VSCode远程编辑代码提高开发效率
VSCode远程代码编辑
我的开发环境
服务端:
系统CentOS,位于学校办公室中,为两台Dell的T7920中塔服务器。服务端只需安装好ssh服务,并开启,开发环境安装好gcc,如果需要并行,需要安装好openmpi。Ubuntu也可以,我以前也在Ubuntu上开过。
客户端:
系统Windows,win7,win10皆可,在家中使用笔记本办公。需安装VSCode,版本不限。
IDE:
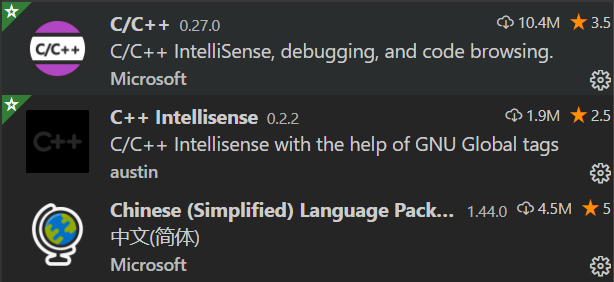
VSCode,只需安装在客户端,此外,需要安装对应开发模块,我的是C++,需要安装对应的C++拓展模块:
此外需要安装远程模块:
其实目前为止只安装Remote-ssh模块就够用了,上面的整个开发模块还有其他一些模块,也可以试试玩。
实际操作
安装好远程模块后,左边栏会多一项远程资源管理器,选SSH Target,ssh连接命令,即可以远程连接:
我的ssh命令ssh user@IPaddress,user是你远端服务器的用户名,IPaddress是你服务器的IP地址,回车即可,VSCode会在对应的ssh_config文件中配置好对应的参数,如果连接成功,会让你记录特征码,记录好,输入密码就可以使用了。以上都为局域网内知道服务器IP后的使用方法。
VSCode开发
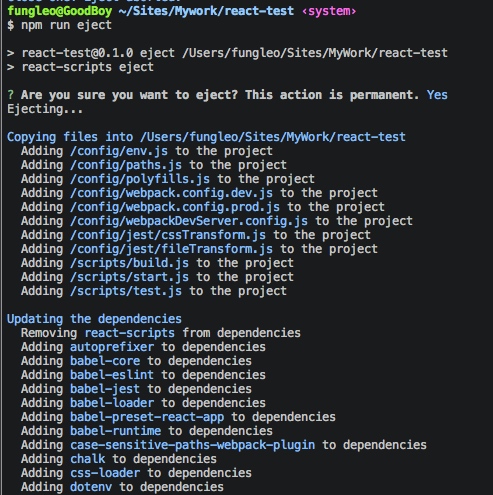
其实挺智能的,左边栏可以选择文件,编辑,按Ctrl+~,可以调出下边栏,选择终端,可以如同直接使用你的服务器一样使用
远程办公
学校提供代理服务
由于一般大学中都会提供给学生在外网访问学校内网的代理方式,可以看学校所提供的服务。
如果你的学校和公司有代理连接服务,直接连接学校代理服务器后即可如在局域网内操作一般,此处不需要再看。
端口转发
量子互联 https://du.nsloop.com/
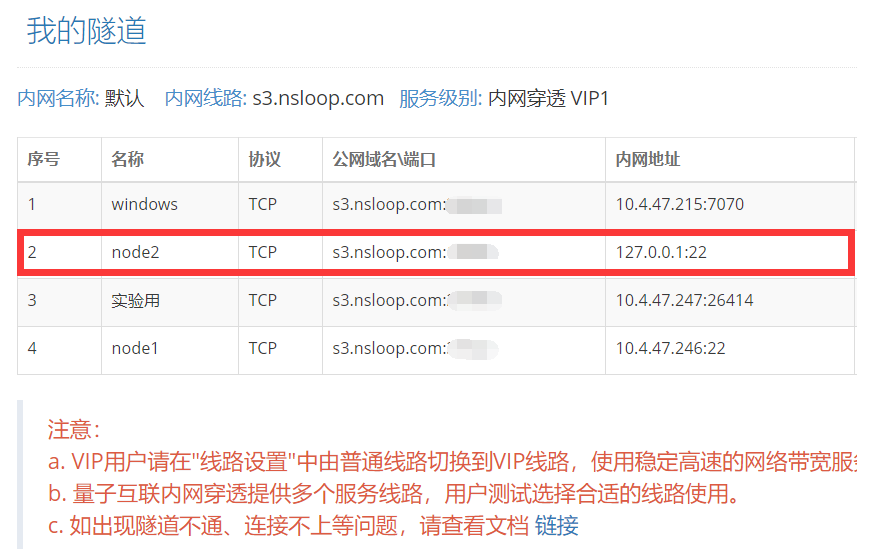
需要一台内网电脑作为实现DNS端口转发的服务器,作为连接内网的接口,我使用我自己的一台小服务器安装软件,在上面安装Linux版的软件,也有Windows版本,具体自己看官网。
此时,你就拥有了一个可以直接连接你开发端的通道,所以,VSCode中的ssh连接命令需要有所改变,ssh -p port user@s3.nsloop.com,user就是你要连接的内网端的用户名,port就是上面s3.nsloop.com冒号后面的号码,这条命令就是将对应于s3.nsloop.com:port的DNS地址转发为你右面对应的内网IP和端口号,从而实现连接学校内网开发端实现远程开发。



































还没有评论,来说两句吧...