瑞吉外卖 ---- 移动端
目录
一、手机验证码登录
二、导入用户地址簿相关功能代码
2.1、需求分析
2.2、数据模型
2.3、导入功能代码
2.4、代码开发
2.4.1、添加收货功能
2.4.2、查询移动端登录的用户对应的收货地址功能
2.4.3、设为默认地址功能
三、菜品展示
3.1、需求分析
四、购物车
4.1、需求分析
4.2、数据模型
4.3、代码开发
五、查看购物车 & 清空购物车
清空购物车:
六、用户下单
6.1、需求分析
6.2、数据模型
代码实现:
6.3、代码开发 —— 前期准备
6.4、代码开发
#
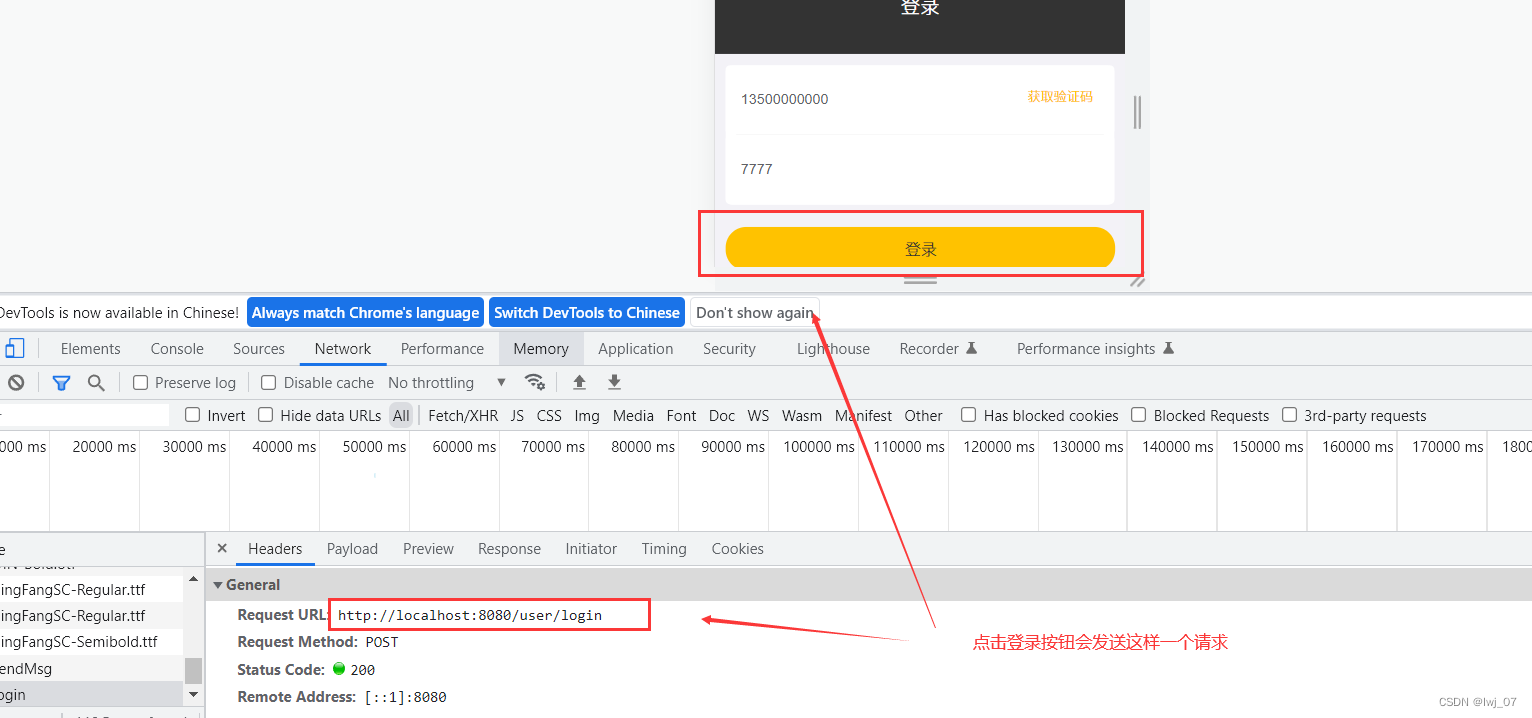
一、手机验证码登录


因此我们后端接收到请求后的代码如下所示:
package com.Bivin.reggie.controller;import com.Bivin.reggie.pojo.User;import com.Bivin.reggie.service.impl.UserServiceImpl;import com.Bivin.reggie.utils.ValidateCodeUtils;import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;import lombok.extern.slf4j.Slf4j;import org.apache.commons.lang.StringUtils;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.web.bind.annotation.PostMapping;import org.springframework.web.bind.annotation.RequestBody;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpSession;import java.util.Map;/*** 手机验证码登录表现层*/@RestController@RequestMapping("/user")@Slf4jpublic class UserController {// 注入业务层对象@Autowiredprivate UserServiceImpl userService;/*** 接收客户端发送的获取验证码的请求功能* <p>* 因此我们可以用User实体类接收客户端发送的请求携带的json格式的phone数据*/@PostMapping("/sendMsg")public R sendMsg(HttpServletRequest request, @RequestBody User user) { // @RequestBody: json格式注解/*** // User实体类当中接收封装到客户端想要发送验证码的手机号后,我们就可以做为该手机号生成验证码了*/// 1、获取封装在User实体类当中的客户端手机号String phone = user.getPhone();if (StringUtils.isNotEmpty(phone)) { // 如果手机号不为null的话// 2、为该客户端的手机号随机生成验证码 (调用随机生成验证码工具类即可生成,该工具类当中可以设定生成几位验证码)String s = ValidateCodeUtils.generateValidateCode(4).toString();log.info("随机生成的验证码:" + s);/*** 注: 我们又不是真正开发项目的,因此我们这里的用阿里云短信服务给客户端手机号发送验证码功能这步就不演示了,* 因为第二步生成的验证码,我们后台通过输出或者日志的形式就能知道随机生成的验证码是多少(只不过没有给这个手机发送短信告知而已,我们自己玩还告知个啥)*/// 3、调用阿里云的短信服务,并且让这个生成的验证码传递给短信服务类就可以让阿里云为该客户端手机发送第二步中生成的验证码了。// SMSUtils.sendShortMessage(phone,s); // 把客户端的手机号和第二步中随机生成的验证码传递给阿里云的短信服务类,就可以为该手机号发送该生成的验证码了// 4、将生成的验证码储存到Session域当中HttpSession session = request.getSession();session.setAttribute(phone, s); // key为客户端手机号 value为该客户端手机号生成的验证码return new R(1, "手机验证码短信发送成功");}// 这里的话就说明客户端传递的手机号是空的,因此直接返回信息即可return new R(0, "手机验证码短信发送失败");}/*** 手机验证码登录功能* 客户端的POST请求: http://localhost:8080/user/login** 携带的请求数据格式:* code "7288"* phone "13512451245"*//*** 我们后台这里可以做一些逻辑:就是判断一下该手机号用户是不是第一次登录该功能,如果是的话就把他的手机号保存在我们的数据库当中记录吧。* <p>* 就保存到我们的user用户数据库当中进行保存记录即可。*/@PostMapping("/login")public R login(@RequestBody Map map, HttpSession session) {//log.info(map.toString());//获取手机号String phone = map.get("phone").toString();//获取验证码String code = map.get("code").toString();//从Session中获取保存的验证码Object codeInSession = session.getAttribute(phone);//进行验证码的比对(页面提交的验证码和Session中保存的验证码比对)if (codeInSession != null && codeInSession.equals(code)) {//如果能够比对成功,说明登录成功LambdaQueryWrapper<User> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(User::getPhone, phone);//根据用户的手机号去用户表获取用户User user = userService.getOne(queryWrapper);if (user == null) {//判断当前手机号对应的用户是否为新用户,如果是新用户就自动完成注册(通过客户端输入的手机号查不出来数据库中的数据,那么就说明为新用户)user = new User();user.setPhone(phone);user.setStatus(1); //可设置也可不设置,因为数据库我们设置了默认值//注册新用户userService.save(user);}//这一行容易漏。。保存用户登录状态session.setAttribute("user", user.getId()); //这里保存一下登录移动端成功的用户id信息,等会下面用户添加地址的时候,可以把这个id也保存到用户地址薄的数据库当中去(要不然谁知道这个地址是哪个用户的啊,谁登录的肯定就是谁添加的地址啊,所以先保存一下)return new R(1, user);}return new R(0, "ERROR");}}
随机生成验证码工具类:
package com.Bivin.reggie.utils;import java.util.Random;/*** 随机生成验证码工具类*/public class ValidateCodeUtils {/*** 随机生成验证码* @param length 长度为4位或者6位* @return*/public static Integer generateValidateCode(int length){Integer code =null;if(length == 4){code = new Random().nextInt(9999);//生成随机数,最大为9999if(code < 1000){code = code + 1000;//保证随机数为4位数字}}else if(length == 6){code = new Random().nextInt(999999);//生成随机数,最大为999999if(code < 100000){code = code + 100000;//保证随机数为6位数字}}else{throw new RuntimeException("只能生成4位或6位数字验证码");}return code;}/*** 随机生成指定长度字符串验证码* @param length 长度* @return*/public static String generateValidateCode4String(int length){Random rdm = new Random();String hash1 = Integer.toHexString(rdm.nextInt());String capstr = hash1.substring(0, length);return capstr;}}
二、导入用户地址簿相关功能代码
#
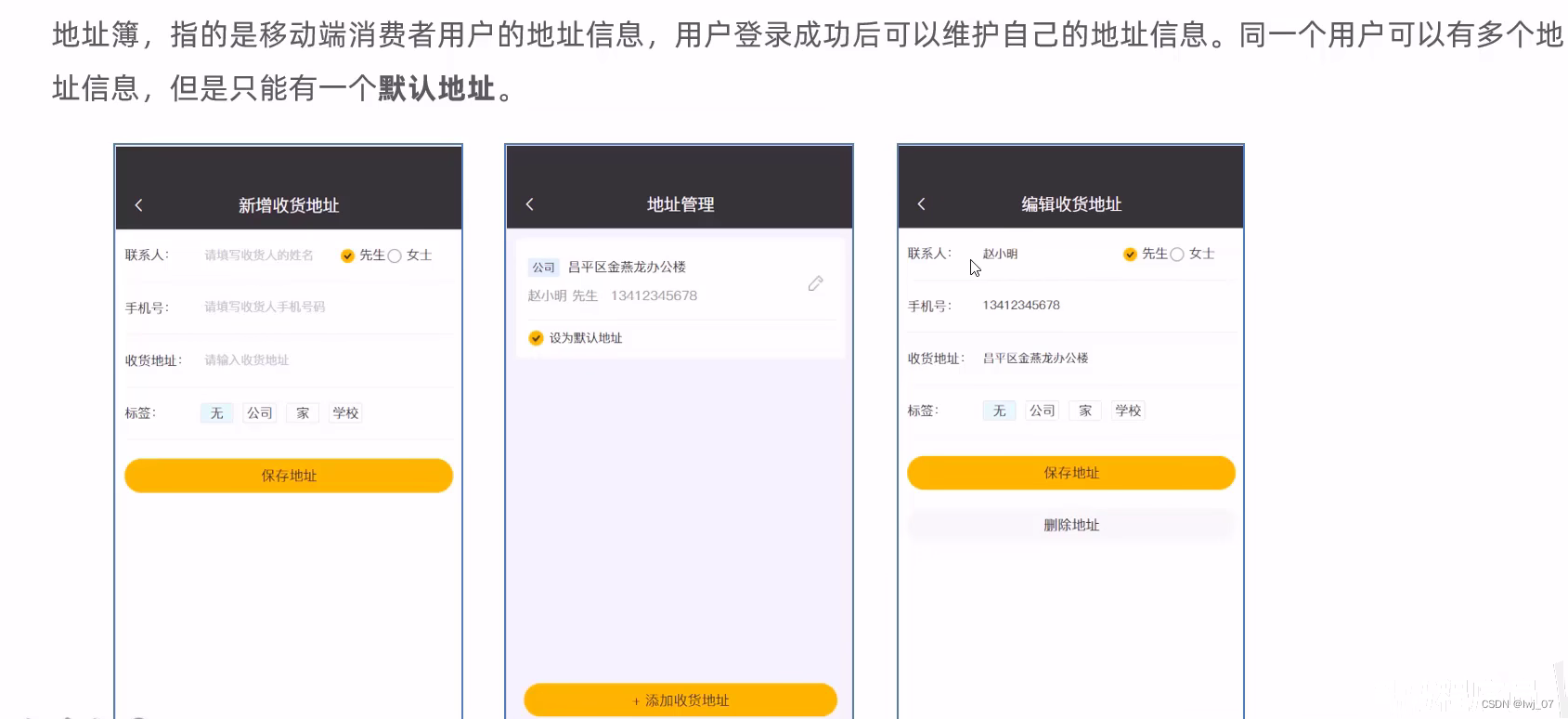
2.1、需求分析

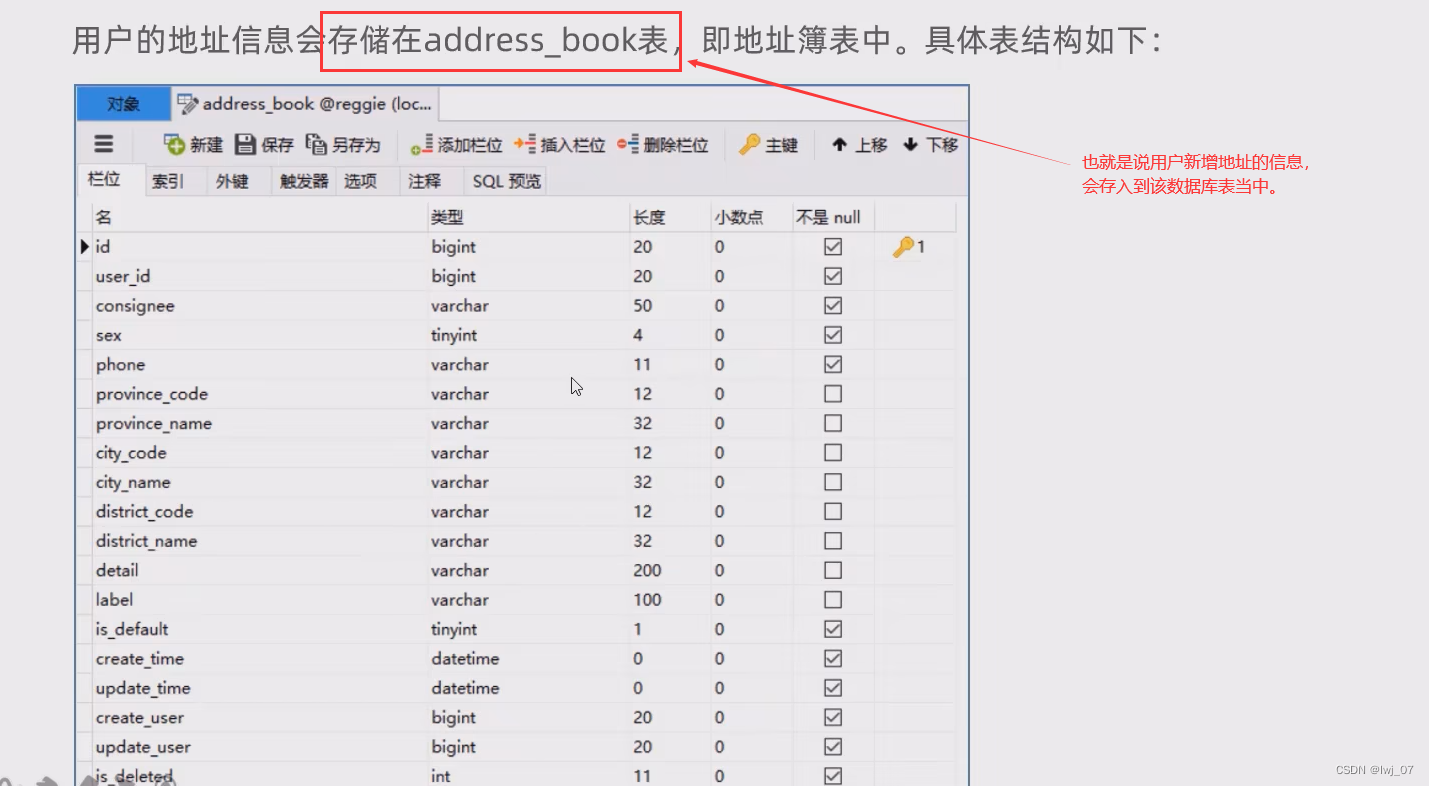
2.2、数据模型
注:后面打勾的说明这些数据都要添加,不能为null,要不然会报错

2.3、导入功能代码
也就是我们前面说过的,如果出现一个数据库,我们想要操作该数据库的话(如上面的address_book数据库,当我们用户添加信息的时候就要用到这个数据库),因此就需要先把这个数据库对应的实体类、表现层、业务层、数据层骨架先搭建出来。

2.4、代码开发
2.4.1、添加收货功能

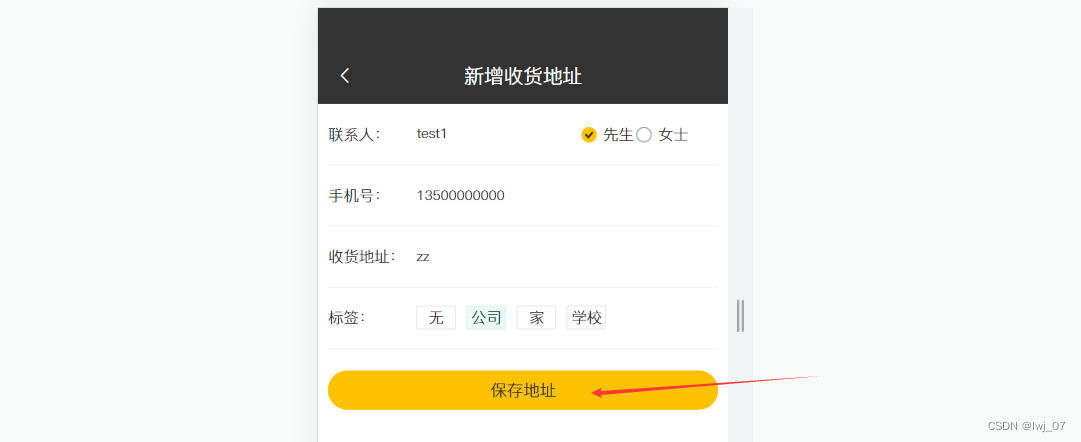
首先要知道,客户端填完收货地址后,点击保存地址按钮,会携带着这些数据向后端发送一个POST请求,请求路径 :/addressBook 数据:json格式
我们后端只需要接收到该客户端发送的请求路径和请求数据参数即可(后端的实体类addressBook就可以拿到客户端发送请求的全部数据)
@RestController@Slf4j@RequestMapping("addressBook")public class AddressBookController {@Autowiredprivate AddressBookService addressBookService;/*** 添加收货地址功能*/@PostMappingpublic R save(@RequestBody AddressBook addressBook, HttpServletRequest request){log.info("接收到了客户端传递的参数数据:"+addressBook);// 1、首先我们把移动端客户手机登录成功时储存在session域当中的用户id拿出来。Object user = request.getSession().getAttribute("user");// 2、拿到用户id后,set到addressBook属性当中去(此时addressBook实体类属性当中既有了客户添加的收货地址数据,又有了该用户的id)// 这样做的目的就是我们把收货地址信息添加到数据库了,最起码要知道对应的是哪个用户啊,这他妈要不然只有地址信息不知道是哪个用户那还玩个毛线addressBook.setUserId((Long) user);// 3、直接调用保存功能,把封装在实体类addressBook属性中的数据保存到数据库当中去。addressBookService.save(addressBook);return new R(1,addressBook);}
#


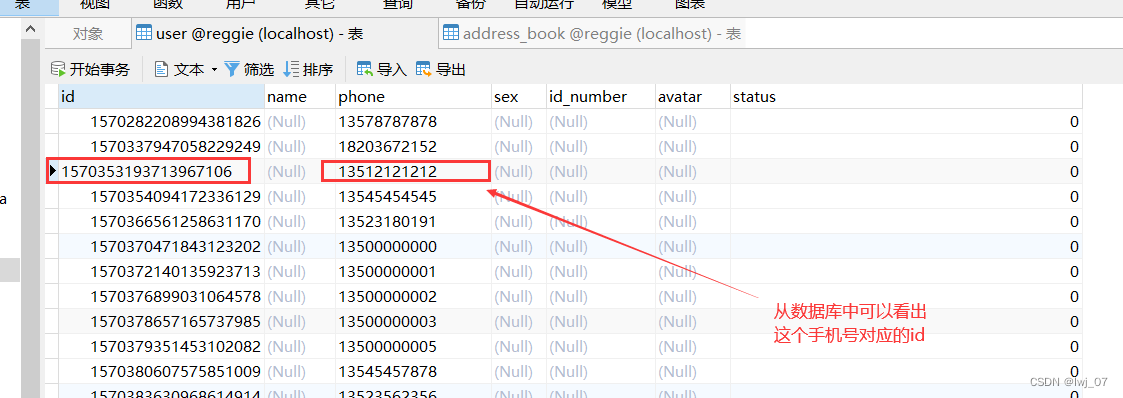
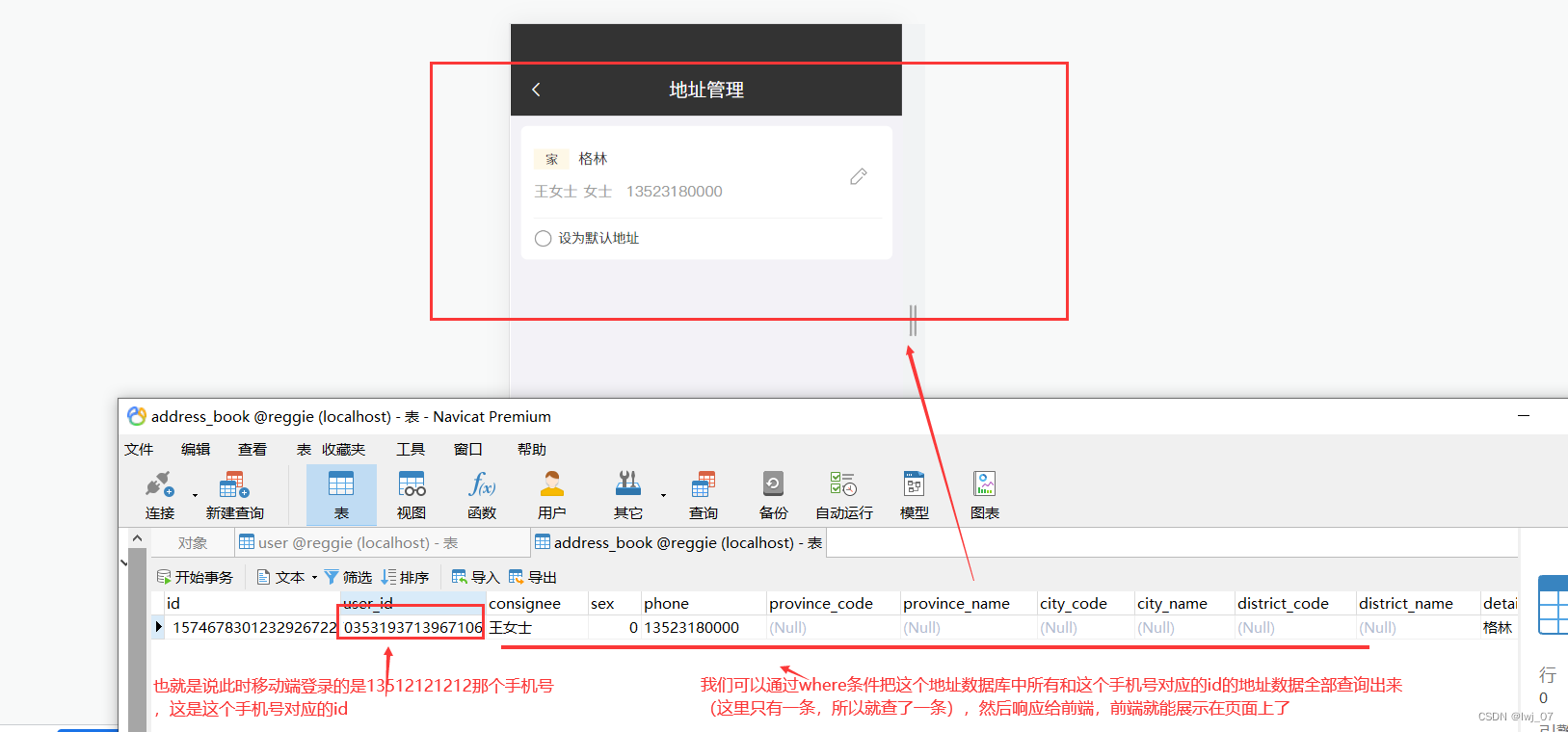
2.4.2、查询移动端登录的用户对应的收货地址功能
/*** 查询该移动端登录用户所有的收货地址 (我们知道收货地址数据库中我们刚才已经把登录用户的id也保存进去了)** 因此我们这里还是通过移动端登录时保存在session域中的用户id,然后查询一下收货地址数据库中所对应的收货地址即可、** 思路:和我们美团上的一样啊,我们比如自己的手机号登录了之后,我们这个号还能选择多个收货地址呢,比如你写个你学校的收货地址,还能再写个你对象的地址* 我们每个号都对应很多个收货地址呢 太正常了。*/@GetMapping(value = "/list")public R List(HttpServletRequest request){// 1、获取移动端登录成功的用户的idLong user = (Long) request.getSession().getAttribute("user");// 2、 通过上面的id对收货地址数据库中进行条件查询LambdaQueryWrapper<AddressBook> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(AddressBook::getUserId,user); // 拼接这个sql语句:select * from address_book where user_id = ? (?对应的是:user 用户名id)// 调用收货地址数据库中的查询功能,把和用户名id相关联的收货地址全部查询出来List<AddressBook> list = addressBookService.list(queryWrapper);// 3、把查询出来的该登录用户id对应的收货地址数据响应给前端页面,供前端页面展示return new R(1,list);}
#

#
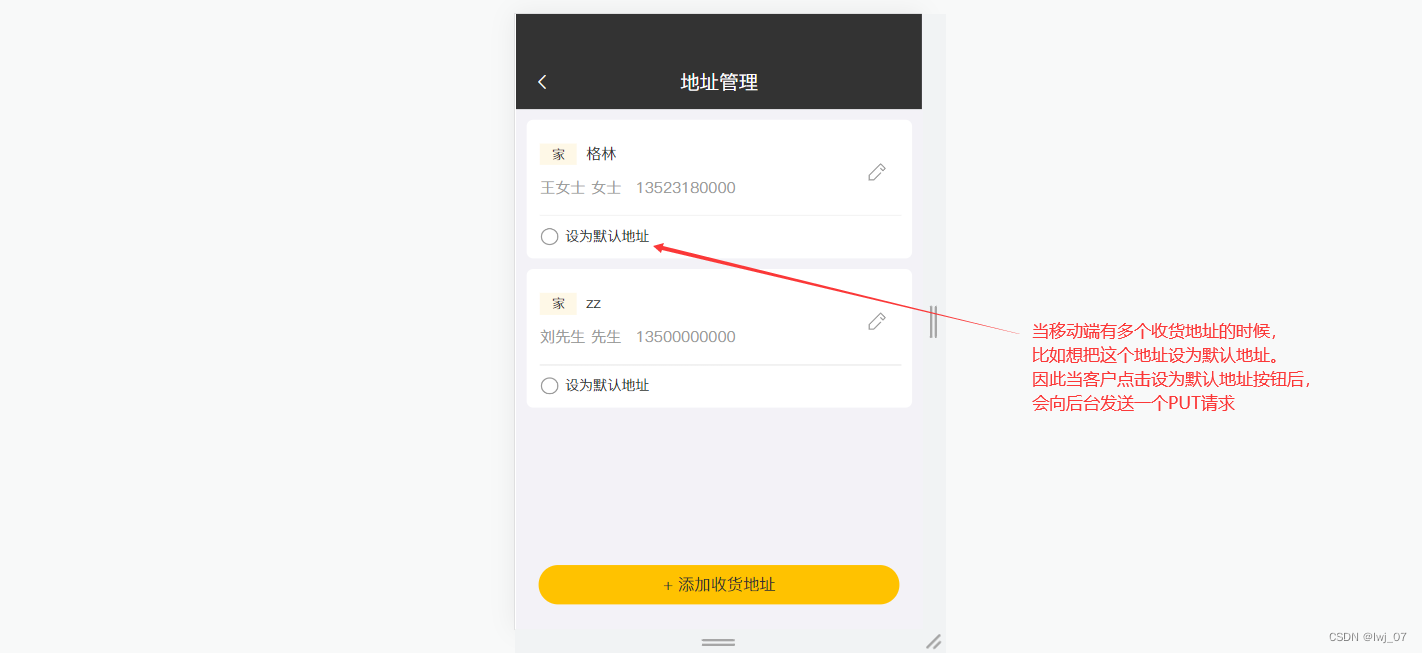
2.4.3、设为默认地址功能
分析:
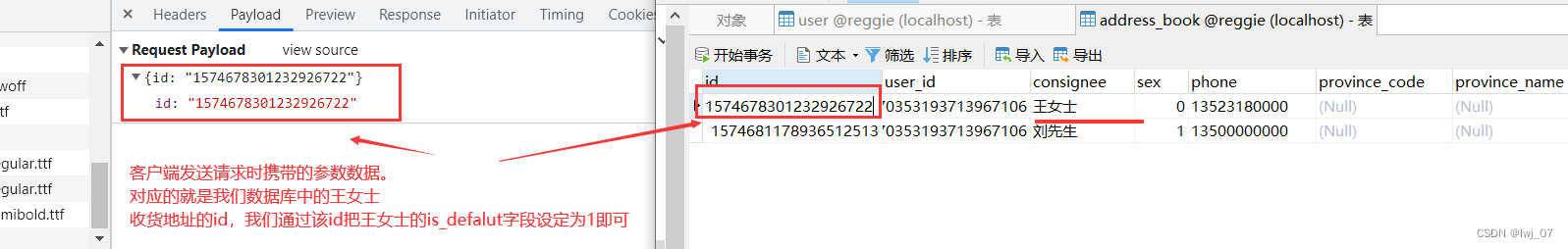
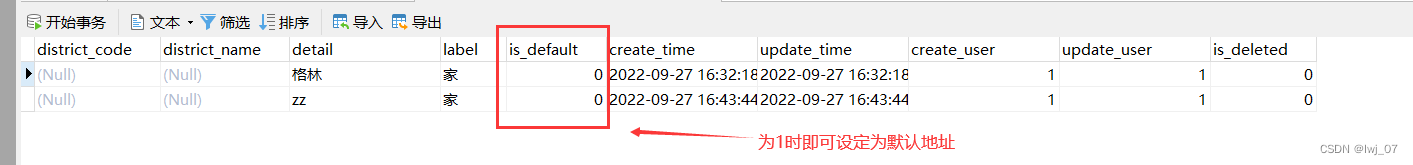
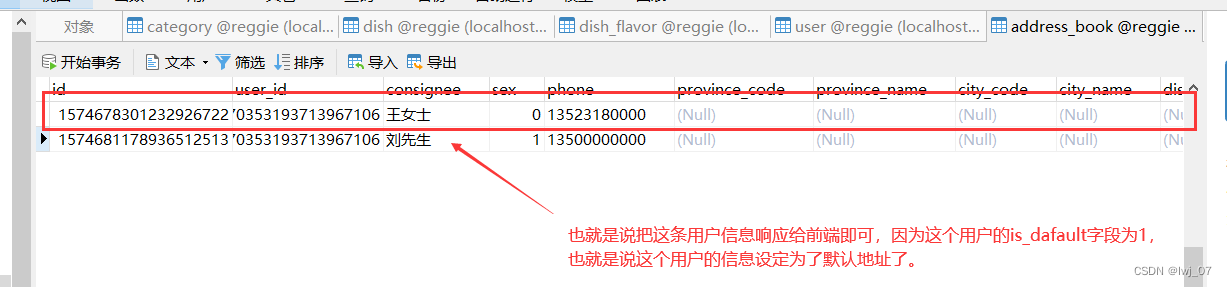
如果客户端想要把下面的王女士的地址设置为默认地址的话,只需要把王女士对应在数据库中的is_default字段设置为1即可 (此时为0,为1的时候就设为默认地址了)


当用户想把王女士地址设定为默认地址时,向后台发送的请求如下所示:


代码实现:
/*** 设置默认地址功能** 实现思路: 我们只需要接收到客户端想要设定默认地址的id即可,然后把该id对应的is_default字段设定为1即可** 注意:客户端传递的该id是json数据,因此我们用实体类接收即可、*/@PutMapping(value = "/default")public R set_default(@RequestBody AddressBook addressBook){// 1、获取客户端传递的idLong id = addressBook.getId();// 2、通过该id让对应在数据库中的王女士的数据查询出来AddressBook data = addressBookService.getById(id);// 3、查询出来王女士的地址数据之后,把isDefault字段设定为1data.setIsDefault(1);// 4、调用一下修改功能,把isDefault字段设定为1的数据在数据库中修改一下,让数据库中也为1addressBookService.updateById(data);return new R(1,addressBook); // 然后把修改过isDefault字段的数据响应给前端,让前端展示页面即可}
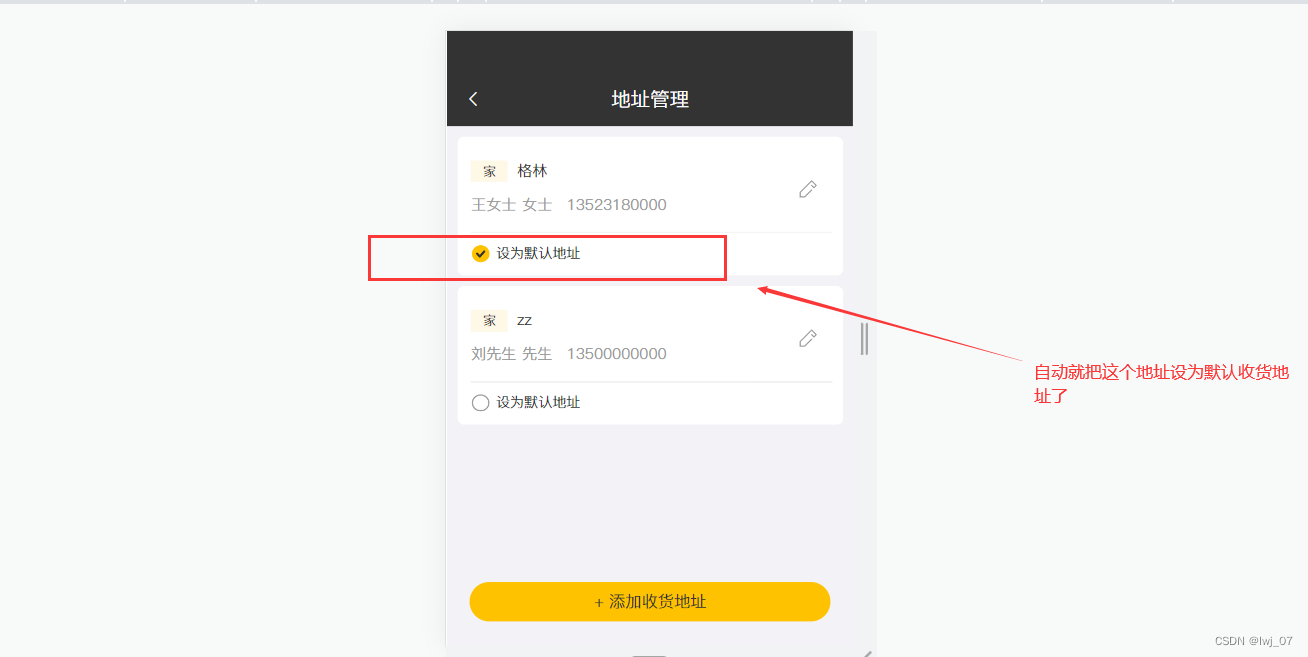
最终前端拿到我们响应给他的修改过is_default字段的地址数据后,就可以在页面上做一些处理了:

三、菜品展示

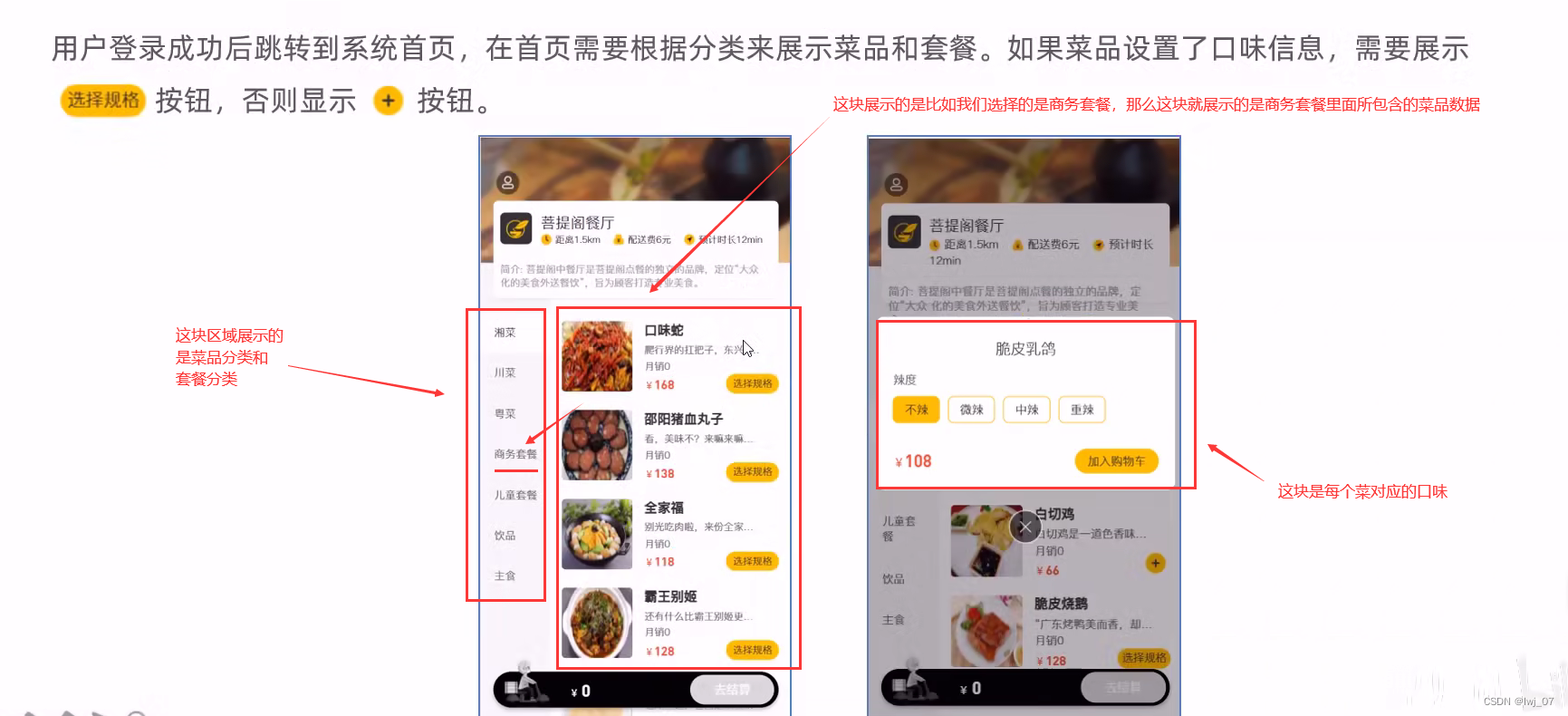
3.1、需求分析

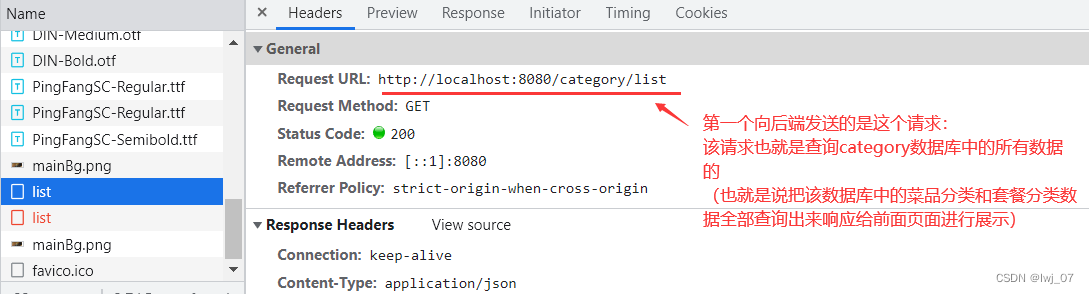
我们还要知道:移动端位于下面的位置的时候,其实是向后台发送了两个请求:

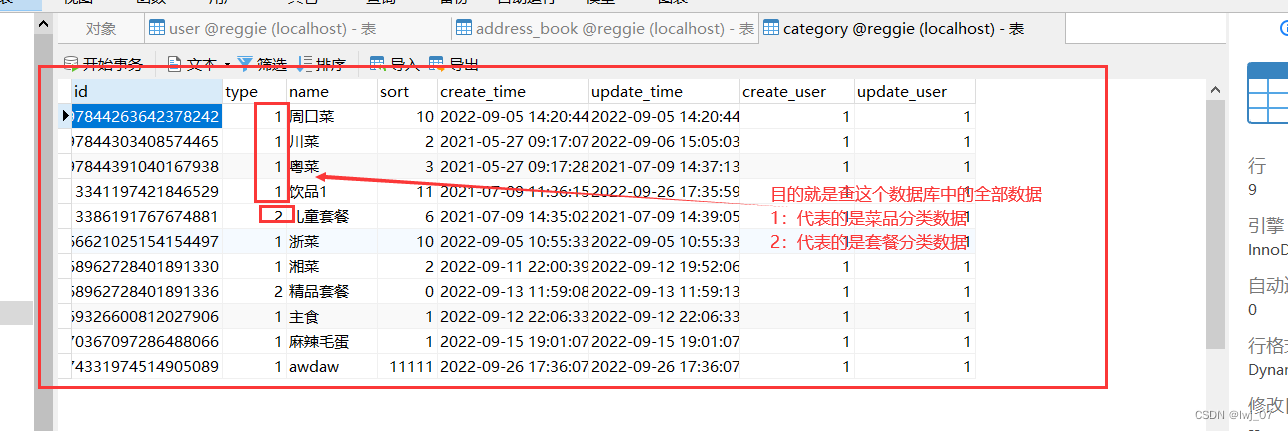
第一个请求(这个请求我们后端已经处理过了,并且把查询出来的菜品分类和套餐分类数据已经响应给前端页面了,之所以页面上没展示就是因为第二个请求后台没有处理):


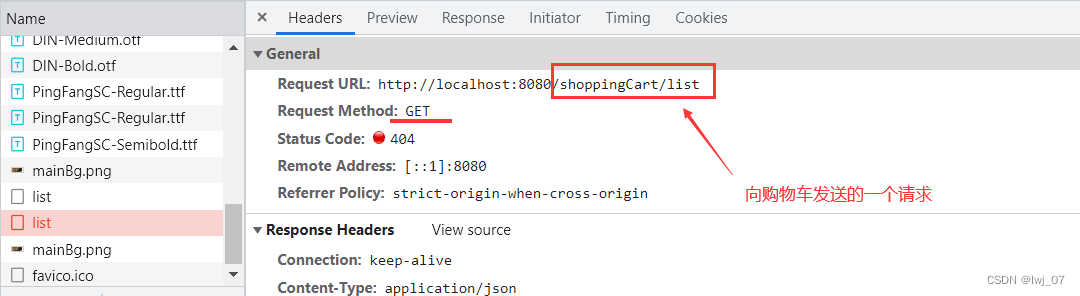
第二个请求:

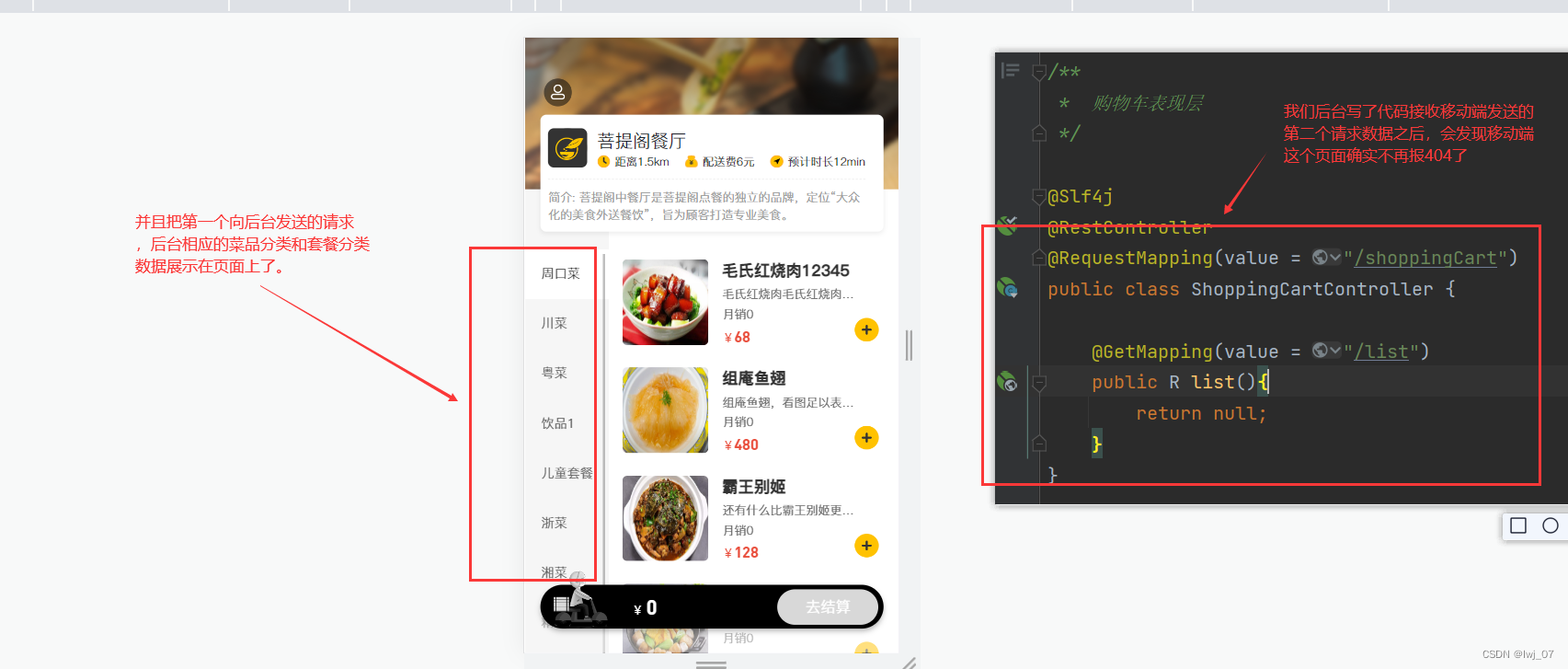
我们这个移动端页面之所以报404异常,就是因为向购物车发送的那个请求服务端没有接收该请求,因此我们可以先把购物车的请求在后端先写出来,先返回一个null即可,那么这个页面就不会报404异常了,因为两个请求都走的通了,并且也可以把第一个请求获取到的菜品分类和套餐分类数据展示在页面上:

最终:我们后端把第二个请求写通之后,移动端效果如下所示:

注:上面我们现在只是完成了菜品分类和套餐分类数据在移动端的展示。(右边的菜品分类或者套餐分类对应的相对应的菜我们先不处理,一点一点的分析慢慢处理)
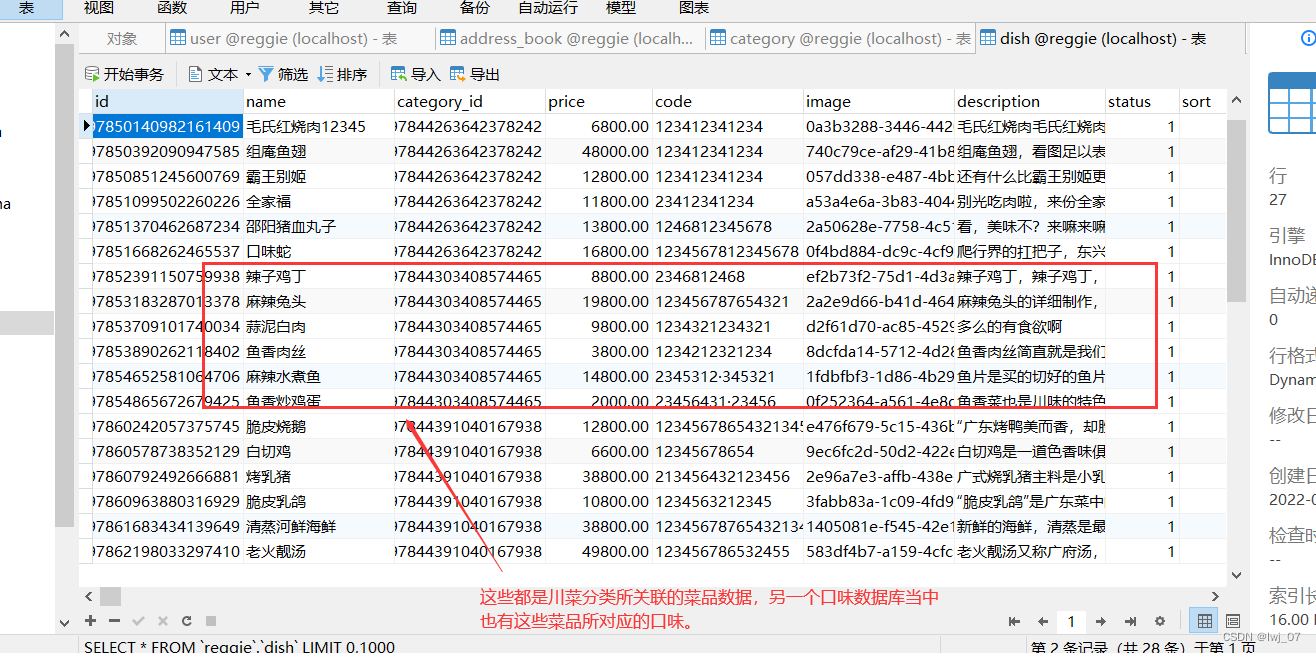
到了上面我们知道我们已经把菜品分类和套餐分类数据展示在移动端页面上了,就是上面的红框起来的地方,接下来我们还需要一步一步的实现其他的功能接下来实现的功能就是:
我们知道我们在后台当中每个套餐分类或者菜品分类当中对应的都有相应的菜品和菜品对应的口味,比如我们川菜分类中会有一部分川菜类的菜,然后这些川菜类的菜也都是有口味的,因此我们肯定要把这些移动端选择的套餐分类或者菜品分类所关联的菜和该菜对应的口味在后端查询出来然后响应给前端,然后让前端展示在移动端页面上供客户选择啊。
再次分析:


最终目的:我们后端的总体代码就是把这些关联的菜品和菜品对应的口味查询出来响应给前端页面。
代码实现:
/*** 客户端发送的GET请求格式如川菜分类:http://localhost:8080/dish/list?categoryId=1397844303408574465&status=1** 我们最终的目的就是: 查询这个川菜套餐中所含有的所有菜品和这些菜品的口味** 注: 我们这里因为需要操作三张数据库表,因此普通的实体类属性封装不了那么多的数据,因此我们就还用DTO实体类,* DishDto实体类当中继承了Dish实体类,并且有封装口味数据的属性,因此该DTO实体类属性可以封装客户端传递过来* 的套餐关联的所有菜品数据和菜品数据对应的口味数据。* */@GetMapping(value = "/list")public R list(DishDto dishDto){ // 客户端传递的川菜分类id可以封装在这个DTO实体类属性当中// 1、获取到该川菜分类idLong id = dishDto.getCategoryId();// 2、通过该川菜分类id,查询出来对应的菜品数据库中关联的所有菜品数据LambdaQueryWrapper<Dish> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(Dish::getCategoryId,id); // 拼接sql: select * from dish = category_id = id;// 调用查询功能即可把川菜分类id关联的所有菜品数据查询出来List<Dish> list = dishService.list(queryWrapper);// 3、遍历list集合,把每一个关联的菜品数据都遍历出来。 (因为菜品数据中id和菜品口味的dish_id相关联,我们需要拿出来,然后调用口味数据库把口味拿出来)List<DishDto> dtoList =list.stream().map((item) -> { // 遍历list集合,遍历出来的菜品数据对象就一个一个赋予给了itemLong id1 = item.getId(); // 拿到菜品数据对象的id// log.info("Dwaddwa:"+id1);LambdaQueryWrapper<DishFlavor> wrapper = new LambdaQueryWrapper<>();wrapper.eq(DishFlavor::getDishId,id1); // 拼接sql: select * from dish_flavor = dish_id = id1;// 调用查询功能就能把每个菜品数据所对应的N种口味数据查询出来了List<DishFlavor> list1 = dishFlavorService.list(wrapper);DishDto dto = new DishDto();// 4、把查询出来的这些口味数据封装到DTO实体类的属性当中去 (DTO实体类封装口味数据的属性也是集合的形式)dto.setFlavors(list1);// 5、并且把遍历出来的菜品数据对象也一个一个拷贝封装到DTO实体类属性当中BeanUtils.copyProperties(item,dto);/*** 通过上面的4、5步骤,我们就知道了DTO实体类当中通过遍历的方式已经一个一个的把川菜分类套餐所关联的菜品数据和菜品对应的口味数据* 封装到了DTO属性当中了。** 然后我们把封装了数据的DTO对象封装到List集合种保存 (List<DishDto> dtoList =.....)* 最终将这个List集合响应给前端即可,前端页面就拿到该川菜分类套餐对应的所有菜品数据和菜品口味数据了。**/return dto;}).collect(Collectors.toList());return new R(1,dtoList); // 把该dtoList集合种的所有数据响应给前端即可}

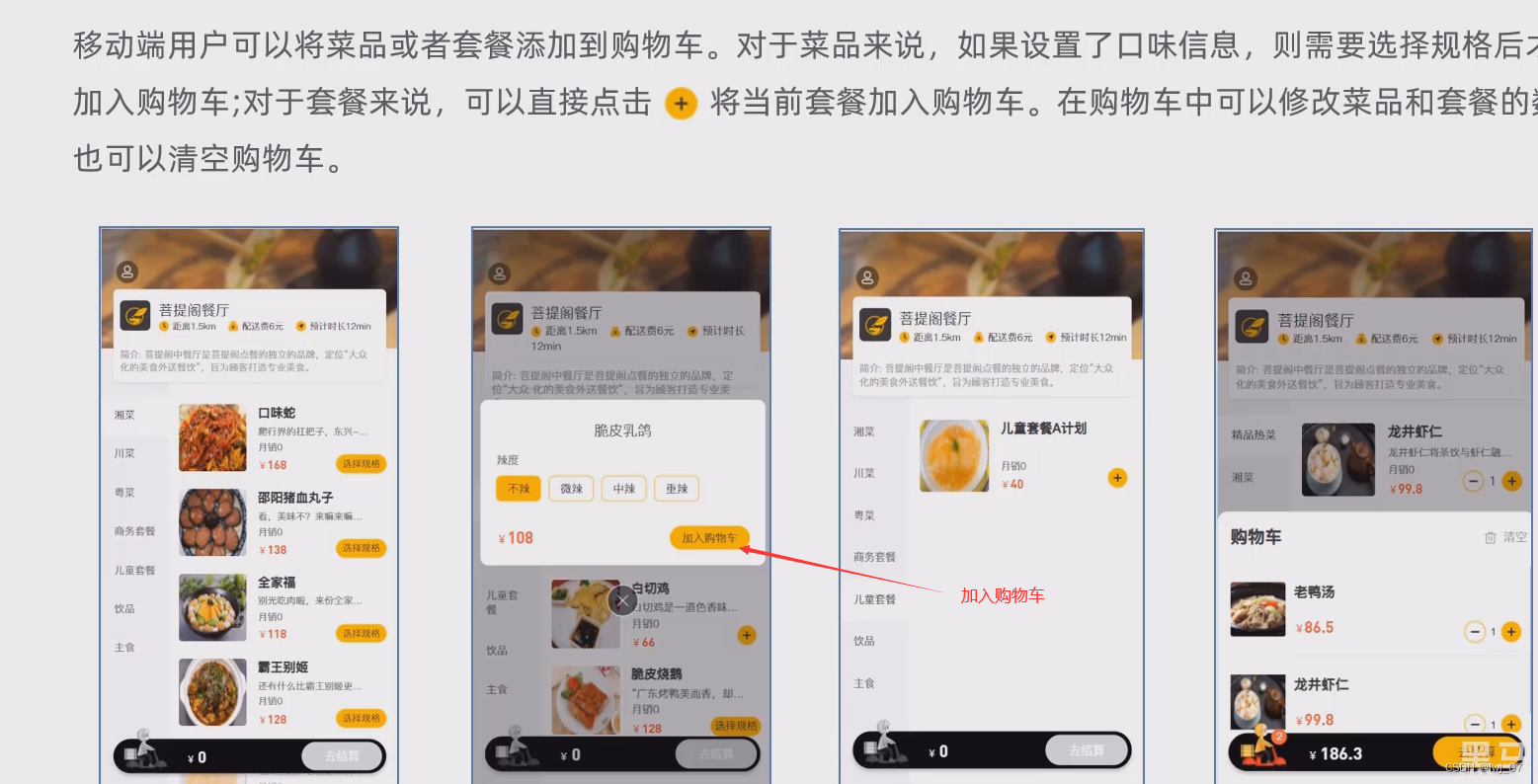
四、购物车
4.1、需求分析

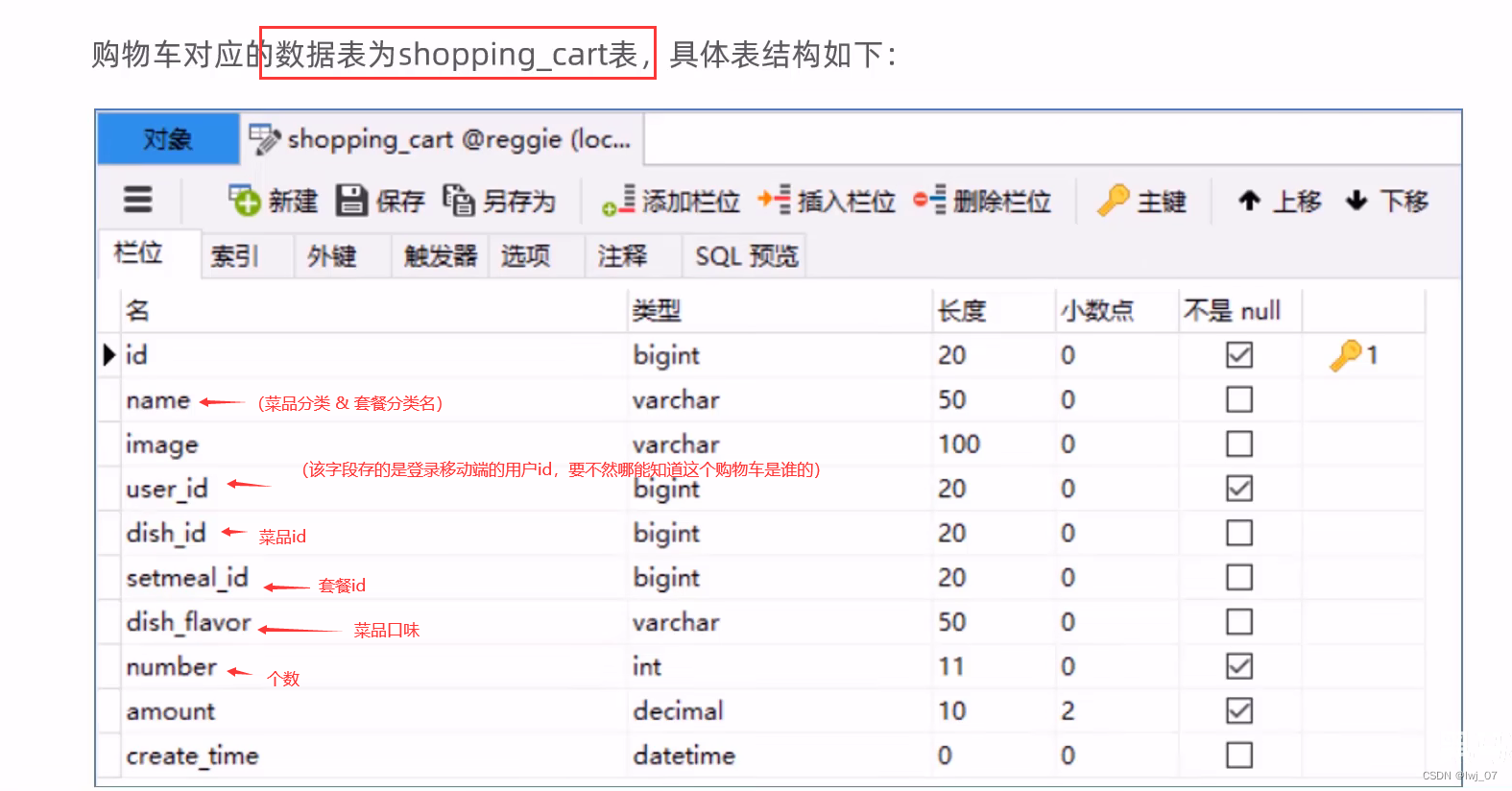
4.2、数据模型

补:amount 字段表示金额
4.3、代码开发
首先我们知道我们现在要操作的是shopping_cart购物车数据库了,因此我们首先就要先把这个购物车数据库对应的实体类、数据层、业务层、表现层骨架搭出来。
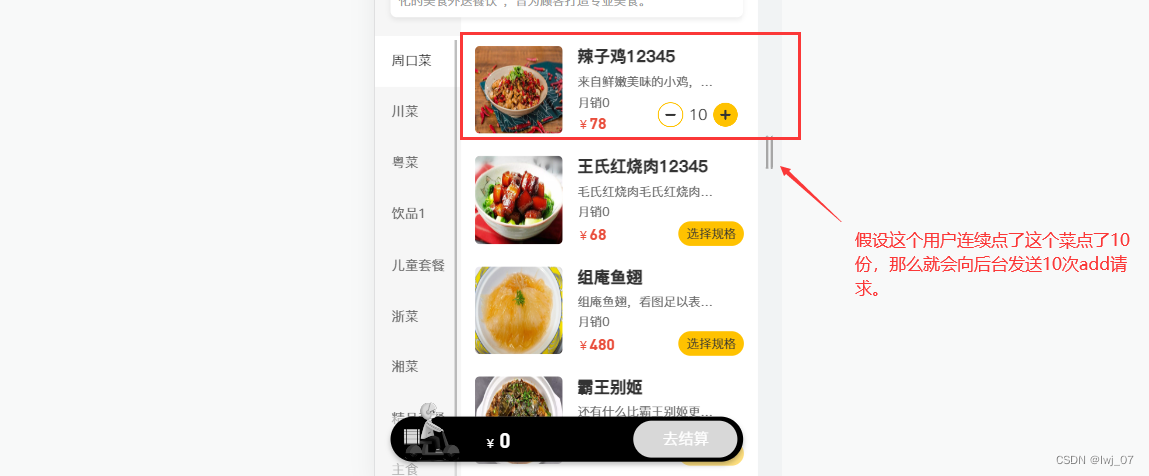
思路分析:
注意:客户端每点击一次加入购物车,那么才会向后台发送那个add请求。


我们这里只演示了菜品加入购物车,套餐加入购物车我们不再演示(和菜品加入购物车的实现思路是一样的)
开拓视野:
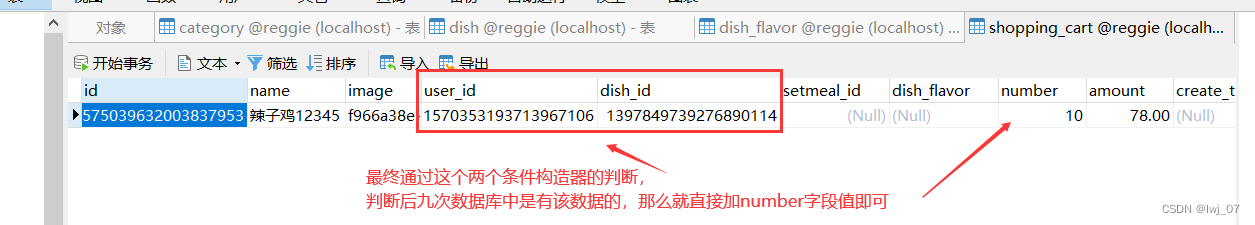
我们要知道我们实际在美团买外卖的时候,我们加入购物车的该商品有可能是一模一样的两份或者更多份,那么我们后台总不能一份一份的把这些相同的商品都一条一条的添加到数据库当中吧,我们可以让这些重复添加到购物车数据库中的商品用number字段记录,也就是说如果用户买了两份一模一样的商品,那么我们就添加到数据库中一条该商品数据即可,然后把number字段为2,就说明这条商品客户端用户加入了两条。
实现代码如下所示:
/*** 前端点击加入购物车按钮发送的POST请求: http://localhost:8080/shoppingCart/add 携带的请求数据为json格式数据** 注: 使用request的目的: 就是我们知道移动端用户登录成功后会存入到session域当中该登录用户的id,* 我们这里就是通过request把session域中的用户名id拿出来,然后等会一起连同该用户名id* 保存到购物车数据库当中去,要不然我们哪能知道这个购物车中的菜品数据是哪个用户添加的呢*/@PostMapping(value = "/add")public R add(@RequestBody ShoppingCart shoppingCart, HttpServletRequest request){// 1、先获取session域当中的登录移动端的用户名idLong id = (Long) request.getSession().getAttribute("user");// 2、查询当前客户端想要添加到购物车中的菜品数据是否已经添加过到购物车数据库当中了Long dishId = shoppingCart.getDishId(); // 把客户端传递的菜品id拿出来LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(ShoppingCart::getDishId,dishId);queryWrapper.eq(ShoppingCart::getUserId,id);// 拼接的SQL: select * from shopping_cart where dish_id = dishId and user_id =id;// 也就是说查询一下购物车数据库当中是否已经存在了客户端添加的菜品数据,如果能查出来数据,那么说明购物车数据库当中肯定有了该菜品的数据了。ShoppingCart one = shoppingCartService.getOne(queryWrapper); // (因为有number字段的存在,那么相同的数据肯定就占用数据库那一条,所以用getOne即可)if (one !=null){/*** 注:如果one不为null的话,那么ShoppingCart one = shoppingCartService.getOne(queryWrapper);* 就已经把数据库中的那条菜品数据查询出来封装在了one对象属性中了。*/// 3、不为null,那么就说明购物车数据库当中已经有了该菜品数据,那么我们就不需要再次添加该相同的商品到数据库当中了,我们只需要把数据库中有的那个相同的商品的// number字段+1即可// 我们知道上面我们已经把数据库中相同的那个菜品查询出来了,我们这里只需要把他的number+1然后修改到购物车数据库当中即可Integer number = one.getNumber(); // one对象当中已经查询出来了那条数据,因此这里可以直接利用one对象进行操作one.setNumber(number+1);// 调用修改功能把修改后的那条商品数据传递到数据库当中去shoppingCartService.updateById(one); // 把修改后的one对象传递过去}else {// 4、到这里为null,就说明购物车数据库当中没有移动端用户添加进来的数据,那么我们就把这个移动端想要加入购物车的// 的数据添加到数据库中保存即可shoppingCart.setNumber(1); // 因为第一次添加到数据库当中,那么数量就写1即可。shoppingCart.setUserId(id); // 把移动端登录的用户id也存入到数据库当中去,要不然不知道这个购物车是谁添加的。shoppingCartService.save(shoppingCart);}return new R(1,one);}


五、查看购物车 & 清空购物车
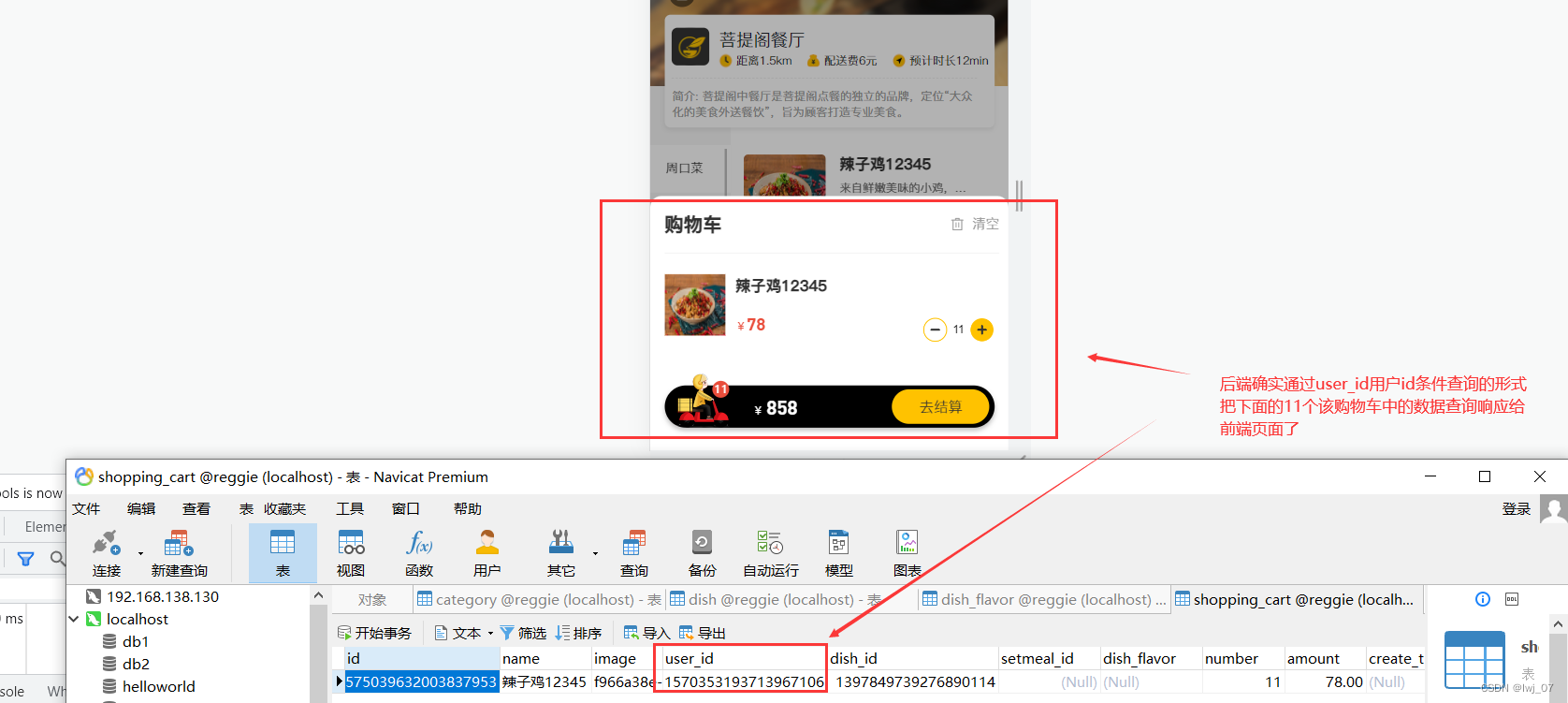
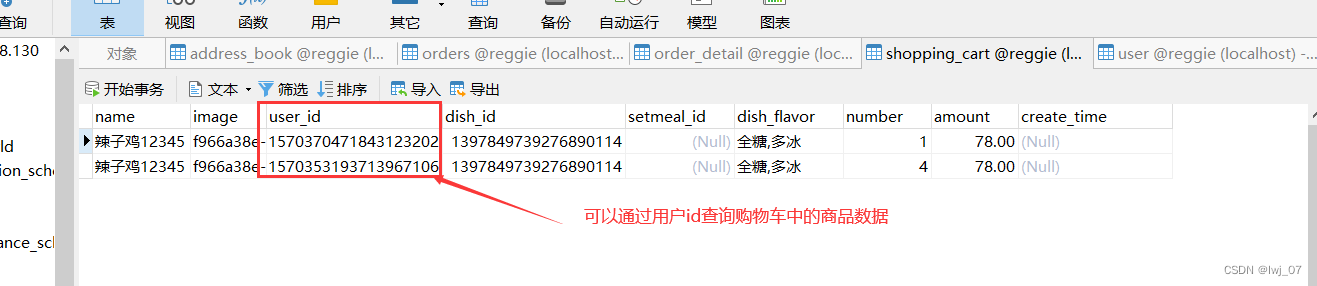
/*** * 查看购物车功能** 客户端发送的GET请求: http://localhost:8080/category/list** 思路:我们知道我们购物车当中有移动端登录的用户名字段(user_id字段),那么我们就用该用户名字段做条件进行查询购物车中的数据即可,* 毕竟我们每个用户对应的购物车都不一样,因此我们就用用户名进行查询购物车数据。** 总的来说就是:移动端登录成功的用户,肯定查的就是这个登录成功的用户的购物车啊,因此我们就用该用户的id进行条件查询购物车,把数据库查出来不就得了。*/@GetMapping(value = "/list")public R list(HttpServletRequest request){// 1、第一步:还是先获取移动端登录的用户idLong id = (Long) request.getSession().getAttribute("user");// 2、通过用户名id条件查询购物车数据库中的数据LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(ShoppingCart::getUserId,id);List<ShoppingCart> list = shoppingCartService.list(queryWrapper);if (list!=null){return new R(1,list); // 把查询出来的该用户对应的购物车中的数据响应给前端即可、}return new R(0,"购物车中没有数据~"); // 把查询出来的该用户对应的购物车中的数据响应给前端即可、}

清空购物车:
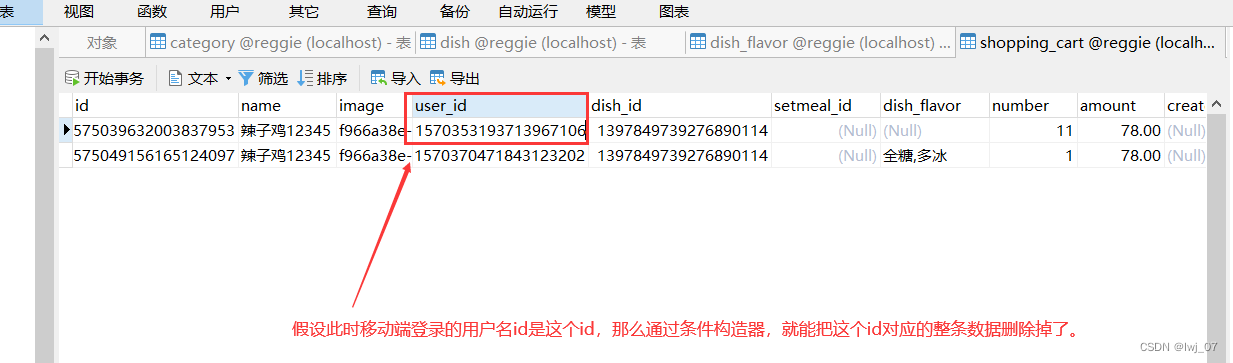
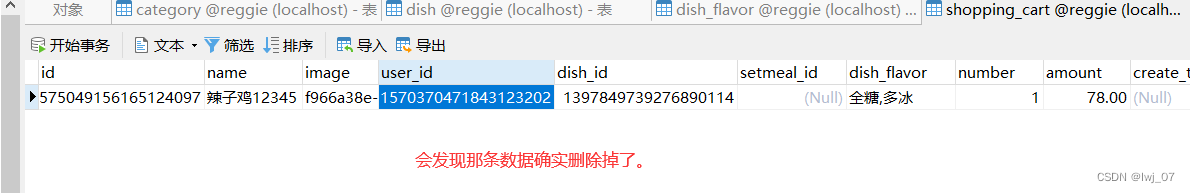
思路:我们还是通过移动端登录成功后用户名id来进行清空购物车中的数据,毕竟用户登录成功后,这个购物车肯定就是这个用户的啊,然后他想清空那么就通过他的用户名id清空购物车中该用户id对应的数据不就可以了。
代码实现:

/*** * 清空购物车功能** 客户端发送的DELETE请求:http://localhost:8080/shoppingCart/clean*/@DeleteMapping(value = "/clean")public R clean(HttpServletRequest request){// 1、获取该用户登录成功时存在session域中的用户名idLong id = (Long) request.getSession().getAttribute("user");// 2、拼接SQL语句,删除数据库中对应的数据即可。 SQL:delete * from shopping_cart where user_id =id; 删除购物车数据库中和用户名id一致的数据即可LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(ShoppingCart::getUserId,id);shoppingCartService.remove(queryWrapper);return new R(1,"购物车清空成功");}


六、用户下单
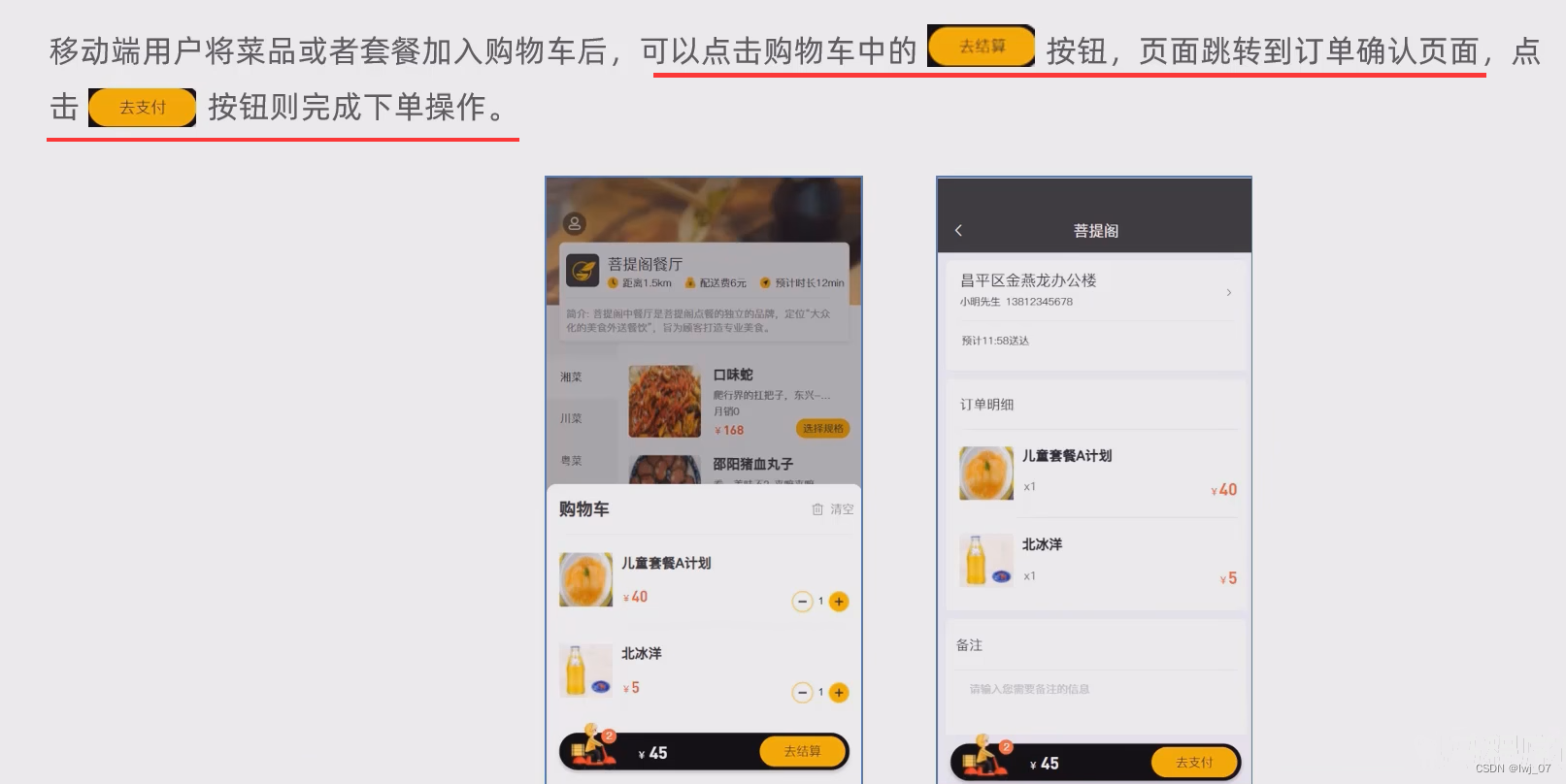
6.1、需求分析

6.2、数据模型

总的来说:两张表:订单明细表是专门存放用户下单的菜品或者套餐数据的,
而订单表是专门存放用户下单的时间、下单地址、支付时间这些数据的。
这两张表有order_id这个键相关联,要不然第一张表中收货地址什么的看不到送的是什么菜品数据能行吗

补: consignee: 收货人名字,order_time :下单时间, checkout_time : 支付完成时间 ,remark:备注

代码实现:

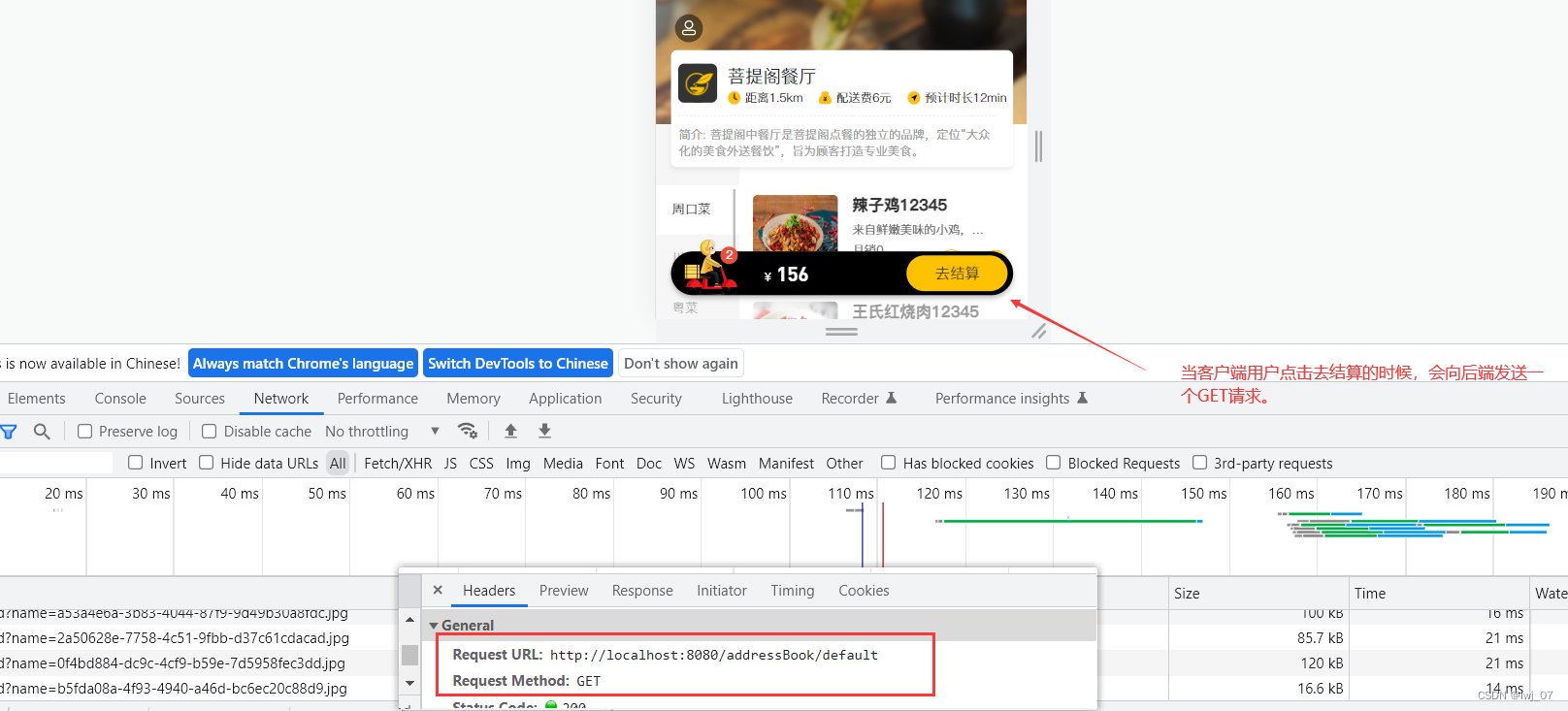
/*** 总体思路就是: 把address_book数据库当中的设置为默认地址的用户信息查询出来响应给前端即可。* (注:is_default字段为1的用户就代表设定的默认地址)**/@GetMapping(value = "/default")public R default_g(){LambdaQueryWrapper<AddressBook> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(AddressBook::getIsDefault,1);AddressBook one = addressBookService.getOne(queryWrapper);return new R(1,one);}

最终:客户端用户点击去结算按钮后,就会跳转到下面的页面上了,并且把设定为默认地址的用户信息展示了出来:

6.3、代码开发 —— 前期准备
同理我们知道,我们用到了两个数据库,一个是订单表,一个是订单明细表,因此我们需要把这两张表各对应的实体类、数据层、业务层、表现层骨架搭建出来。

我们知道客户端点击去支付按钮后,是会向后台发送一个POST请求的:

6.4、代码开发
/*** * 订单功能** POST请求:http://localhost:8080/order/submit* 携带的json数据: addressBookId: "1574678301232926722"* payMethod: 1*/@PostMapping(value = "/submit")@Transactionalpublic R submit(@RequestBody Orders orders, HttpServletRequest request){/*** 1、首先我们要知道,移动端用户想要下单的商品数据就是我们刚才加入到购物车中的那些商品菜品数据,* 因此我们可以先把该移动端用户购物车中的商品查询出来,查询出来后我们把这些商品保存到订单明细表数据库当中即可。*/Long id = (Long) request.getSession().getAttribute("user"); // 获取移动端登录的用户id// 通过id条件查询该用户id添加到购物车中的商品数据LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(ShoppingCart::getUserId,id);List<ShoppingCart> list = shoppingCartService.list(queryWrapper); // 把该用户对应的购物车中的数据拿出来了。log.info("购物车中的商品数据(也是用户下单的商品数据):"+list);/*** 2、我们知道我们订单表orders数据库中是专门存放下单用户(也就是这个移动端登陆的用户)的id、订单号、手机号、收货地址、收货手机号等等这些东西的,* 我们要知道,用户的手机号是在user表中存放的,而收货地址、收货手机号等这些信息是在address_book表中存放的,因此我们可以调用这两个数据库* 通过登录成功时存放在session域中的用户id条件把这两个数据库中的对应的这些数据查询出来,等会set到订单表对应的实体类当中然后一起保存到订单表中去。*/User user = userService.getById(id);AddressBook addressBook = addressBookService.getById(orders.getAddressBookId()); // 我们这个用客户端传递过来的数据查询即可log.info("dwadwa:"+user);log.info("dwadwa:"+addressBook);/*** 4、我们知道第三步中有一个专门记录用户下单的商品的总金额的,虽然前端帮我们算过总金额是多少了,但是我们肯定还是害怕啊,* 万一给我们算错了呢,那我们不是赔了吗,因此我们可以把第一步中用户下单的购物车中的那些数据一个一个遍历出来,然后一个一个的获取* 其商品金额,让其加在一起之后再set到orders实体类金额属性中保存到订单表中记录即可。*/AtomicInteger amount = new AtomicInteger(0); // 我们用这个对象记录总金额 (和用int = 0,然后依次累加进来记录商品总金额的意义是一样的,不过这玩意很安全以后就这样用即可)for (ShoppingCart data : list) {BigDecimal amount1 = data.getAmount(); // 获取到每一个商品的价格Integer number = data.getNumber(); // 获取到每一个商品的数量amount.addAndGet(amount1.multiply(new BigDecimal(number)).intValue()); // 商品的价格 * 商品的数量。// addAndGet方法就是把这些价格+数量得到的钱数依次累加到上面的new AtomicInteger(0); 对象当中}// 上面依次累加完客户订单的商品总金额之后,就可以在第三步当中set到orders实体类金额属性当中了,最终就可以保存到订单表数据库中进行记录保存了。/*** 3、那么我们就可以向订单表orders数据库中添加数据了*/long orderId = IdWorker.getId(); // 因为我们不是真正的项目,因此我们可以用IdWorker帮我们随机生成一个订单号log.info("订单号:"+orderId); // 1575383162295427073 充当订单号orders.setId(orderId); // set一个订单号到orders实体类属性中,等会保存到orders订单表数据库中去。orders.setOrderTime(LocalDateTime.now());orders.setCheckoutTime (LocalDateTime.now()) ;orders.setStatus(2) ;orders.setAmount (new BigDecimal(amount.get())); // 注: 这个是购物车商品数据的总金额属性orders.setNumber(String.valueOf(orderId));orders. setUserName(user.getName());orders.setUserId(id);orders.setAddress("1");orders.setUserName(user.getName()); // 把刚才上面查询出来的user表中name数据信息set到实体类orders实体类属性中去orders.setPhone(addressBook.getPhone()); // 同理把address_book数据库中的phone数据set到实体类orders属性中去/*** 5、第三步orders实体类属性当中set到所有的数据之后,这里就可以调用保存功能,把封装在实体类属性中的数据保存到orders订单表数据库当中了。*/orderService.save(orders);/*** 6、我们还知道订单明细表是专门存放用户订单的商品的,也就是购物车中的那些数据的,因此我们可以把上面查询出来的用户购物车中的商品数据,* 保存添加到我们订单明细表中进行保存记录。 (第一步中已经查询出来了,直接调用保存即可)*//**** 7、 订单成功之后,就可以把用户购物车中的数据清空了,毕竟人家都买了了,购物车里面的东西就没必要还有了。* (通过该用户id清空数据即可)*/LambdaQueryWrapper<ShoppingCart> wrapper = new LambdaQueryWrapper<>();wrapper.eq(ShoppingCart::getUserId,id);shoppingCartService.remove(queryWrapper);return new R(1,"订单成功");}




































还没有评论,来说两句吧...