HTML form表单
目录
表单标签
表单域
表单按钮
input与label联合使用
表单分组
表单的初级验证
参考
HTML表单用于收集用户输入,主要分为表单标签及表单控件(控件又分表单域和按钮)。
表单标签
表单标签是一个包含表单元素的区域,可以包含一些表单控件,语法如下:
<form method="GET|POST" action="处理数据的URL地址" name="表单名"><!--包含表单控件--></form>
部分属性说明:
- action:定义在提交表单时执行的动作,可以指定服务器端用来处理表单的程序的URL地址
- method:规定在提交表单时所用的 HTTP 方法(get 或 post)
- name:表单名称,如果要正确地被提交,每个输入字段必须设置一个 name 属性
- enctype:表单数据内容类型
表单域
表单域一般位于
标签之间,包括文本框、密码框、单选框、复选框等。下面列出一些表单元素的使用:单行文本框
<input type="text"(文本框) name="userName"(文本框名称) value="用户名"(文本框初始值) size="30"(文本框长度)maxlength="20"(可输入字符长度) disabled="disabled"(禁用) readonly="readonly"(只读) />
密码框
<input type="password "(密码框) name="pass"(密码框的名称) size="20"(密码框的长度) />
单选按钮
<input name="gen"(name相同为同一组) type="radio"(单选按钮框) value="男"(值) />男<input name="gen" type="radio" value="女" checked(单选按钮选中状态) />女
复选框
<input type="checkbox"(复选框) name="interest" value="sports"(值)/>运动<input type="checkbox" name="interest" value="talk" checked(复选框选中状态) />聊天<input type="checkbox" name="interest" value="play"/>玩游戏
文件选择框
<form action="" method="post" enctype="multipart/form-data"(表单编码属性)><p><input type="file"(文件域) name="files" accept=".pdf"(文件类型过滤) /><input type="submit" name="upload" value="上传" /></p></form>
多行文本框
<textarea(多行文本域) name="showText" cols="x"(显示的列数) rows="y"(显示的行数) wrap="off"(换行方式)>文本内容</textarea >
列表选择框
<select(列表框) name="myselect" size="5"(显示行数) multiple="multiple"(多选)><option value="a" selected="selected"(默认选中项)>…</option ><option(选项) value="b">…</option ></select>
隐藏域
<input type="hidden"(隐藏域) value="666" />
HTML5 增加了多个新的input类型,下面列出部分
邮箱
<p>邮箱:<input type="email"(邮箱) name="email"/></p>
(会自动验证Email地址格式是否正确)
网址
<p>请输入你的网址:<input type="url"(网址) name="userUrl"/></p>
(会自动验证URL地址格式是否正确)
数字
<input type="number"(数字) name="num" min="0"(最小值) max="100"(最大值) step(数字间隔)="10"/>
滑块
<input type="range"(滑块) name="range1" min="0"(最小值) max="10"(最大值) step(数字间隔)="2"/>
搜索框
<input type="search"(搜索框) name="search" autocomplete="off"(去掉历史记录下拉框) placeholder="请输入关键词"/>
日期选择
<input type="datetime"(日期选择) min="2020-02-01" max="2020-02-28" value="2020-02-22"/>
(除了datetime,还有date、week、month、time等,这个属性支持不太好,我用谷歌浏览器date有弹框,datetime没有)
表单按钮
<input type="reset" (重置按钮) name="butReset" value="reset按钮"(按钮上显示的文字) /><input type="submit"(提交按钮) name="butSubmit" value="submit按钮" /><input type="button"(普通按钮) name="butButton" value="button按钮" onclick="sendform()"(调用js脚本)/>图片按钮<input type="image" src="images/login.gif"(图片路径) />
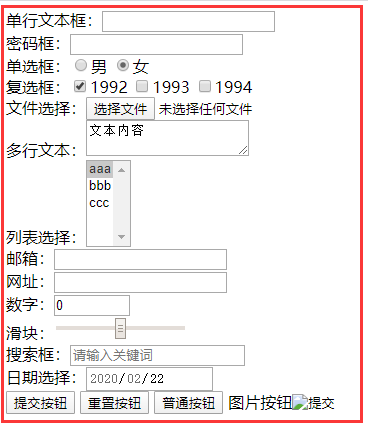
效果如下:

input与label联合使用
当用户选择
<!--方式1--><label for="name">Name:</label><input id="name" type="text"/><!--方式2--><label for="name"><input id="name" type="text"/></label>


































还没有评论,来说两句吧...