哀悼日-网站置为灰色
filter: grayscale(100%);


快速跳转 如何实现 大家可以看到最近的网站主页和内容几乎都已经变成了灰色,比如B 站、百度、CSDN 等等。 ![bz][]
一般在全国哀悼日、大型自然灾害,如大地震、大水、疫情等重大事故的时候,我们都会把自己的网站,全站变成灰色!以表示对逝者的悼念! 那需要如何来实现网站整站变灰? 首先我们看看
> 为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,国务院今天(4月3日)发布公告,决定2020年4月4日举行全国性哀悼活动。在此期间,全国和驻外使领馆下
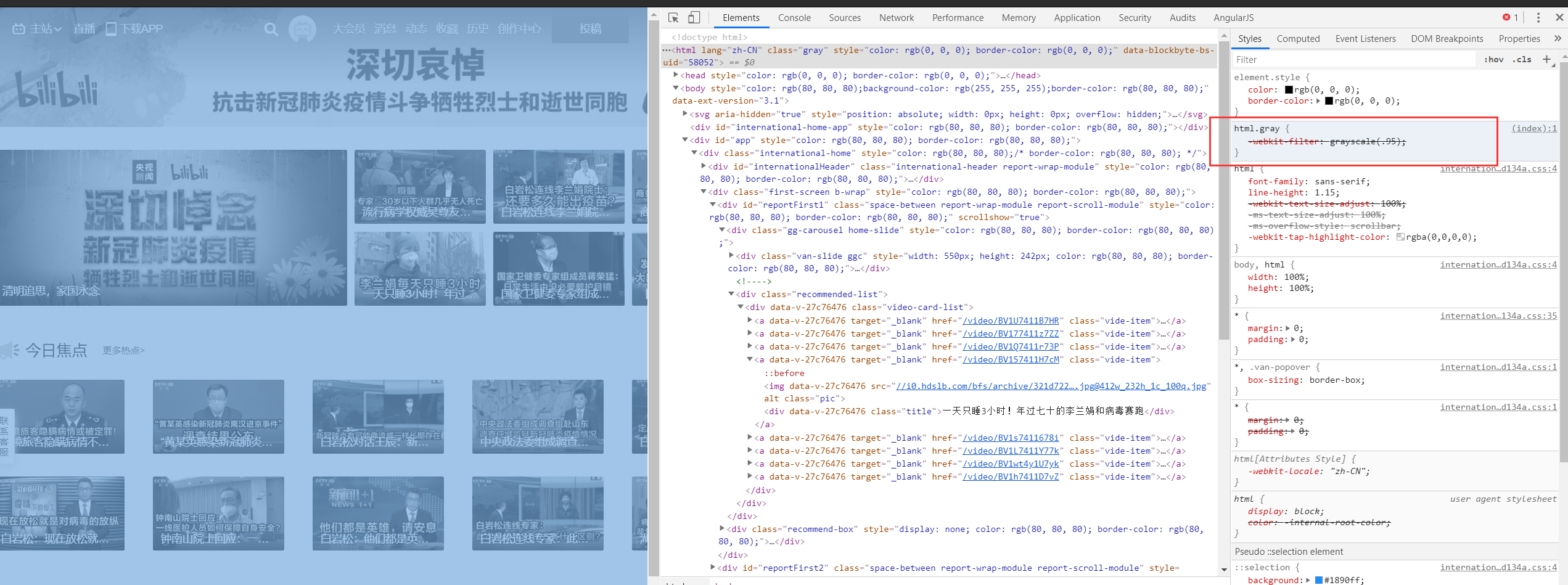
filter: grayscale(100%); ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_
一般在清明节,全国哀悼日,大地震的日子,以及一些影响力很大的伟人逝世或纪念日的时候,身为站长的我们都会让自己的网站的全部网页变成灰色(黑白色),以表示我们对逝者的悼念。那么今天
4月4日是全国的哀悼日,网站需要临时处理,变成黑白色。怎么才能快速的将网站变成黑白色呢? <body style="-webkit-filter: grayscale
\代码如下 <style type="text/css"> html{ -webkit-filter: grayscale(100%); -moz-filter: g
> 全文共3740字,预计学习时长10分钟 ![为至简时代哀悼:开源商业模式之殇][1bb4dd2a7e45b0403132e53758282464.png] 图源:
在全国哀悼日,网站需要设置成黑白的,其实一点都不麻烦,只需在 .css 文件中body里面加下面两行行代码就可以: / 当前页面的最外部div / .Box
博客园的同志们,在“博客设置”里的“通过CSS定制页面”中写上下面的css可以设置页面为银灰色。 body\{ filter:gray \} 转载于
还没有评论,来说两句吧...