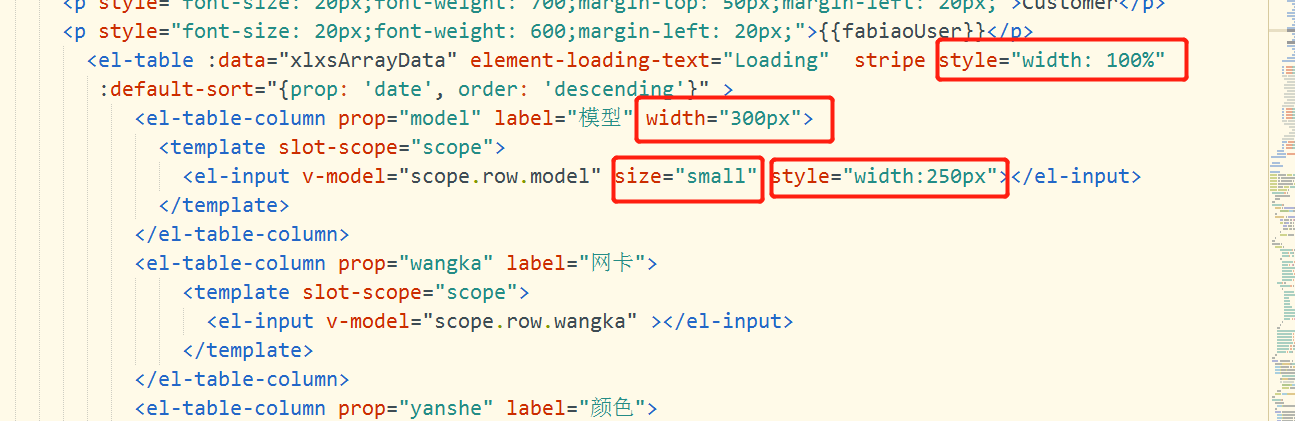
el-table-column input输入框大小
<el-table :data="xlxsArrayData" element-loading-text="Loading" stripe style="width: 100%":default-sort="{prop: 'date', order: 'descending'}" ><el-table-column label="模型" width="2500px"><template slot-scope="scope"><el-input v-model="scope.row.model" size="small" style="width:240px"></el-input></template></el-table-column>



































还没有评论,来说两句吧...