vue报错Failed to mount component
背景: vue项目今天前正常运行,早上打开电脑,并没有编辑代码,直接刷新了下页面。
今日,在运行vue项目时,突然页面出不来,打开控制台,报以下错误:

经过仔细排查后,解决了问题 ,下面分享我解决问题的方法。
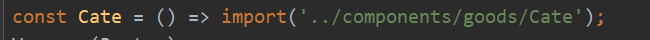
首先,出问题的是Cate页面,其他页面正常,我找到了 定义路由的文件,router/index.js ,查看后发现:

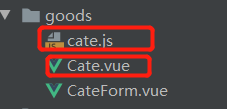
在查看 goods目录下的文件:

于是大概明白了产生问题的原因, 为了验证,我将路由文件中的 上述 组件定义改为以下:

修改完,刷新页面, 发现页面正常显示了。控制台也没有报错了。 所以该问题的原因是 在vue导入文件时,发现目录下存在两个相同的文件,于是就去导入以js结尾的文件,就造成了上述问题。 于是新的问题来了, goods目录下的cate.js 和Cate.vue 是我之前定义的,前几日,两者共存, 路由文件中定义组件时,也是最开始的定义方式,但是并未报错,页面也是正常的加载。我猜测 可能会浏览器缓存所致??



































还没有评论,来说两句吧...