Bootstrap下拉菜单
dropdown 类用来指定一个下拉菜单;
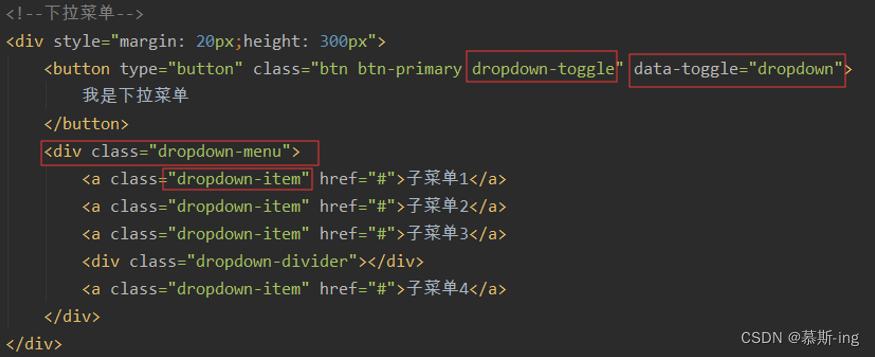
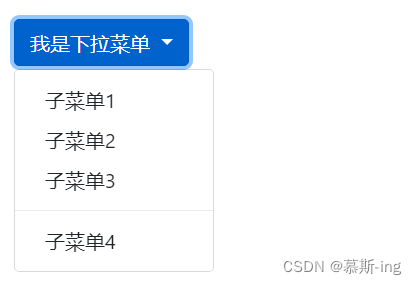
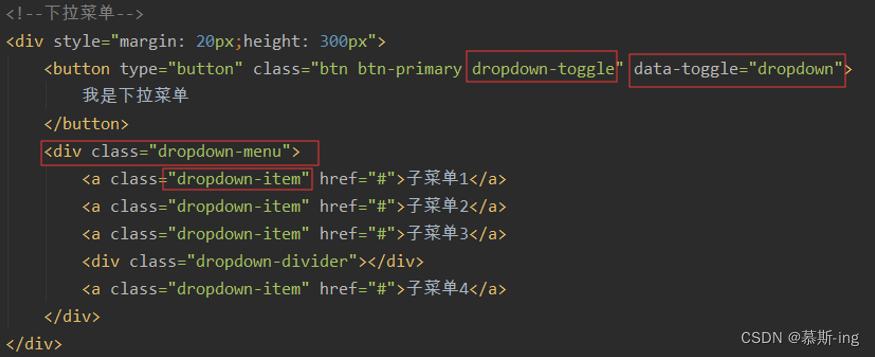
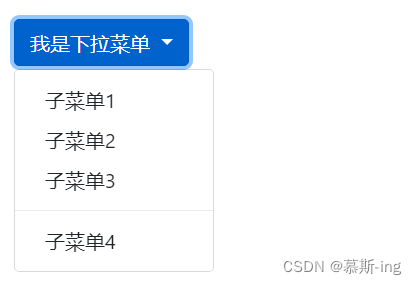
使用一个按钮或链接来打开下拉菜单, 按钮或链接需要添加 .dropdown-toggle 和 data-toggle=“dropdown” 属性;<div> 元素上添加 .dropdown-menu 类来设置实际下拉菜单,然后在下拉菜单的选项中添加 .dropdown-item 类。

dropdown 类用来指定一个下拉菜单;
使用一个按钮或链接来打开下拉菜单, 按钮或链接需要添加 .dropdown-toggle 和 data-toggle=“dropdown” 属性;<div> 元素上添加 .dropdown-menu 类来设置实际下拉菜单,然后在下拉菜单的选项中添加 .dropdown-item 类。

dropdown 类用来指定一个下拉菜单; 使用一个按钮或链接来打开下拉菜单, 按钮或链接需要添加 .dropdown-toggle 和 data-toggle=“drop
Bootstrap 下拉菜单将具体讲解下拉菜单的交互,使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单
[点此查看全部文字教程、视频教程、源代码][Link 1] 本文目录 1. 概述 2. 下拉菜单 2.1 普通下拉菜单 2.
1.用法 (1)通过data属性,向链接或按钮添加data-toggle=”dropdown”来切换下拉菜单 如果需要保持链接完整(在浏览器不启用JavaScript时
原因 有 `三角形` ![这里写图片描述][70] 代码 html <span data-toggle="dropdown" class="
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 下拉菜单-标题</title
<!DOCTYPE HTML> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <t
1.运行效果如图所示 [![wKiom1klPKGh8gRbAAAg9x1p0iM566.png-wh\_50][wKiom1klPKGh8gRbAAAg9x1p0iM5
.dropdown 类用来指定一个下拉菜单。 我们可以使用一个按钮或链接来打开下拉菜单, 按钮或链接需要添加 .dropdown-toggle 和 data-toggle="
还没有评论,来说两句吧...