网站都变成灰色了,它是怎么实现的?
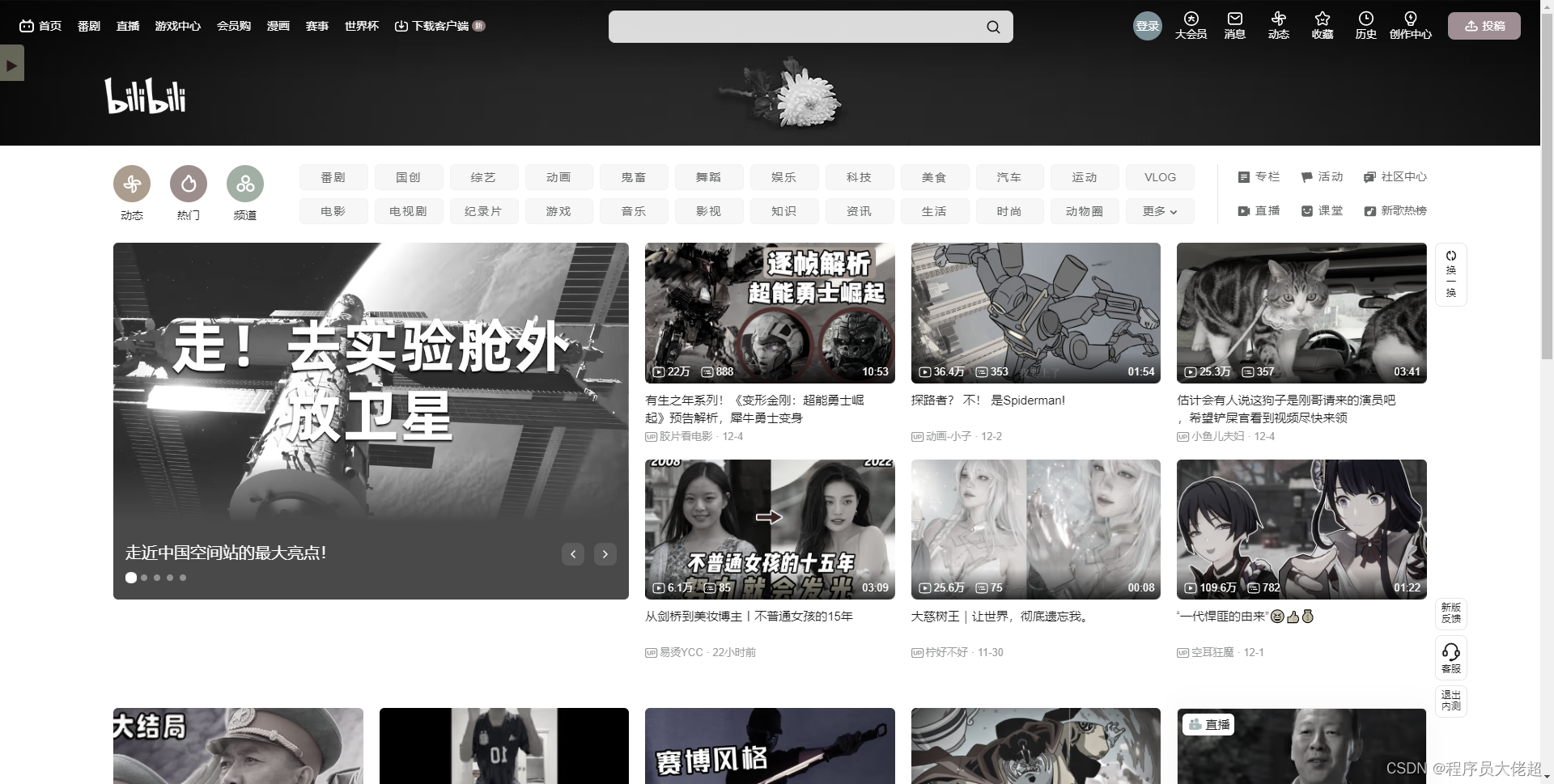
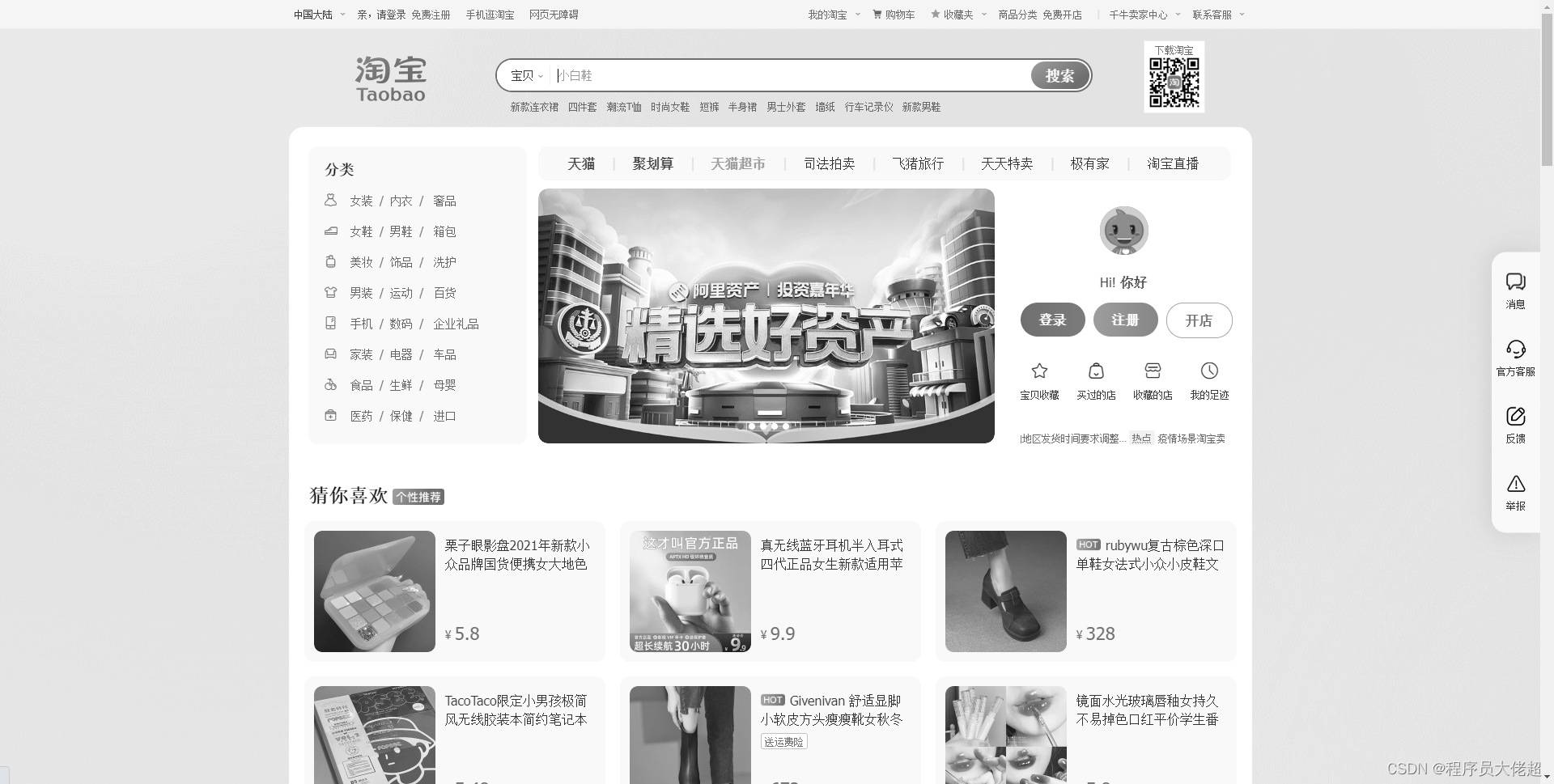
大家可能发现最近很多网站都变成灰色系,效果如下



它是怎么实现的呢?显然换一整套UI成本太大了,肯定不可能。
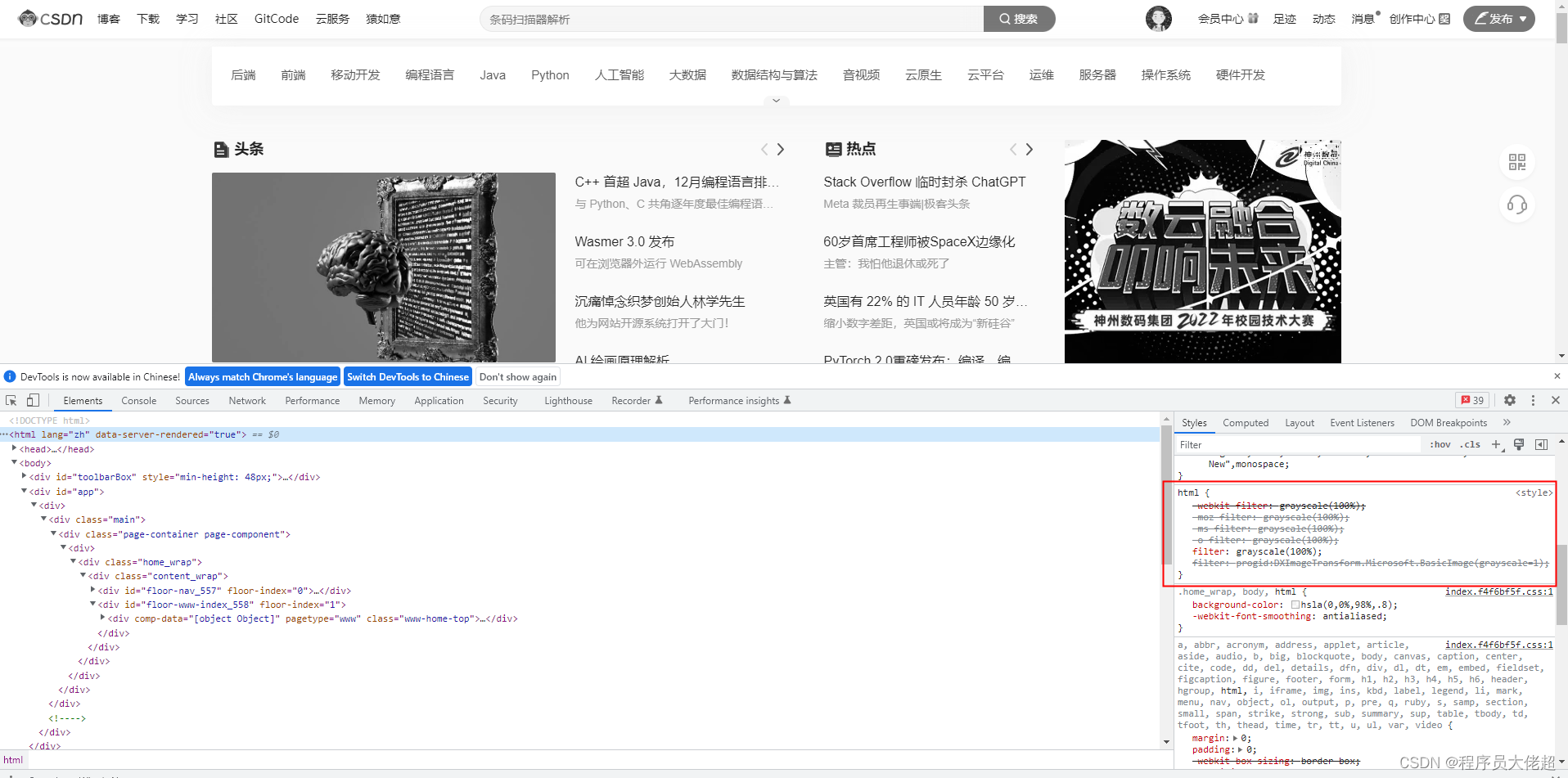
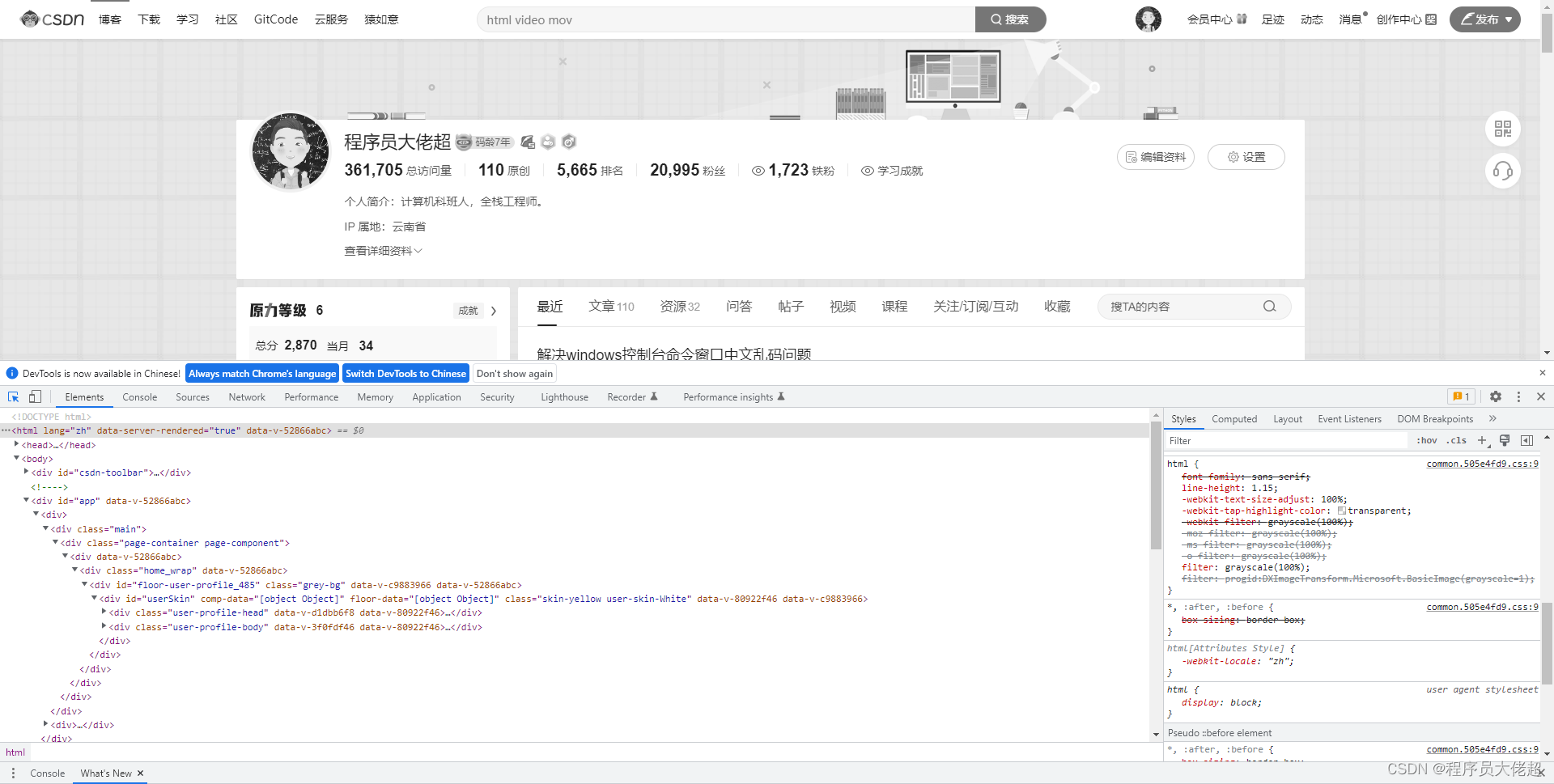
我们打开网站查看源码可以看到 html 标签上有这段源码。

复制一下。
-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
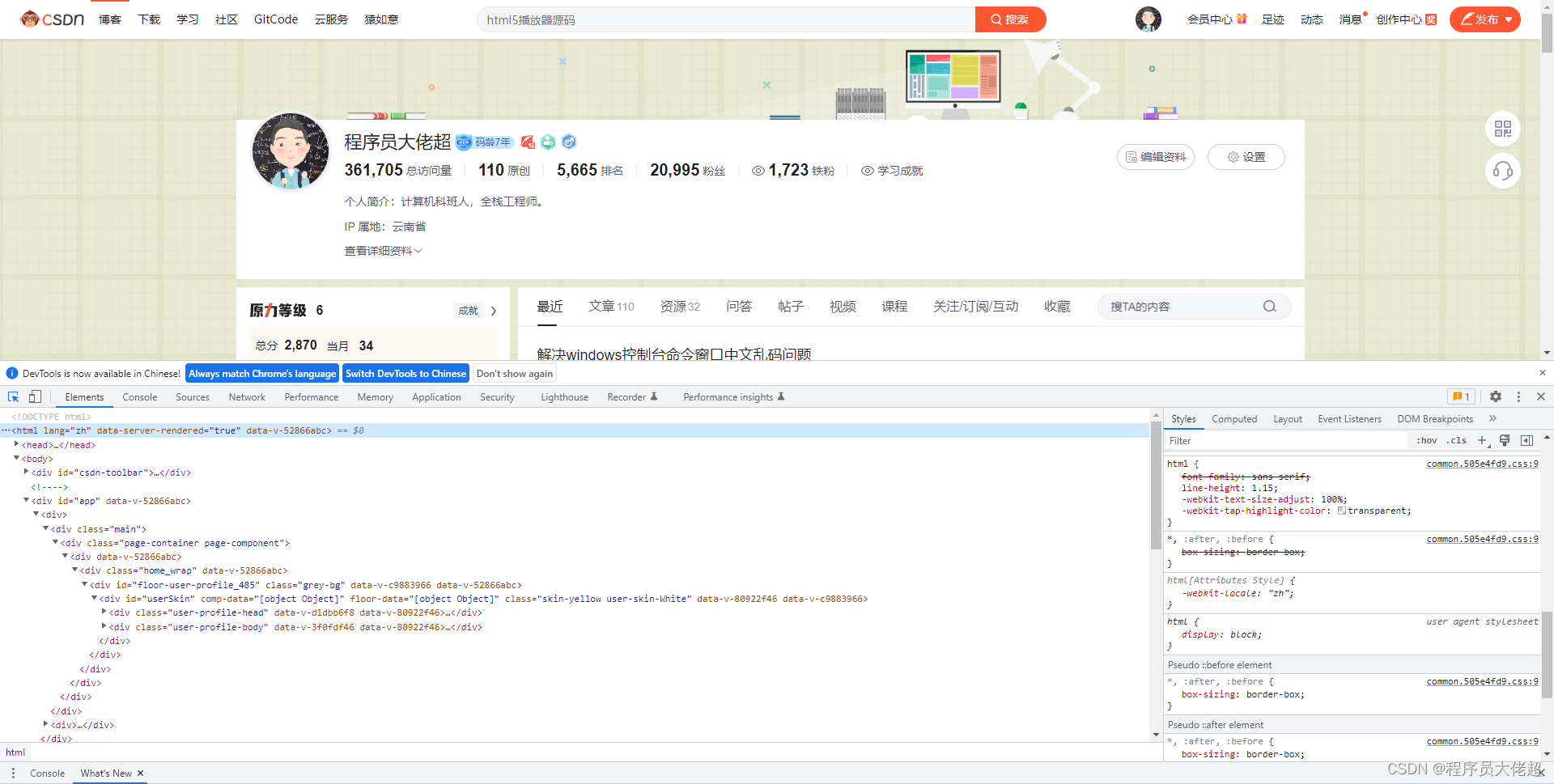
我们打开一个正常颜色的地址

将这段样式加到HTML标签上,就可以看到变成了灰色系。

那这段代码是啥意思呢?
grayscale 是一个 CSS 函数,可以把图像转成灰色,参数值为0-1之间,结果返回一个 filter 函数。0 表示灰度为 0%,显示原图,1 表示灰度为 100% ,显示灰色。
grayscale(100%)
filter 属性可以改变元素的可视效果(如:模糊、对比度和饱和度等)。
filter: grayscale(100%);
所以filter: grayscale(100%)会呈现灰色哀悼模式,以此来纪念缅怀伟人先烈们。


























![sublime text3 提示[WinError 2] 系统找不到指定的文件 sublime text3 提示[WinError 2] 系统找不到指定的文件](https://image.dandelioncloud.cn/images/20221021/7c2d64239b9e47b8999ee78cb4480121.png)







还没有评论,来说两句吧...