TypeScript的类型注解和类型推断
TypeScript希望开发者写出的代码中每个变量的类型都是确定的,而想要做到这一点就需要类型注解和类型推断。
类型注解(Type annotation)
所谓类型注解,就是人为为一个变量指定类型,例如:
const count: number = 123;const word: word = '123';
// TypeScript中一个变量的类型并不一定是固定的,例如
let temp: string | number = '234';temp = 123; // 这样也不会报错
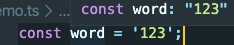
冒号后面就是类型注解。可是在这种情况下实际上是不必要人为指定的:
从上图可以看出,即便是不添加类型注解,TypesScript也能知道变量word是一个字符串。而这个就是TypeScript的类型推断。
类型推断(Type inference)
所谓类型推断就是TypeScript可以通过变量值倒推变量类型。因此在绝大部分情况下,我们是不需要去写类型注解的。
但是也有某些情况类型推断是无法推断变量类型的,例如函数的参数。
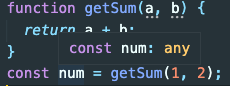
function getSum(a, b) {return a + b;}const num = getSum(1, 2);
上面代码中的参数a,b就没有办法判断它的类型,
从而也导致了num变量的类型不能判断
那么这个时候就需要类型注解来为参数指定类型:
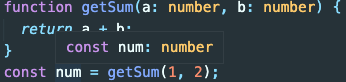
function getSum(a: number, b: number) {return a + b;}const num = getSum(1, 2);
这样变量num就可以推断出类型了
还有一点需要注意的是,如果变量的声明和赋值不在同一行,那么类型推断也不能推断出变量的类型。





























还没有评论,来说两句吧...