vue:组件化思想的理解
通过一道面试题理解组件化思想
组件化是Vue的精髓,Vue应用就是由一个个组件构成的。Vue的组件化涉及到的内容非常多,当面试时被问到:
谈一下你对Vue组件化的理解。
这时候有可能无从下手,可以从以下几点进行阐述:
定义
组件是可复用的 Vue 实例,准确讲它们是VueComponent的实例,继承自Vue。
优点
组件化可以增加代码的复用性、可维护性和可测试性。
使用场景
什么时候使用组件?以下分类可作为参考:
- 通用组件:实现最基本的功能,具有通用性、复用性,例如按钮组件、输入框组件、布局组件等。
- 业务组件:它们完成具体业务,具有一定的复用性,例如登录组件、轮播图组件。
- 页面组件:组织应用各部分独立内容,需要时在不同页面组件间切换,例如列表页、详情页组件
如何使用组件
- 定义:Vue.component(),components选项,sfc
- 分类:有状态组件,functional,abstract
- 通信:props, e m i t ( ) / emit()/ emit()/on(),provide/inject, c h i l d r e n / children/ children/parent/ r o o t / root/ root/attrs/$listeners
- 内容分发:
<slot>,<template>,v-slot - 使用及优化:is,keep-alive,异步组件
组件的本质
vue中的组件经历如下过程
组件配置 => VueComponent实例 => render() => Virtual DOM=> DOM
所以组件的本质是产生虚拟DOM
官方对组件化的定义和理解:
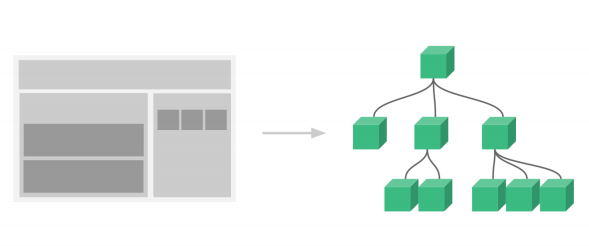
vue组件系统提供了一种抽象,让我们可以使用独立可复用的组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树。组件化能提高开发效率,方便重复使用(复用),简化调试步骤,提升项目可维护性,便于多人协同开发





























还没有评论,来说两句吧...