微信小程序-input框如何输入带有emoji表情功能
//将emoji表情进行转义再发送至后台var nikeName= '小罗老师%F0%9F%98%82'let regex = /[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF][\u200D|\uFE0F]|[\uD83C|\uD83D|\uD83E][\uDC00-\uDFFF]|[0-9|*|#]\uFE0F\u20E3|[0-9|#]\u20E3|[\u203C-\u3299]\uFE0F\u200D|[\u203C-\u3299]\uFE0F|[\u2122-\u2B55]|\u303D|[\A9|\AE]\u3030|\uA9|\uAE|\u3030/iglet nickNameNew = nickName.replace(regex, function (res) {return encodeURIComponent(res)})//后台返回'小罗老师%F0%9F%98%82'时,使用decodeURIComponent()进行解析let data = '小罗老师%F0%9F%98%82'console.log(decodeURIComponent(data ))
通过encodeURIComponent() 函数把字符串作为 URI 组件进行编码;
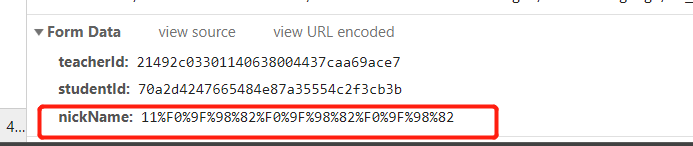
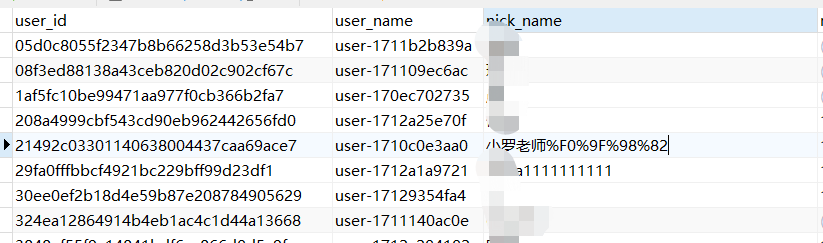
参数通过转义传入后端,下图二展示存储入库,最后通过使用 decodeURIComponent() 对编码后的 URI 进行解码解析即可;


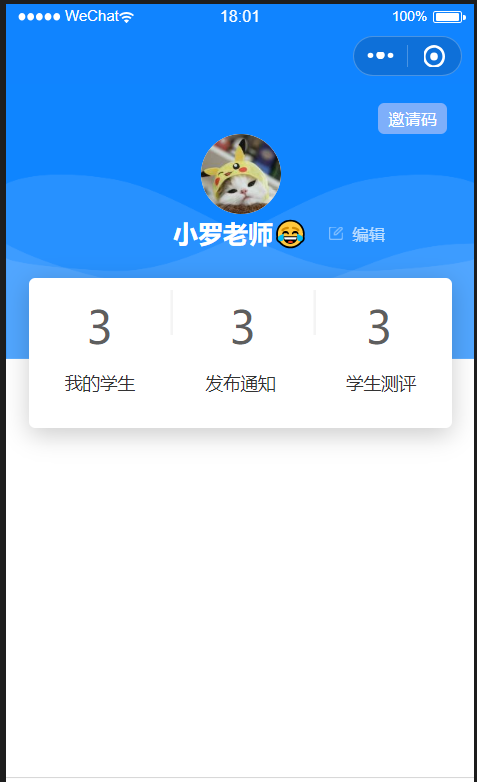
图示效果:

参考链接:https://blog.csdn.net/sinat_33184880/article/details/99725775
❤如果文章对您有所帮助,就在文章的右上角或者文章的末尾点个赞吧!(づ ̄ 3 ̄)づ
❤如果喜欢大白兔分享的文章,就给大白兔点个关注吧!(๑′ᴗ‵๑)づ╭❤~
❤对文章有任何问题欢迎小伙伴们下方留言或者入群探讨【群号:708072830】
❤鉴于个人经验有限,所有观点及技术研点,如有异议,请直接回复讨论(请勿发表攻击言论)。


























![[亲测]java.sql.SQLException: Parameter number X is not an OUT parameter [亲测]java.sql.SQLException: Parameter number X is not an OUT parameter](https://image.dandelioncloud.cn/dist/img/NoSlightly.png)


还没有评论,来说两句吧...