vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个代码编辑器;比起sublime,vscode颜值更高,安装配置插件更为方便;比起atom,vscode启动速度更快,打开各种大文件不卡。可以说,vscode既拥有高自由度、又拥有高性能和高颜值,最关键的是,vscode还是一款免费并且有团队持续快速更新的代码编辑器。可以说,vscode是代码编辑器的首选。个人推荐编写前端代码时,代码编辑器选择vscode,IDE选择WebStorm。
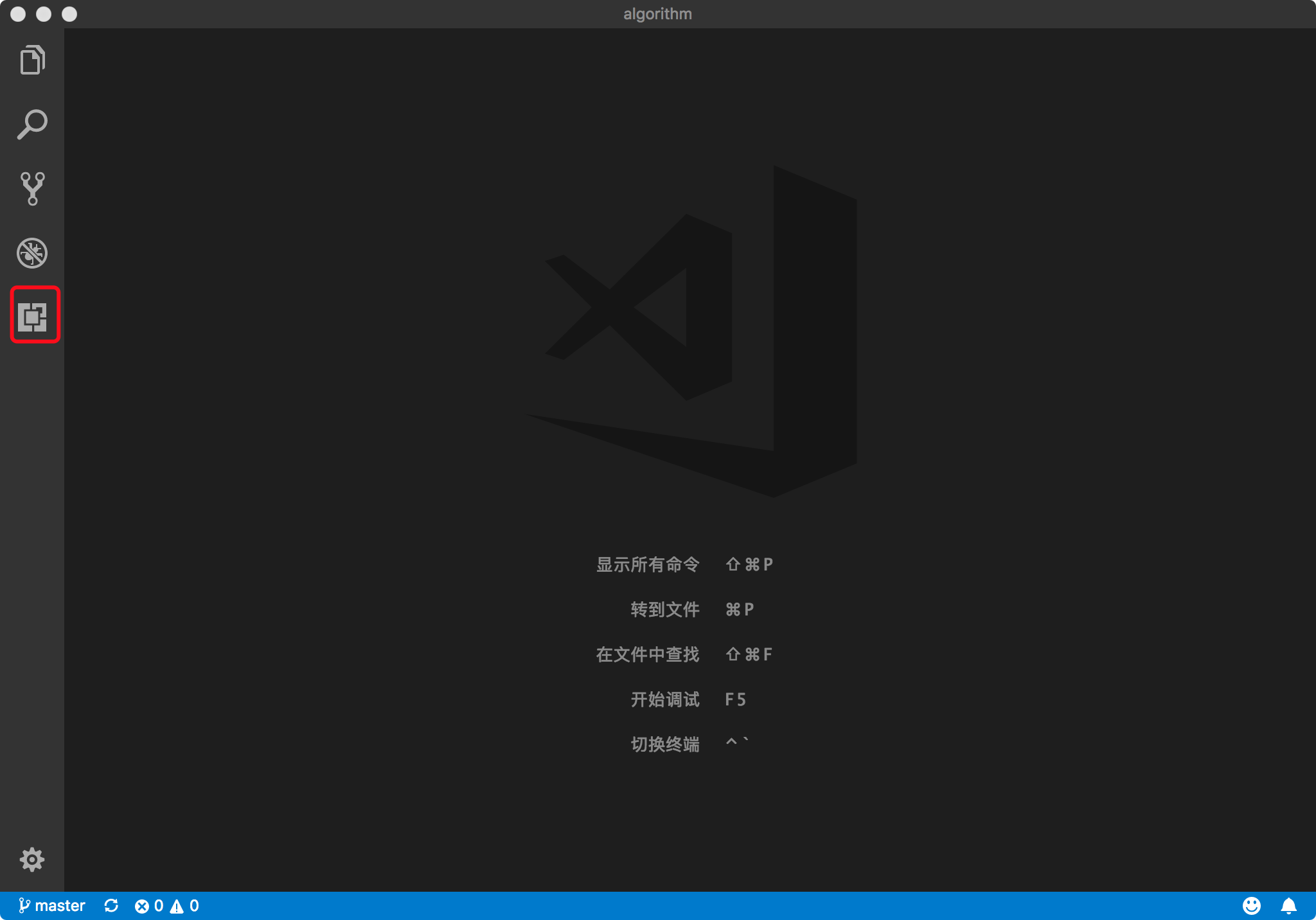
vscode安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启vscode使得插件生效。
当你不需要某个插件时只需要进入扩展,点击对应插件右下角的齿轮按钮即可选择禁用或卸载该插件。

下面,我将推荐一些我认为对编写前端代码比较有帮助的vscode插件:
1.Auto Close Tag
自动闭合HTML/XML标签

2.Auto Rename Tag
自动完成另一侧标签的同步修改

3.Beautify
格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则,例如:
1 2 3 4 5 6 7 | { “indent_size”: 4, “indent_char”: “ “, “css”: { “indent_size”: 2 }} |
mac版vscode中beautify的默认格式化代码按键为cmd+b,也可以自定义快捷键

4.Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

5.Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

6.ESLint
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。

7.GitLens
方便查看git日志,git重度使用者必备

8.HTML CSS Support
智能提示CSS类名以及id

9.HTML Snippets
智能提示HTML标签,以及标签含义

10.JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

11.jQuery Code Snippets
jQuery代码智能提示

12.Markdown Preview Enhanced
实时预览markdown,markdown使用者必备

13.markdownlint
markdown语法纠错

14.Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

15.open in browser
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

16.Path Intellisense
自动提示文件路径,支持各种快速引入文件

17.React/Redux/react-router Snippets
React/Redux/react-router语法智能提示

18.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

总结:vscode自从发布以来就横扫各大社区(毕竟微软爸爸),成为了许多开发者的首选代码编辑器。我根据个人vscode使用经验推荐了以上18个插件,希望能对大家有所帮助。
http://www.xhv3734.cn/news/
http://www.vrc9998.cn/news/
http://www.dsf5404.cn/news/
http://www.xjm6385.cn/news/
http://www.iaz1229.cn/news/
http://www.kcv6320.cn/news/
http://www.usl0022.cn/news/
http://www.abo8793.cn/news/
http://www.qeb9677.cn/news/
http://www.atx6995.cn/news/
http://www.buv6436.cn/news/
http://www.lll4952.cn/news/
http://www.cjx5965.cn/news/
http://www.otg2660.cn/news/
http://www.bmn9515.cn/news/
http://www.ewf1466.cn/news/
http://www.cbc3788.cn/news/
http://www.iqp5694.cn/news/
http://www.drr8954.cn/news/
http://www.blk2293.cn/news/
http://www.tjx3222.cn/news/
http://www.ksy2010.cn/news/
http://www.uva7574.cn/news/
http://www.epq3151.cn/news/
http://www.ofi3691.cn/news/
http://www.hwh7329.cn/news/
http://www.qta0411.cn/news/
http://www.oni7878.cn/news/
http://www.xlp3436.cn/news/
http://www.trm9066.cn/news/
http://www.wrq6652.cn/news/
http://www.oph4016.cn/news/
http://www.eis6490.cn/news/
http://www.xfq2422.cn/news/
http://www.tlj5370.cn/news/
http://www.pqi7094.cn/news/
http://www.wky2337.cn/news/
http://www.veo5593.cn/news/
http://www.lpn9733.cn/news/
http://www.hxp7546.cn/news/
http://www.uht8250.cn/news/
http://www.erg7887.cn/news/
http://www.zrg4662.cn/news/
http://www.gmw7502.cn/news/
http://www.omk7549.cn/news/
http://www.cck2829.cn/news/
http://www.ujn9355.cn/news/
http://www.mgj9519.cn/news/
http://www.rig2765.cn/news/
http://www.irw9322.cn/news/
http://www.psd6888.cn/news/
http://www.pnl2718.cn/news/
http://www.com0678.cn/news/
http://www.oku7898.cn/news/



































还没有评论,来说两句吧...