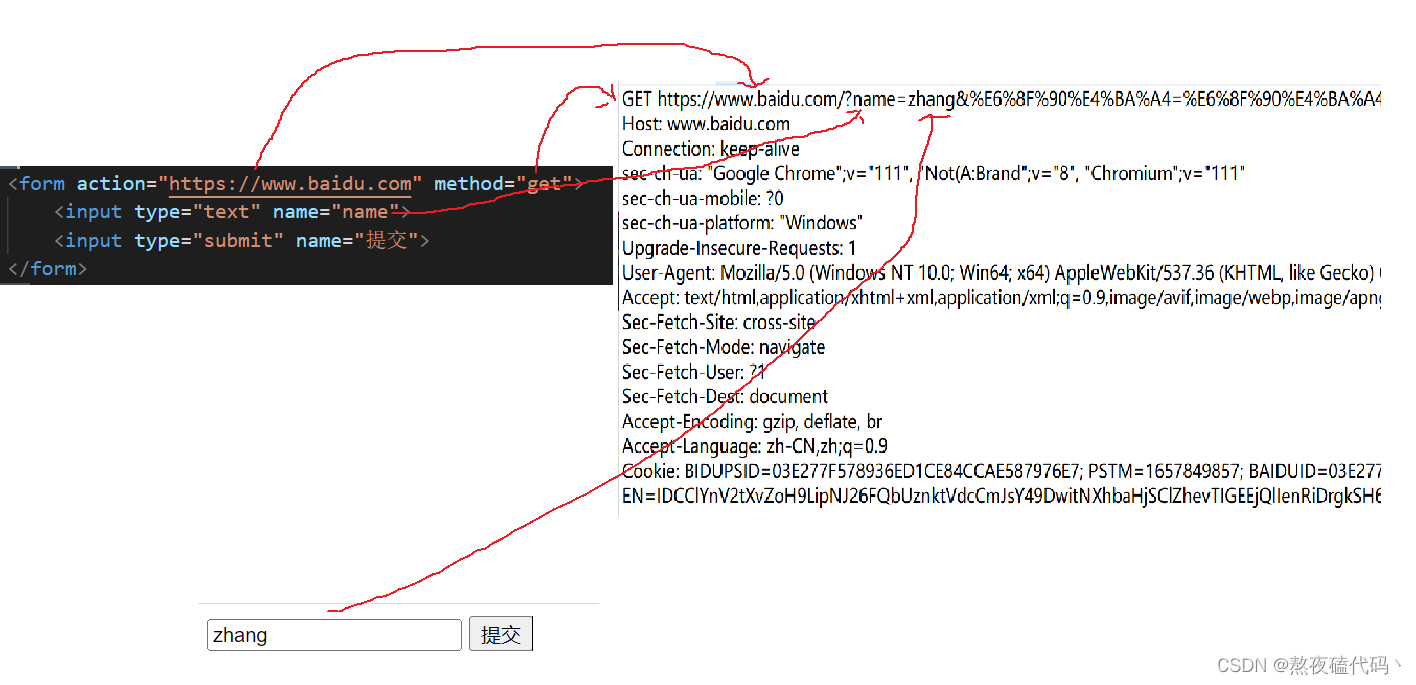
form 代码和 HTTP 请求之间的对应关系:
form 的 action 属性对应 HTTP 请求的 URL
form 的 method 属性对应 HTTP 请求的方法
input 的 name 属性对应 query string 的 key
input 的 内容 对应 query string 的 value
构建POST请求
我们将刚才代码form中method改为POST
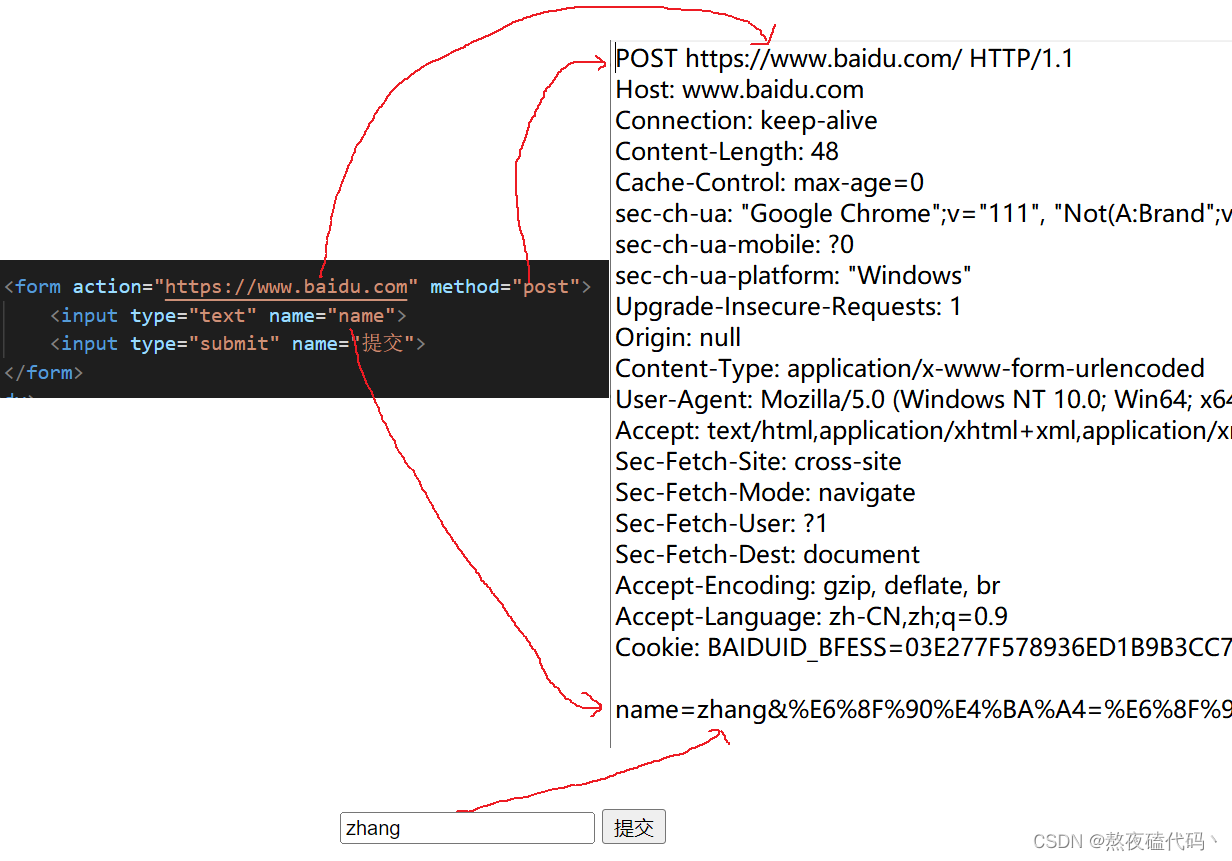
<form action="https://www.baidu.com" method="post"><input type="text" name="name"><input type="submit" name="提交"></form>

form 代码和 HTTP 请求之间的对应关系:

我们POST和GET请求还是比较相似的,主要有以下区别:
1.mthod从GET变成POST
2.数据从query string移动到了body中
form表单只能构造GET和POST请求,无法构造PUT,DELETE,OPTIONS等方法的请求
ajax
前端处理浏览器地址栏能构造GET请求,form表单构造GET和POST之外,还可以通过ajax的方式来构造HTTP请求,功能更加强大
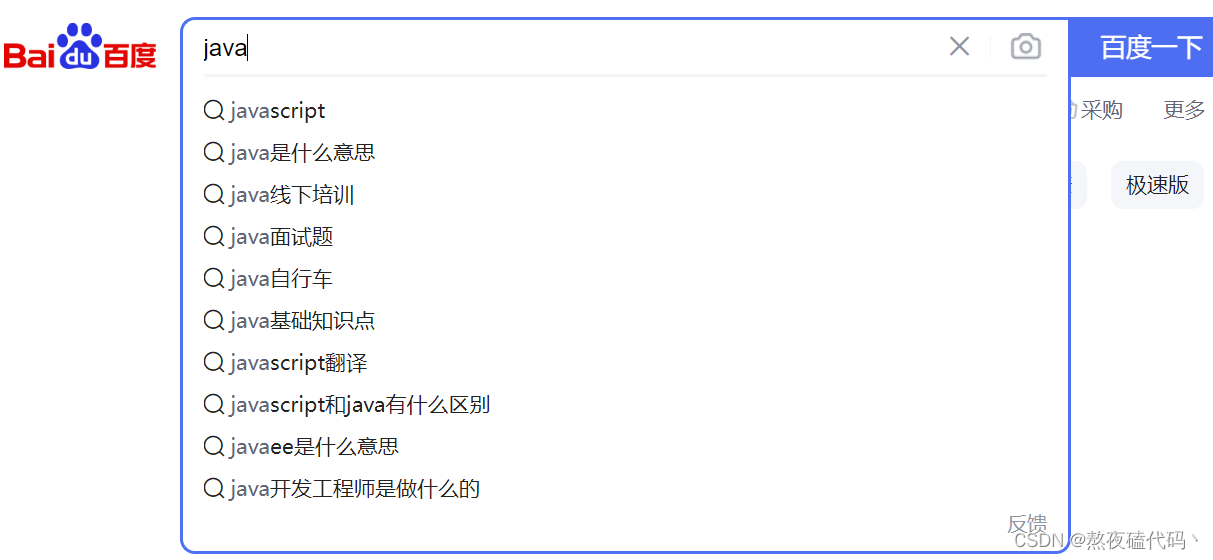
ajax:Asynchronous Javascript And XML, 一种 JavaScript 给服务器发送HTTP 请求的方式,这里是异步的,不需要刷新页面/页面跳转就可以进行数据传输
这就是一种典型应用场景。
如何使用ajax?
1.js提供了一组原生的ajax api,但是原生的api比较难用
2.jquery提供了ajax,是对原生api进行了封装,使用起来相对比较简单
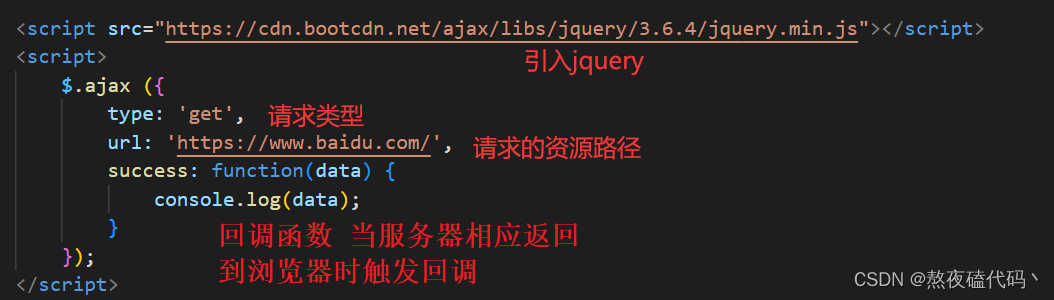
我们首先引入jquery


<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>$.ajax ({type: 'get',url: 'https://www.baidu.com/',success: function(data) {console.log(data);}});</script>
jquery中,$是一个特殊的全局对象,jquery都api都是以$方式引入的,$.ajax只有一个参数,是一个js对象


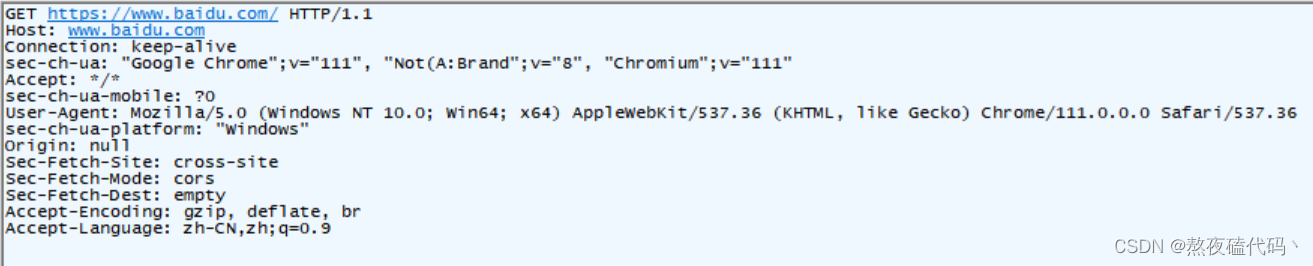
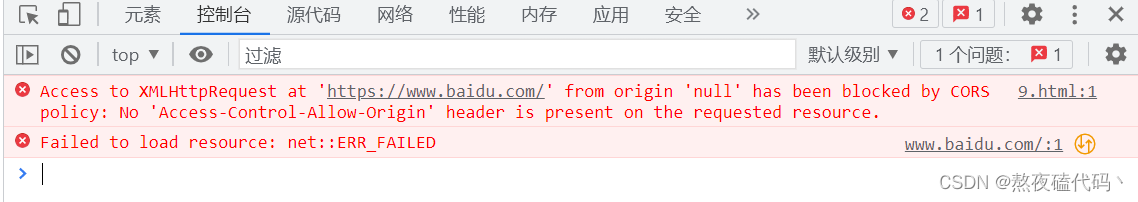
此时代码执行,我们只能看到构造的请求,无法获取到正确的响应,因为百度的服务器并没有处理咱们的请求
ajax与form的区别?
1.ajax支持put,delete等方法
2.ajax可以灵活的设置header
3.ajax的body也是可以灵活设置的
Postman
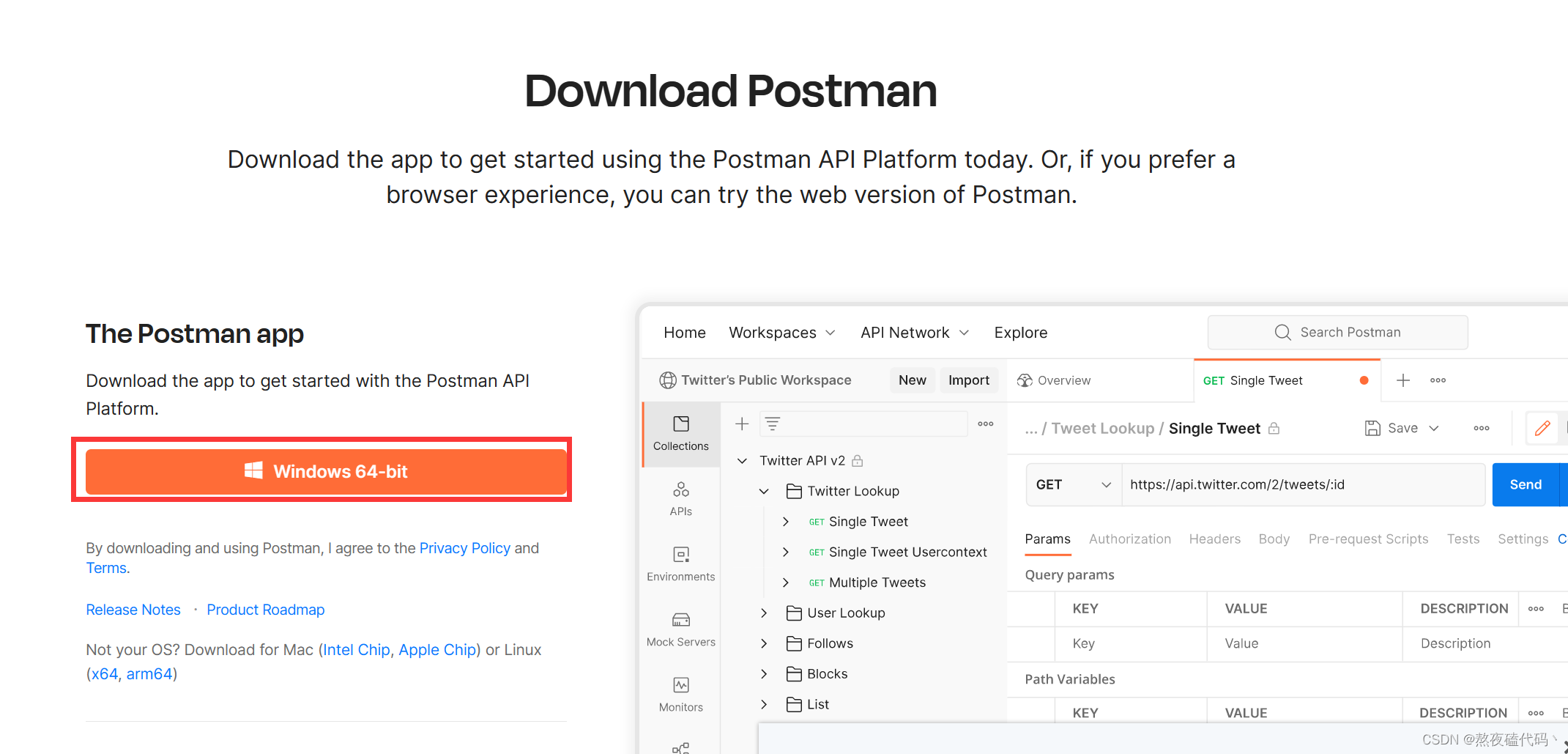
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,经常用于接口测试
我们首先搜索postman官网

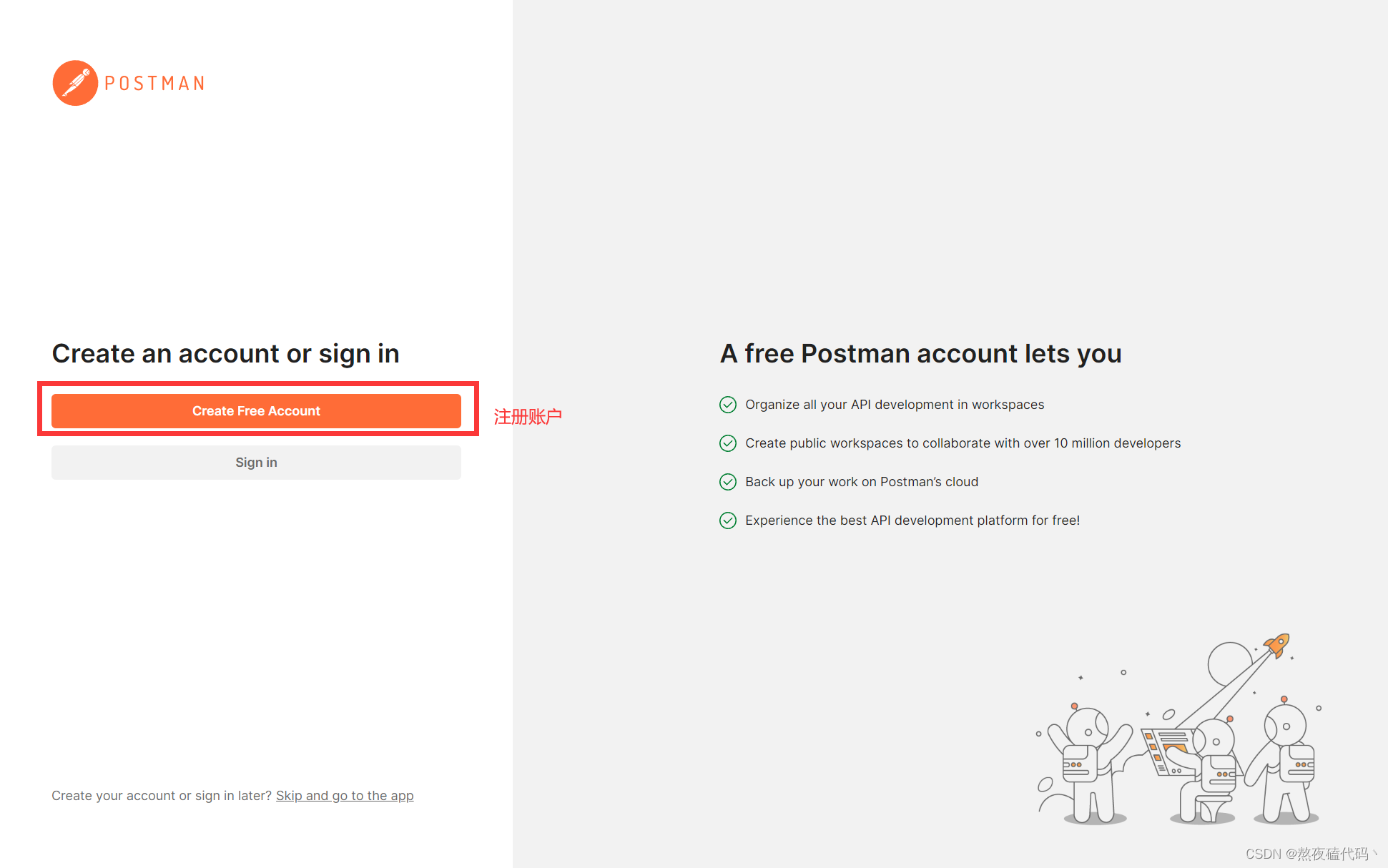
如果是第一次使用,我们先注册一个账户

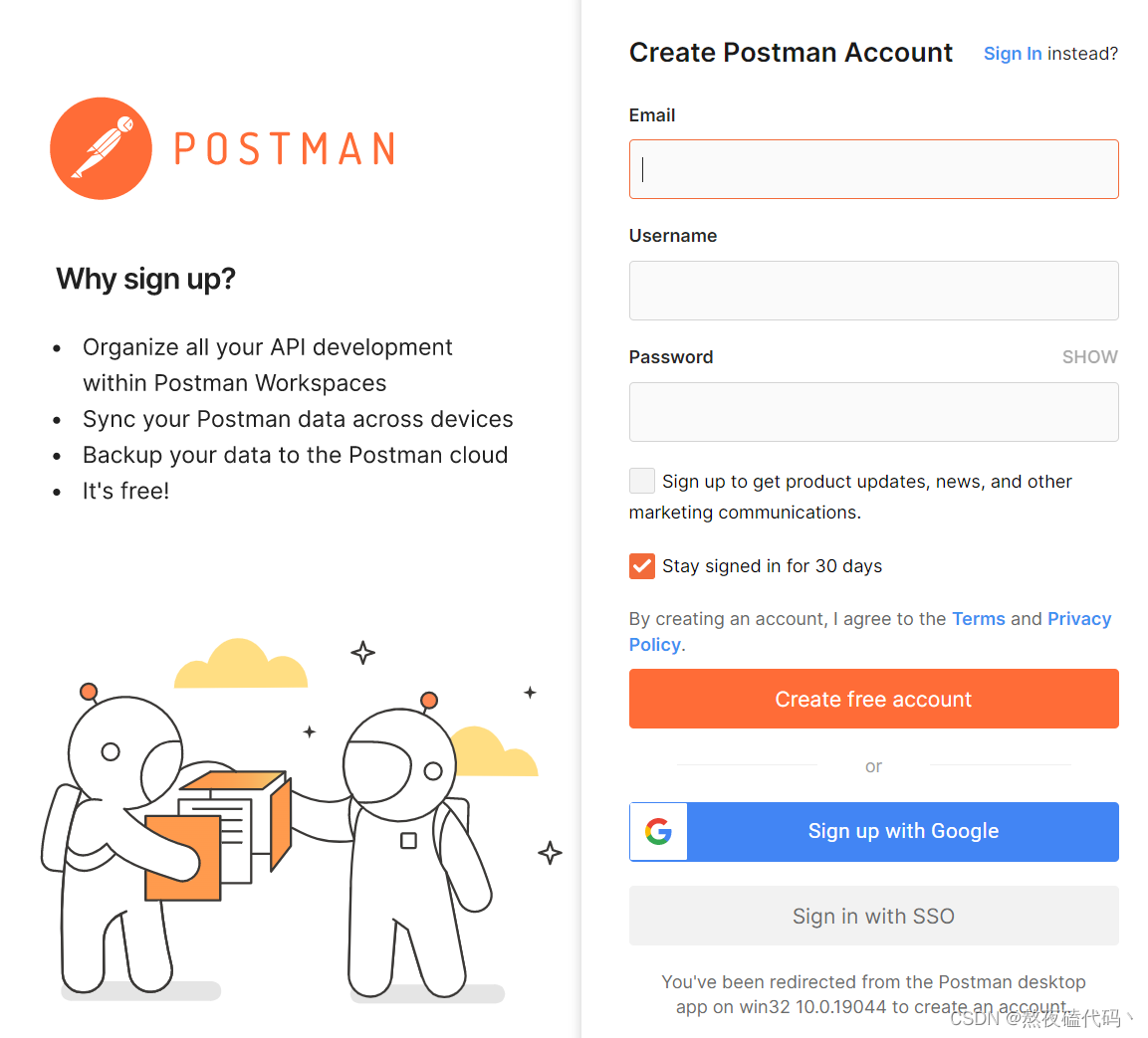
输入邮箱,账号,密码注册账号

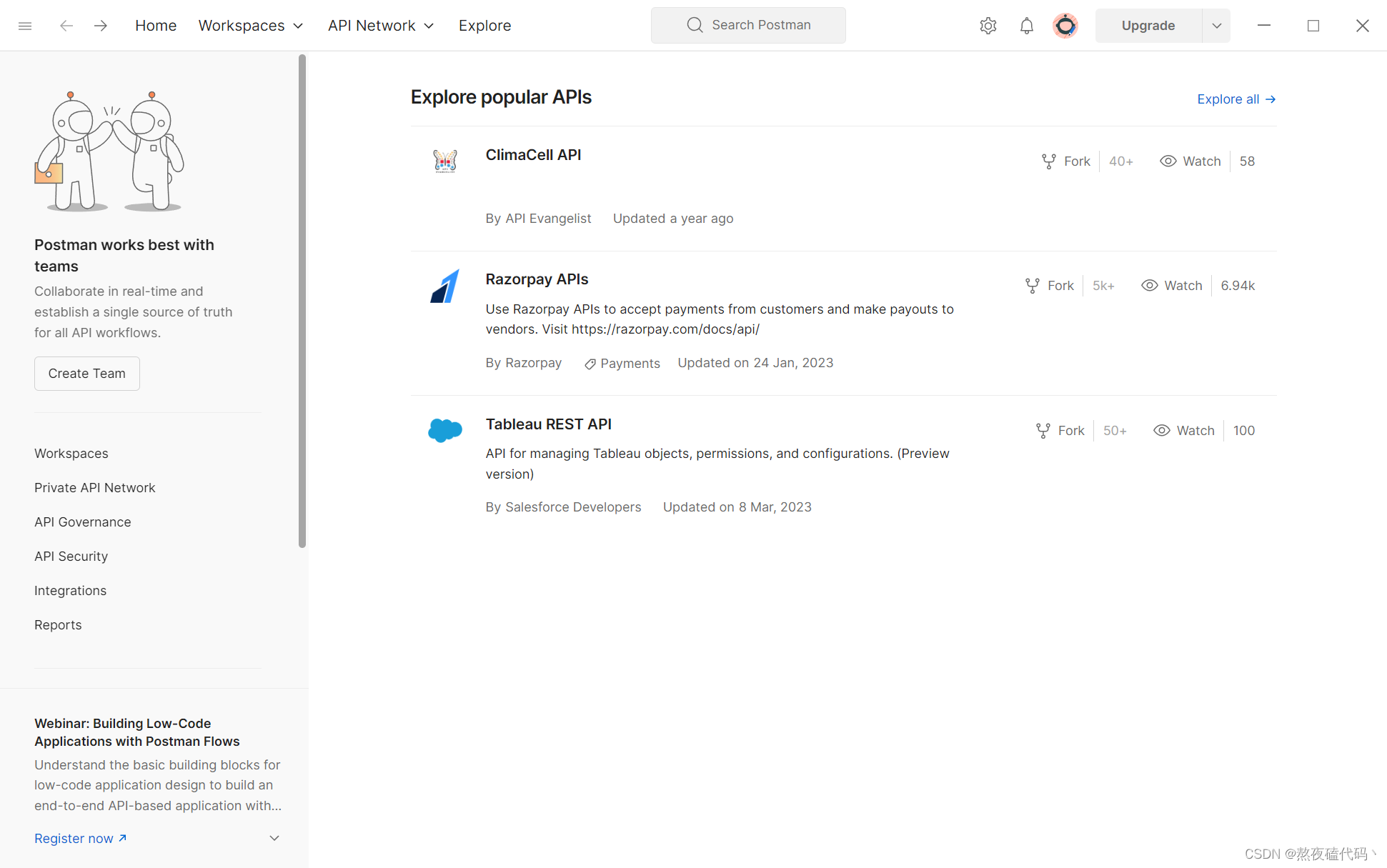
这就是登录成功的界面
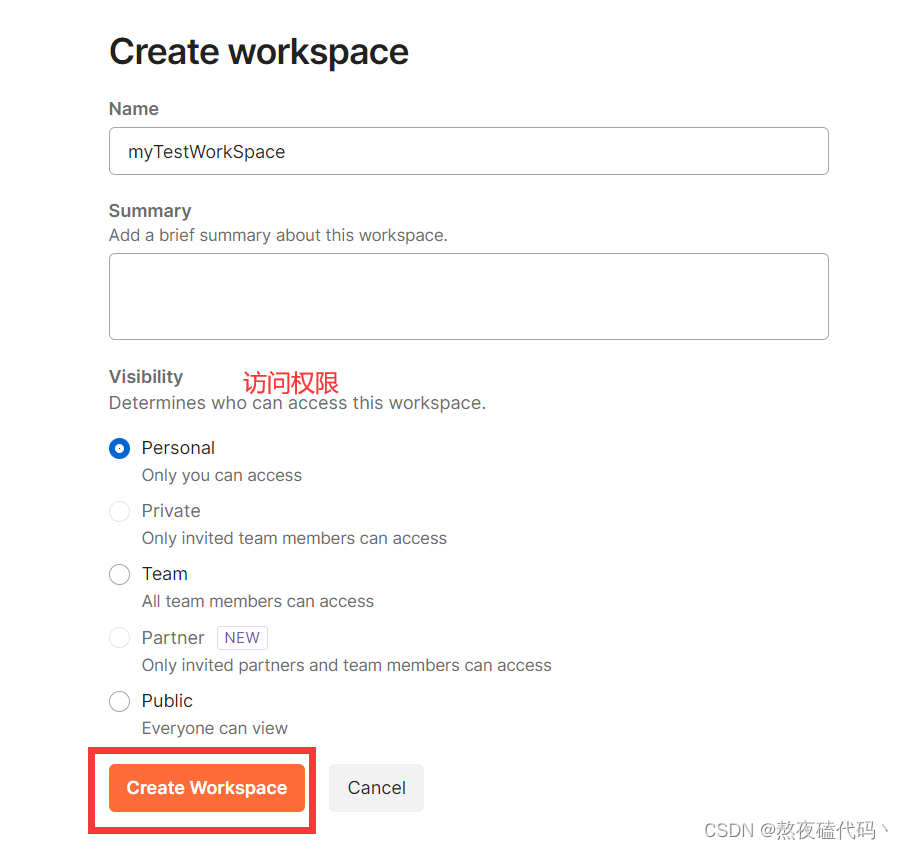
我们首先需要创建一个工作空间,用于测试用例以及将我们的测试数据保存到云端,即使我们切换电脑数据也不会丢失

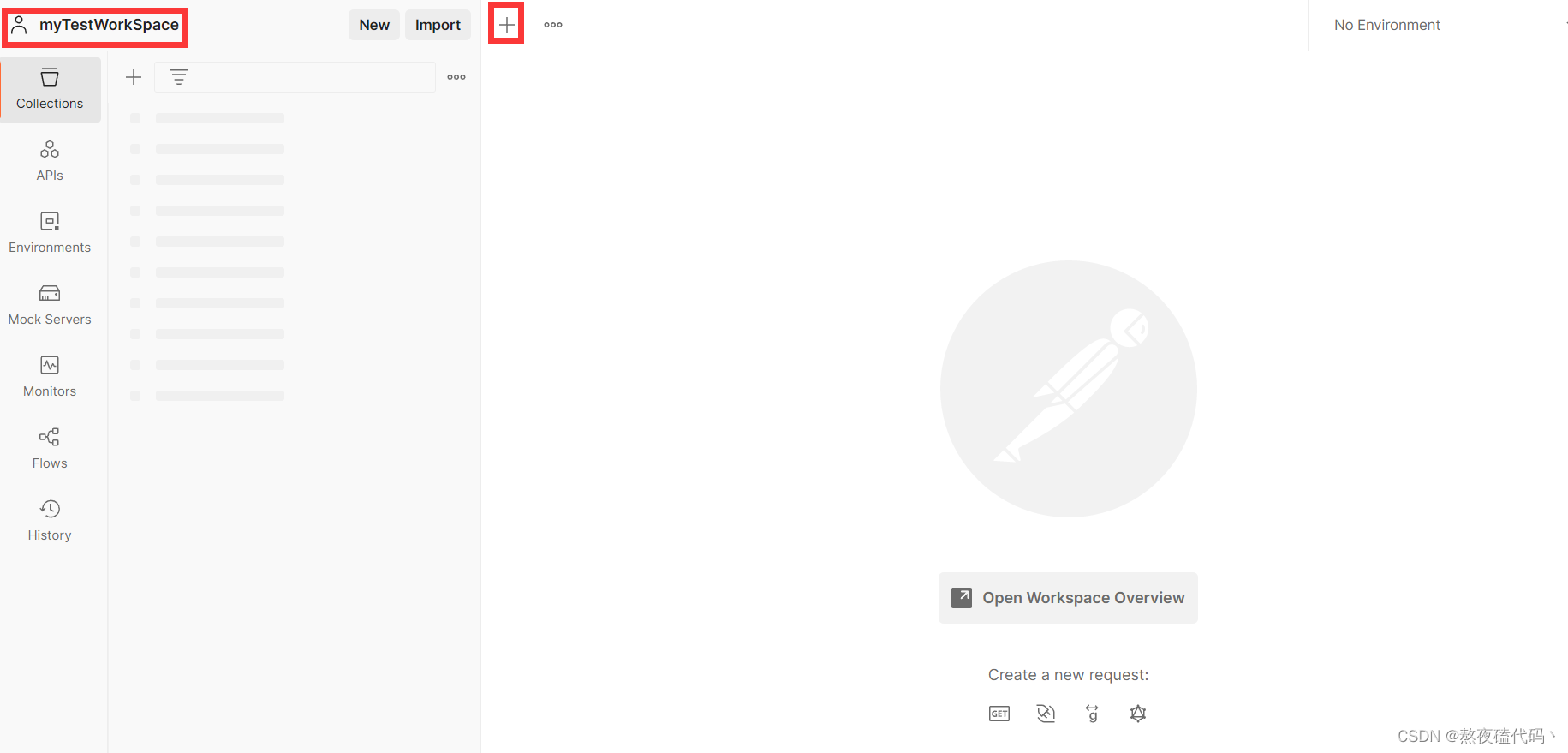
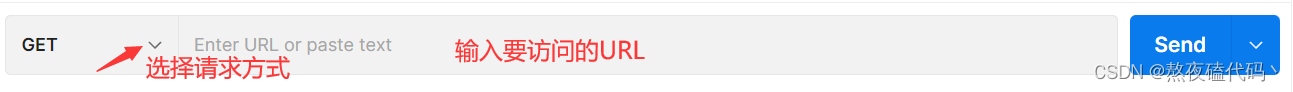
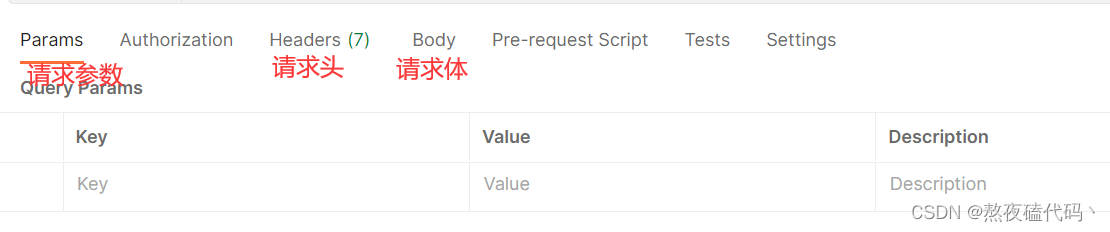
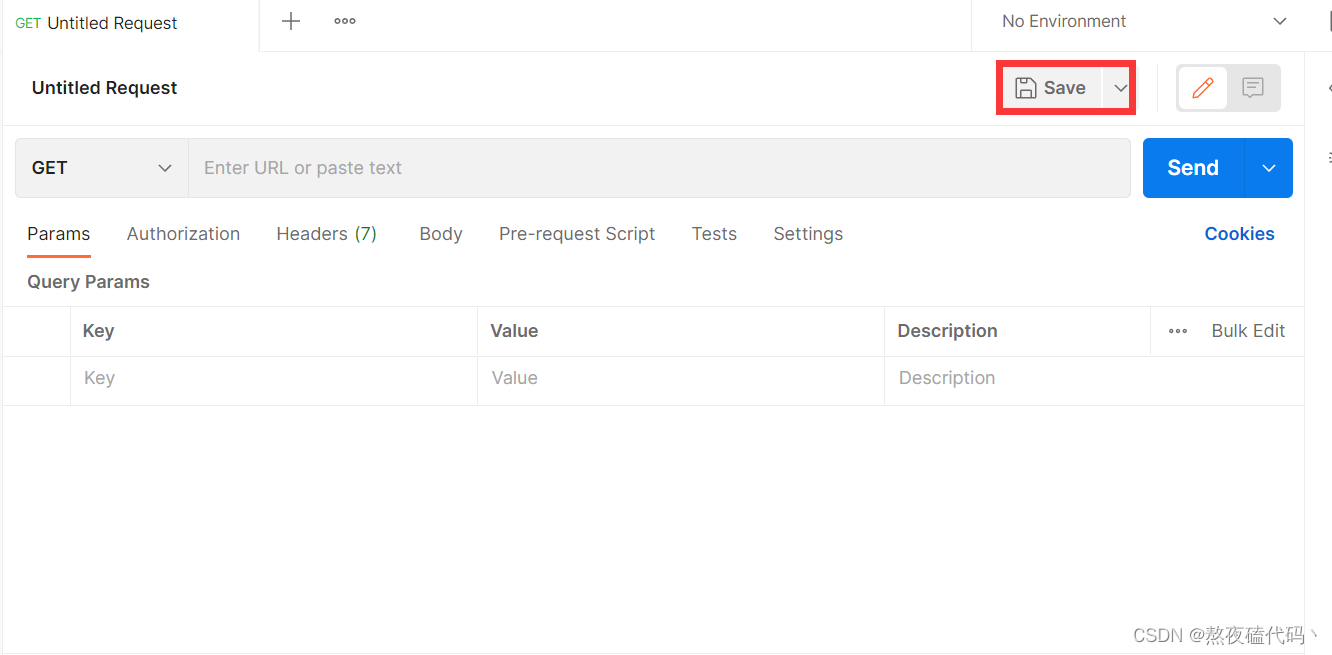
我们点击加号,添加一个请求


我们每次请求数据后,可以按Save或者Ctrl + S将请求保存到云端





























还没有评论,来说两句吧...