CSS3动画变化——扑克牌效果
实现扑克牌翻牌效果
a)确定3D变换,及其他相关元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ //清除浏览器原带的格式margin: 0;padding: 0;}#content{width: 800px;height: 1000px;margin: 0 auto;border: 1px green solid;font-size: 30px;text-align: center;}.side{width: 300px;height: 300px;line-height: 300px;}.back{background-color: #cd8bff;}.front{background-color: #53ffc5;}#box{width: 300px;height: 300px;position: relative;left: 250px;top:100px;transform-style: preserve-3d; //确定3D变换-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transition: all 3s ease ; //确定过渡3秒,速度为快慢快-webkit-transition: all 3s ease ;-moz-transition: all 3s ease;-ms-transition: all 3s ease;-o-transition: all 3s ease;}#box:hover{transform: rotateX(180deg); //将box翻转沿X180度-webkit-transform: rotateX(180deg);-moz-transform: rotateX(180deg);-ms-transform: rotateX(180deg);-o-transform: rotateX(180deg);}</style></head><body><div id="content"><div id="box"><div class="side front"><p>嗨</p></div><div class="side back"><p>你好</p></div></div></div></body></html>
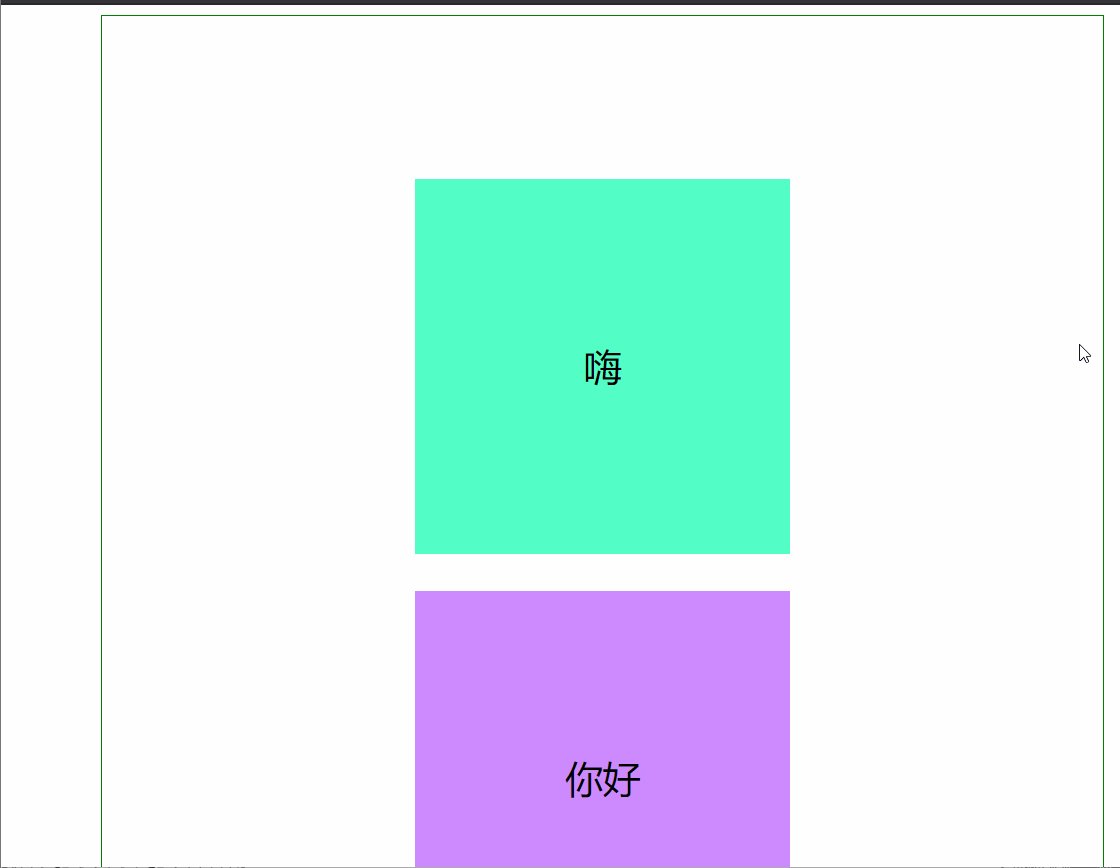
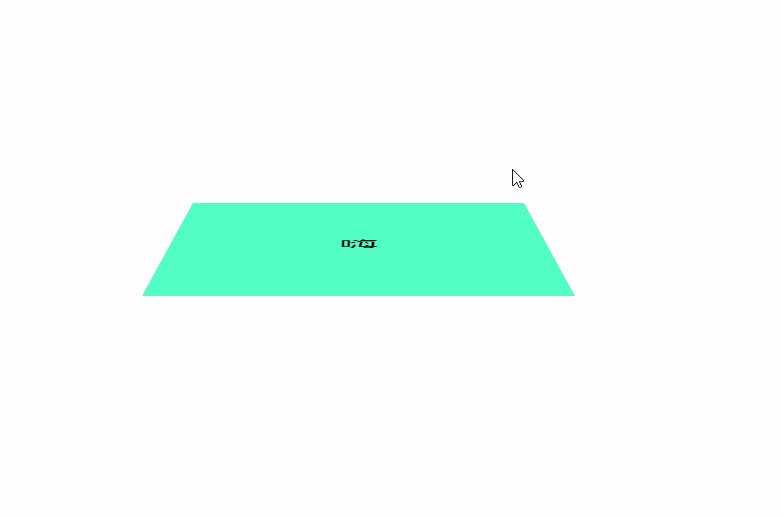
效果图:

b)确定文字翻转、side的绝对定位并确定前后顺序
由上图可知图片翻转会让文字翻转180度,而不好辨认,所以需要再次翻转180度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ //清除浏览器原带的格式margin: 0;padding: 0;}#content{width: 800px;height: 1000px;margin: 0 auto;border: 1px green solid;font-size: 30px;text-align: center;}.side{width: 300px;height: 300px;line-height: 300px;position: absolute; //绝对定位,让文档流原位置丢失,来达到叠加效果}.back{background-color: #cd8bff;}.back p{-webkit-transform: rotateX(180deg); //让背面的文字翻转180度-moz-transform: rotateX(180deg); //所以当文字翻转的时候,正好被翻转360度,汉字是正的-ms-transform: rotateX(180deg);-o-transform: rotateX(180deg);transform: rotateX(180deg);}.front{background-color: #53ffc5;z-index: 2; //确定前后的顺序}#box{width: 300px;height: 300px;position: relative;left: 250px;top:100px;transform-style: preserve-3d; //确定3D变换-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transition: all 3s ease ; //确定过渡3秒,速度为快慢快-webkit-transition: all 3s ease ;-moz-transition: all 3s ease;-ms-transition: all 3s ease;-o-transition: all 3s ease;}#box:hover{transform: rotateX(180deg); //将box翻转沿X180度-webkit-transform: rotateX(180deg);-moz-transform: rotateX(180deg);-ms-transform: rotateX(180deg);-o-transform: rotateX(180deg);}</style></head><body><div id="content"><div id="box"><div class="side front"><p>嗨</p></div><div class="side back"><p>你好</p></div></div></div></body></html>
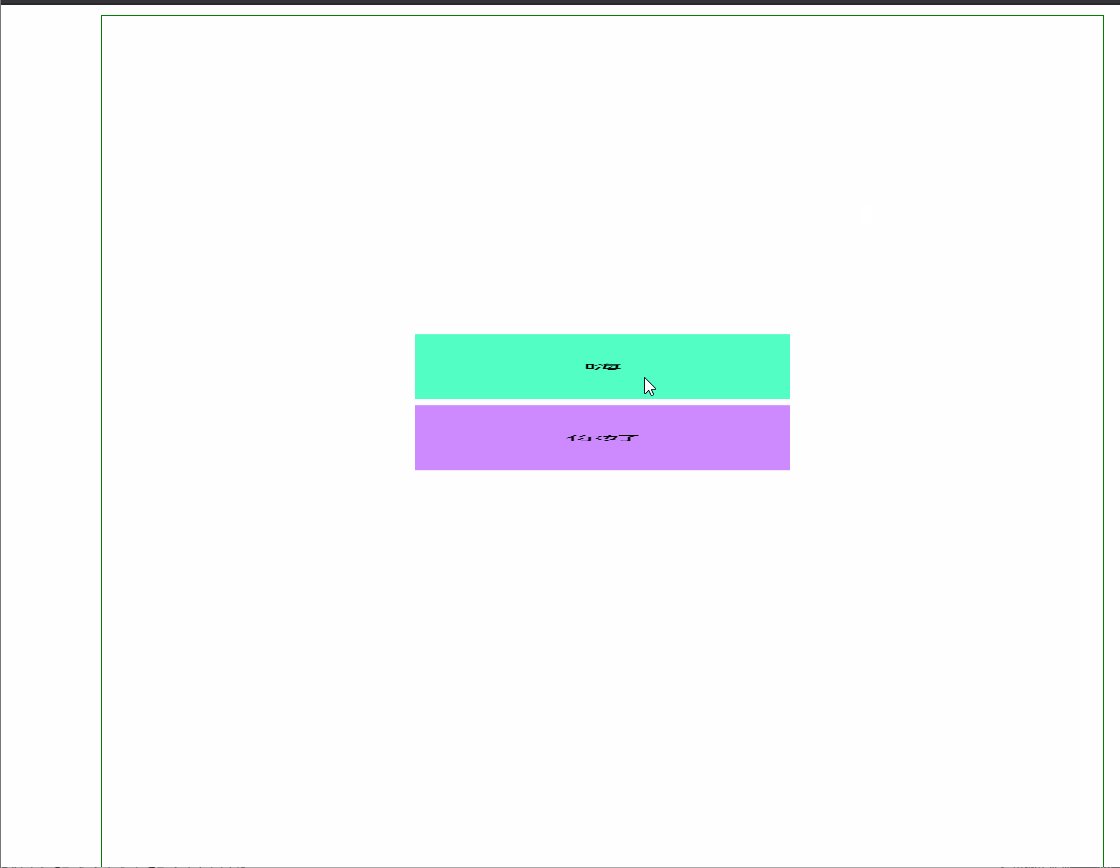
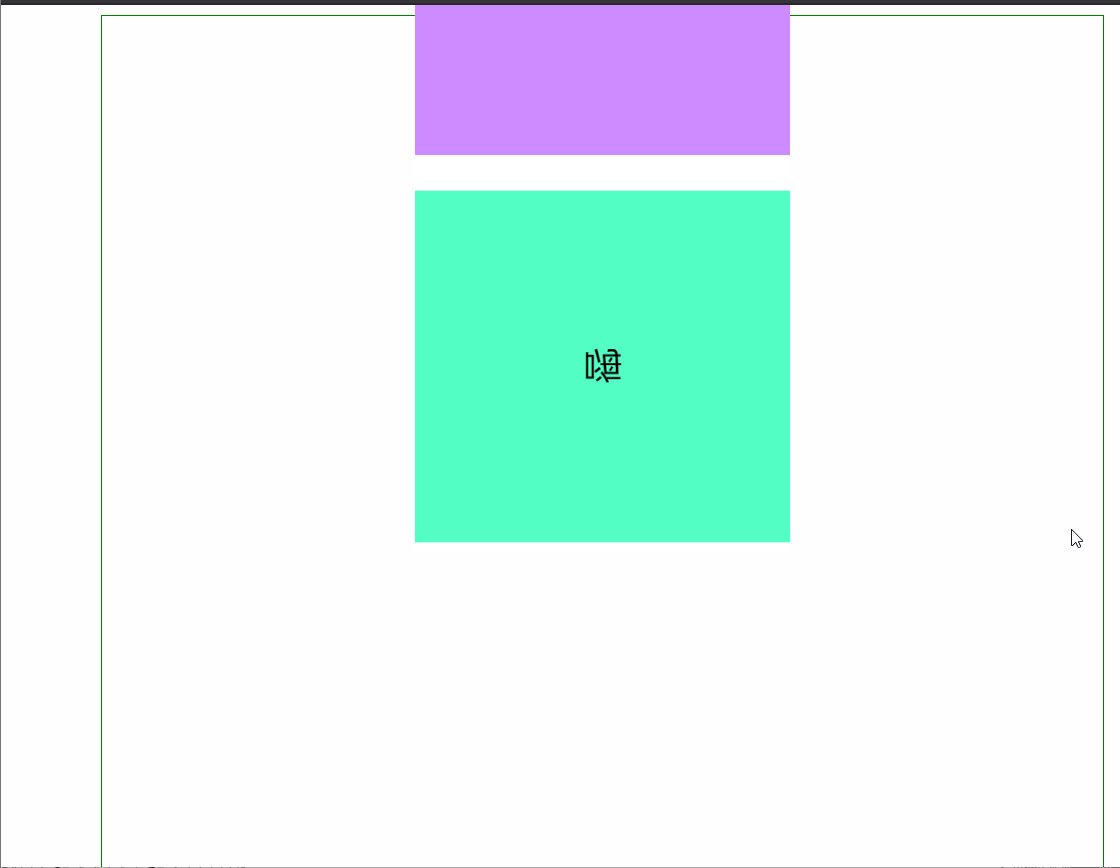
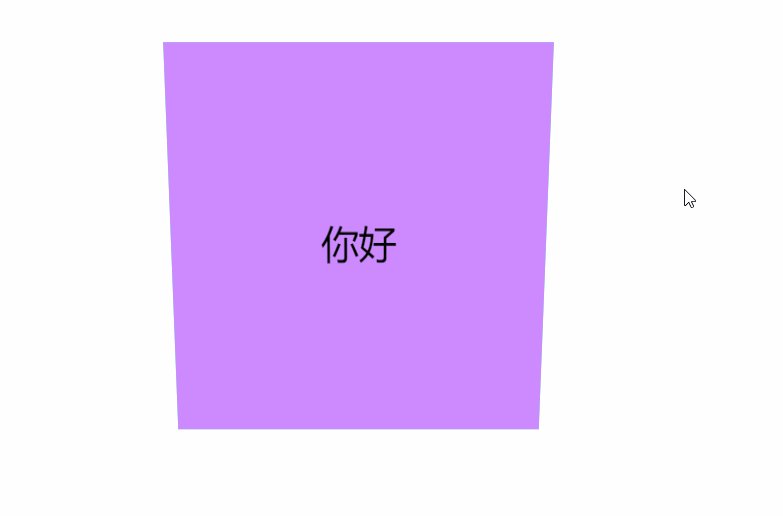
效果图:

c)添加3D效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ //清除浏览器原带的格式margin: 0;padding: 0;}#content{width: 800px;height: 1000px;margin: 0 auto;border: 1px green solid;font-size: 30px;text-align: center;perspective: 1000px; //确定3D效果-moz-perspective: 1000px;-ms-perspective: 1000px;-o-perspective: 1000px;-webkit-perspective: 1000px;}.side{width: 300px;height: 300px;line-height: 300px;position: absolute; //绝对定位,让文档流原位置丢失,来达到叠加效果}.back{background-color: #cd8bff;}.back p{-webkit-transform: rotateX(180deg); //让背面的文字翻转180度-moz-transform: rotateX(180deg); //所以当文字翻转的时候,正好被翻转360度,汉字是正的-ms-transform: rotateX(180deg);-o-transform: rotateX(180deg);transform: rotateX(180deg);}.front{background-color: #53ffc5;z-index: 2; //确定前后的顺序}#box{width: 300px;height: 300px;position: relative;left: 250px;top:100px;transform-style: preserve-3d; //确定3D变换-webkit-transform-style: preserve-3d;-moz-transform-style: preserve-3d;-ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transition: all 3s ease ; //确定过渡3秒,速度为快慢快-webkit-transition: all 3s ease ;-moz-transition: all 3s ease;-ms-transition: all 3s ease;-o-transition: all 3s ease;}#box:hover{transform: rotateX(180deg); //将box翻转沿X180度-webkit-transform: rotateX(180deg);-moz-transform: rotateX(180deg);-ms-transform: rotateX(180deg);-o-transform: rotateX(180deg);}</style></head><body><div id="content"><div id="box"><div class="side front"><p>嗨</p></div><div class="side back"><p>你好</p></div></div></div></body></html>
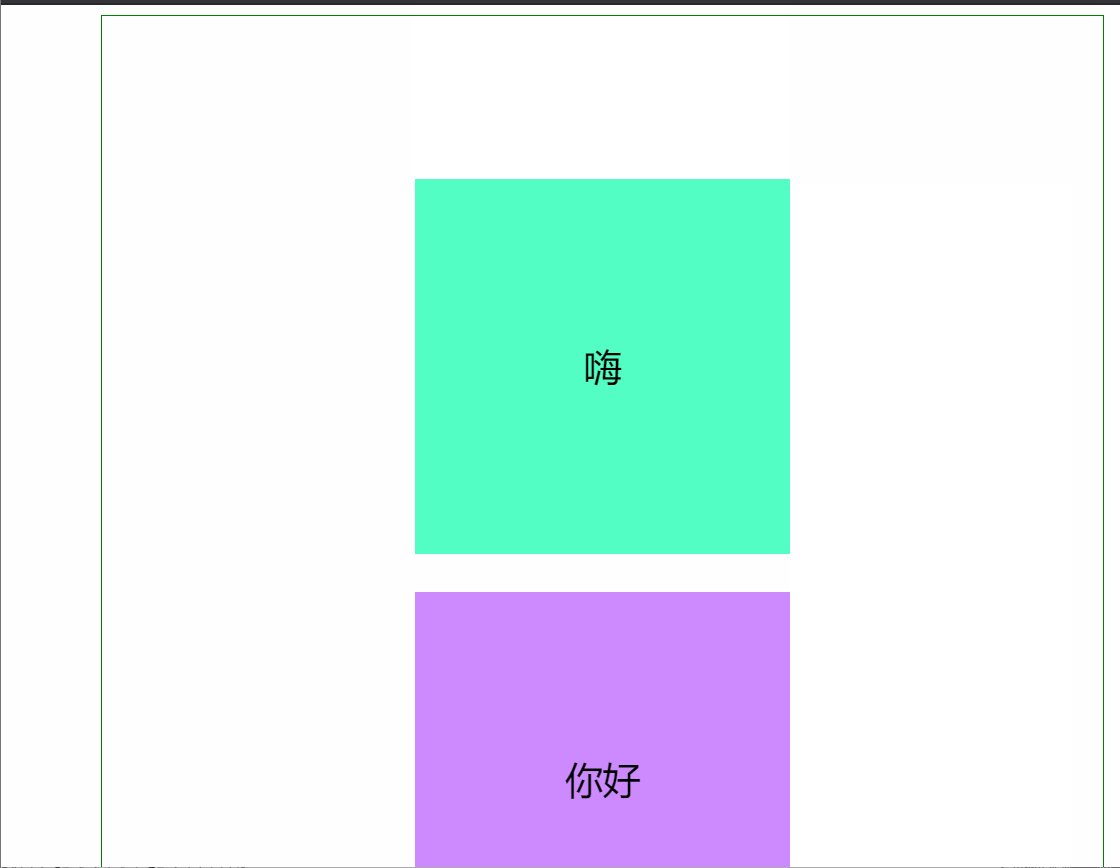
效果图:

本文只用于个人学习和纪录



































还没有评论,来说两句吧...