移动端rem布局
rem布局(等比缩放布局)
rem布局
好处: 不同设备下看起来比较协调。
坏处: 显示的内容并不会在大屏幕展示的内容多。
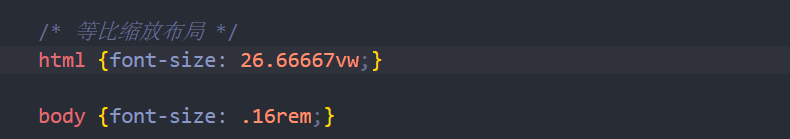
em : 是一个相对单位,1em等于当前元素或父元素的font-size值。1em == 1个font-size的大小rem : 是一个相对单位,1rem等于根元素的font-size值。1rem == 1个根元素的font-size大小 就是 1个html标签的font-size大小rem -> root + emrem布局的原理:页面中的元素采用rem作为尺寸或者间距的单位。想办法去动态改变html标签的font-size大小,这样就可以适配不同的设备进行等比缩放。如何做到font-size动态化?1. 通过JS (JavaScript)document.documentElement.clientWidth -> 获取布局视口的宽度。在iphone 6 -> document.documentElement.clientWidth -> 375在iphone 6 plus -> document.documentElement.clientWidth -> 414例如:在iphone 6 -> font-size 100px ?则可以用下面语句动态获取document.documentElement.clientWidth(375) / 3.75 -> 100在iphone 6 plus -> font-size 大于 100px ?document.documentElement.clientWidth(414) / 3.75 -> 110.42.通过vw (vw是尺寸单位)vw -> view widthvh -> view height相对单位:表示把屏幕自动分成了100vw宽和100vh高。vw / vh : 把屏幕分为100份,1vw等于屏幕宽的1%。假设屏幕是375px -> 100vw -> 1vw == 3.75px假设屏幕是414px -> 100vw -> 1vw == 4.14pxiphone6 -> html的font-size ? -> 100px1vw == 3.75px ? -> (多少个vw == 100px) -> 26.66667vw == 100px因此 html {font-size:26.66667vw;}样式必须添加,这样才是100px同样的,iphone6在iphone6 plus下的字体大小则是:iphone6 plus (屏宽414px) -> html的font-size ->1vw == 4.14px ? -> 26.66667 * 4.14px ? -> 110.4px所以就会等比放大或缩小
注:做rem布局,心里只想着iphone 6一款设备,然后测量尺寸,换算rem。
注:选择iphone6的html的font-size为100是为了好算。也可以用工具辅助开发。
vsCode中去下载一个插件 -> px to rem -> 在设置把对应的font-size设置下。-> alt + z进行px转rem的操作。可以先用px写完,然后ctrl + a全部选中在按alt + z全部转换也可以复制代码在线px转rem在线px转rem网址:http://www.ofmonkey.com/front/rem
注:使用rem进行布局的时候,一定要在body中重置默认的font-size大小。 UI设计师移动端的页面该怎么设计?
UI设计师移动端的页面该怎么设计?
设计师只会按照一种设备进行设计( iphone 6 或者 iphone 6 plus )前端会自己是适配不同的移动端设备。注:移动端所用到的图片,都是比要显示的区域要大。注:设计师一般会设计一套正常大小的设计图,还会设计一套2倍的设计图(方便获取大图)前端设置的时候只需要给图片加100%显示就行,图片就会自适应屏宽,不会失真



































还没有评论,来说两句吧...