Django使用静态文件
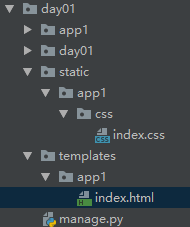
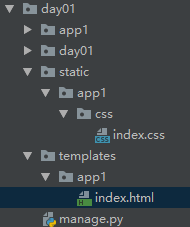
在项目(day01)下新建static目录用来存放静态文件
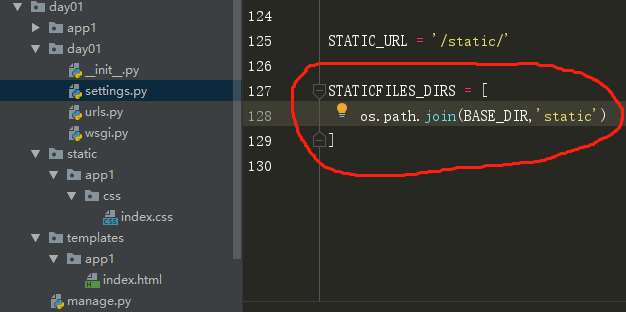
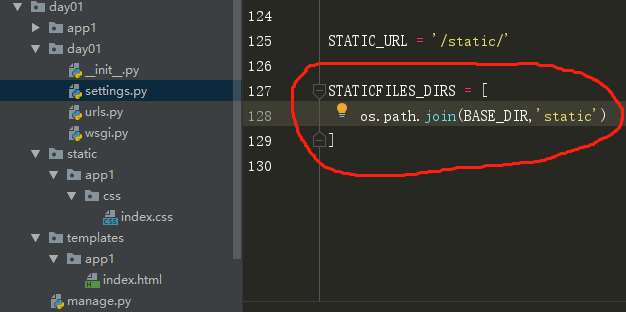
进入settings添加文件路径
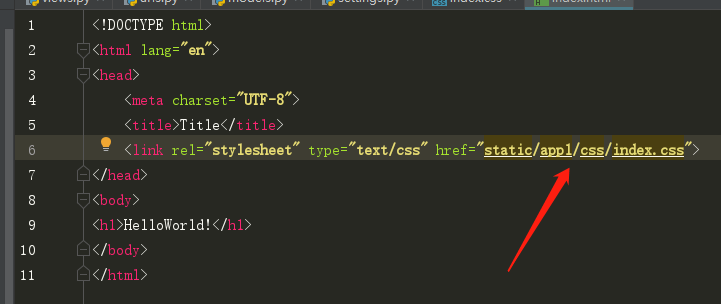
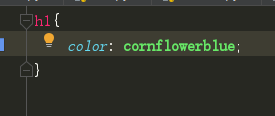
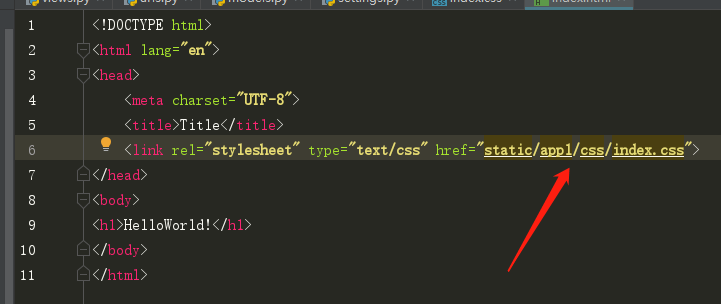
最后引入css文件

效果
在项目(day01)下新建static目录用来存放静态文件
进入settings添加文件路径
最后引入css文件

效果
在项目(day01)下新建static目录用来存放静态文件 ![在这里插入图片描述][20200413120040688.png] 进入settings添加文件路径
暂时记录 后续整理 这是我的目录结构 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9
Django 静态文件 静态文件是指 网站中的 js, css, 图片,视频等文件 开发阶段 推荐用新版本的Django进行开发,可以肯定的是 Django 1.4 以后
下面以layui静态文件做一个演示 git: [https://github.com/sentsin/layui/][https_github.com_sentsin_lay
问题正是这样已经问过,我读过他们都力图使关于这一问题的官方Django文档的感觉,但我仍然在努力用虚拟服务器上的静态文件。 更具体地讲我只是试图让我的模板, Base.html
1、修改settings.py文件 在文件末尾加上 静态文件的前缀 STATIC_URL = '/static/' 静态文件的路径
环境 centos7 django 1.11 nginx 白话 我们可以使用Template 设置我们的网页,同时,一个完美的网页需要css,j
本文将详细讲述如何在Django中配置静态文件,如图片(images),JavaScript,CSS等。 我们将要实现的网页如下: ![原始页面][S
一、django静态文件配置原理 静态文件配置就是为了让用户请求时django服务器能找到静态文件返回。 首先要理解几个概念: 媒体文件:用户上传的文件
一.前言 根据官网的文档配置,出现了问题,出于‘内事问谷歌,外事更得问谷歌’的原则,在Stack Overflow找到了解决方案。本文只针对Django1.9配置,至于D
还没有评论,来说两句吧...