CSS3新特性详细介绍
文章内容持续更新中~
文章目录
- 一、CSS3实现圆角 - border-radius
- 二、盒子阴影 - box-shadow
- 三、文本阴影 - text-shadow
- 四、渐变 - gradient
- linear-gradient() 线性渐变
- radial-gradient() 径向渐变
- 五、变化 - transform
- translate - 定义2D转换
- translate3d - 定义3D转换
- translateX - 转换X轴
- translateY - 转换Y轴
- translateZ - 定义3D转换,转换Z轴
- scale - 定义2D缩放
- scale3d - 定义3D缩放
- scaleX - 通过设置X轴的值来定义缩放
- scaleY - 通过设置Y轴的值来定义缩放
- scaleZ - 通过设置Z轴的值来定义3D缩放
- rotate - 定义2D旋转
- rotate3d - 定义3D旋转
- rotateX - 定义沿着X轴的3D旋转
- rotateY - 定义沿着Y轴的3D旋转
- rotateZ - 定义沿着Z轴的3D旋转
- skew - 定义沿着X和Y轴的2D倾斜
- skewX - 定义沿着X轴的2D倾斜
- skewY - 定义沿着Y轴的2D倾斜
- perspective - 为3D转换元素定义透明视图
- matrix - 定义2D转换,使用六个值的矩阵
- matrix3d - 定义3D转换,使用16个值的4*4矩阵
- 六、增加了更多css伪类选择器
- :not选择器
- :empty选择器
- :root选择器
- :target选择器
- :selection选择器
- 以下的选择器的说明介绍里有个词叫“一组”。它的意思就是同一父元素下的所有元素及文本节点,即为一组。
- :nth-of-type(n)
- :nth-last-of-type(n)
- :first-of-type
- :last-of-type
- :only-of-type
- :only-child
- :nth-child()
- :nth-last-child()
- :enabled、:disabled
- :checked
- 选择器参数详细介绍:
- 七、新增的CSS3选择器
- element1~element2选择器
- [attribute*=value]选择器
- [attribute^=value]选择器
- [attribute$=value]选择器
- 八、多背景、rgba、hsl
- 1.多背景及背景属性
- 2.rgba
- 九、border-image
- 十、多媒体查询
- 十一、多列布局
- 十二、Animation
- animation属性:
- @keyframes规则:
- 十三、Transition
- 十四、Word-wrap
- 十五、Text-overflow
- 十六、Word-break
- 十七、Flex弹性盒
- 十八、@font-face
- 关于查看使用的CSS3属性的兼容情况:
- 兼容写法介绍:
一、CSS3实现圆角 - border-radius
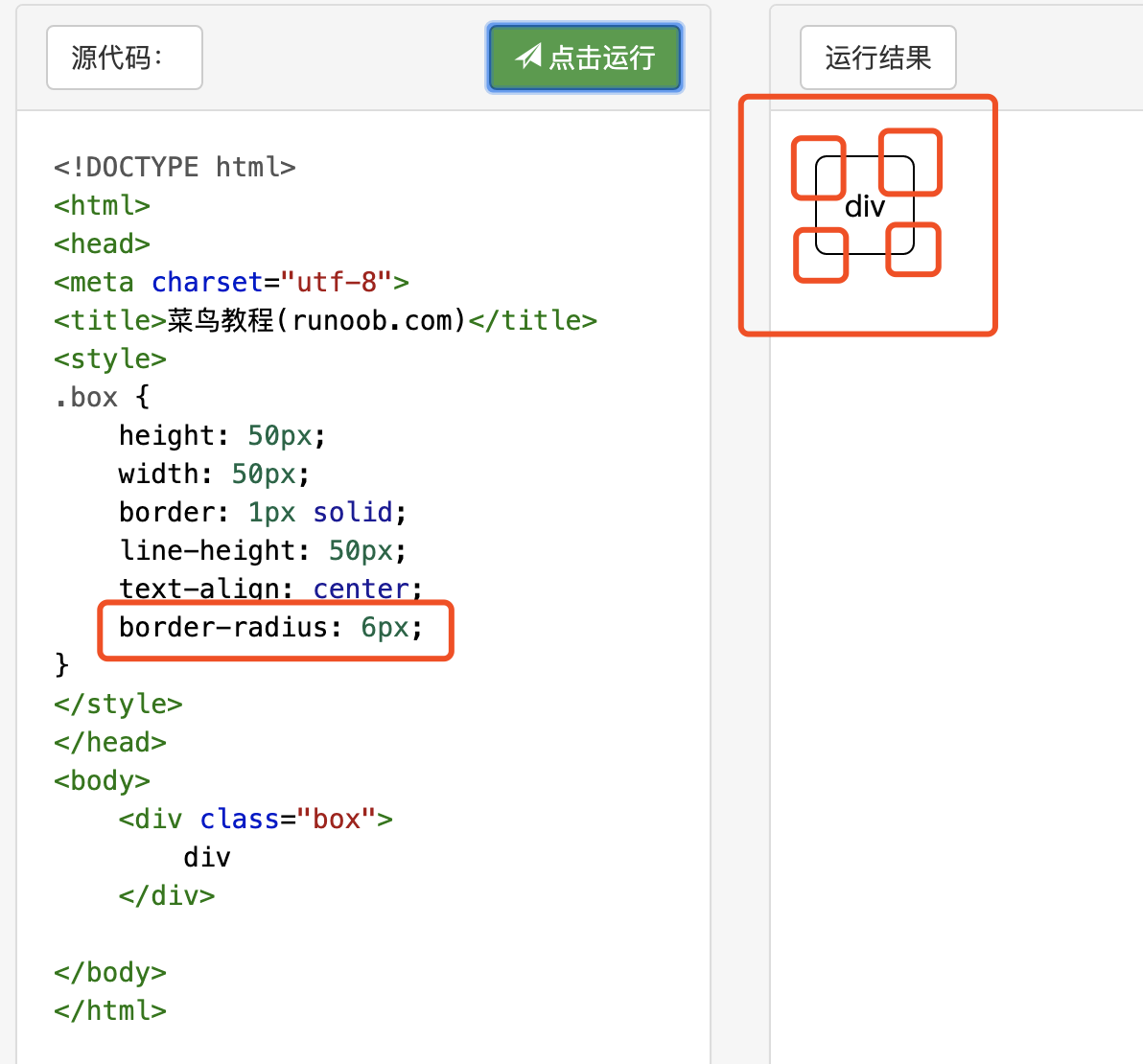
给一个值的时候默认是四个角都进行圆角处理。
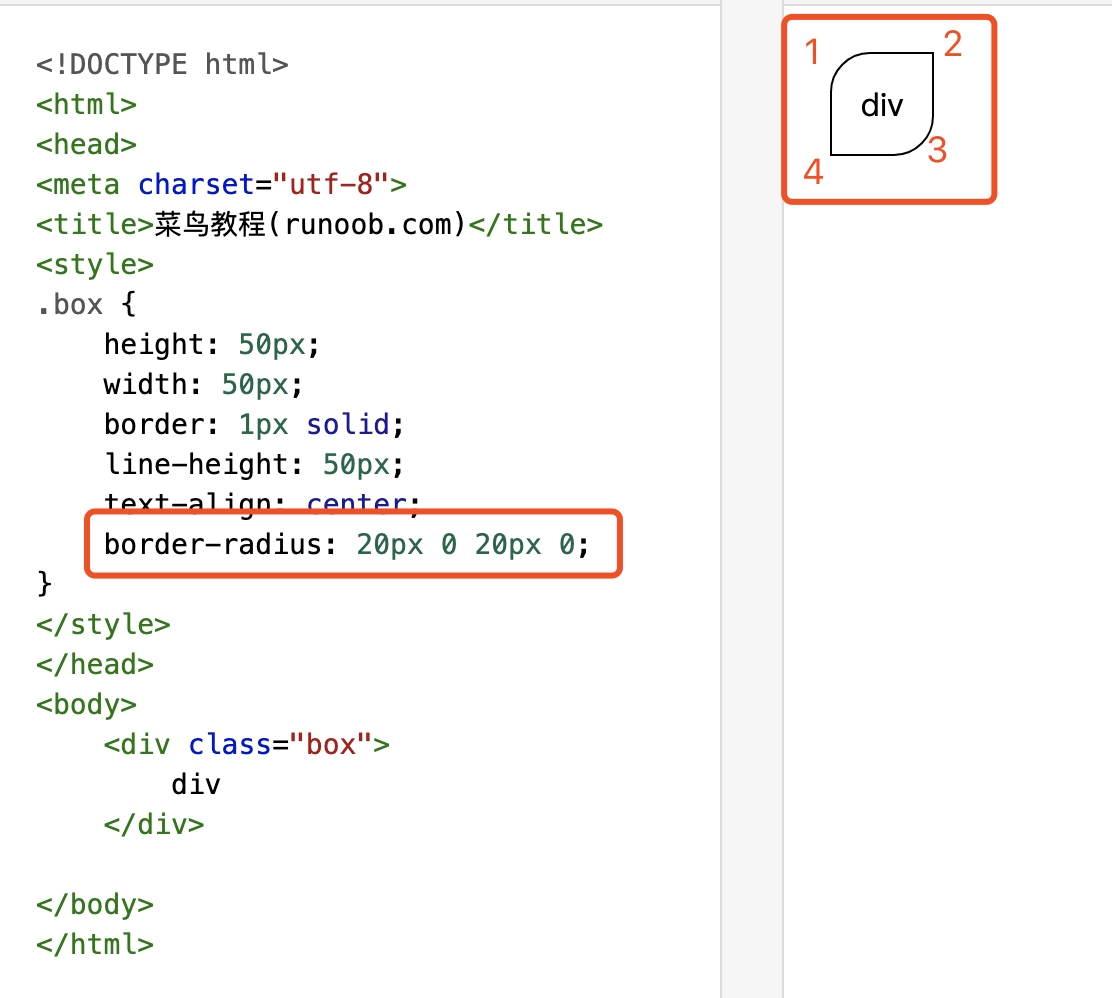
如果给四个值的话则按照笔者标注的顺序进行圆角处理。
设置俩个值的时候第一个值对应的是1和3,第二个值对应的是2和4。设置三个值的时候第一个值对应的是1,第二个值对应的是2和4,第三个值对应的是3。
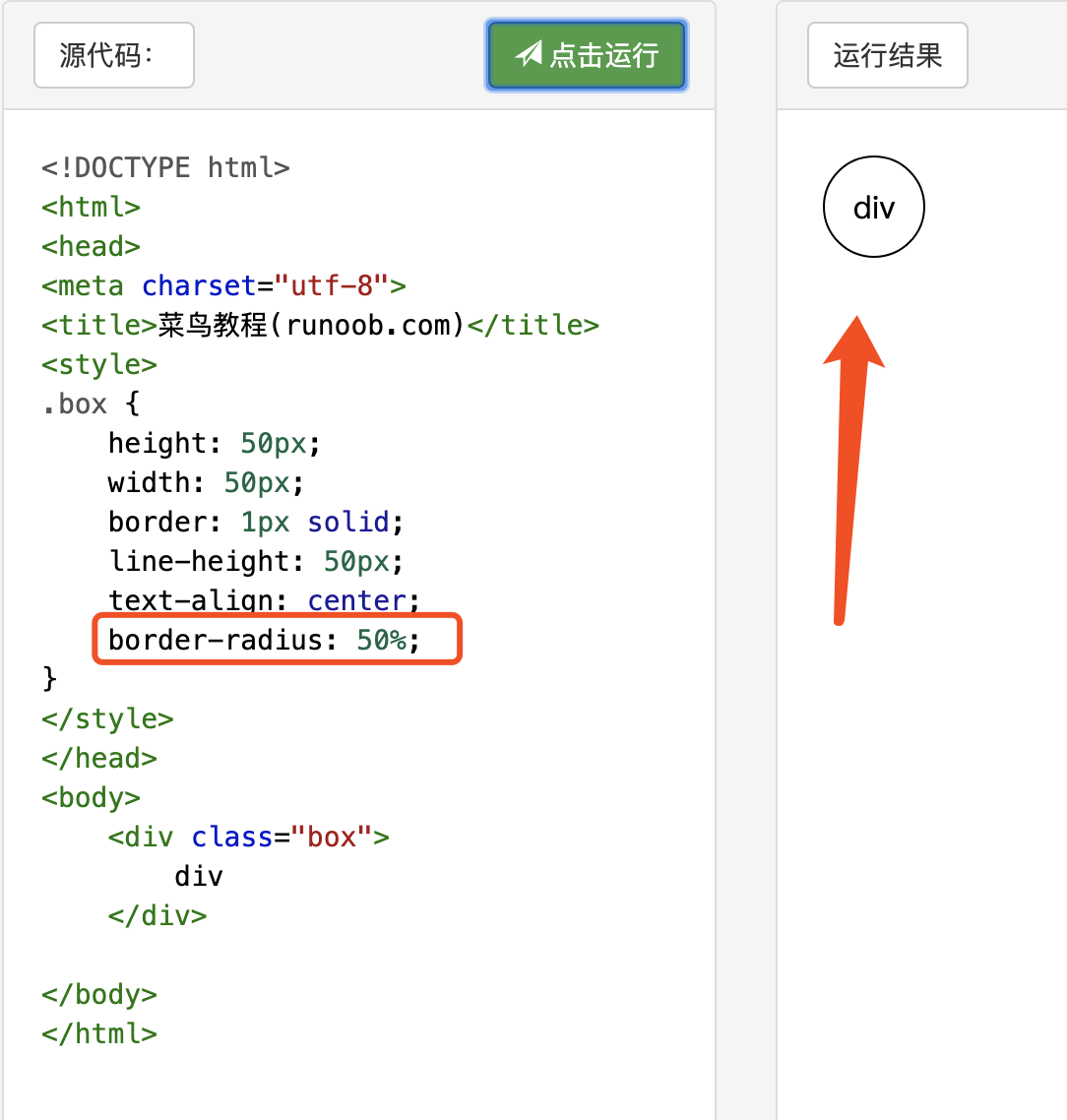
这个值也可以给百分比和其他的单位,并不局限为px。比如说我们想画个圆,那简直太简单了。
二、盒子阴影 - box-shadow
给大家分享我自己对盒子阴影的理解,就是我们所有的块级元素、行内块元素【可以设置宽高的】,在他们本身的下面其实是有一个我们看不见的另外一个盒子【我喜欢把它当做影子】。然后box-shadow这个属性就是用来操控影子的样式的!
盒子阴影的参数如下:
| 参数 | 描述 | 吴迪自己的理解 |
|---|---|---|
| h-shadow | 必需的,水平阴影的位置,可以负值 | 控制影子的x轴位置 |
| v-shadow | 必需的,垂直阴影的位置,可以负值 | 控制影子的y轴位置 |
| blur | 可选,模糊距离 | 控制影子的模糊度 |
| spread | 可选,阴影大小 | 控制影子边框的大小 |
| color | 可选,阴影颜色 | 控制影子的颜色 |
| inset | 可选,从外层的阴影(开始时)改变阴影内侧阴影 | 控制影子在里面还是在外面 |
使用时的语法:
box-shadow: h-shadow v-shadow blur spread color inset;
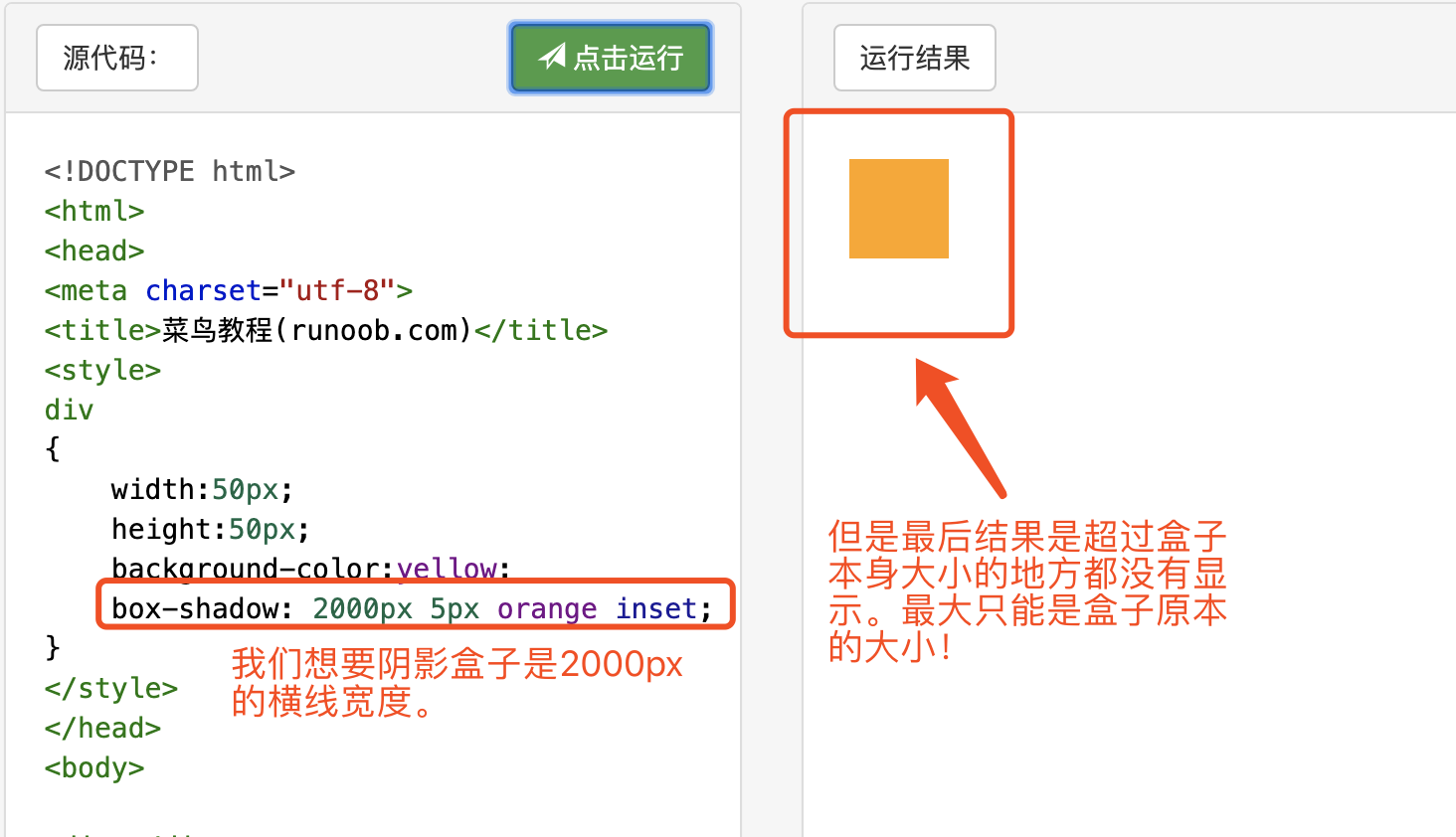
简单示例:
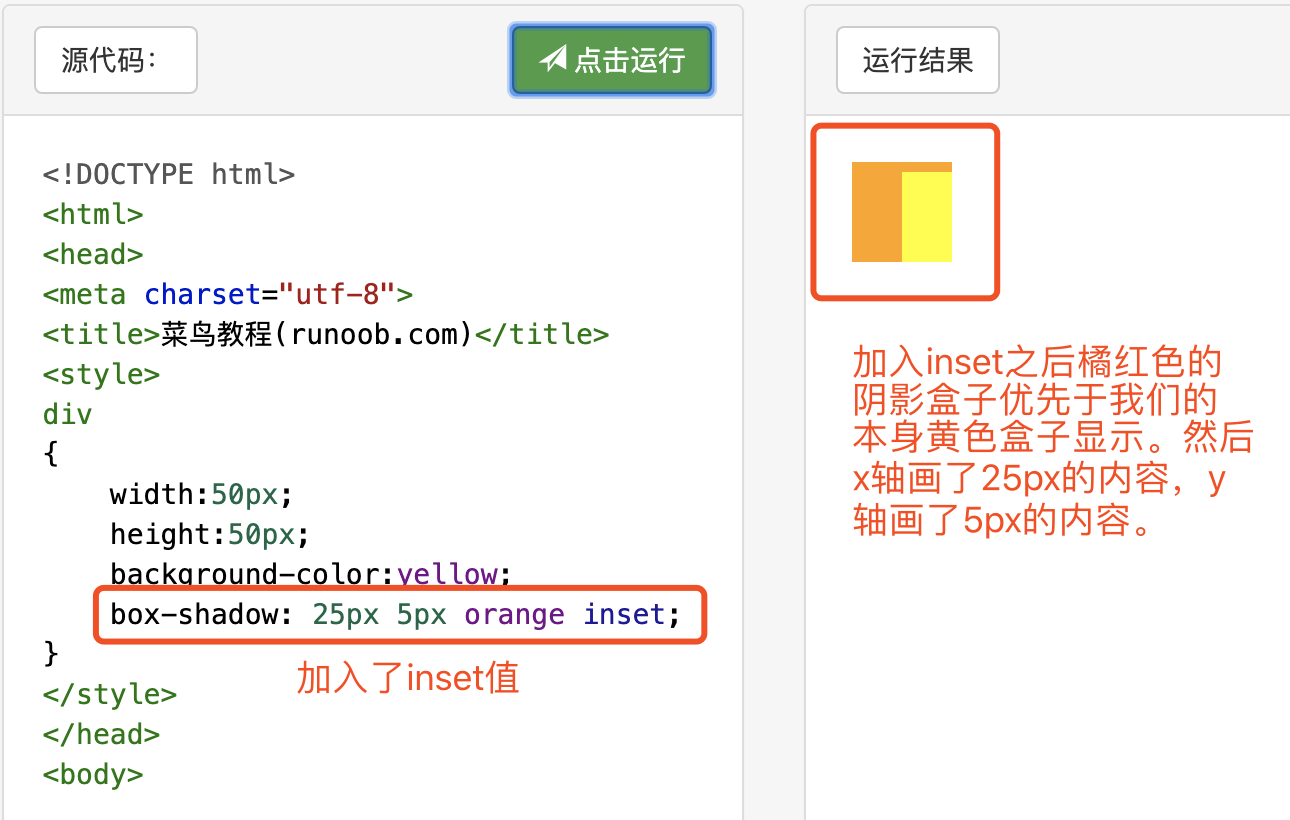
说明:如果h-shadow与v-shadow是正值,那就是向右和向下平移,如果是负值那就是向左和向上平移。
如果加入inset值的话h-shadow与v-shadow就略微改变了一下,【吴小迪个人理解:加入了inset值之后就将阴影盒子的z-index值提升到了无限大,所以会优先于我们本身的盒子显示,但是又被我们本身的盒子所局限,超出的部分不显示。】我们可以举俩个例子:
卡片效果:
https://www.runoob.com/try/try.php?filename=trycss3_box-shadow4
https://www.runoob.com/try/try.php?filename=trycss3_box-shadow5
其他的值自己测试即可,我个人认为按照我的个人理解看起来就已经很直白了。你只需要按照你的需求去改变影子的样式即可。
三、文本阴影 - text-shadow
文本阴影比盒子阴影学起来简单一些,但是没有盒子阴影强大,因为他的可控制影子的属性变少了。
text-shadow属性可以接受一个以逗号分割的阴影效果列表,并应用到该元素的文本上。阴影效果按照顺序应用,因此他有可能出现互相覆盖,但是他们永远不会覆盖文本本身。阴影效果不会改变框的尺寸,但有可能延伸到它的边界之外。阴影效果的堆叠层次和元素本身的层次是一样的。
文本阴影的参数如下:
| 参数 | 描述 | 吴迪自己的理解 |
|---|---|---|
| h-shadow | 必需的,水平阴影的位置,可以负值 | 控制影子的x轴位置 |
| v-shadow | 必需的,垂直阴影的位置,可以负值 | 控制影子的y轴位置 |
| blur | 可选,模糊距离 | 控制影子的模糊度 |
| color | 可选,阴影颜色 | 控制影子的颜色 |
与笔者在上面理解的盒子阴影是一样的,请自行测试效果。需要额外注意的是IE 9及更早版本的浏览器不支持 text-shadow 属性。
借助阴影效果的列表机制我们可以叠加出一个燃烧的文字特效:

<!doctype html><html lang="zh-CN"><head><meta charset="UTF-8"><title>Document</title><style> * { margin: 0; padding: 0; } header { background: #000; text-align: center; font-weight: bold; font-size: 60px; font-family: arial, sans-serif; color: brown; text-shadow: 0 0 4px white, 0 -5px 4px #ff3, 2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 18px #f20; height: 140px; line-height: 140px; } </style></head><body><header>吴小迪</header></body></html>
更多text-shadow特效请观看:text-shadow好看效果展示及讲解
四、渐变 - gradient
linear-gradient() 线性渐变
线性渐变函数的参数如下:
| 参数 | 描述 | 可能值 |
|---|---|---|
| direction | 用角度值指定渐变的方向(或角度)【默认是自上向下】 | to left、to right、to top 、to bottom、to 左右和上下的组合【谁放在前面都可以】、角度【deg】 |
| color-stop1, color-stop2,… | 用于指定渐变的起止颜色 | 颜色 |
语法:
background-image: linear-gradient(direction, color-stop1, color-stop2,...);
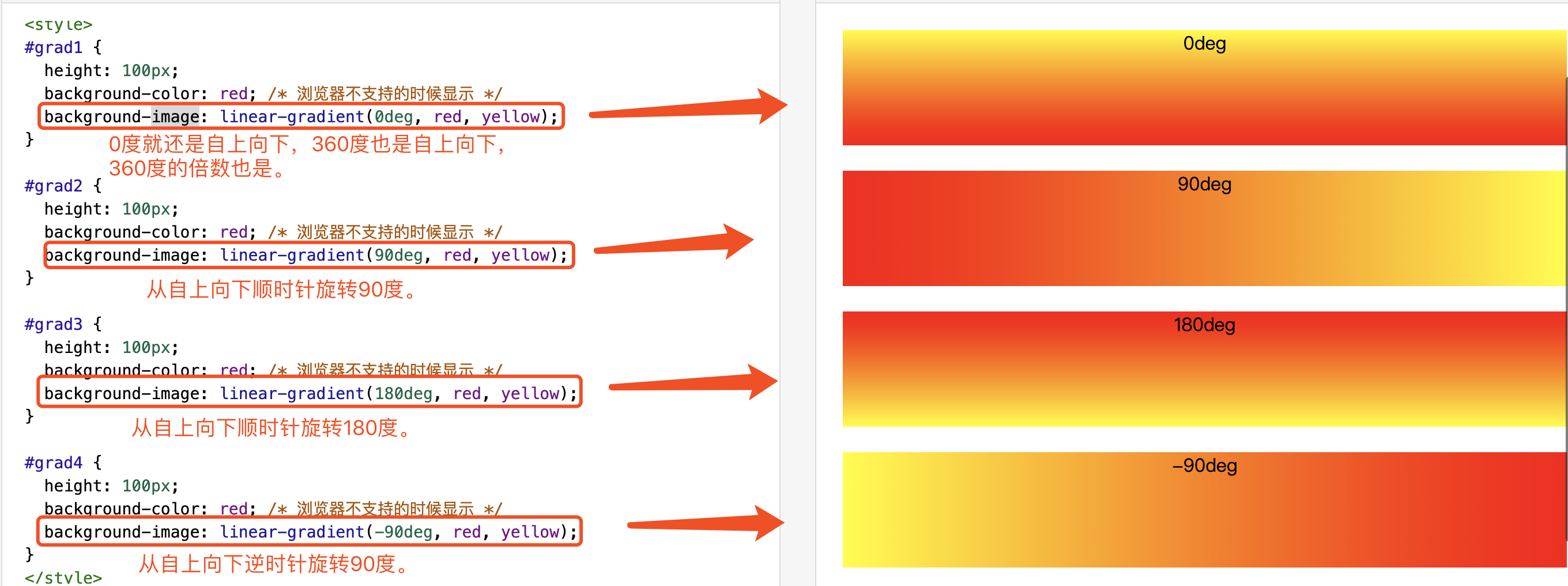
简单示例:
默认方向:
设置方向:
设置角度:
从上面这个小例子我们了解到了,当我们设置角度的时候起点始终都是自上向下。当给出正值的时候就是顺时针旋转,当给出负值的时候就是逆时针旋转。
radial-gradient() 径向渐变
径向渐变函数的参数如下:
| 参数 | 描述 | 可能值 |
|---|---|---|
| shape | 确定圆的形状 | ellipse【默认】:指定椭圆形的径向渐变;circle:指定圆形的径向渐变; |
| size | 定义渐变的大小 | 1. farthest-corner【默认】:指定径向半径长度为从圆心到离圆心最远的角; |
| position | 定义渐变的位置 | 1.center【默认】:设置中间为径向渐变圆心的纵坐标值。 |
| start-color, …, last-color | 用于指定渐变的起止颜色 | 颜色 |
具体使用请自行实验,可以到菜鸟教程跟着教程玩一遍:https://www.runoob.com/cssref/func-radial-gradient.html
五、变化 - transform
translate - 定义2D转换
translate3d - 定义3D转换
translateX - 转换X轴
translateY - 转换Y轴
translateZ - 定义3D转换,转换Z轴
scale - 定义2D缩放
scale3d - 定义3D缩放
scaleX - 通过设置X轴的值来定义缩放
scaleY - 通过设置Y轴的值来定义缩放
scaleZ - 通过设置Z轴的值来定义3D缩放
rotate - 定义2D旋转
rotate3d - 定义3D旋转
rotateX - 定义沿着X轴的3D旋转
rotateY - 定义沿着Y轴的3D旋转
rotateZ - 定义沿着Z轴的3D旋转
skew - 定义沿着X和Y轴的2D倾斜
skewX - 定义沿着X轴的2D倾斜
skewY - 定义沿着Y轴的2D倾斜
perspective - 为3D转换元素定义透明视图
matrix - 定义2D转换,使用六个值的矩阵
matrix3d - 定义3D转换,使用16个值的4*4矩阵
关于transform的全部效果请看:https://c.runoob.com/codedemo/3391。
笔者后面抽时间绝对会仔细的讲每一个属性的作用。
六、增加了更多css伪类选择器
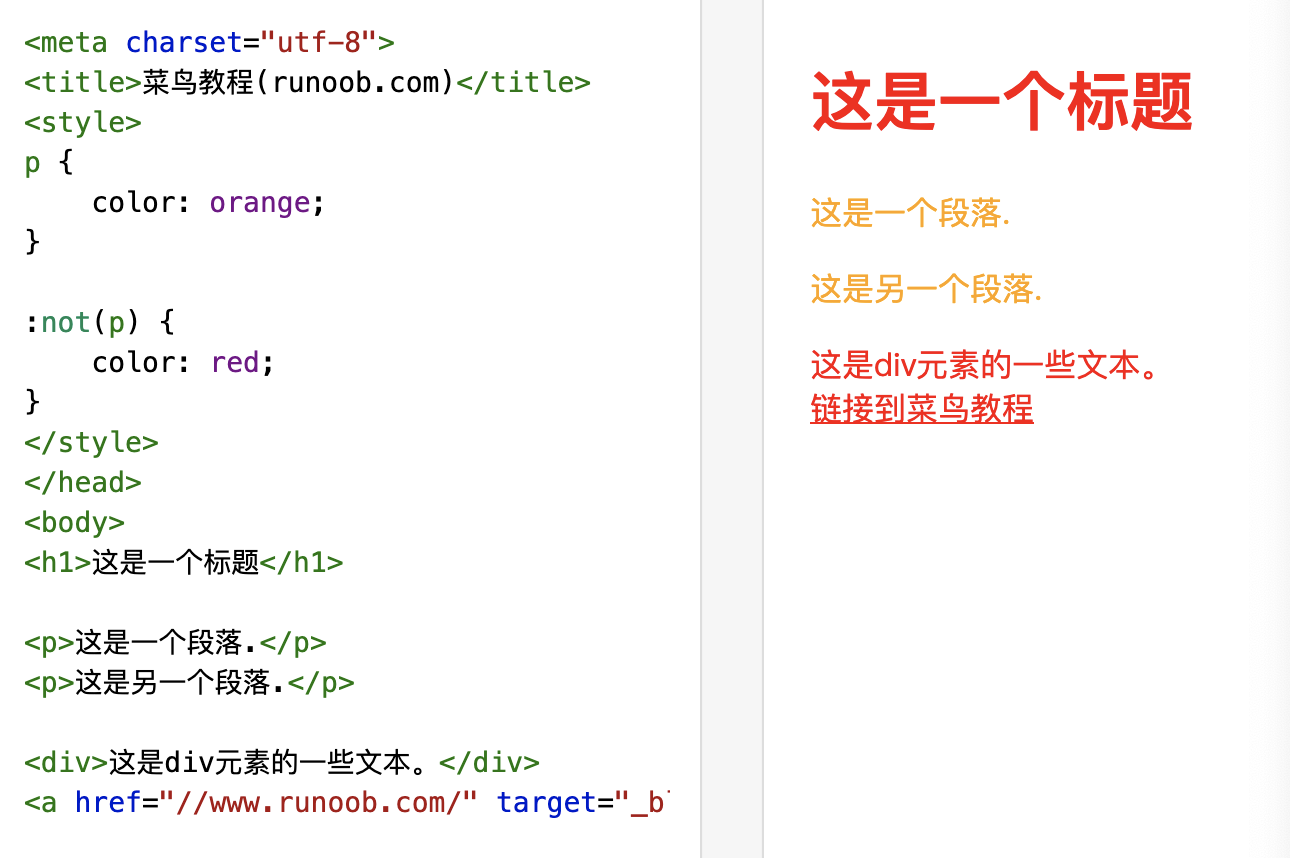
:not选择器
他有一个非常有意思的民间叫法:不自信选择器。他后面加入谁的话,那么除了他之外其他的元素都会应用样式。
举例:
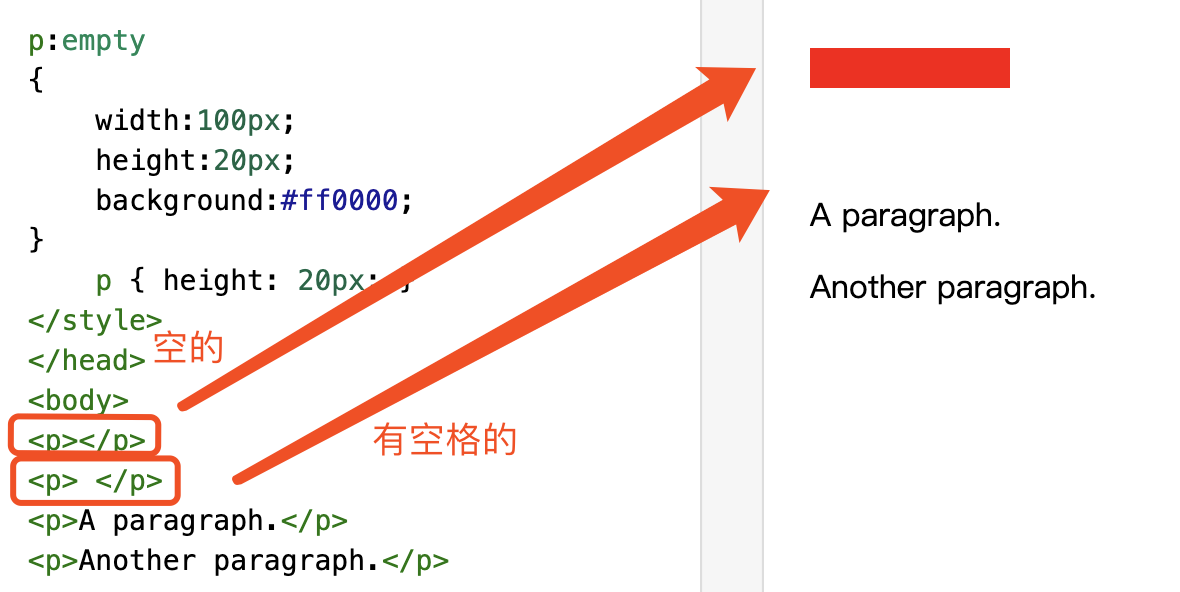
:empty选择器
选择每个没有任何子级的元素(包括文本节点)。
注意:即使有空格也算是文本节点
示例:
:root选择器
匹配文档的根元素。
在HTML中根元素始终是HTML元素。
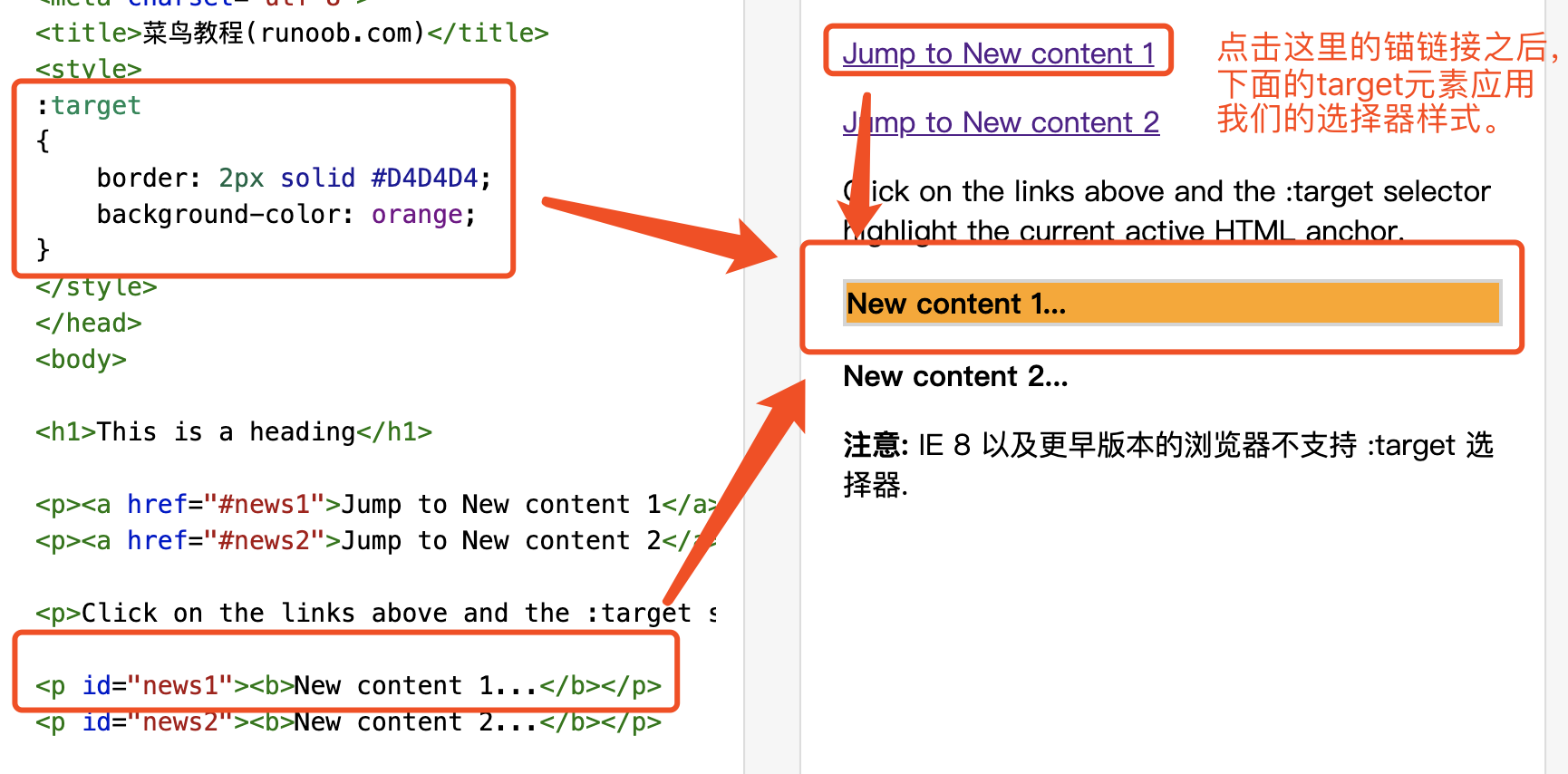
:target选择器
# 锚的名称是在一个文件中链接到某个元素的URL。元素被链接到目标元素。
:target选择器可用于当前活动的target元素的样式。
示例:
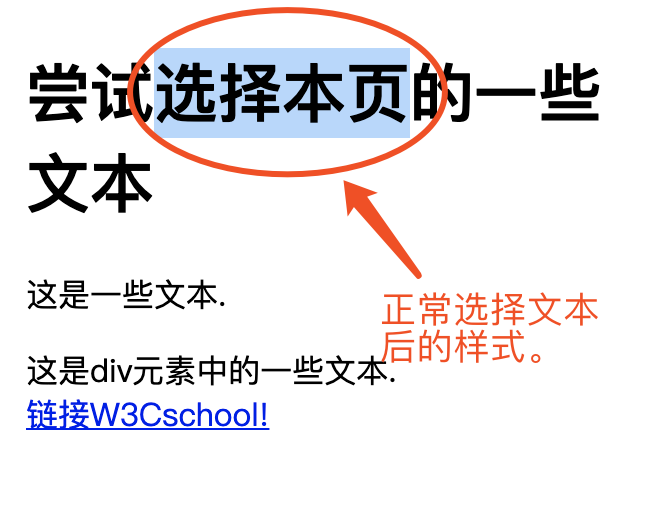
:selection选择器
::selection选择器匹配元素中被用户选中或处于高亮状态的部分。
注意:
::selection只可以应用于少数的CSS属性:color, background, cursor,和outline。
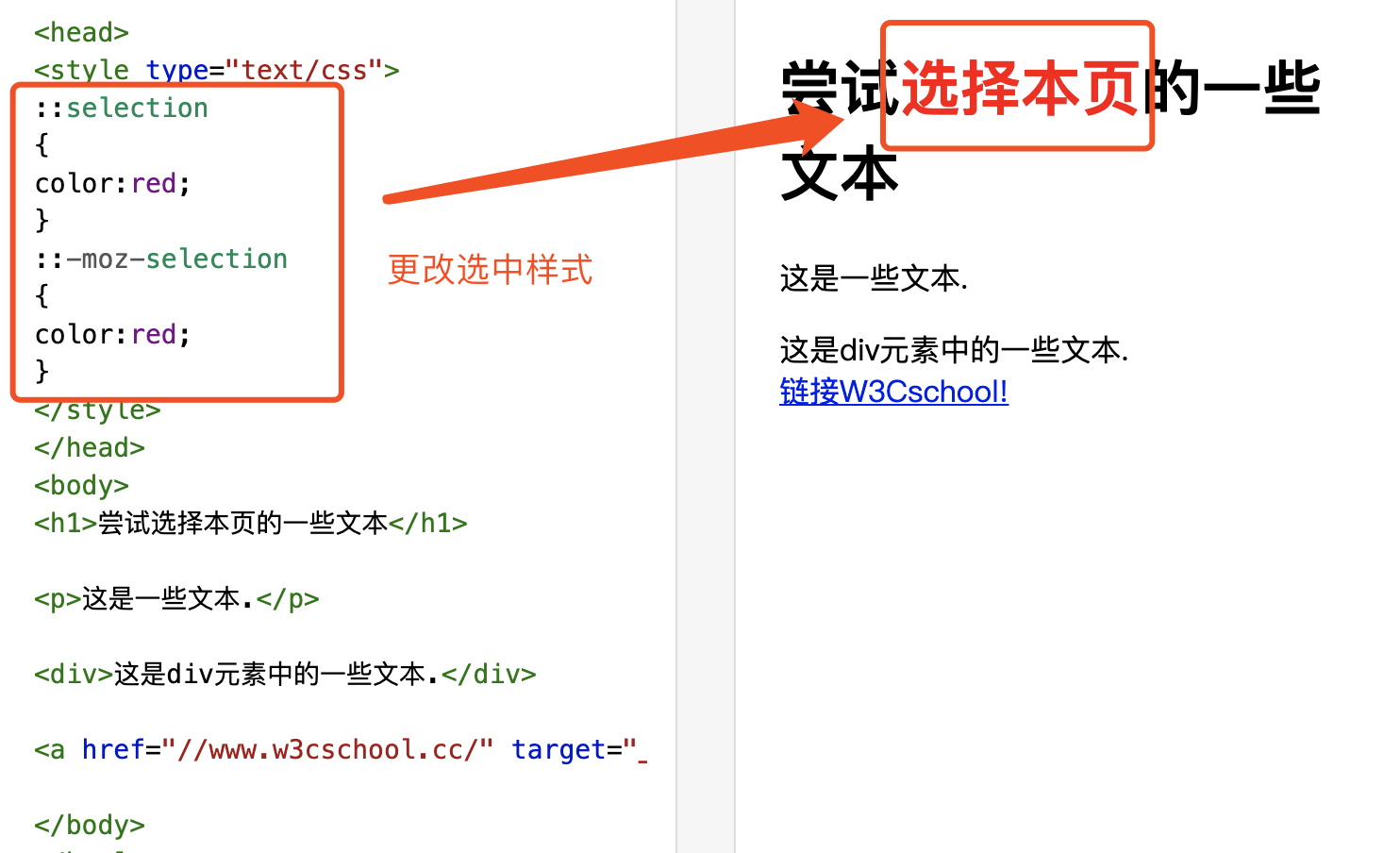
示例:
使用selection更改样式后:
以下的选择器的说明介绍里有个词叫“一组”。它的意思就是同一父元素下的所有元素及文本节点,即为一组。
:nth-of-type(n)
:nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素。
说明:
n可以是一个数字,一个关键字,或者一个公式。
参数详细介绍请点击:选择器参数详细介绍
示例:
/* 指定每个p元素匹配同类型中的第2个同级兄弟元素的背景色: */p:nth-of-type(2) {background:#ff0000;}
:nth-last-of-type(n)
:nth-last-of-type(n)选择器匹配同类型中的倒数第n个同级兄弟元素。
说明:
n可以是一个数字,一个关键字,或者一个公式。
参数详细介绍请点击:选择器参数详细介绍
示例:
/* 指定每个p元素匹配同类型中的倒数第2个同级兄弟元素背景色: */p:nth-last-of-type(2) {background:#ff0000;}
:first-of-type
:first-of-type 选择器匹配元素其父级是特定类型的第一个子元素。
小知识:
first-of-type与nth-of-type(1) 是一个意思
示例:
/* 一组同级元素中的第一个p元素 */p:first-of-type { }
:last-of-type
:last-of-type选择器匹配元素其父级是特定类型的最后一个子元素。
小知识:
last-of-type与nth-last-of-type(1) 是一个意思
示例:
/* 一组同级元素中的最后一个p元素 */p:last-of-type { }
:only-of-type
:only-of-type 代表了任意一个元素,这个元素没有其他相同类型的兄弟元素。
示例:
/* 一组同级元素中的唯一一个p元素 */p:only-of-type { }
:only-child
匹配属于父元素中唯一子元素的元素。
示例:
/* 选择属于其父元素的 唯一一个子元素是p的元 素的p元素【样式是应用 到p元素上面的】 */p:only-child { }
:nth-child()
:nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。
说明:
n 可以是一个数字,一个关键字,或者一个公式。
参数详细介绍请点击:选择器参数详细介绍
示例:
/* 选择属于其父元素的第二个子元素的每个p元素 */p:nth-child(2) { }
:nth-last-child()
:nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
说明:
n 可以是一个数字,一个关键字,或者一个公式。
参数详细介绍请点击:选择器参数详细介绍
示例:
/* 选择属于其父元素的倒数第二个子元素的每个p元素 */p:nth-last-child(2)
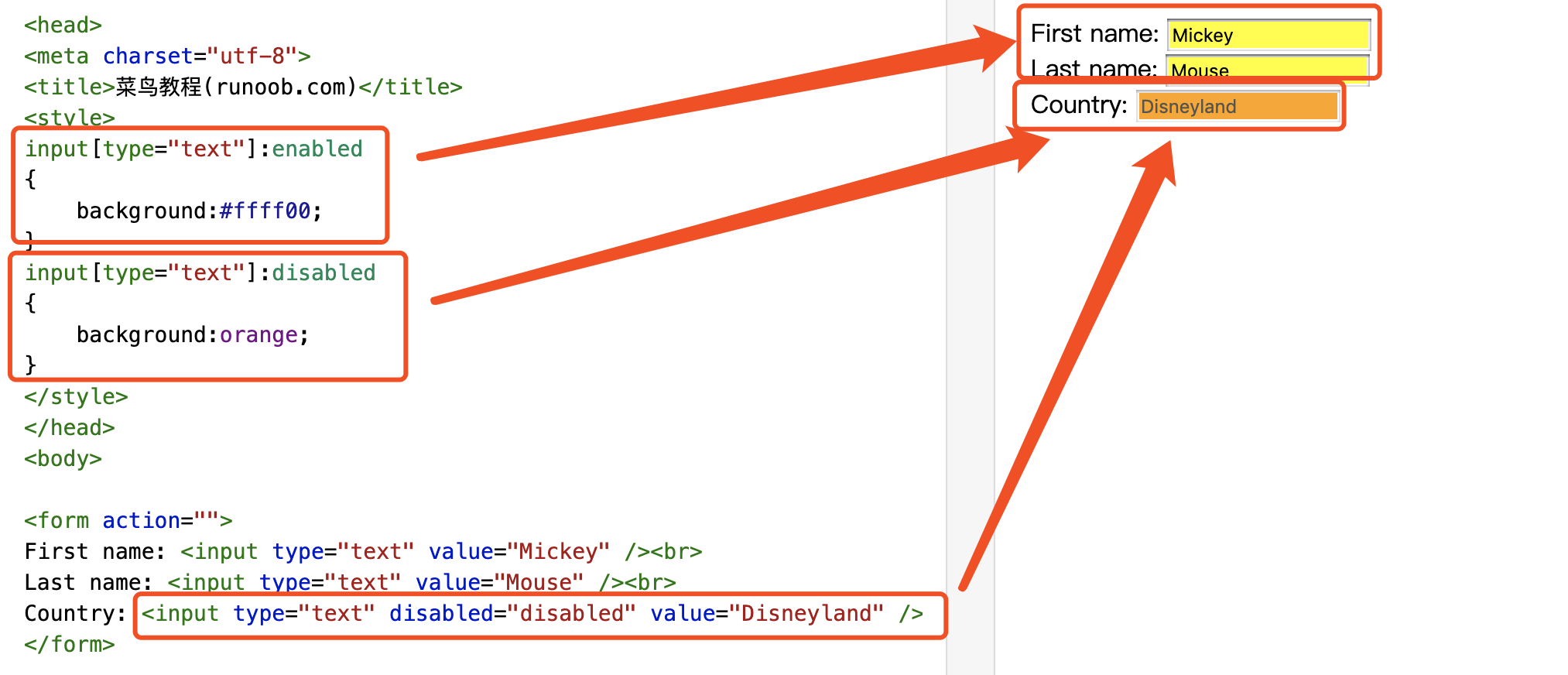
:enabled、:disabled
disabled控制禁用元素的样式。
enabled控制激活元素的样式。
示例:
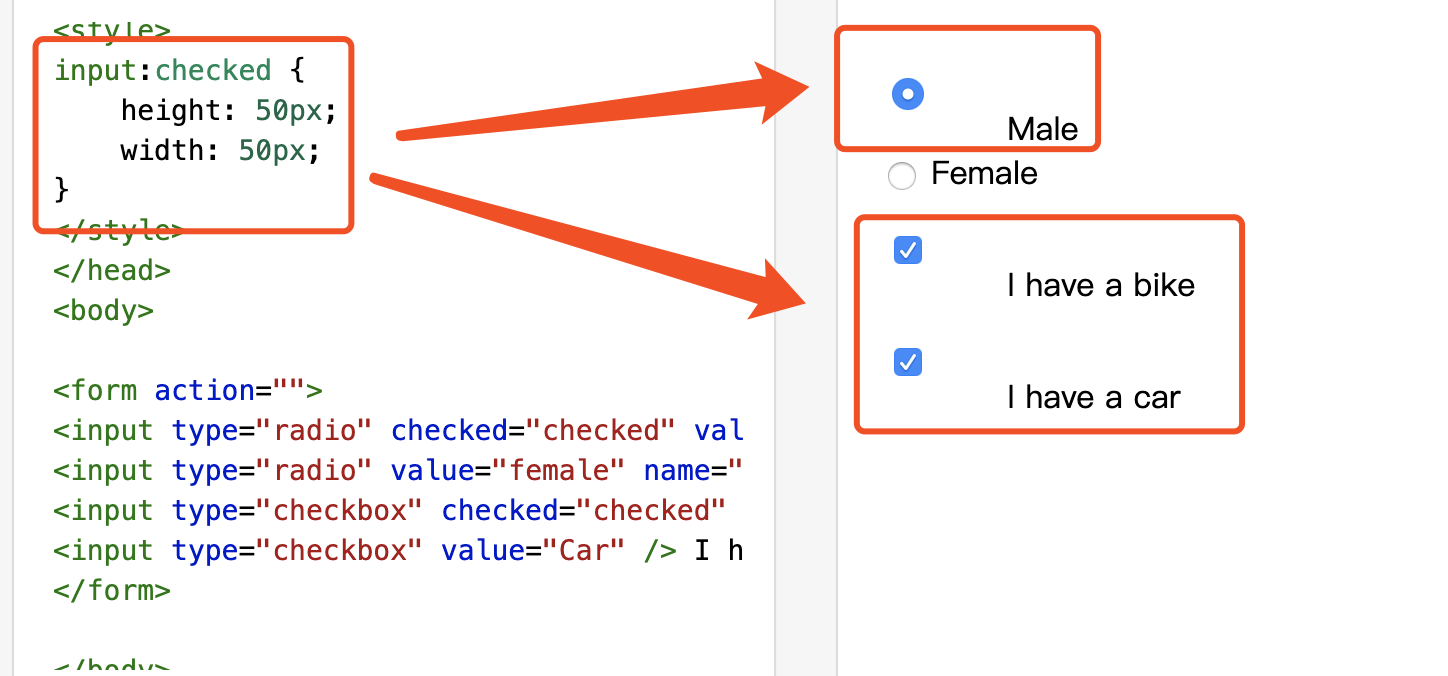
:checked
匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
示例:
选择器参数详细介绍:
数字:1,2,3,4,5,… …
关键字:odd,even。 【odd是单数,even是双数】
公式:(an+ b),(an-b)。【a代表一个循环的大小,N是一个计数器(从0开始),以及b是偏移量。】
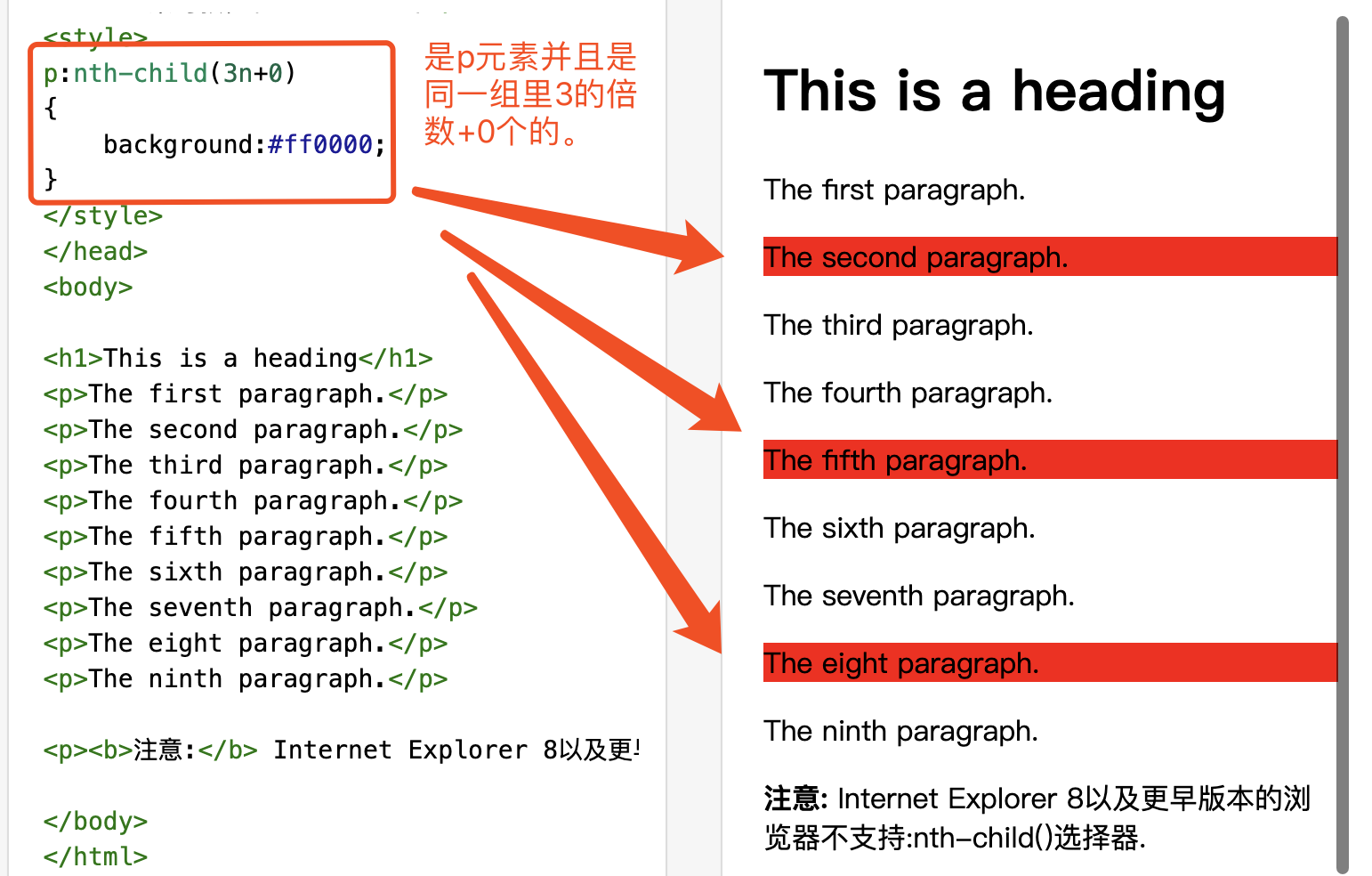
关于公式的示例:
七、新增的CSS3选择器
element1~element2选择器
element1~element2 选择器匹配出现在 element1 后面的 element2。
注意:
element1 和 element2 这两种元素必须具有相同的父元素,但 element2 不必紧跟在 element1 的后面。
示例:
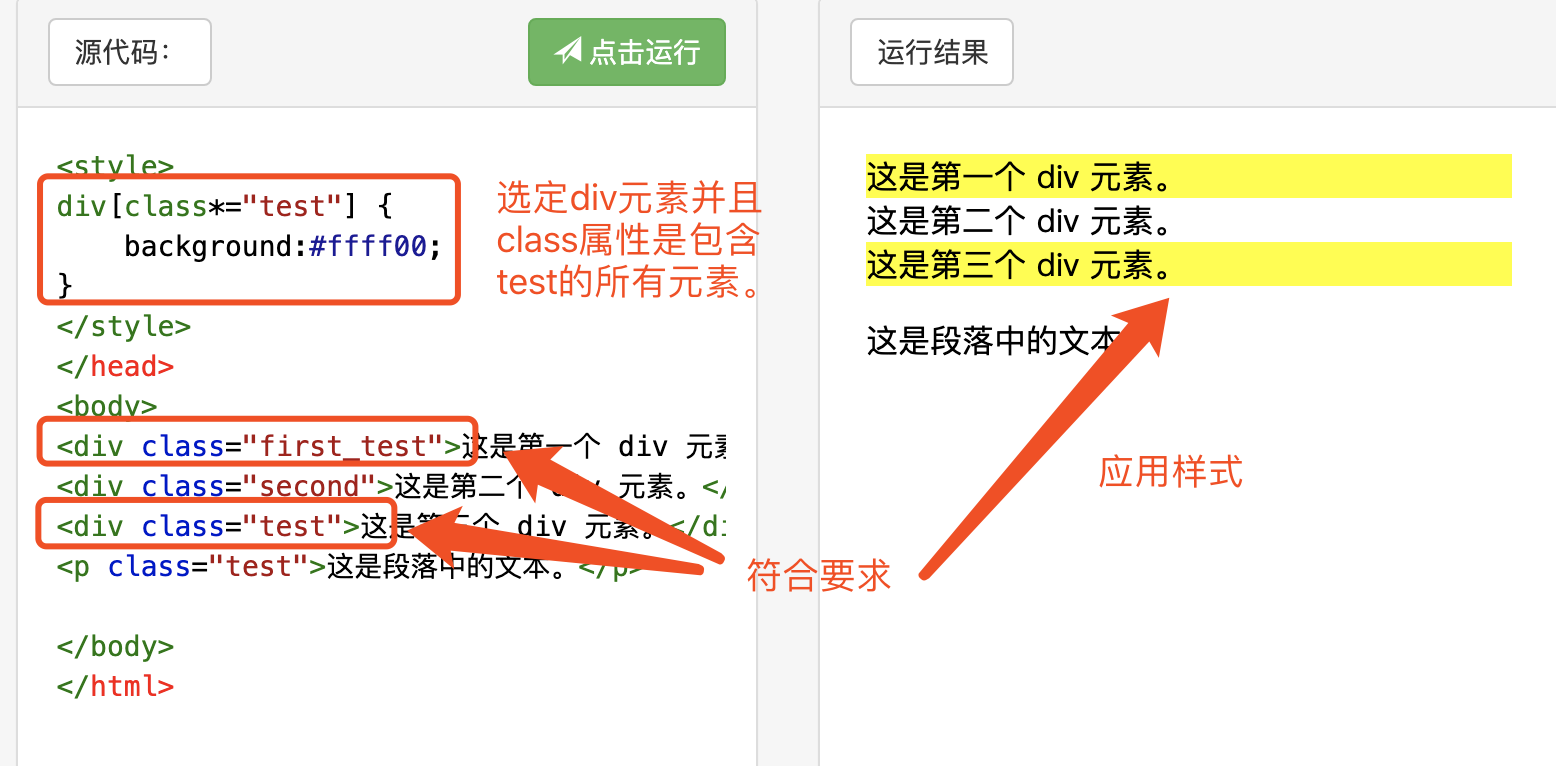
[attribute*=value]选择器
[attribute*=value] 选择器匹配元素属性值包含指定值的元素。
示例:
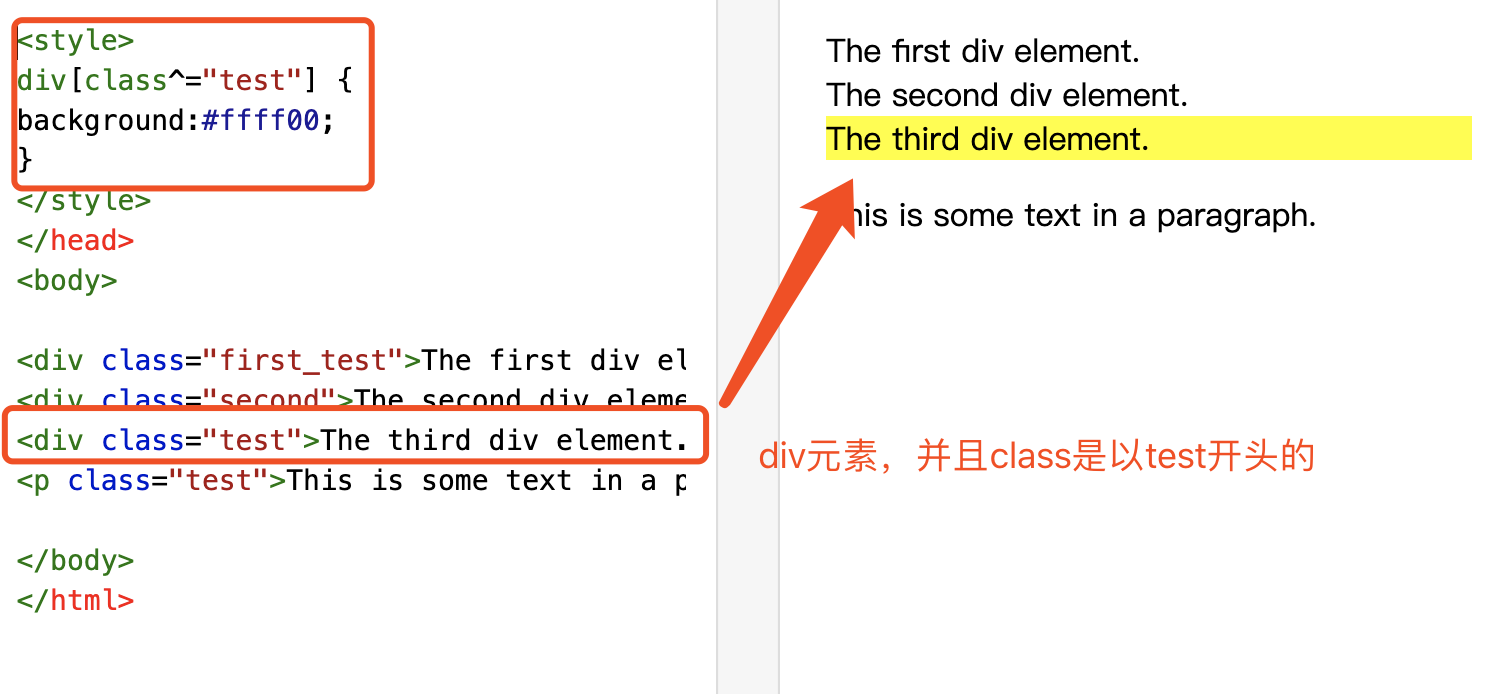
[attribute^=value]选择器
[attribute^=value] 选择器匹配元素属性值带指定的值开始的元素。
示例:
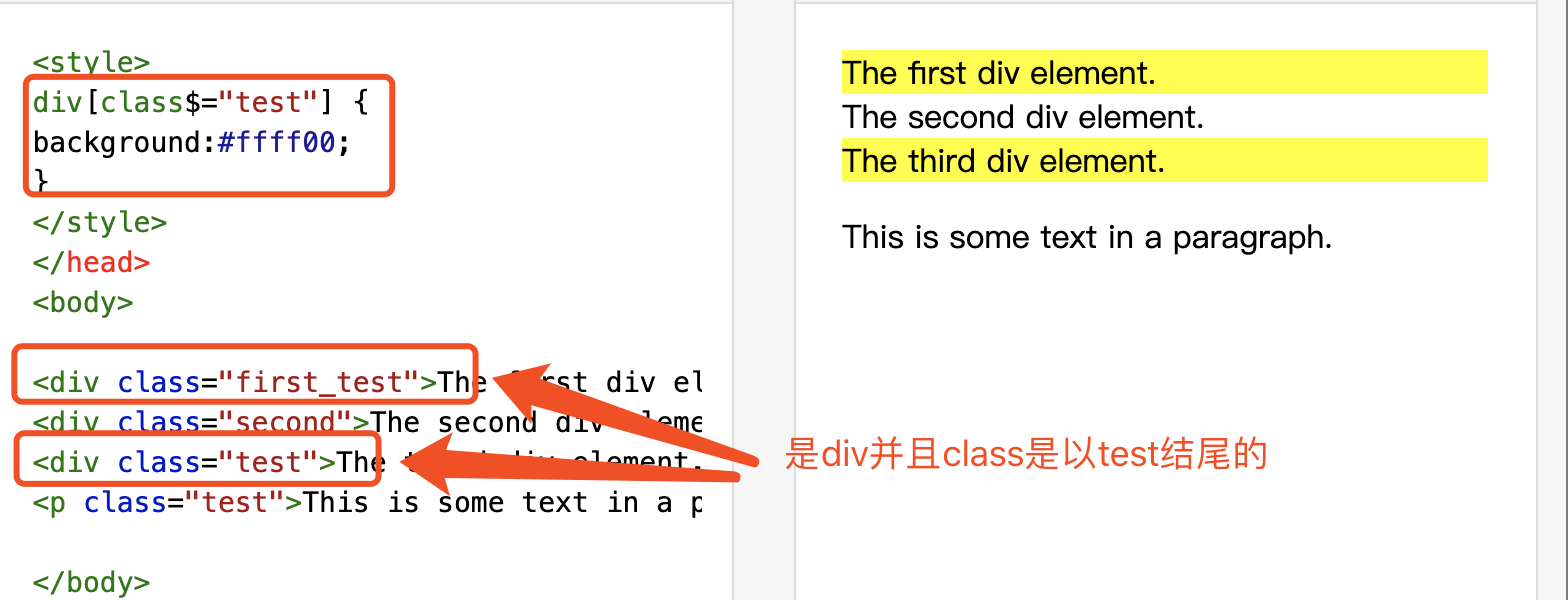
[attribute$=value]选择器
[attribute$=value] 选择器匹配元素属性值带指定的值结尾的元素。
示例:
八、多背景、rgba、hsl
1.多背景及背景属性
CSS3中包含几个新的背景属性,提供更大背景元素控制。
| 属性 | 作用 |
|---|---|
| background-image | 添加背景图片,可以放多张,用逗号隔开 |
| background-size | 控制背景图的大小 |
| background-origin | 指定背景图像的位置区域 |
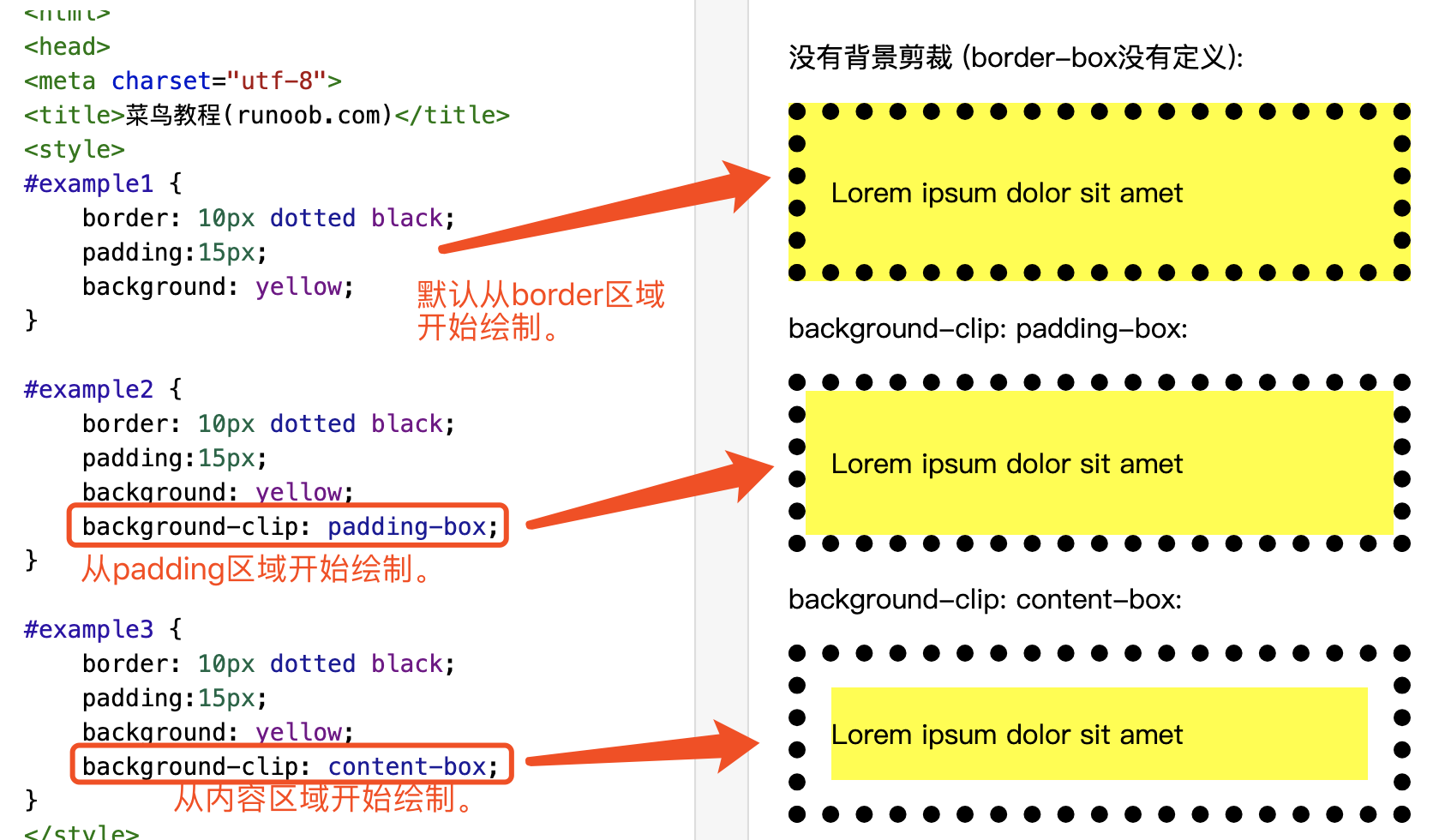
| background-clip | 指定背景图从什么位置开始绘制 |
小示例:
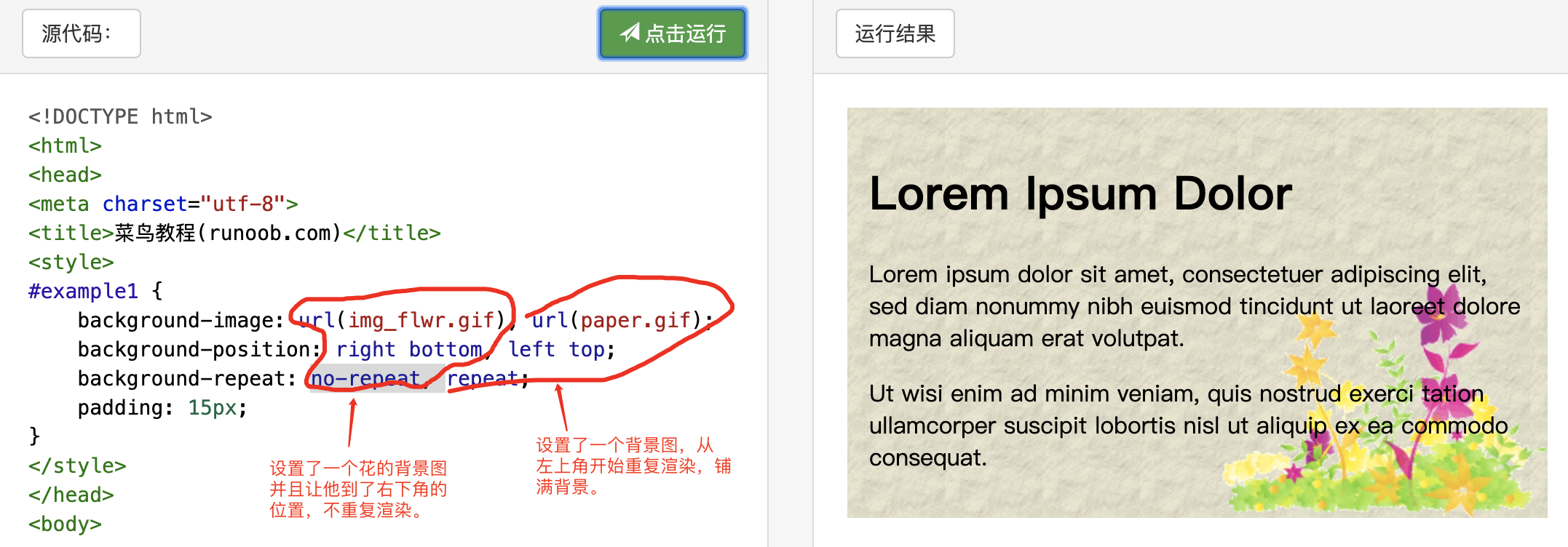
设置多背景图:
我们可以看到,当我们设置俩张背景图的时候我们中间用逗号隔开即可。我们想要控制他们的其他属性的时候也是按照顺序用逗号隔开,如果俩个背景图都想要repeat,那么就写一个就可以了,可以省略第二个。
如果想要在background属性里面简写的话语法如下:
#example1 {background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;}控制背景图大小:
这个很简单,笔者不做示例了,只是简单介绍一下。
我们设置背景图大小可以给固定宽高,也可以给百分比。也可以设置一些可能值。
设置固定宽高和百分之的语法如下:
background-size:width height;其他的可能值:
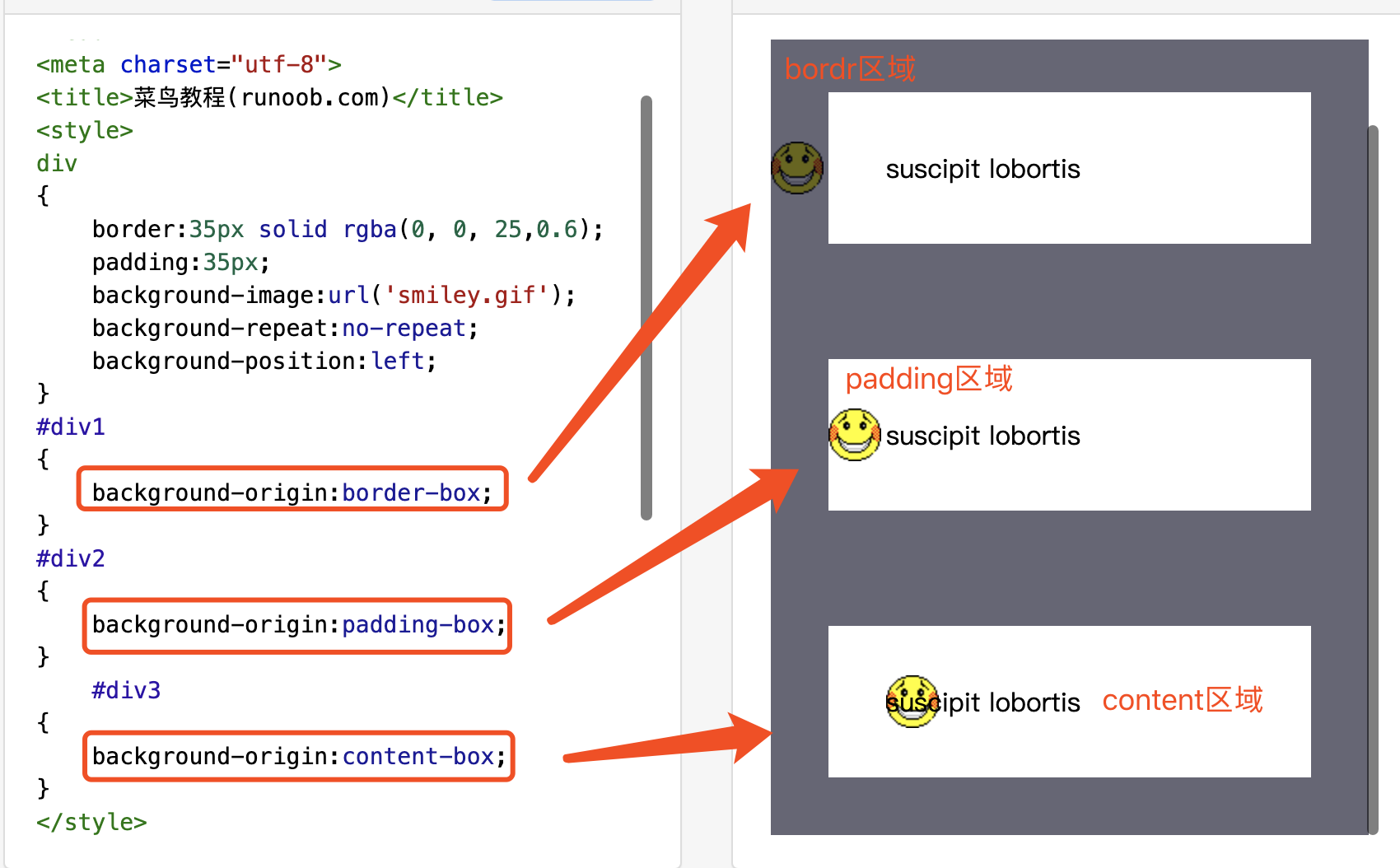
设置背景图的位置区域:
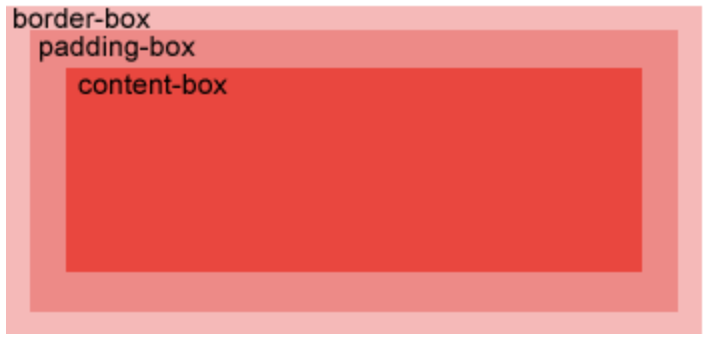
在学习如何设置背景图的位置区域的时候大家可能需要了解一下border、padding、content【content就是width和height】。规定背景的开始绘制区域【默认是从boder区域开始】:
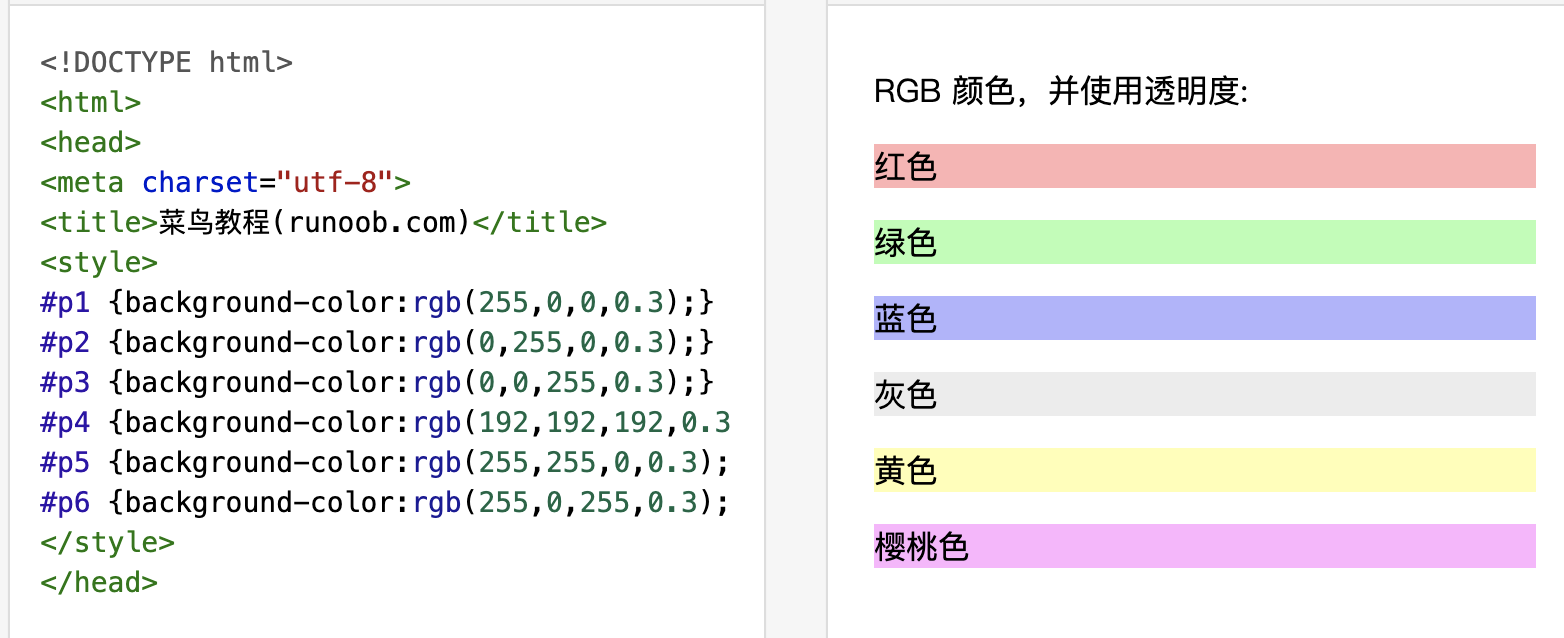
2.rgba
rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
小知识点:
opacity透明子元素会跟着透明(继承),rgba()的透明子元素则不会继承。
参数介绍:
| 参数 | 说明 |
|---|---|
| 红色(R) | 0 到 255 间的整数,代表颜色中的红色成分。 |
| 绿色(G) | 0 到 255 间的整数,代表颜色中的绿色成分。 |
| 蓝色(B) | 0 到 255 间的整数,代表颜色中的蓝色成分。 |
| 透明度(A) | 取值 0~1 之间, 代表透明度。 |
示例:
九、border-image
border-image属性是速记属性用于设置 border-image-source, border-image-slice, border-image-width, border-image-outset 和border-image-repeat 的值。
省略不写的值设置为它们的默认值。
默认值:none 100% 1 0 stretch
语法:
border-image: source slice width outset repeat|initial|inherit;
参数介绍
| 参数 | 说明 | 吴小迪土话翻译 | 注意点 |
|---|---|---|---|
| border-image-source | 用于指定要用户绘制边框的图像的位置 | 你要设置的图片的url | 如果值是”none”,或者无法显示图像,边框样式会被使用。 |
| border-image-slice | 图像边界向内偏移 | 请看吴小迪专门介绍的文章:border-image-slice介绍 | 此属性指定顶部,右,底部,左边缘的图像向内偏移,分为九个区域:四个角,四边和中间。图像中间部分将被丢弃(完全透明的处理),除非填写关键字fill。 |
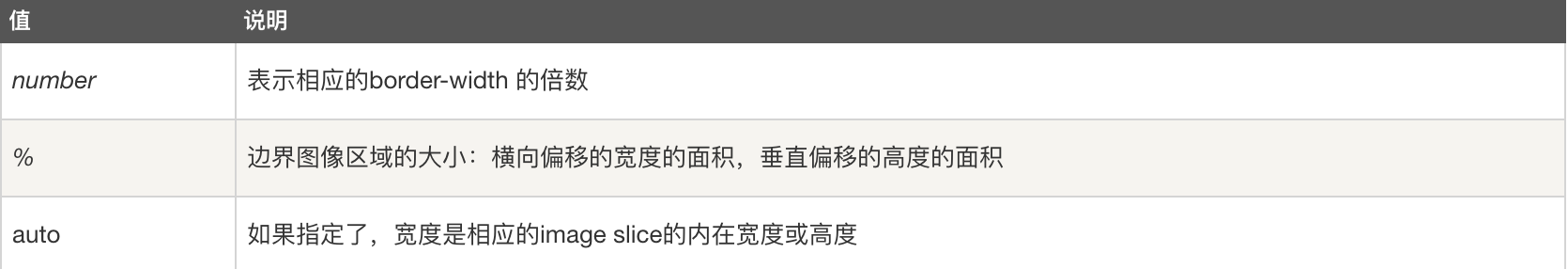
| border-image-width | 图像边界的宽度 | 此属性控制上,右,底部,左,两侧向内的距离。 | 同上 |
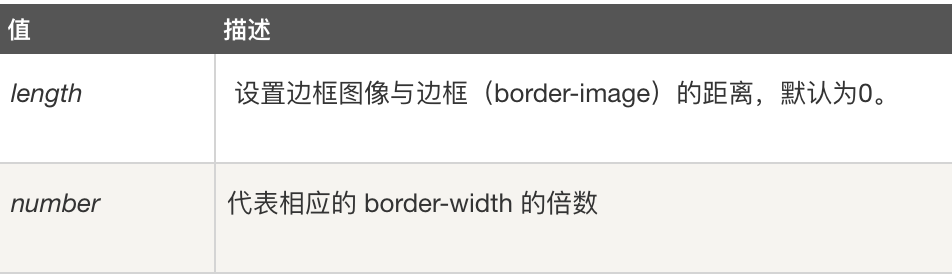
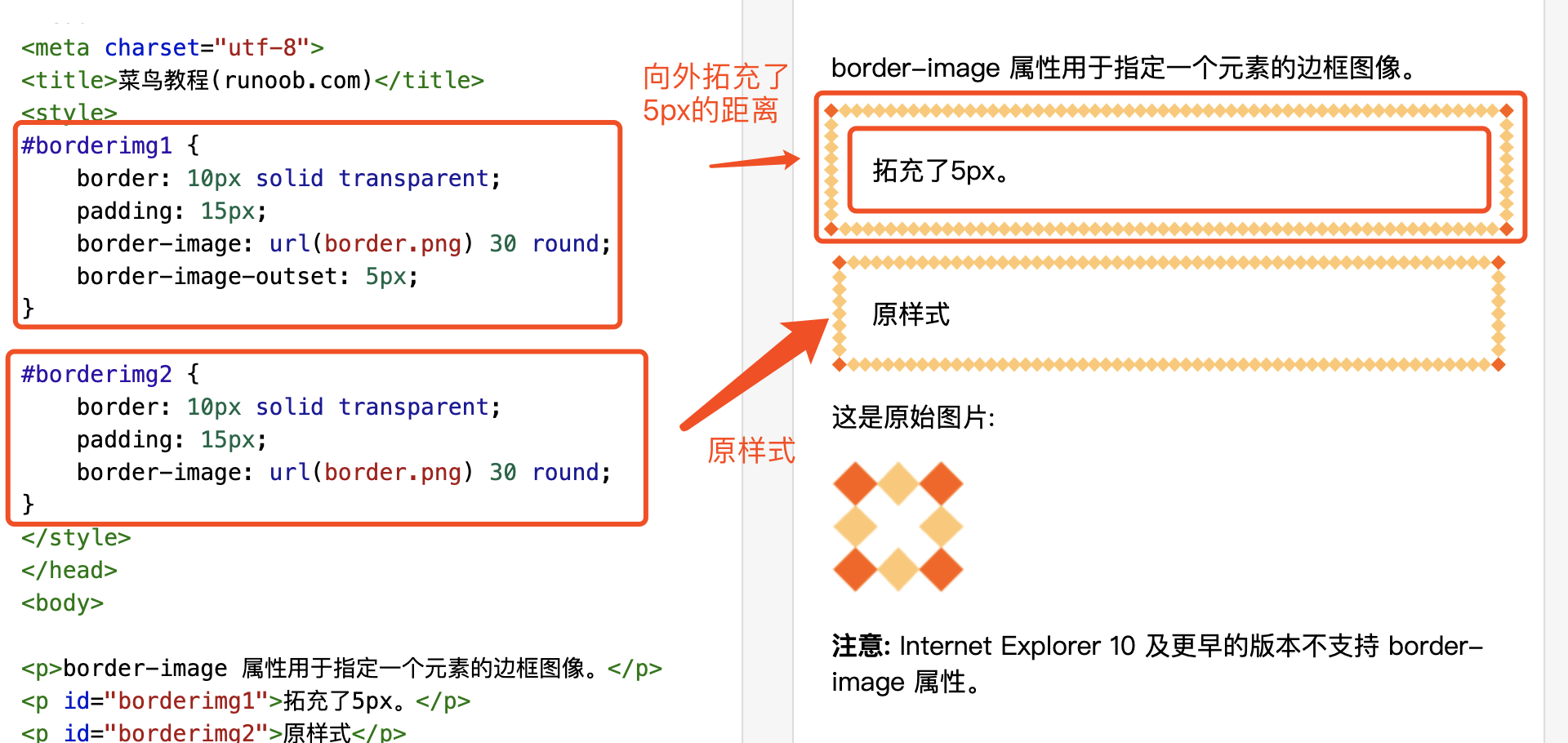
| border-image-outset | 用于指定在边框外部绘制 border-image-area的量 | 向外拓充的距离 | 同上 |
| border-image-repeat | 用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。 | 如何处理图片填补剩余的位置 |
border-image-width的可能值介绍:
border-image-outset的可能值介绍:
border-image-repeat的可能值介绍:
示例:
border-image-source很简单就是你放入你的url即可,我就不写示例了。
border-image-slice 介绍链接:https://wudi98.blog.csdn.net/article/details/104940881
border-image-outset的示例:
十、多媒体查询
媒体查询可以检测很多内容,其中包括:viewport(视窗)的宽度与高度、设备的宽度与高度、朝向(智能手机横屏,竖屏)、分辨率。
使用语法:
@media not|only mediatype | all and (expressions) {指定样式。。。}
说明:
当设备条件与括号里的表达式都成立的时候,那么应用对应的样式。
我们也可以在不同的条件时使用不同的样式文件:
<link rel="stylesheet" media="mediatype and|not|only (expressions)" href="print.css">
媒体类型:
| 媒体类型 | 描述 |
|---|---|
| all | 用于所有的媒体设备 |
| aural | 用于语音和音频合成器 |
| braille | 用于盲人用点字法触觉回馈设备 |
| embossed | 用于分页的盲人用点字法打印机 |
| handheld | 用于小的手持设备 |
| 用于打印机 | |
| projection | 用于方案展示,比如科幻片 |
| screen | 用于电脑显示器 |
| tty | 用于使用固定密度字母栅格的媒体,比如电传打字机和终端。 |
| tv | 用于电视机类型的设备 |
css3新增媒体类型
| 媒体类型 | 描述 |
|---|---|
| screen | 用于电脑屏幕,平板,智能手机等 |
| speech | 用于屏幕阅读器 |
小示例:
你可以完全copy下方代码拿去看效果哦,当你的屏幕大于480px的时候body的颜色就会从orange转变到lightgreen色。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>csdn吴小迪</title><style> body { background-color: orange; } @media screen and (min-width: 480px) { body { background-color: lightgreen; } } </style></head><body><h1>重置浏览器窗口查看效果!</h1><p>如果媒体类型屏幕的可视窗口宽度小于 480 px ,背景颜色将改变。</p></body></html>
十一、多列布局
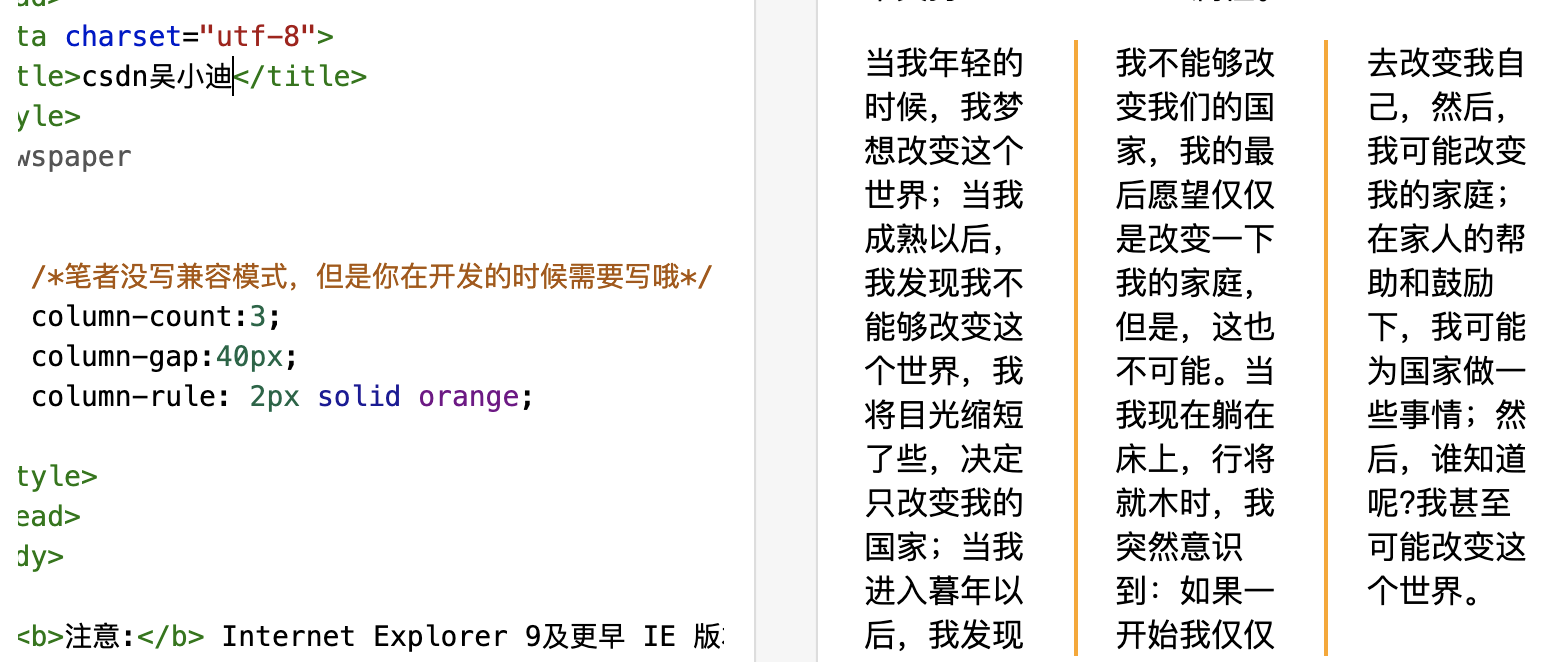
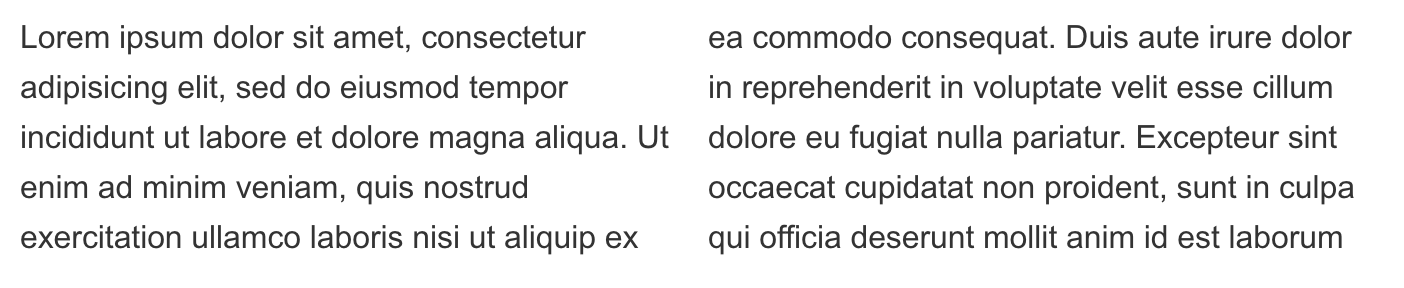
多列布局可以将文本内容设计成像报纸一样,如下图所示:
属性介绍:
| 属性 | 说明 |
|---|---|
| column-count | 指定需要分割的列数 |
| column-gap | 指定列与列直接的间隙 |
| column-rule-style | 指定列与列之间的边框样式 |
| column-rule-width | 指定了俩列的边框厚度 |
| column-rule-color | 指定了俩列的边框颜色 |
| column-rule | 是上方三个属性的简写 |
| column-span | 一般用于文章头,指定元素跨多少列 |
| column-width | 指定列的宽度 |
兼容写法:
为了确保兼容不支持的浏览器,写每一个属性的时候要写三遍。一遍是正常的,一遍前面加-moz-,一遍前面加-webkit-。
关于所有的兼容写法私有属性前缀请看文章末尾。
属性值简要说明:
由于这个很简单,笔者就不放示例在这里了,只在这里向大家口述,朋友们可以自行去写代码看效果验证笔者说的正确性:
column-count
你想要给文章分成几列,传对应的数字即可column-gap
设置文章当中每一列的间隔,我们可以理解为给没俩列的文章中间设置的margin距离column-rule-style
设置文章边框的样式,比如实线,虚线等等,具体参考border-style的属性值column-rule-width
设置文章边框的宽度,相当于就是设置border-widthcolumn-rule-color
设置文章边框的颜色,相当于是设置border-colorcolumn-rule
上方三个属性的简写,相当于是设置border。只不过这个border并不是四面的。
上面四个属性的效果:
column-span
指定想要跨越多少列column-width
指定列的宽度。
十二、Animation
animation属性:
语法:
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
参数介绍:
| 参数 | 介绍 | 说明 |
|---|---|---|
| animation-name | 指定要绑定到选择器的关键帧的名字 | 为 @keyframes 动画指定一个名称 |
| animation-duration | 指定动画多少时间完成 | 定义动画完成一个周期需要多少秒或毫秒 |
| animation-timing-function | 设置动画将如何完成一个周期 | 默认值:ease,其余可能值见此表格下面:图示例animation-timing-function参数可能值 |
| animation-delay | 设置动画在启动器的延迟间隔 | 只有动画开始的第一次会暂停,之后的循环不会暂停,想要每一次循环都暂停的话请借鉴笔者的这种思路:让animation在循环的每一次开始前都停顿一定的时间这样做就OK了 |
| animation-iteration-count | 定义动画的播放次数 | 默认值是1,参数值:number或者infinite【无限次】 |
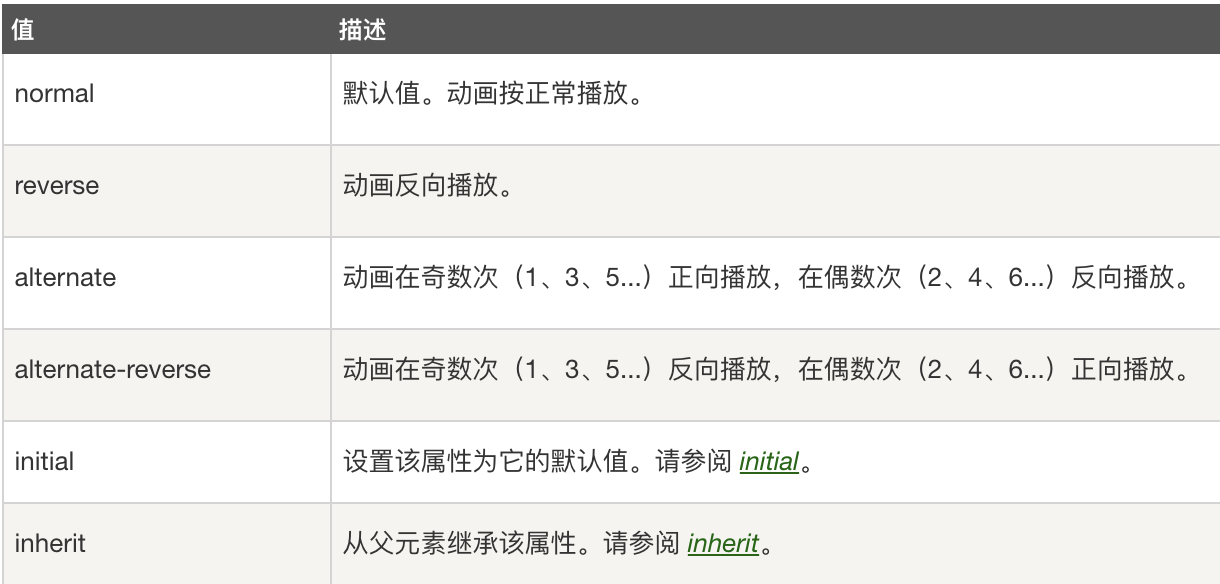
| animation-direction | 指定是否应该反向播放动画 | 默认值:normal,其余可能值见此表格下面:图示例animation-direction参数可能值 |
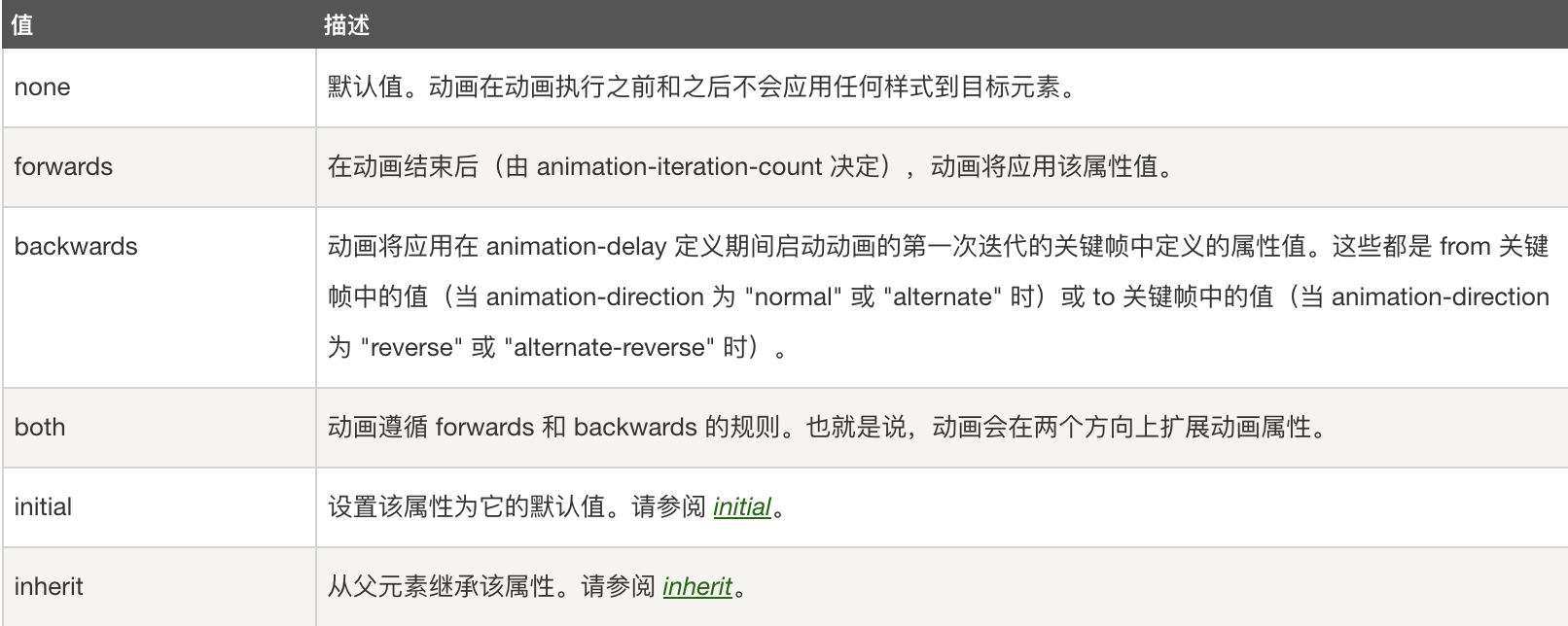
| animation-fill-mode | 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式 | 动画在第一个关键帧播放完之前不会影响元素,在最后一个关键帧完成后停止影响元素。默认值none,其余参数可能值见此表格下面:图示例animation-fill-mode参数可能值 |
| animation-play-state | 指定动画是否正在运行或已停止 | 默认值running,可能值:paused【指定暂停动画】,running【正在运行的动画】 |
| initial | 设置属性为其默认值 | |
| inherit | 从父元素继承属性 |
参数可能值:
图示例animation-timing-function参数可能值:
图示例animation-direction参数可能值
图示例animation-fill-mode参数可能值:
@keyframes规则:
使用说明:
使用@keyframes规则,你可以创建动画。
创建动画是通过逐步改变从一个CSS样式设定到另一个。
在动画过程中,您可以更改CSS样式的设定多次。
指定的变化时发生时使用%,或关键字”from”和”to”,这是和0%到100%相同。
0%是开头动画,100%是当动画完成。
为了获得最佳的浏览器支持,您应该始终定义为0%和100%的选择器。注意: 使用animation属性来控制动画的外观,还使用选择器绑定动画。
语法:
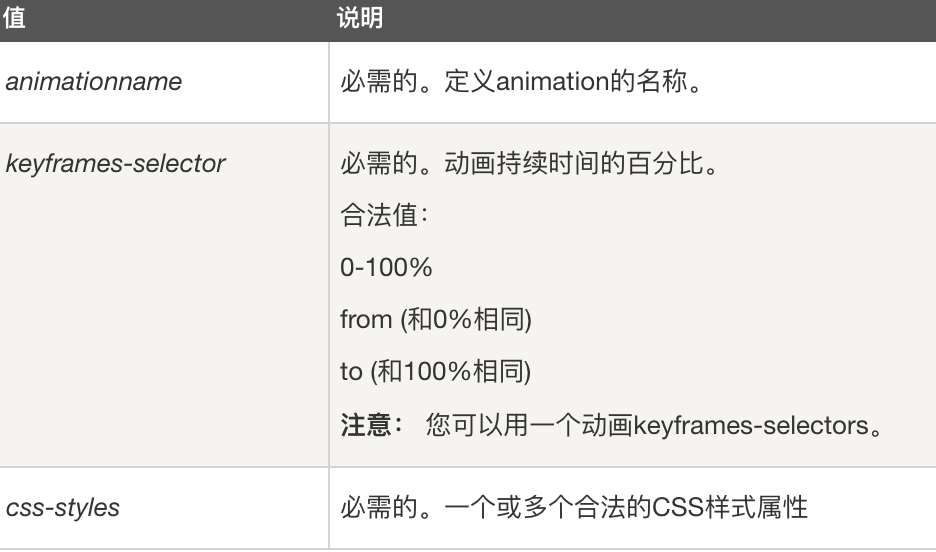
@keyframes animationname { keyframes-selector { css-styles;}}

小示例:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>CSDN吴小迪</title><style> div { width:100px; height:100px; background:red; position:relative; animation:mymove 5s infinite; -webkit-animation:mymove 5s infinite; /* Safari and Chrome */ } @keyframes mymove { 0% { top:0px; left:0px; background:red;} 25% { top:0px; left:100px; background:blue;} 50% { top:100px; left:100px; background:yellow;} 75% { top:100px; left:0px; background:green;} 100% { top:0px; left:0px; background:red;} } /* Safari and Chrome */ @-webkit-keyframes mymove { 0% { top:0px; left:0px; background:red;} 25% { top:0px; left:100px; background:blue;} 50% { top:100px; left:100px; background:yellow;} 75% { top:100px; left:0px; background:green;} 100% { top:0px; left:0px; background:red;} } </style></head><body><div></div></body></html>
类似输入的动画:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style> * { margin: 0; padding: 0; } #wrap { text-overflow: ellipsis; white-space: nowrap; overflow: hidden; animation: move 5ms ease; -webkit-animation: move 5s ease infinite; } @keyframes move { 0% { width: 1em;} 8.33% { width: 2em;} 16.66% { width: 3em;} 25% { width: 4em;} 33.33% { width: 5em;} 41.66% { width: 6em;} 50% { width: 7em;} 58.33% { width: 8em;} 66.66% { width: 9em;} 75% { width: 10em;} 83.33% { width: 11em;} 91.66% { width: 12em;} 100% { width: 13em;} } @-webkit-keyframes move { 0% { width: 1em;} 8.33% { width: 2em;} 16.66% { width: 3em;} 25% { width: 4em;} 33.33% { width: 5em;} 41.66% { width: 6em;} 50% { width: 7em;} 58.33% { width: 8em;} 66.66% { width: 9em;} 75% { width: 10em;} 83.33% { width: 11em;} 91.66% { width: 12em;} 100% { width: 13em;} } </style></head><body><div id="wrap">我就是我,我就是吴小迪啊啊啊啊!</div></body></html>
十三、Transition
作用:
我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript。我们只要使用transition即可。
如果想要实现过渡的效果,那么我们需要添加效果的css属性以及执行效果需要过渡的时间。
语法:
transition: property duration timing-function delay;
默认值:
transition: all 0 ease 0;
参数值介绍:
| 值 | 描述 |
|---|---|
| transition-property | 指定CSS属性的name【要过渡的属性】 |
| transition-duration | transition效果需要指定多少秒或毫秒完成 |
| transition-timing-function | 指定transition效果的转速曲线 |
| transition-delay | 定义transition效果开始的时候的停顿时间 |
示例:
比如我们想要在移入一个div的时候将它的背景色变为黄色,过渡时间为俩秒,那么我们就可以这么写:
div {width:100px;height:100px;background:red;transition:width 2s;-webkit-transition:background 2s; /* Safari */}div:hover {background:yellow;}
这样朋友们就会发现这个移入到这个div上面的时候背景色是由红色慢慢变成黄色的。
如果想要实现多项属性都有过渡时间的话请用>逗号隔开,语法如下:
div {transition: width 2s, height 2s, transform 2s;-webkit-transition: width 2s, height 2s, -webkit-transform 2s;}如果想要实现全部属性都有过渡时间的话,语法如下:
div {transition: all 2s;-webkit-transition: all 2s;}
十四、Word-wrap
作用:
定义长的内容是自动换行还是不换行。
语法:
word-wrap: normal|break-word;
属性值介绍:
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理) |
| break-word | 在长单词或URL地址内部进行换行 |
十五、Text-overflow
作用:
定义溢出的文本如何向用户展示。
语法:
text-overflow: clip|ellipsis|string;
属性值介绍:
| 值 | 描述 |
|---|---|
| clip | 修剪文字【直接裁掉了】 |
| ellipsis | 显示省略号来代替被修剪的文本 |
| string | 使用给定的字符串来代表被修剪的文本 |
谷歌浏览器还支持指定行数超出文本指定样式的操作,具体请看:https://blog.csdn.net/weixin_43606158/article/details/90236856?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522158503769119724811863556%2522%252C%2522scm%2522%253A%252220140713.130056874…%2522%257D&request_id=158503769119724811863556&biz_id=0&utm_source=distribute.pc_search_result.none-task
十六、Word-break
作用:
指定非CJK脚本的断行规则
CJK脚本是中国,日本和韩国(“中日韩”)脚本。
语法:
word-break: normal|break-all|keep-all;
属性值介绍:
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则 |
| break-all | 允许在单词内换行 |
| keep-all | 只能在半角空格或连字符处换行 |
十七、Flex弹性盒
介绍:
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
主要思想是让容器有能力让其子项目能够自适应改变宽度、高度(甚至顺序),以最佳的方式填充可用空间(主要是为了适应所有类型的显示设备和屏幕大小)flex容器会使子项目扩展来填充可用空间,或缩小它们以防止溢出容器。
注意:
弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性盒布局功能主要具有以下几点:
- 屏幕和浏览器窗口大小发生变化时也可以灵活调整布局。
- 指定伸缩项目沿着主轴或侧轴按比例分配空余空间从而调整伸缩项目的大小。
- 指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间分配到项目之前、之后或之间。
- 指定如何将垂直于元素布局轴的额外空间分布到该元素周围。
- 控制元素在页面上的布局方向。
- 按照不同标准流所指定的排序方式对屏幕上的元素重新排序。
弹性盒模型中的专业术语:
a. 主轴和侧轴
b. 主/侧轴方向
c. 主/侧轴起点,主/侧轴终点
d. 主侧轴长度
e. 伸缩容器(外层)和伸缩项目(子元素或内容)
弹性盒的使用:
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意点:设置Flex布局以后,子元素的float、clear和vertical-align属性将失效。
容器的属性【外层盒子可以设置的属性】
一共有六个:
| 属性 | 作用 | 可能值 |
|---|---|---|
| flex-direction | 决定主轴的方向 | row(默认值)【主轴为水平方向,起点在左端】 row-reverse【主轴为水平方向,起点在右端】 column【主轴为垂直方向,起点在上沿】 column-reverse 【主轴为垂直方向,起点在下沿】 |
| flex-wrap | 如何换行 | nowrap(默认值)【不换行】 wrap【换行,第一行在上方】 wrap-reverse【换行,第一行在下方】 |
| flex-flow | flex-direction属性和flex-wrap属性的简写形式 | 默认值为row nowrap |
| justify-content | 子项在主轴上的对齐方式 | flex-start(默认值)【左对齐】 flex-end【右对齐】 center【居中】 space-between【俩端对齐,项目之间的间隔都相等】 space-around【每个项目俩侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。】 |
| align-items | 子项在侧轴上的对齐方式 | flex-start【交叉轴的起点对齐】 flex-end【交叉轴的终点对齐】 center【交叉轴的中点对齐】 baseline【项目的第一行文字的基线对齐】 stretch(默认值)【如果项目为设置高度或设为auto,将占满整个容器的高度】 |
| align-content | 定义多根轴线的对齐方式,如果只有一根轴线,则该属性不起作用 | flex-start【与交叉轴的起点对齐】 flex-end【与交叉轴的终点对齐】 center【与交叉轴的中点对齐】 space-between【与交叉轴的俩端对齐,轴线之间的间隔平均分布】 space-around【每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。】 stretch(默认值)【轴线占满整个交叉轴】 |
子项的属性【内层直接子元素可以设置的属性】
| 属性 | 作用 | 可能值 |
|---|---|---|
| order | 定义项目的排列顺序,数值越小,排列越靠前 | 默认为0 |
| flex-grow | 定义放大比例 | 默认为0,即如果存在剩余空间,也不放大 |
| flex-shrink | 定义缩小比例 | 默认为1,即如果空间不足,该项目将缩小 |
| flex-basis | flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。 | 默认值为auto,即项目的本来大小。 |
| flex | flex-grow, flex-shrink 和 flex-basis的简写 | 默认值为0 1 auto。后两个属性可选。 |
| align-self | align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 | auto(默认值)【继承父元素的align-items属性】 flex-start【交叉轴的七点对齐】 flex-end【交叉轴的终点对齐】 center【交叉轴的中点对齐】 baseline【项目的第一行文字的基线对齐】 stretch【如果项目未设置高度或设为auto,将占满整个容器的高度】 |
属性值效果参考链接:https://www.runoob.com/w3cnote/flex-grammar.html
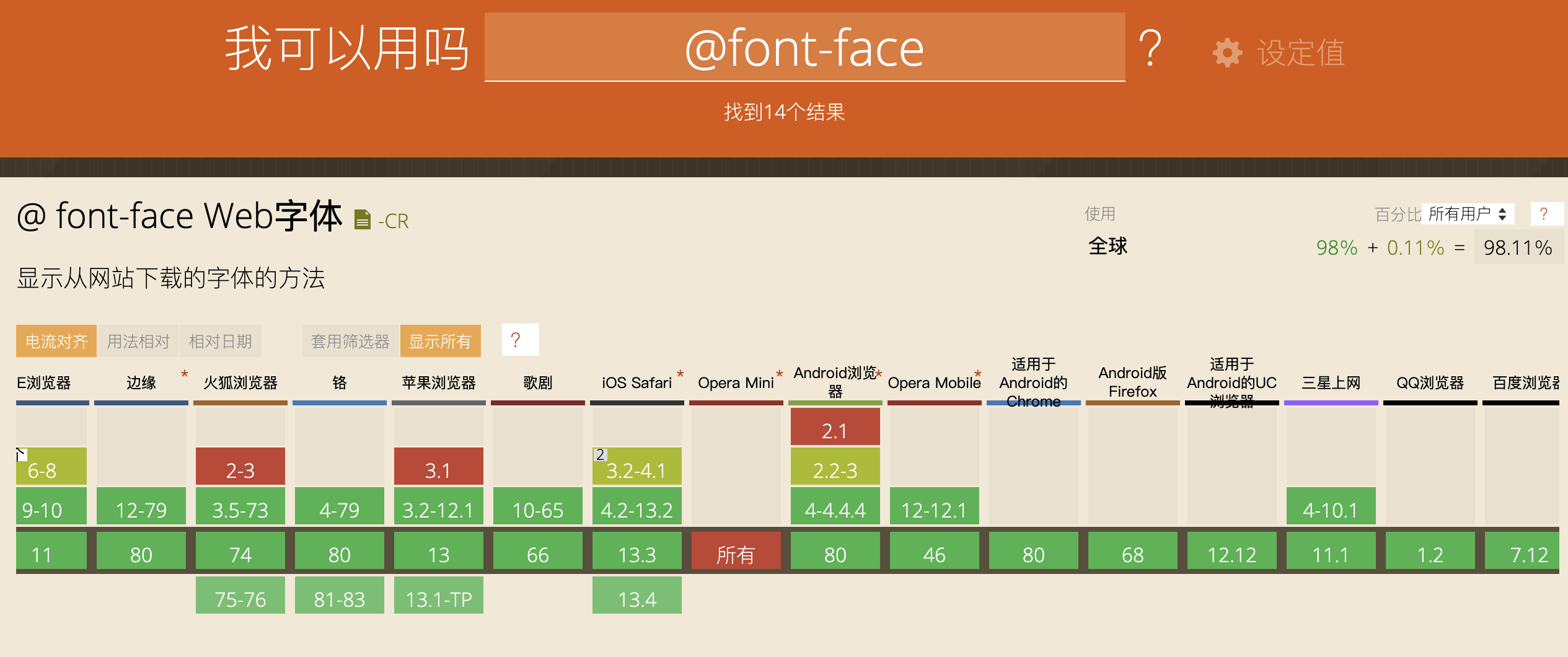
十八、@font-face
CSS3允许用户自定义字体类型,通过@font-face能够加载服务器端的字体文件,让客户端浏览器显示客户端所没有安装的字体。@font-face规则在CSS3规范中属于字体模块。
@font-face属性及其取值说明如下:
| 属性 | 描述 |
|---|---|
| font-family | 设置文本的字体名称 |
| font-style | 设置文本的样式 |
| font-variant | 设置文本是否大小写 |
| font-weight | 设置文本的粗细 |
| font-stretch | 设置文本是否横向的拉伸变形 |
| font-size | 设置文本的大小 |
| src | 设置自定义字体的相对路径或者绝对路径。注意:该属性只能在@font-face规则里使用 |
兼容情况介绍:
IE5开始就支持了该属性,但是只支持微软自由的.eot(Embedded Open Type)字体格式,而其他浏览器的具体支持情况见下图
考虑部分兼容问题,在使用时建议同时定义.eot和.ttf【TrueType】,以便能够兼容所有浏览器。
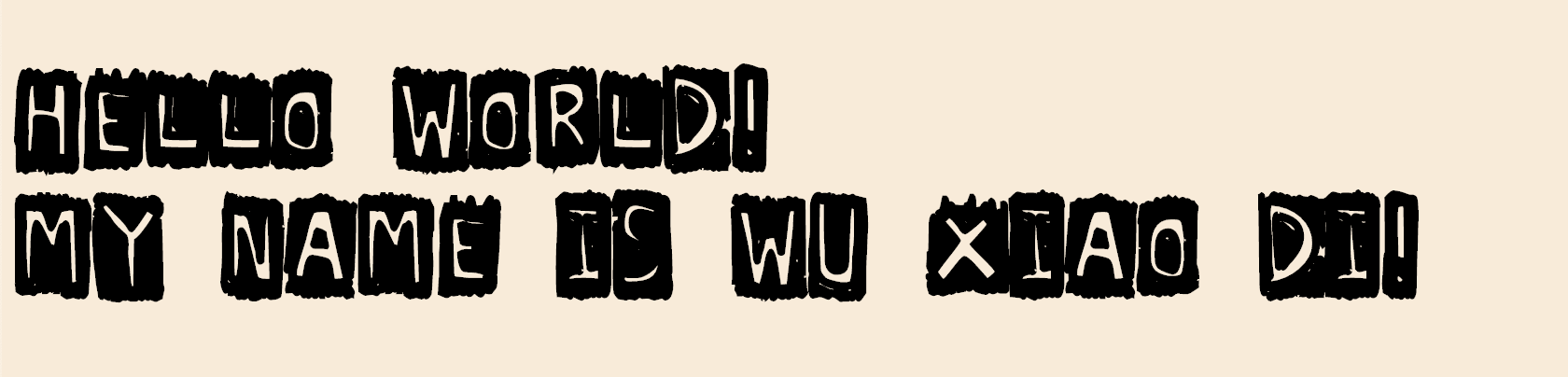
示例:
代码:
<!doctype html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>csdn吴小迪</title><style type="text/css"> @font-face { font-family: 'lexograph'; /* 兼容ie */ /* 下载地址: http://randsco.com//fonts/lexograph.eot */ src: url("./lexograph.eot"); /* 兼容非ie */ /* 下载地址:http://randsco.com/fonts/lexograph.ttf */ src: local('Lexographer'), url('./lexograph.ttf') format("truetype"); } h1 { /* 设置引入字体文件中的lexograph字体类型 */ font-family: lexograph, verdana, sans-serif; font-size: 4em; } body { background: antiquewhite; } </style></head><body><h1>Hello world! <br />My name is wu xiao di!</h1></body></html>
关于查看使用的CSS3属性的兼容情况:
前端的html,css,js都可以通过caniuse进行查看兼容情况。
查看前端代码在各浏览器的支持情况的方法
caniuse官网
兼容写法介绍:
| 兼容前缀 | 针对浏览器 |
|---|---|
| -webkit- | Safari、Chrome |
| -moz- | Firefox |
| -khtml- | Konqueror类型的浏览器 |
| -o- | Opera类型浏览器 |
| -ms- | IE8+浏览器 |

























































还没有评论,来说两句吧...