微信小程序1:豆瓣评分(超详细版)
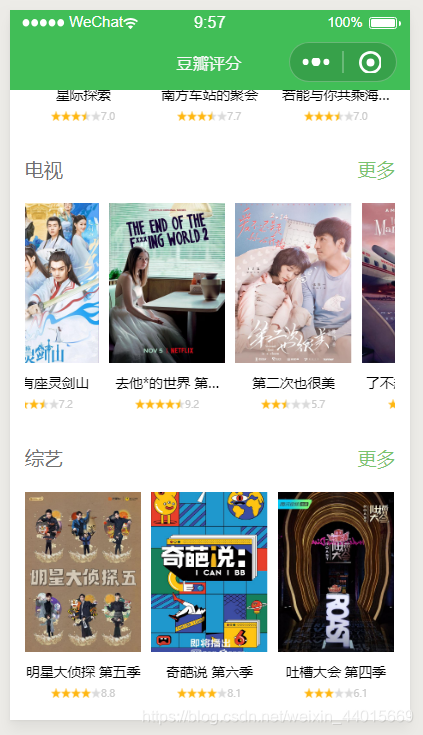
项目展示:
![20191207084046380.png][] ![2019120708405912.png][] ![20191207084142835.png][]
首先,自定义组件searchbar、stars,以及search组件
记小本本哦:
(1)自定义组件:searchbar https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
(2)图片转换为base64:tool.chinaz.com/tools/imgtobase

{
“pages”: [
“pages/index/index”,
“pages/search/search”,
“pages/logs/logs”
],
“window”: {
“backgroundTextStyle”: “light”,
“navigationBarBackgroundColor”: “#41be57”,
“navigationBarTitleText”: “豆瓣评分”,
“navigationBarTextStyle”: “white”
},
“style”: “v2”,
“sitemapLocation”: “sitemap.json”
}
/**app.wxss**/
.container {
height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: space-between;
padding: 200rpx 0;box-sizing: border-box;
}

其次,准备好images里的图片




然后,在各目录下编写代码
1.searchbar目录
在.json写下:
{
“component”: true,
“usingComponents”: {}
}




2.stars目录
在.json写下:
{
“component”: true,
“usingComponents”: {}
}

lifetimes:{
//生命周期函数
attached:function(){
var that =this //定义全局变量
var rate = that.properties.rate
//console.log(rate)
var intRate= parseInt(rate)
//星星个数
var light=parseInt(intRate/2)
//半个星星个数
var half =intRate%2
//灰色星星个数
var gray=5-light-half
var lights=[]
var halfs=[]
var grays=[]
for(var index=1;index<=light;index++){
lights.push(index)
}
for(var index=1;index<=half;index++){
halfs.push(index)
}
for(var index=1;index<=gray;index++){
grays.push(index)
}
var rateText=rate && rate>0? rate.toFixed(1):”未评分”
that.setData({
rateText:rateText,
lights:lights,
halfs:halfs,
grays:grays
})
},
},

{ {rateText}}

.rate-group{
display: flex;
justify-content: center;
align-items: center;
font-size: 20rpx;
color: #ccc;
}
.rate-group image{
width: 20rpx;
height: 20rpx;
}
3、pages文件下index目录
在.json写下:
{
“usingComponents”: {“searchbar”:”/components/searchbar/searchbar”,”stars”: “/components/stars/stars”}
}

onLoad: function(options) {
var that = this
//请求电影数据
wx: wx.request({
url: ‘http://m.douban.com/rexxar/api/v2/subject\_collection/movie\_showing/items?count=8‘,
success: function(res) {
console.log(res)
var movies = res.data.subject_collection_items
that.setData({
movies: movies
})
}
})
//请求电视数据
wx.request({
url: ‘http://m.douban.com/rexxar/api/v2/subject\_collection/tv\_hot/items?count=8‘,
success: function(res) {
console.log(res)
var tvs=res.data.subject_collection_items
that.setData({
tvs:tvs
})
},
})
//请求综艺数据
wx.request({
url: ‘http://m.douban.com/rexxar/api/v2/subject\_collection/tv\_variety\_show/items?count=8‘,
success:function(res){
console.log(res)
var shows=res.data.subject_collection_items
that.setData({
shows:shows
})
}
})
},

电影 更多 { {item.title}} 电视 更多 { {item.title}} 综艺 更多 { {item.title}}

.module-group{
padding: 30rpx;
}
.module-top{
display: flex;justify-content: space-between;font-size: 36rpx;
}
.module-title{
color: #717171;
}
.module-more{
color: #79c46f;
}
scroll-view{
margin-top: 40rpx;width: 100%;height: 400rpx;white-space: nowrap;
}
.item-navigator{
width: 220rpx;margin-right: 20rpx;display: inline-block;
}
.item-group{
width: 100%;
}
.item-group > .img{
width: 100%;height: 300rpx;
}
.item-title{
text-align: center;font-size: 28rpx; margin: 10rpx 0;overflow: hidden;text-overflow: ellipsis;
}
4、pages文件下logs目录
在.json写:
{
“navigationBarTitleText”: “查看启动日志”,
“usingComponents”: {}
}

//logs.js
const util = require(‘../../utils/util.js’)
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync(‘logs’) || []).map(log => {
return util.formatTime(new Date(log))
})
})
}
})
在.wxml写下:
{ {index + 1}}. { {log}}
在.wxss写下:
.log-list {
display: flex;flex-direction: column;padding: 40rpx;
}
.log-item {
margin: 10rpx;
}
5、pages文件下search目录
在.json写下:
{
“usingComponents”: {
“searchbar”: “/components/searchbar/searchbar/“
}
}
在.wxml写下:
由于为将整个项目完成,所以,,
最后,呈现结果为:










































还没有评论,来说两句吧...