微信小程序入门文档
小程序入门文档
微信小程序介绍
微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。

小程序官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/
- 小程序账号注册
- 微信开发者工具介绍
- 项目创建
- 基础知识
- 小程序发布流程
一. 小程序注册
注册小程序
1.进入微信公众平台 (mp.weixin.qq.com),点击注册。
2.填写邮箱和密码
注意:邮箱必须是之前未注册过公众号和小程序的邮箱地址
3.激活邮箱
4.信息登记

注意:
- 使用邮箱注册时一个邮箱只能申请一个小程序
- 邮箱不能使用注册过小程序、公众平台、开放平台、企业号以及绑定过个人微信号的邮箱
- 选择个人主体不能使用微信支付、卡包功能
- 附近的小程序功能只支持企业、政府、媒体等信息
- 填写主题信息的时候一定要保证信息的准确性,主体信息一旦提交不可以修改变更
- 选择企业主体时上传企业资本资料时需要签名加公章,保证图片清晰度,否则会审核不通过。
- 已经申请过微信公众号的企业可以直接在公众号后台选择小程序管理关联小程序
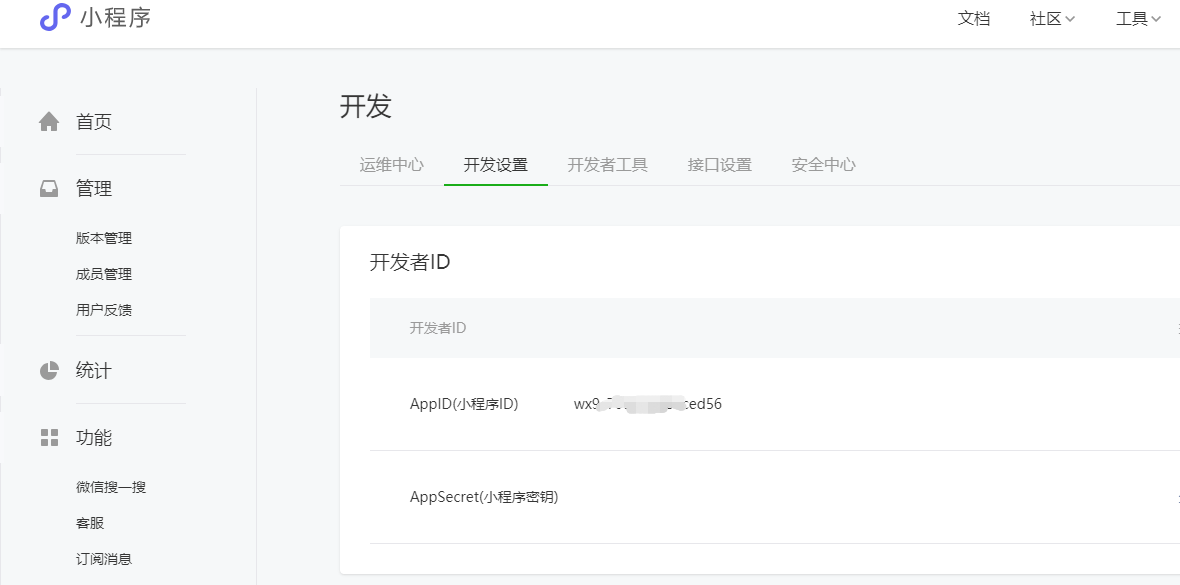
获取AppID
AppID是小程序的唯一标识, 创建小程序项目的时候需要填写这个AppID
1.进入微信公众平台 (mp.weixin.qq.com),填写注册好的小程序账号,点击登录。
2.点击左侧菜单中的【开发】选项,然后再选择【开发设置】就可以看到AppID了

二. 微信开发者工具
1.在浏览器中打开微信开发者工具下载地址
2.选择【稳定版】进行下载
下载地址: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

更多关于开发者工具介绍请查看官方文档
三. 项目创建
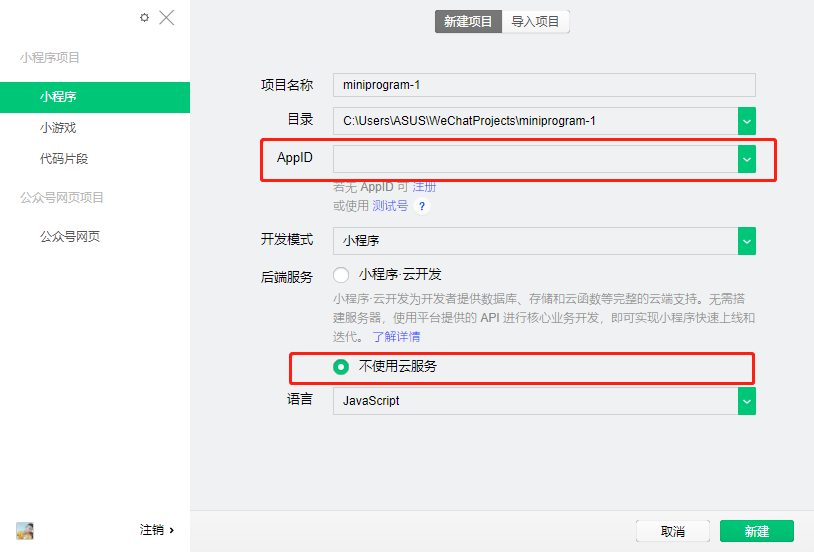
项目创建流程
- 打开微信开发者工具,使用绑定过微信小程序的微信扫描二维码,
- 选择左侧选择小程序,右侧选择新建项目

- 填写项目名称和选择目录,填写刚才在小程序后台【开发】【开发设置】中获取到的AappID
选择的文件夹必须是一个空文件夹
传统开发模式和云开发模式的区别


项目文件介绍
1. 主要文件介绍
- project.config.json 开发者工具配置
- app.json 项目全局配置、路由配置文件
app.js 入口文件
miniprogram 项目源代码
- pages 页面
- cloudfunctions 云函数
2. 页面文件类型介绍
- .json 静态数据配置文件
- .wxml 微信模板文件,类似网页开发的html文件
- .wxss 微信样式表文件,用于定于页面样式
- .js 脚本文件,代码逻辑写在这
3. 配置文件介绍
project.config.json
- miniprogramRoot:小程序源代码文件目录
- cloudfunctionRoot:小程序云发开目录
- setting:项目其他配置
- appid:项目appid
- projectname:项目名称
- libVersion:项目版本库的版本
app.json
- pages:页面配置
- window:窗口配置
- backgroundColor: 窗口背景色
- tabBar:底部导航配置
- color 文字颜色
- list 底部菜单项
5.3 page.json 页面配置
更多详细配置介绍:小程序开发文档
四. 基础知识
数据绑定和常用属性-WXML
1. 数据绑定
在page中的data定义数据,在wxml中使用双花括号{ {}}使用数据
{ { mes }}
<image src="{{src}}"></image>
2. 常用属性
数据循环wx:for
默认item为循环的内容,index为索引
<view wx:for="{{JsonList}}">` {{ item }} {{index}}</view>`
条件渲染wx:if
<view wx:if="{{isLogin}}">登录</view><view wx:else>未登录</view>
显示隐藏 hidden
<view hidden="{{isLogin}}">登录</view><view hidden="{{!isLogin}}">未登录</view>
wx:if和hidden的区别是 前者会把标签从结构中移除,hidden则只是将标签隐藏
更多组件请查看官方文档中的组件介绍
事件绑定
点击事件bindtap
<button bindtap="clickName">Click me</button><button bind:tap="clickName">Click me</button>
点击事件catchtap (禁止事件冒泡)
<button catchtap="clickName">Click me</button>
页面样式-wxss
- 单位使用 rpx
- 使用 @import ‘name.css’ 引入其他样式文件
- UI样式库:WeUI、iView Weapp、Vant Weapp
页面交互-js(重点)
- 在data中定义数据,页面中使用{ {data}}使用
- 修改数据使用this.setData方法
- 函数传参:在标签使用data-自定义属性,然后在函数的event.currentTarget.dataset对象中获取值
网络请求

在微信小程序中自带的请求方法是wx.request(Object object),这个和jquery的ajax、axios的使用方法都大同小异,但是最重要的一点是wx.request返回的不是promise,所以不能使用.then方法。但是可以使用下载其他的插件库来代替原生的请求方法,比如**Request-Promise**具体使用方法查看GIthub文档介绍
下面演示一下如何发送一个小程序原生的wx.request请求
wx.request({url: 'test.php', //仅为示例,并非真实的接口地址data: {x: '',y: ''},header: {'content-type': 'application/json' // 默认值},success (res) {console.log(res.data)}})
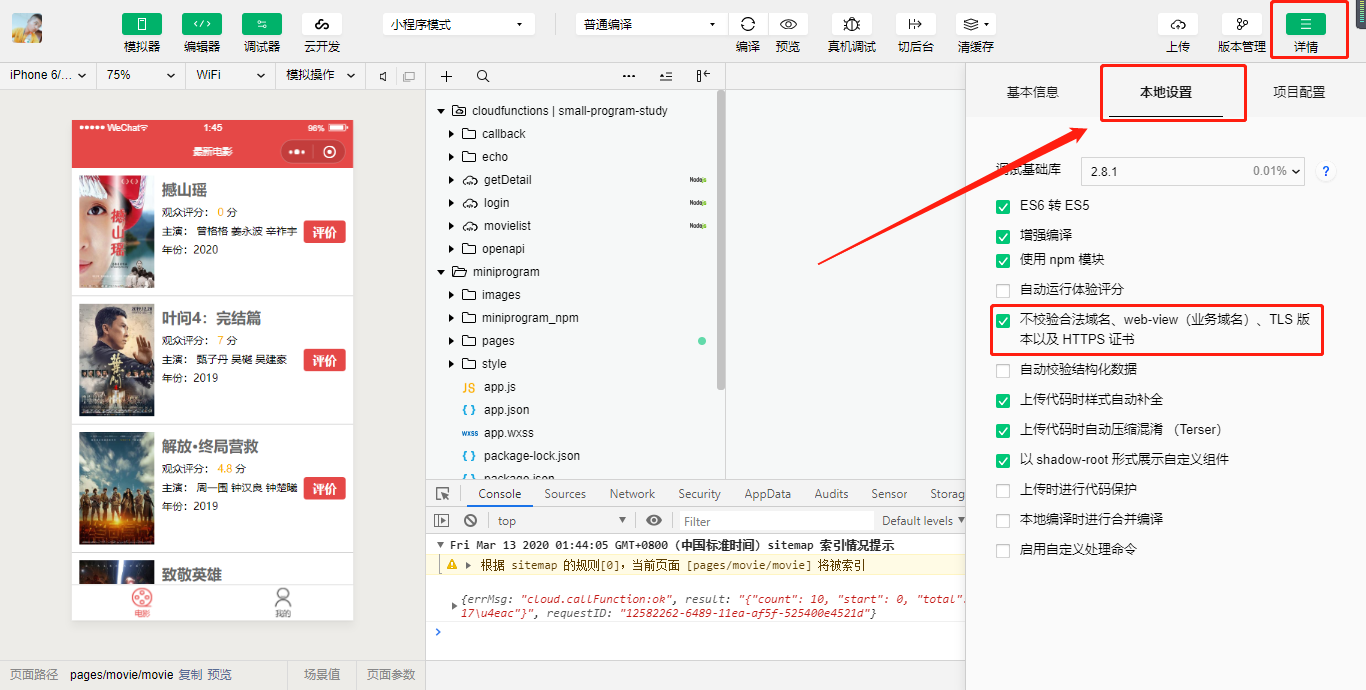
默认情况小程序只允许请求https的域名,如果需要请求http的域名必须在右上角【详情】里面的【本地设置】中把不校验合法域名和https证书那个勾选上

页面跳转
在小程序中实现页面跳转有两种方式,组件跳转和js方法跳转
- 第一种是在wxml中使用navigator组件进行跳转
navigator
<navigator url="/page/navigate/navigate?title=navigate">跳转到新页面</navigator>
- 第二种是在Js中跳转
wx.navigateTo
wx.navigateTo({url: 'test?id=1',})
生命周期函数
页面生命周期
onLoad监听页面加载onReady监听页面初次渲染完成onShow监听页面显示onHide监听页面隐藏
组件生命周期
attached在组件实例进入页面节点树时执行detached在组件实例被从页面节点树移除时执行
示例
Component({lifetimes: {attached: function() {// 在组件实例进入页面节点树时执行},detached: function() {// 在组件实例被从页面节点树移除时执行},},})
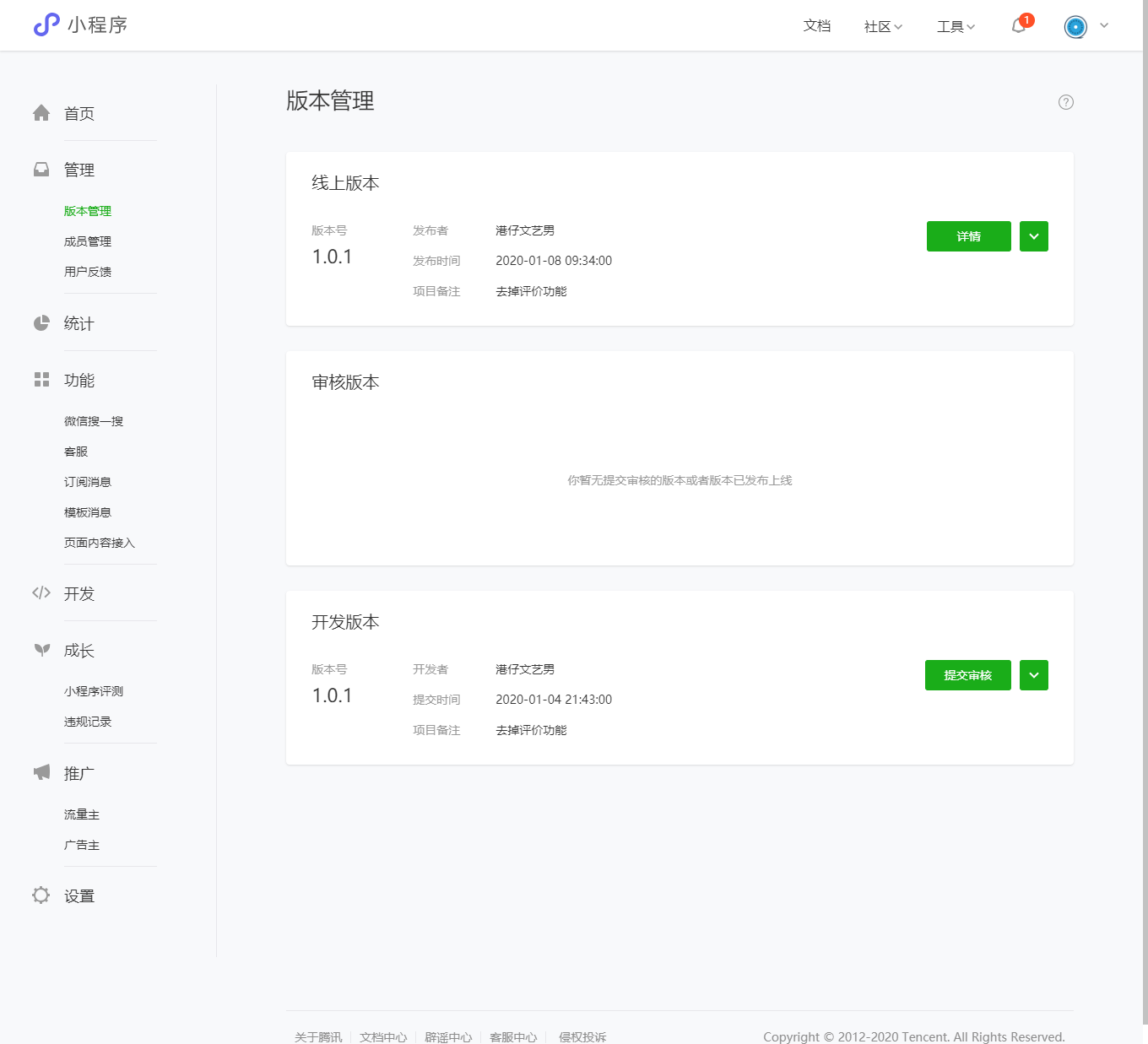
小程序发布
小程序的发布顺序是先发布体验版,然后审核,审核完毕后才可以正式发布上线。
提交上传之前必须先填写小程序的主体信息
上线流程: 提交开发版本 > 审核 > 发布线上版本
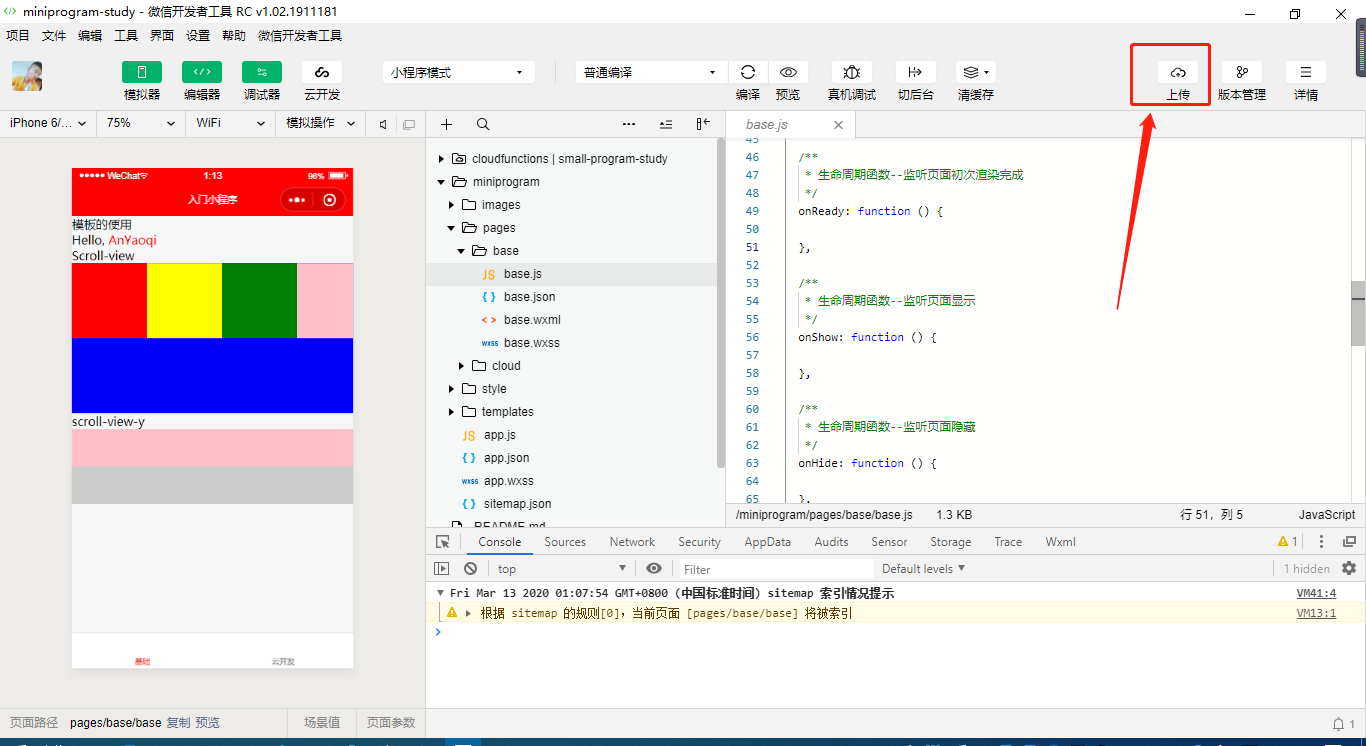
1.发开完以后首先在小程序开发者工具中的右上角点击上传即可上传到体验版

2.上传完毕以后在小程序后台就可以看到开发版本中有一个刚才上传的版本,这个可以点击右边的箭头设置为体验半,在【成员管理】中添加成员即可扫二维码体验小程序。

3.点击提交审核即可进入审核版本
4.审核完毕后即可成为上线版本
注意
1.上传的项目大小显示为2M,超过2M会上传失败
2.项目中使用的图片不能放到项目里面,项目包会超出2M,可以使用外部链接或者base64格式图片。



































还没有评论,来说两句吧...