微信小程序-实时监控input等组件输入字数
今天给小伙伴们分享点啥呢,奥,想到了,昨日不是给小伙伴们分享了一篇有关textare可最大输入字数文章嘛(假装没看到),今天我就在它的基础上,来个画龙点睛,给文本域加个监听,监听用户实时输入字数,好好看好好学,一天一个上分小技巧,择日不如撞日,那我开始啦!
不要说了,不要说了,先放DJ,先放Dj…

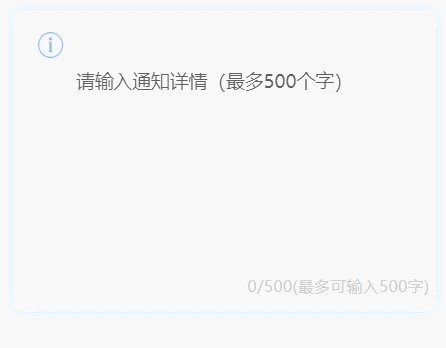
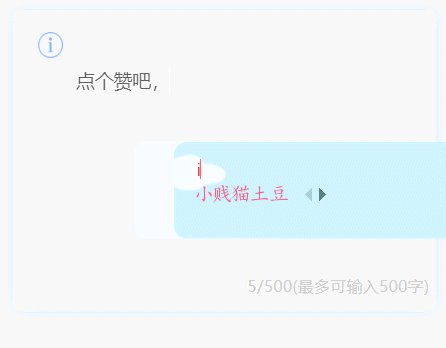
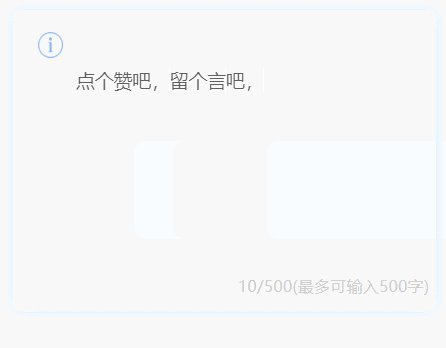
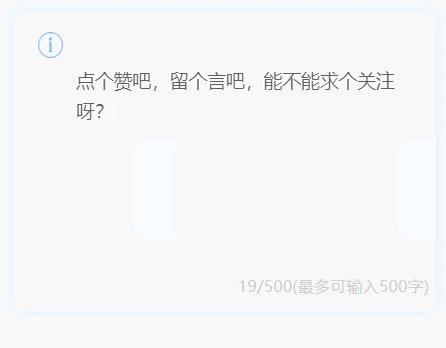
*** 注意上图右下角!***好,想必看完成品,是不是有点东西呢,感兴趣的小伙伴可以接着往后瞧,瞧不上的嘛,给句肺腑之言,“不看你会后悔的!”,略略略...
页面先定义好一个输入文本域跟一个字数提示语:maxlength设置一个最大值,我是按需求,你们具体业务具体分析哈,接着给它绑定一个bindinput 事件,用于监控字数输入,差不多就好了!
<textarea maxlength='500' placeholder-style="color:#5F5F5F;" class="detail"bindblur="bindContentBlur" bindinput='limitWord' value="{{content}}" placeholder='请输入通知详情(最多500个字)' name="content"></textarea><view class="clear"><text style="float: right">{{currentWord}}/{{maxWord}}(最多可输入500字)</text></view>
好,现在就差最后一步,给绑定事件写个读取字数长度的逻辑了 ;
Page({data: {//字数限制maxWord:500,currentWord:0},limitWord:function(e){var that = this;var value = e.detail.value;var wordLength = parseInt(value.length); //解析字符串长度转换成整数。if (that.data.maxWord < wordLength) {return ;}that.setData({currentWord: wordLength});},})
parseInt() 函数可解析一个字符串,并返回一个整数。具体用法,
可参考:https://www.w3school.com.cn/jsref/jsref_parseInt.asp;
-————————————————————————————————-分割线———————————————————————————————-
推荐文章:textarea那些你不为人知的“故事”
❤如果文章对您有所帮助,就在文章的右上角或者文章的末尾点个赞吧!(づ ̄ 3 ̄)づ
❤如果喜欢大白兔分享的文章,就给大白兔点个关注吧!(๑′ᴗ‵๑)づ╭❤~
❤对文章有任何问题欢迎小伙伴们下方留言或者入群探讨【群号:708072830】
❤鉴于个人经验有限,所有观点及技术研点,如有异议,请直接回复讨论(请勿发表攻击言论)。



































还没有评论,来说两句吧...