js变量作用域
变量的作用域
什么叫变量的作用域?
所谓的变量的作用域,就是变量的使用范围每一个变量都有自己的使用范围
变量的作用域分为两种
1,定义在函数之内的变量
包括函数的参数,定义在函数内部的变量,都称为局部作用域变量 / 局部变量
只能在函数内容部使用,如果外部想要直接调用,是不行的

此时函数中定义的变量,参数a和变量b,都是局部作用域变量,只能在函数内部被调用使用;
函数外部不能直接使用调用,只要是在函数外部,调用函数内部的变量,都是报错
2,定义在函数之外的变量,称为全局作用域变量/全局变量
在函数的内部是可以使用全局作用域变量的,但是是有条件的,条件就是下面调用的原则。


变量的调用
分为三种情况:
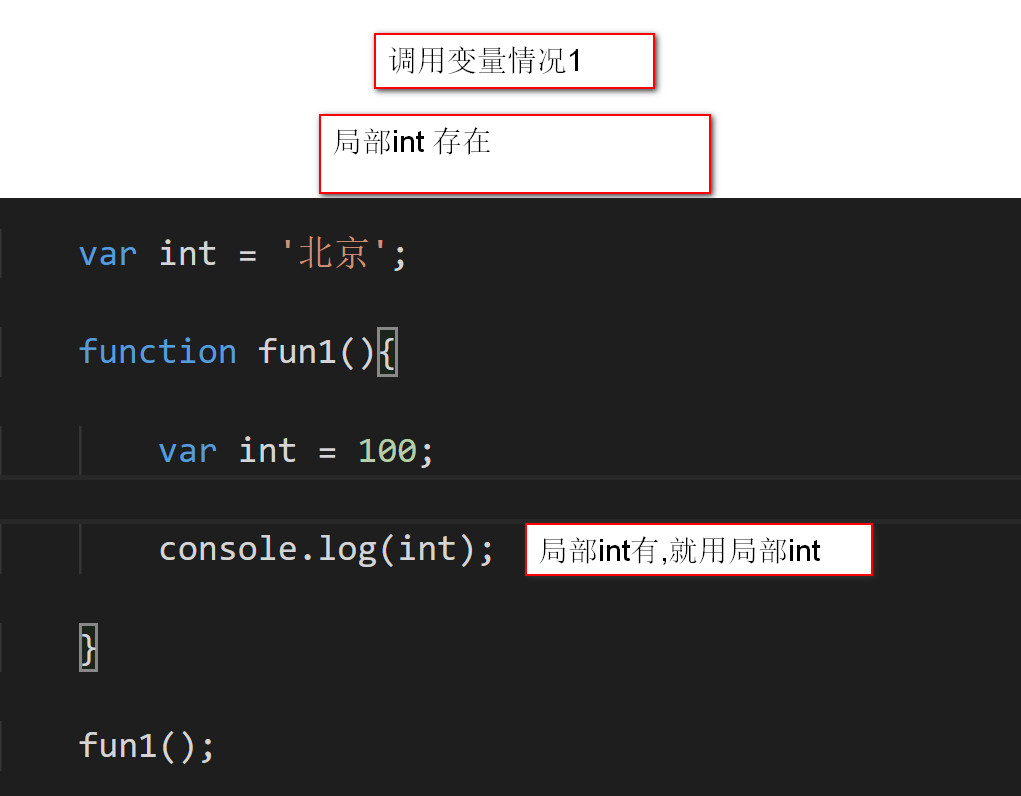
1.会先在当前作用域中,找是否有这个变量,如果有,就直接使用这个变量
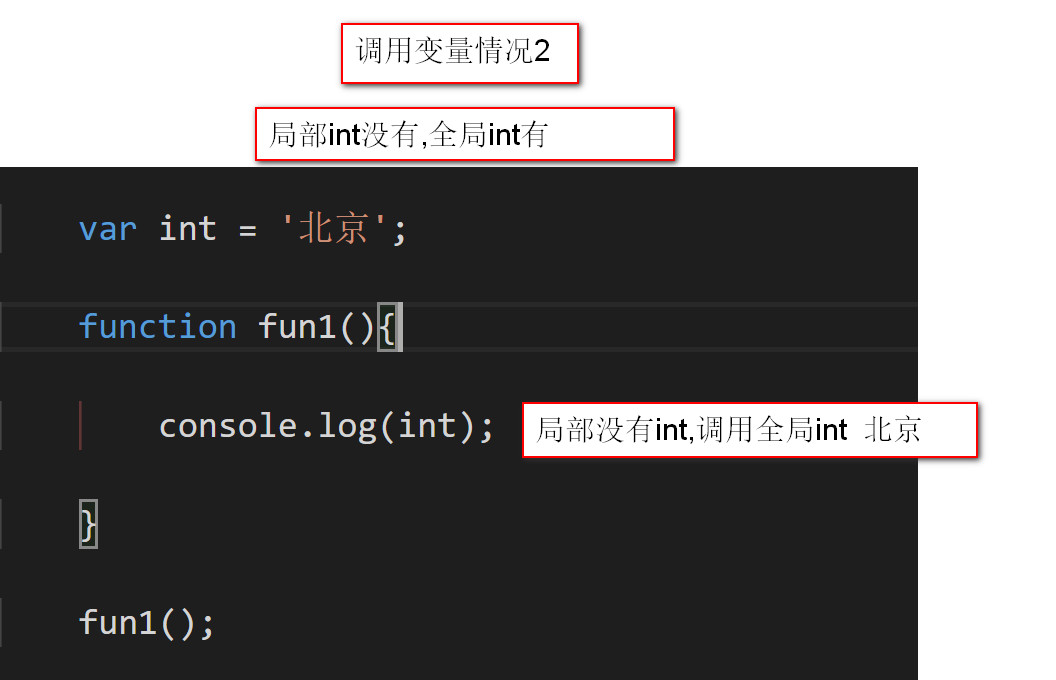
2.如果没有,去父级作用域寻找这个变量,如果父级作用域有这个变量,就使用这个变量
如果父级作用域没有这个变量,再向上一层寻找如果找到这个变量,就直接使用
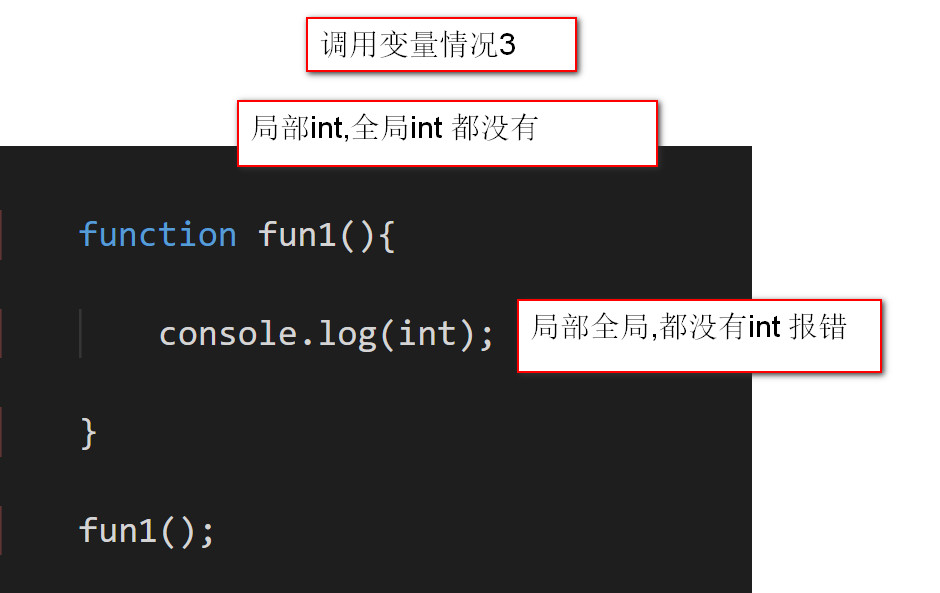
3.如果所有的作用域都没有这个变量,执行结果是报错
注意: 只会向父级作用域找变量,不会向子级作用域找变量
上图执行的结果是100,因为现在当前作用域中找变量,找到就调用。
上图执行的结果是北京,因为现在当前作用域中找变量,没有找到,所以就往父级上找,找到就调用。
上图执行的结果是报错,因为现在当前作用域中找变量和在父级都没找到,所以就会发生错误报错。
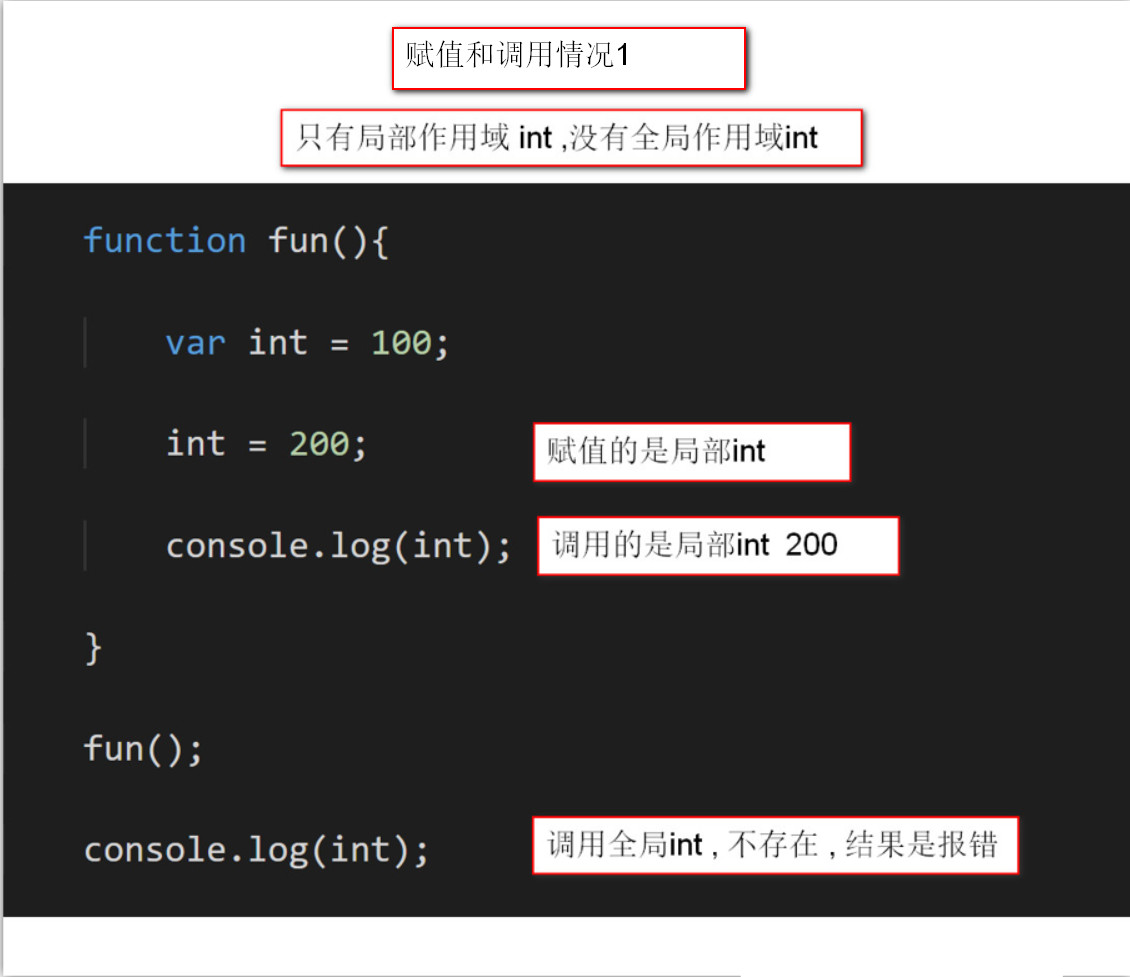
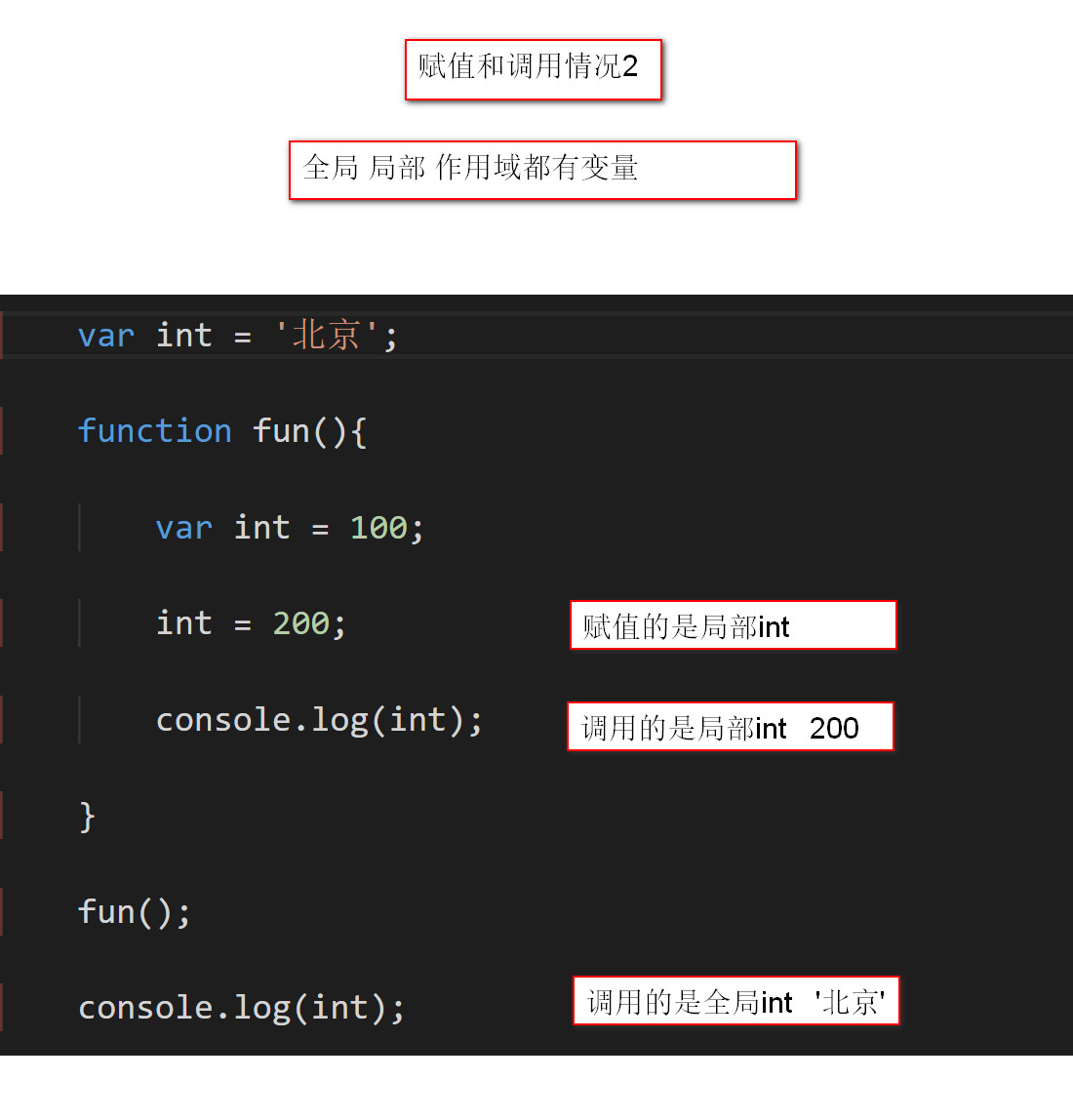
变量的赋值
变量的赋值原则如下三种情况:
1. 先在当前作用域中找变量,如果有,就对这个变量进行赋值2. 如果当前作用域没有这个变量,去父级作用域找这个变量如果父级也没有这个变量,再去父级找变量3. 如果所有的作用域都没有这个变量赋值语句,升级为定义变量语句,并且定义的是全局作用域变量不会去子级找变量赋值
注意: 记住一句话: 定义变量,一定要写 var 关键词,不管是局部还是全局



以上就是常见的变量作用域的一些情况,写的不好,有需要欢迎观看!!!



































还没有评论,来说两句吧...