微信小程序上拉刷新页面数据
在微信小程序当中当在上拉的时候要显示下一页的数据的时候就需要用到上拉刷新事件。
首先要获取数据总条数以及一页有多少条数据,再使用Math的向上取整计算得出一共有多少页。以下代码为例:总页数/一页数据的量
this.totalPages=Math.ceil(total/this.QueryParmams.pagesize);
在这里之后获取的数据不再是直接覆盖而是要使用拼接:
this.setData({goodslist:[...this.data.goodslist,...res.goods]})
最后加上事件的业务逻辑:使用if判断,存在数据时,页数+1,再一次调用获取接口数据的函数。
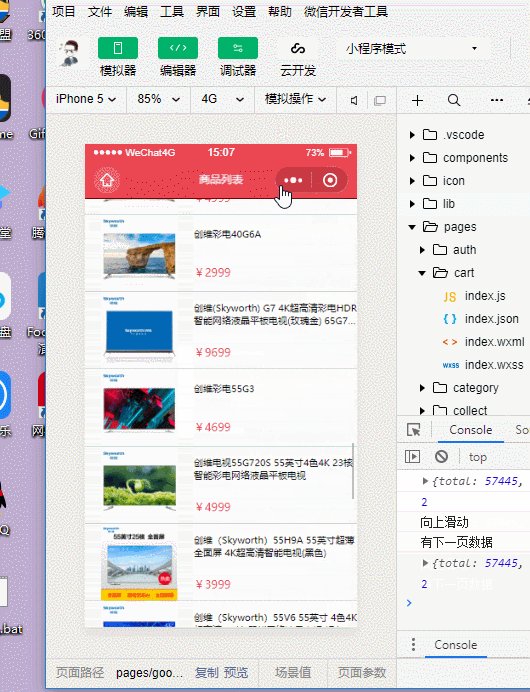
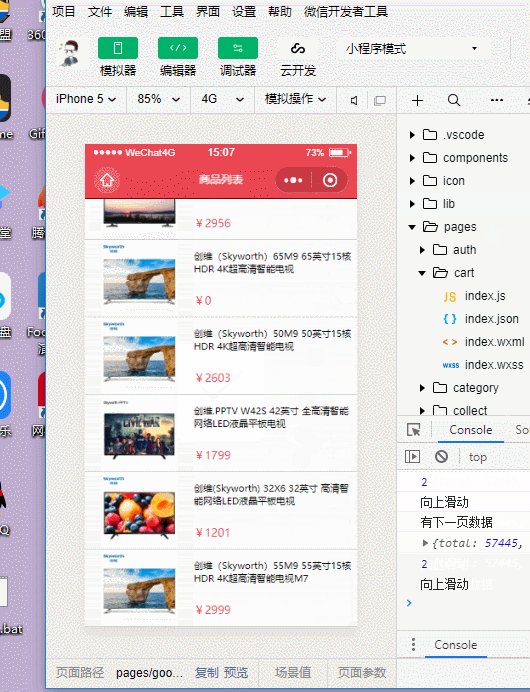
onReachBottom(){console.log("向上滑动")//判断是否还有下一条数据if(this.QueryParmams.pagenum>=this.totalPages){//表示没有下一页数据//console.log("没有下一页数据")wx.showToast({ title:'已经到底了'})}else{console.log("有下一页数据")this.QueryParmams.pagenum++;this.GetGoodsList();}},
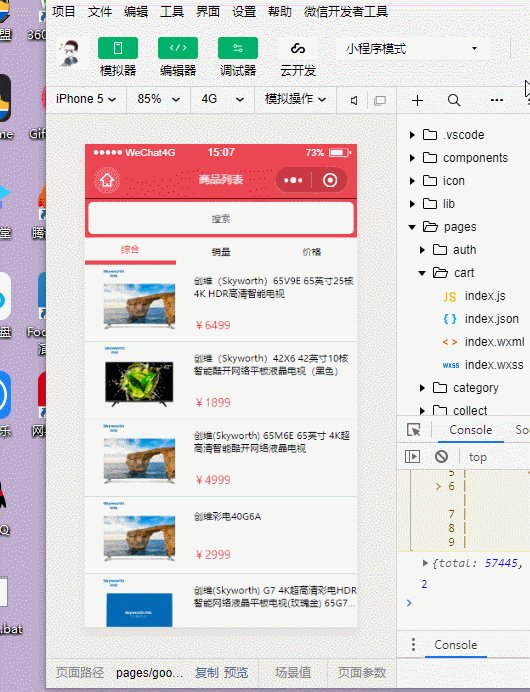
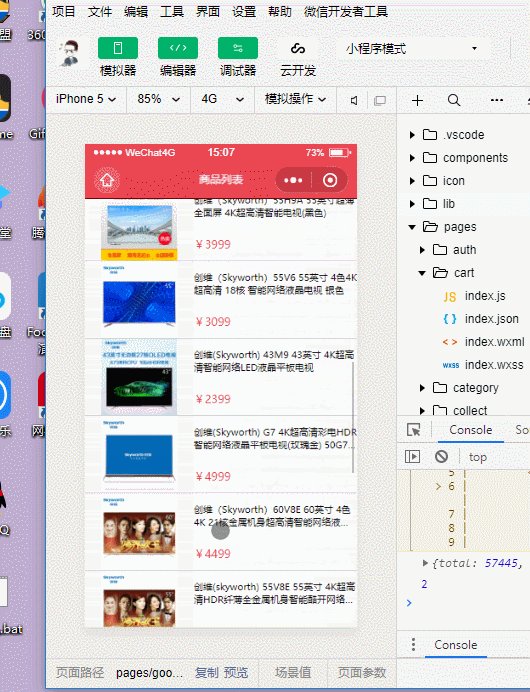
效果图如下:在滚动之后获取所有的数据之后将不再有数据直接给出提示。wx.showToast


























![[亲测]java.sql.SQLException: Parameter number X is not an OUT parameter [亲测]java.sql.SQLException: Parameter number X is not an OUT parameter](https://image.dandelioncloud.cn/dist/img/NoSlightly.png)


还没有评论,来说两句吧...