thymeleaf动态引用片段
众所周知,thymeleaf里,可以用include、insert、replace引入其他片段。而引入片段的时候,需要指明这个片段的地址。通常,我们会在开发的时候,就指明这个地址。但是,能不能在运行的时候,动态地改变这个地址呢?
具体来说,能不能将这个地址通过参数传进来,然后再include/insert/replace它?
西蒙说,可以的。
有代码有真相:

以下是一个块集合文件share.html,里面有这么个块list_form(tableId,searchKit)。其中searchKit是一个片段地址。整个块其实是一个搜索框,里面有一个默认放置的名称文本框,和一个搜索按钮。但是,一般情况下,这远远还不够。我们还需要按照实际情况加入各种过滤条件。这些过滤条件放在别的片段里,然后将片段地址传到这里来。
块集合文件share.html:
<!--/* form */--><block th:fragment="list_form(tableId,searchKit)"><form class="layui-form"><blockquote class="layui-elem-quote quoteBox"><form class="layui-form"><div class="layui-form-item"><!--/* 这里有一个条件判断,当searchKit不为空才引入searchKit指向的片段 */--><block th:if="${searchKit != null}" ><block th:include="@{${searchKit}}" /></block><div class="layui-inline"><label class="layui-form-label">名称</label><div class="layui-input-inline"><input type="text" class="layui-input searchVal" placeholder="请输入搜索的内容" /></div><a class="layui-btn search_btn" data-type="reload">搜索</a></div></div></form></blockquote><table th:id="${tableId}" class="layui-hide" lay-filter="table_filter"></table></form></block>
片段一,search.html:
<div class="layui-inline"><label class="layui-form-label">工程状态</label><div class="layui-input-inline"><select name="state"><option value="">请选择</option><option value="">建设中</option><option value="">部分完工,资金收回</option><option value="">已完工,申请验收</option><option value="">已验收</option></select></div></div>
集成所在页面index.html
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title th:text="'修复项目 - ' + ${title}"></title></head><body><!--/* 列表页主体 */--><th:block th:include="shares/share::list_form(tableId='table1',searchKit='/project/frags/search')" /></body></html>
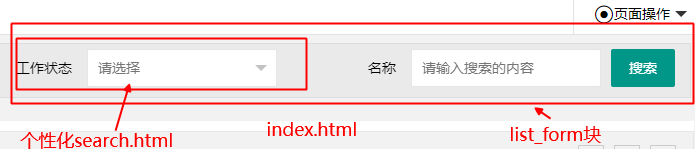
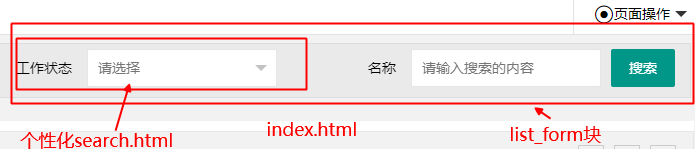
这三者的关系:
index.html 调用了 share.html里的块list_form,然后list_form又插入了个性化搜索片段search.html。search.html的地址,是在index.html里通过参数传递给list_form的。

2020.1.15
其实以上做法是有问题的。在本机运行,没有问题;当部署到tomcat的时候,系统却不支持这种做法。原因不是无法识别参数,就算直接将路径写在include里,都不行。看上去,是tomcat不支持在引用一个片段的同时,它又去引用别的路径下的片段?
<!--/* 这里有一个条件判断,当searchKit不为空才引入searchKit指向的片段 */--><block th:if="${searchKit != null}" ><block th:include="@{${searchKit}}" /></block>
但是!我目前已知道真正官方的方法,可以解决动态引用问题,请看:
thymeleaf中片段(fragment)使用调用页内容



































还没有评论,来说两句吧...