Node.js基础篇
#
一:下载、安装及 重启电脑
下载地址 //nodejs.org/en/download/
//nodejs.org/en/download/
选择合适的版本下载,安装的话就是一直下一步,这里就不过多阐述了

安装完成后进入终端查看是否安装成功:
win+r >>> cmd >>> node -v
或者:
win+r >>> cmd >>> node -version
出现版本号就说明安装成功了

接下来是最重要的一步:重启电脑!
重启电脑!
重启电脑!
二:Node.js使用流程
(1)创建工程文件夹(node_basic)
在IDE(这里以visual studio code为例)中创建一个新文件夹,文件夹名字不能有中文和大写字母(我这里命名为node_basic)

(2)初始化项目
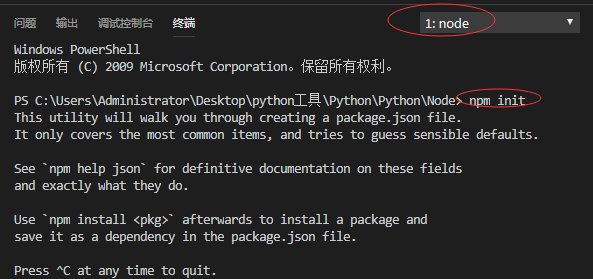
右键node_basic文件夹 >>> 在终端中打开,然后输入命令:npm init

这里需要注意一个细节:右上角终端个数只能有一个,多的话删除
(3)配置细节
如果你只是练习的话可以直接回车,系统会自动设置成默认值,我这里就直接按默认值了
括号内的内容就表示默认值
package name:(node) —- 包名
version:(1.0.0) —- 包的版本号
description: —- 对包的描述
entry point: (index.js) -— 开始文件(这里的文件名要和之后要创建的第一个js文件名保持一致,因为程序是从这个js文件开始的)
test command: -— 测试要求
git repository: -— git库,这里需要使用git
keywords: -— 关键字
author: -— 作者
license: (ISC) -—许可
全部输入完毕后回车,系统会自动生成包的描述信息文件(json格式)


(3)在node_basic下创建静态文件夹public

这里说一下为什么称此文件夹为静态文件夹?
静态文件夹用来存放可以被所有客户端查看的内容,所以命名为public
(4)创建客户端文件(index.html)和服务端文件(index.js)
注意:服务端文件(index.js)要和之前创建包时的 entry point: (index.js) 所输入的文件名保持一致
**客户端文件(index.html)要创建在public文件夹下**
因为我之前直接使用默认的文件名,所以这里新创建的文件名就为index.js

(5)下载依赖项,并在服务端和客户端进行交互(重难点)
1.下载依赖项(express)
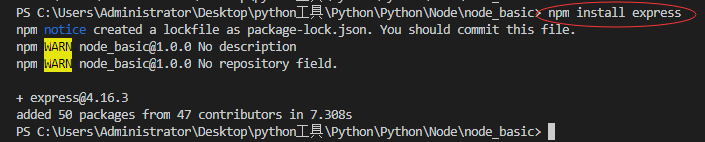
在刚才的终端中输入命令:npm install express

下载完成后,会多出几个文件

如果出错代理错误怎么办?
很简单,在终端中分别输入 :
npm config set registry http://registry.cnpmjs.org >>> 回车
npm info underscore >>> 回车
然后在输入:npm install express 就行了
2.编辑客户端文件(index.html)
<body><form action="/info"><input type="submit" value="信息"></form></body>
说明几点:
1.所有内容必须写在form标签中
2.action 表示要提交的接口,通过这个接口客户端才能和服务端交互
3.编辑服务端文件(index.js)
// 引入express模块 express模块为数据请求基础模块var express = require('express')// 创建模块的一个实例化对象var web = express()// 让web对象使用工程中的静态资源public文件夹web.use(express.static('public'))web.get('/info', function (request, response) {response.send('<h1>服务端传给客户端的信息</h1>')})web.listen('8080', function () {console.log('服务器启动了')})
讲解一下:
1.前三句代码为固定格式
2.get()方法:
参数一:请求的接口,要和客户端的接口一致参数二:回调函数回调函数也有两个参数:参数一:前端往后端传值参数二:后端往前端传值3.listen()方法,让服务端监听某个端口(这里以8080为例)
(4)交互
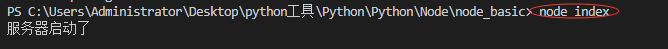
1.开启服务器
在终端中输入 node index

2.打开index.html文件,修改网址为localhost:8080
修改前:

修改后:

3.交互,点击信息按钮

关于服务器这里有几点需要注意:
如果修改了index.js任意内容,必须重新启动服务器
方法:ctrl+c取消终端操作,再次输入命令 node index,然后刷新网站页面
到此就完成了一个最基本的交互,希望小伙伴们可以学会





























还没有评论,来说两句吧...