【websocket二】基于STOMP协议实现springboot+websocket入门篇
背景
上一篇文章介绍了webSocket的实现过程,虽然达到了多人一对一和一对沟通的目的,但实现的过程是很复杂的,面对更加复杂的业务场景,需要更多的代码去实现。我们对于用户的管理是需要自己创建多线程,这个是个技术活,不好控制。
STOMP协议基础上的websockt
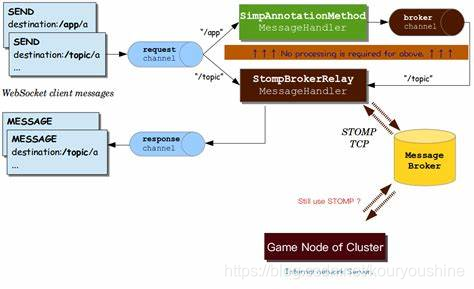
stomp本身是一种协议,更接近与消息队列的模式。与原生的websocket相比,不需要自己管理用户。只需要指定通道即可。原理如下:
服务端接收所有clients发来的消息,根据消息的目标user,转发给不同的通道。 用户侧订阅通道,就可以接收该通道内所有消息。如果给每一个用户建立一个唯一的通道,就可以实现一个client对一个client的点对点通信。其中服务端相当于中转站的效果,根据client发送消息里的toUser字段判断,消息转发给那个通道。一个通道等同于一个聊天窗口,归属于点对点沟通的两个人。
配置文件
定义了,服务器的连接endpoint,服务器消息接收的controller和发送消息的通道名称。
@Configuration@EnableWebSocketMessageBrokerpublic class WebSocketConfig implements WebSocketMessageBrokerConfigurer {@Overridepublic void configureMessageBroker(MessageBrokerRegistry config) {config.enableSimpleBroker("/topic");config.setApplicationDestinationPrefixes("/app");}@Overridepublic void registerStompEndpoints(StompEndpointRegistry registry) {registry.addEndpoint("/gs-guide-websocket").withSockJS();}}
- @Configuration 代表当前是一个spring的配置类
- @EnableWebSocketMessageBroker 开启代理转发处理webSocket的消息
configureMessageBroker() 方法用于配置消息代理,
- enableSimpleBroker() 开启一个消息代理把greeting消息转发给“/topic”前缀的客户端。
- setApplicationDestinationPrefixes 把消息转发到一个“app”前缀的服务器endpoint。这个服务器端指的是绑定了@MessageMapping注解的方法。(文字理解比较抽象,稍后理解了案例代码,这里就简单了)
- registerStompEndpoints()方法注册了 /gs-guide-websocket 做为endpoint,这个是websocket服务器侧的建立连接点,通过该点可以让client和server建立websocket连接。
服务端核心代码
理解注解的作用很重要。服务器通过messagemapping注解接收消息,处理后发送给通道“/topic/greetings”,订阅该通道的客户端可以直接接收消息。
@Controllerpublic class GreetingController {//@MessageMapping是消息转发器,对应配置文件的setApplicationDestinationPrefixes// /app,客户端可以往"/app/hello"发送消息,该注解就会接受消息,交给greeting()方法处理//SentTo对应配置文件的enableSimpleBroker("/topic"); 客户端会订阅stompClient.subscribe('/topic/greetings')这个通道的消息// 发往该通道的消息,都会被订阅了该通道的客户端接受到。没有订阅的则不接受@MessageMapping("/hello")@SendTo("/topic/greetings")public Greeting greeting(HelloMessage message) throws Exception {Thread.sleep(1000); // simulated delayreturn new Greeting("Hello, " + HtmlUtils.htmlEscape(message.getName()) + "!");}}
H5端核心代码
<!DOCTYPE html><html><head><title>Hello WebSocket</title><link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"><link href="main.css" rel="stylesheet"><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><script src="https://cdn.bootcss.com/sockjs-client/1.4.0/sockjs.min.js"></script><script src="https://cdn.bootcss.com/stomp.js/2.3.2/stomp.min.js"></script><script src="app.js"></script></head><body><noscript><h2 style="color: #ff0000">Seems your browser doesn't support Javascript! Websocket relies on Javascript beingenabled. Please enableJavascript and reload this page!</h2></noscript><div id="main-content" class="container"><div class="row"><div class="col-md-6"><form class="form-inline"><div class="form-group"><label for="connect">WebSocket connection:</label><button id="connect" class="btn btn-default" type="submit">Connect</button><button id="disconnect" class="btn btn-default" type="submit" disabled="disabled">Disconnect</button></div></form></div><div class="col-md-6"><form class="form-inline"><div class="form-group"><label for="name">What is your name?</label><input type="text" id="name" class="form-control" placeholder="Your name here..."></div><button id="send" class="btn btn-default" type="submit">Send</button></form></div></div><div class="row"><div class="col-md-12"><table id="conversation" class="table table-striped"><thead><tr><th>Greetings</th></tr></thead><tbody id="greetings"></tbody></table></div></div></div></body></html>
app.js
var stompClient = null;function setConnected(connected) {$("#connect").prop("disabled", connected);$("#disconnect").prop("disabled", !connected);if (connected) {$("#conversation").show();}else {$("#conversation").hide();}$("#greetings").html("");}function connect() {var socket = new SockJS('http://localhost:8080/gs-guide-websocket');stompClient = Stomp.over(socket);stompClient.connect({}, function (frame) {setConnected(true);console.log('Connected: ' + frame);stompClient.subscribe('/topic/greetings', function (greeting) {showGreeting(JSON.parse(greeting.body).content);});});}function disconnect() {if (stompClient !== null) {stompClient.disconnect();}setConnected(false);console.log("Disconnected");}function sendName() {stompClient.send("/app/hello", {}, JSON.stringify({'name': $("#name").val()}));}function showGreeting(message) {$("#greetings").append("<tr><td>" + message + "</td></tr>");}$(function () {$("form").on('submit', function (e) {e.preventDefault();});$( "#connect" ).click(function() { connect(); });$( "#disconnect" ).click(function() { disconnect(); });$( "#send" ).click(function() { sendName(); });});
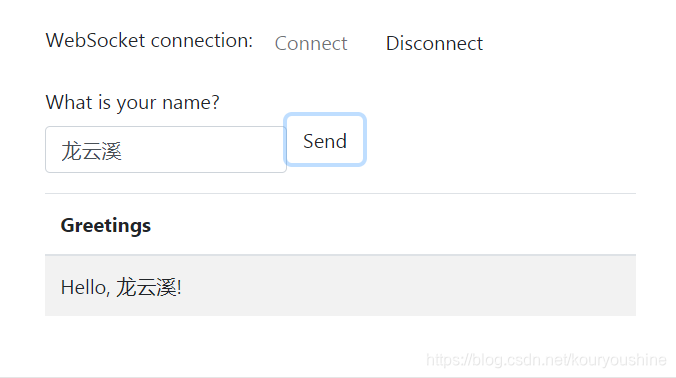
测试效果

结果分析
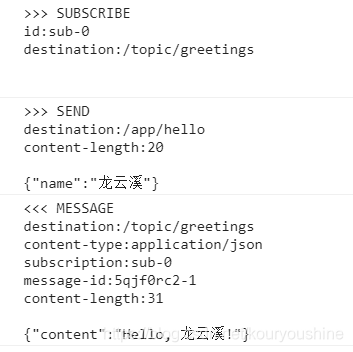
下图是浏览器打印的log,通过log我们可以看到交互的过程。
1,SEND的过程
服务器的地址是:/app/hello
发送了一条数据json,长度20
2,接收的过程
接收的url是 /topic/greetings
接收的内容是json,长度31
- SEND代表发送内容
- destination代表发送的目的
- content-length:代表负载的大小
- 空了一行后代表负载的内容:
注:负载的英语是payload在api的时候会经常看到



































还没有评论,来说两句吧...