轮播图的简单实现
看上网上的教程,然后自己做了一个简单的轮播图案例:
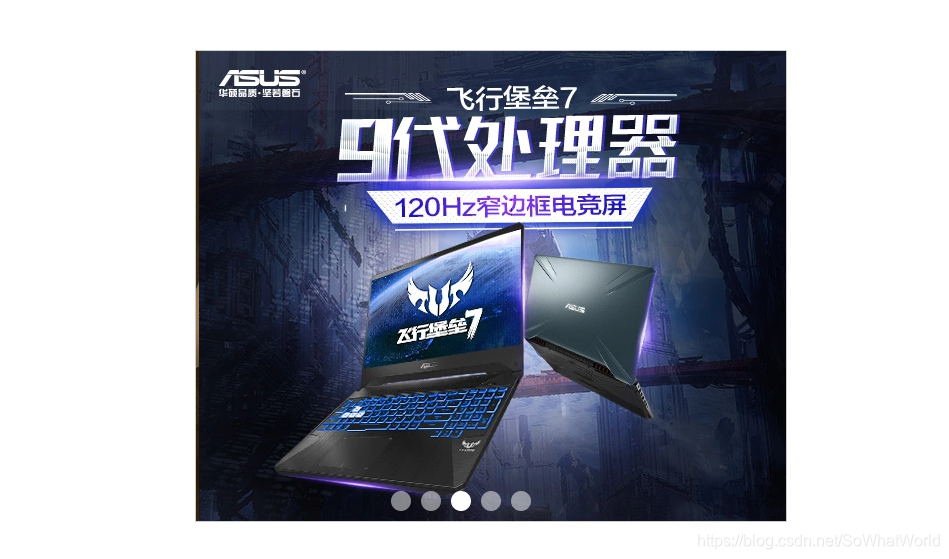
图片是从京东上轮播图扣下来的图片。(自己抠图的时候,记得改下代码中盒子的宽度和图片的宽度一致,以及鼠标放上去的时候target移动盒子的大小=图片大小)


效果图如上。
代码如下,有注释。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>轮播图测试</title><style>/* 样式初始化 */* {margin: 0;padding: 0;list-style: none;}/* 去除图片间3px的间隙 */img {display: block;}.slider {width: 590px;height: 470px;border: 1px solid #ccc;margin: 100px auto;position: relative;}.inner {width: 100%;height: 100%;position: relative;overflow: hidden;}.inner ul {position: absolute;/* 放置超级大的盒子,用于放置所有图片,width设置为1000% */width: 1000%;left: 0;top: 0;}ul li {float: left;}.slider_indicators {position: absolute;left: 50%;margin-left: -100px;bottom: 10px;}.slider_indicators i {float: left;display: block;width: 20px;height: 20px;line-height: 20px;background-color: rgba(255, 255, 255, .5);text-align: center;margin-right: 10px;border-radius: 50%;}.slider_indicators i.current {background-color: #fff;}</style><script>window.onload = function() {var slider = document.getElementById("slider");var ul = slider.children[0].children[0];var indicators = slider.children[1];var iLists = indicators.children;for(var i = 0; i < iLists.length; i++) {iLists[i].index = i;iLists[i].onmouseover = function(){for(var j = 0; j < iLists.length; j++) {iLists[j].className = "";}this.className = "current";// 鼠标放入时,图片滑动到下一个盒子target = -this.index * 590;}}//设置定时任务,执行滑动图片var leader = 0, target = 0;setInterval(function(){// 缓动时候,大盒子的移动公式leader = leader + (target - leader) /10;ul.style.left = leader + "px";}, 30);}</script></head><body><div class="slider" id="slider"><div class="inner"><ul><li><a href="#"><img src="images/1.jpg" alt=""></a></li><li><a href="#"><img src="images/2.jpg" alt=""></a></li><li><a href="#"><img src="images/3.jpg" alt=""></a></li><li><a href="#"><img src="images/4.jpg" alt=""></a></li><li><a href="#"><img src="images/5.jpg" alt=""></a></li></ul></div><div class="slider_indicators"><i class="current"></i><i></i><i></i><i></i><i></i></div></div></body></html>
左右按钮点击切换轮播图,另一篇文章:



































还没有评论,来说两句吧...