css里面的网格布局
那么首先来说说一下CSS 中 Grid 网格布局与 Grid 栅格系统的关系
CSS跟Grid布局没有半毛钱关系,Grid只不过是人们在遵循CSS规范的框架内摸索出来的一个最佳实践,你完全可以不鸟栅格布局,用CSS裸~奔。
上面似乎等于没说,对不对?CSS是石头,Grid是砖头,页面是一扇墙,整个站点是房子,石头就可以砌墙建房,砖头不过是优化了的石头,砖头跟石头看起来那么理所当然,实际并非必须。君不见blueprint默认24列,bootstrap默认12列,宽度都是接近960,无非这家的砖头宽些,那家的砖头窄些,罢了
作者:Harry Zhu
链接:https://www.zhihu.com/question/28723221/answer/41925001
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
先回答几个小问题
什么是网格布局?
网格布局是CSS的布局方案,它把网页划分成一个个网格,可以任意组合不同的网格来达到目标的布局效果。
那么Grid与Flex的区别
Flex布局:是在一条轴上面的布局(可以看成是一维的),当然也并不是说Flex不能二维布局
Grid布局:是在两条轴上面的布局(可以看成是两维的)
那么现在开始主题
display、grid-template-columns、grid-gap
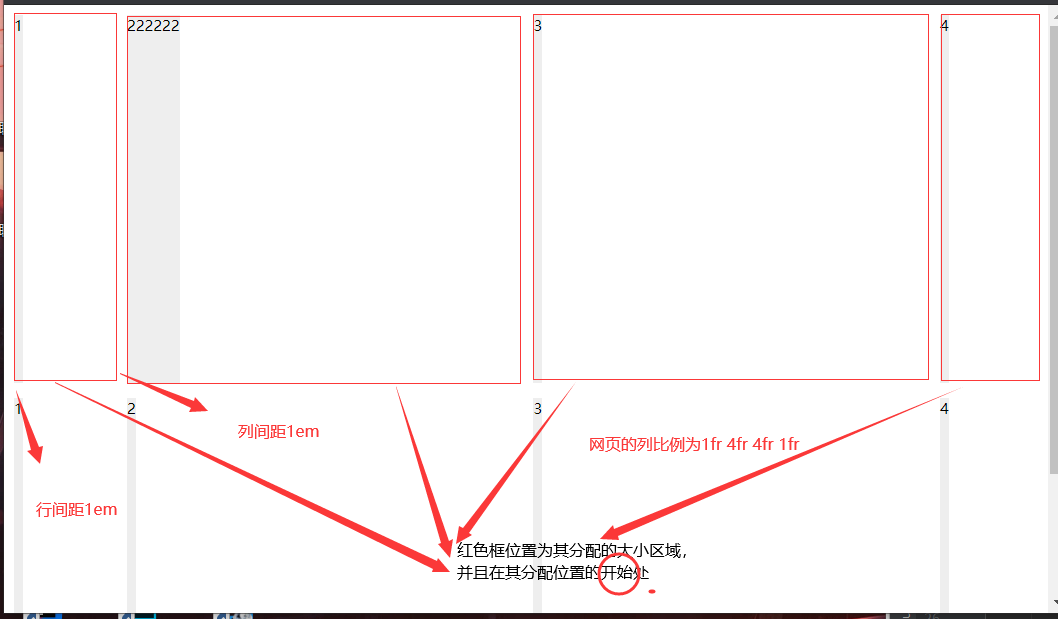
display: grid; /*确定是网格布局*/grid-template-columns:10% 40% 40% 10%; /*网格布局列宽为10%,40%,40%,10%*//*上式也可表示为:grid-template-columns:1fr 4fr 4fr 1fr; fr为比例单位(推荐使用fr)*//*grid-template-columns:repeat(3,1fr),代表重复3次的1fr距离*/grid-column-gap: 1em; /*网格的列间距宽为1em*/grid-row-gap: 1em; /*网格的行间距宽为1em*//*grid-gap: 1em; 网格的间距宽度,代表上面两个的加强版*//*grid-gap: 10em 5em; 前值为行间距,后值为列间距*/
grid-auto-rows
grid-auto-rows: 50px; /*行高为100px*//*grid-auto-rows: minmax(100px,auto); 这里含义为当内容不会撑开行高为100xp的盒子的时候行高就是100px,如果撑开了行高就自动 当然也有grid-auto-columns */
justify-items
justify-items: start; /*涵义为:在其网格分布的行轴线开始处对齐,且针对所有的网格,类似与flex的justify-content 其取值有start|end|center|stretch(默认) */
如图:
align-items
align-items: start; /*按其网格布局的列轴线进行布局,且位置为开始位置,且针对所有的网格,类似与flex的align-items 其取值有start|end|center|stretch(默认) */
align-self
align-self: end; /*按其网格布局的列轴线进行布局,且位置为结束位置,且针对单个网格,类似与flex的align-self 其取值有start|end|center|stretch(默认) */
justify-self
justify-self: end; /*按其网格布局的行轴线进行布局,且位置为结束位置,且针对单个网格 其取值有start|end|center|stretch(默认) */
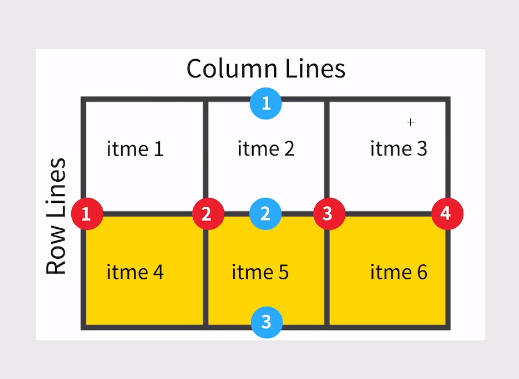
跨行与跨列:
grid-row 属性是一种 grid-row-start 和 grid-row-end 的缩写(shorthand)形式
grid-column 属性是一种 grid-column-start 和 grid-column-end 的缩写(shorthand)形式
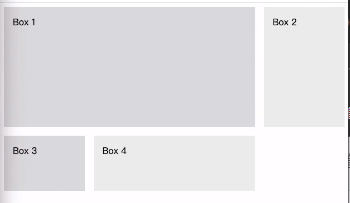
.box1{grid-column:1/3; /*代表是box1的列跨度为从第一个列基线到第三个列基线*/grid-row:1/3 /*代表是box1的行跨度为从第一个行基线到第三个行基线*/}.box{grid-column:3; /*代表是box2的列跨度为第三个*/grid-row:1/3 /*代表是box2的行跨度为从第一个行基线到第三个行基线*/}
效果如图:
grid-template-areas
原图为:
CSS源码
.wrapper div:nth-of-type(-n+7){background-color: #2e6da4;}.wrapper{display: grid; /*确定为网格布局*/grid-template-areas: /*网格布局的各个区域,名字不一定相同,但要突出语义化*/'header header header''content content sidebar''box-1 box-2 box-3''footer footer footer';grid-gap: 1em; /*行列间距为1em*/}.header{grid-area: header; /*类为header的占据grid-template-areas定义的整个header区域,下面的以此类推*/}.content{grid-area: content;}.sidebar{grid-area: sidebar;}.box-1{grid-area: box-1;}.box-2{grid-area: box-2;}.box-3{grid-area: box-3;}.footer{grid-area: footer;}
效果图为:
本文只用于个人学习和记录



































还没有评论,来说两句吧...