Qt 自定义弹出窗口界面
1.运行截图
widget.ui
运行界面

2.自定义弹出菜单窗口
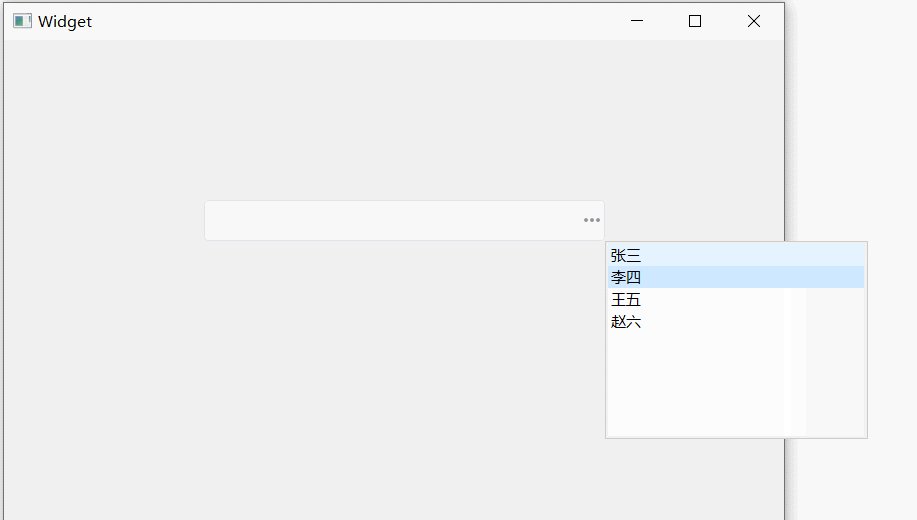
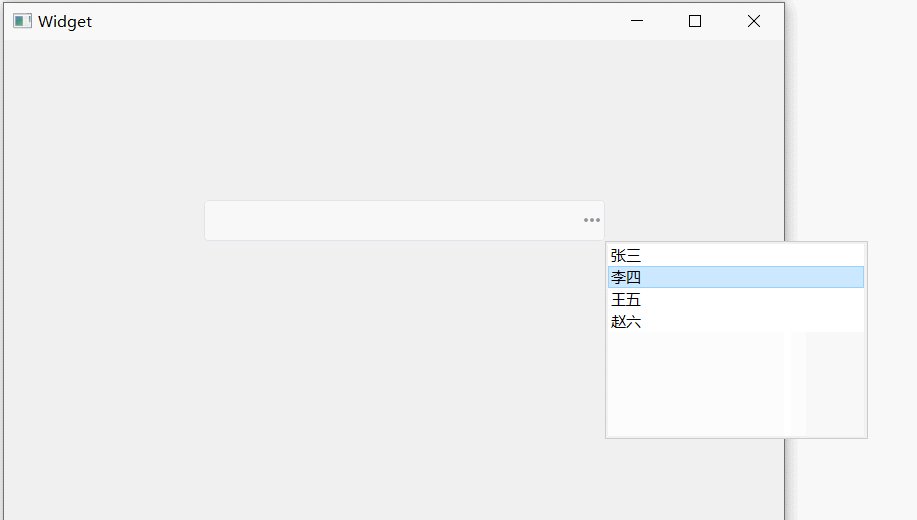
此demo演示弹出一个QListWidget,可以修改成各种Widget。
①需要明白Qt的坐标系统。
②需要知道Qt style设置。
③需要用到的类QWidgetAction、QMenu、QListWidget
3.源码
//widget.h#ifndef WIDGET_H#define WIDGET_H#include <QWidget>#include <QListWidget>#include <QMenu>#include <QWidgetAction>namespace Ui {class Widget;}class Widget : public QWidget{Q_OBJECTpublic:explicit Widget(QWidget *parent = 0);~Widget();private:Ui::Widget *ui;private:void initDefulatUi();private Q_SLOTS:void slotBtnClicked();private:QListWidget *m_listWidget = nullptr;QWidgetAction *m_action = nullptr;QMenu *m_menu = nullptr;};#endif // WIDGET_H//widget.cpp#include "widget.h"#include "ui_widget.h"const QString g_strWgtStyle = "#widget\{\background-color: rgb(255, 255, 255);\border: 1px solid #DCDFE6;\border-radius: 4px;\}";const QString g_strLiEditStyle ="#lineEdit\{\border:0px;\font-family: \"微软雅黑\";\font-size: 20px;\color: #303133;\}";const QString g_strBtnStyle = "#pushButton\{\background-color: rgb(255, 255, 255);\border-image:url(\"D:/1.png\");\}";const QString g_strListWidgetStyle = "#listWidget{border:0px}";Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget){ui->setupUi(this);initDefulatUi();m_listWidget = new QListWidget(ui->widget);m_listWidget->setObjectName("listWidget");m_listWidget->setStyleSheet(g_strListWidgetStyle);QStringList nameList;nameList<<"张三"<<"李四"<<"王五"<<"赵六";m_listWidget->addItems(nameList);m_action = new QWidgetAction(nullptr);m_action->setDefaultWidget(m_listWidget);m_menu = new QMenu(nullptr);m_menu->setWindowFlags(m_menu->windowFlags() | Qt::FramelessWindowHint | Qt::NoDropShadowWindowHint);m_menu->addAction(m_action);connect(ui->pushButton,&QPushButton::clicked,this,&Widget::slotBtnClicked);}Widget::~Widget(){delete ui;}void Widget::initDefulatUi(){ui->widget->setStyleSheet(g_strWgtStyle);ui->lineEdit->setStyleSheet(g_strLiEditStyle);ui->pushButton->setStyleSheet(g_strBtnStyle);ui->widget->setContentsMargins(5,0,5,0);}void Widget::slotBtnClicked(){QPoint pos = ui->widget->pos();//获得右下角坐标QPoint posRightDown;posRightDown.setX(pos.x()+ui->widget->width());posRightDown.setY(pos.y()+ui->widget->height());m_menu->exec(this->mapToGlobal(posRightDown));}




































还没有评论,来说两句吧...