ext时间控件Ext.ux.form.DateTimeField和Ext.form.DateField的用法比较
Ext.ux.form.DateTimeField
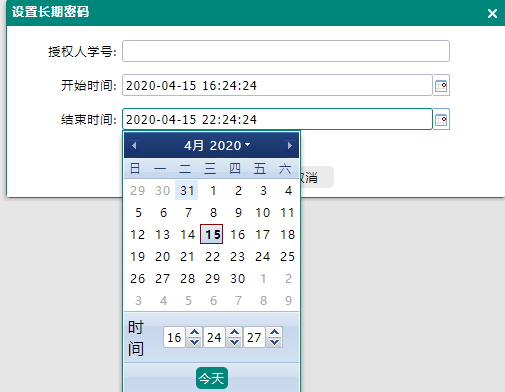
页面效果 可以精确到年月日时分秒
var _txtEndTime = new Ext.ux.form.DateTimeField({name: 'endTime', 名称selectOnFocus: true,allowBlank: false, 不能为空value:new Date().add(Date.HOUR,+6), 设置默认值为当前时间6小时后format: 'Y-m-d H:i', 时间格式fieldLabel: '结束时间', 时间框前对应的名称hiddenValue: false,});
Ext.form.DateField
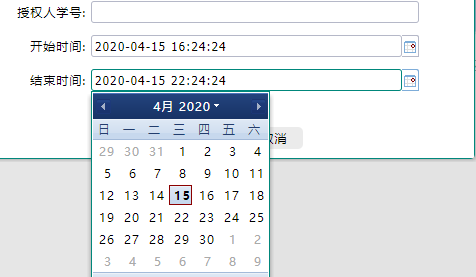
页面效果: 只能精确到年月日 不能选择时分秒 会自动默认为00:00:00
var _txtHappenTime = {xtype: 'datefield',name: 'happenTime',selectOnFocus: true,value: new Date(),format: 'Y-m-d H:i:s',fieldLabel: '出现时间',hiddenValue: false,};





























还没有评论,来说两句吧...