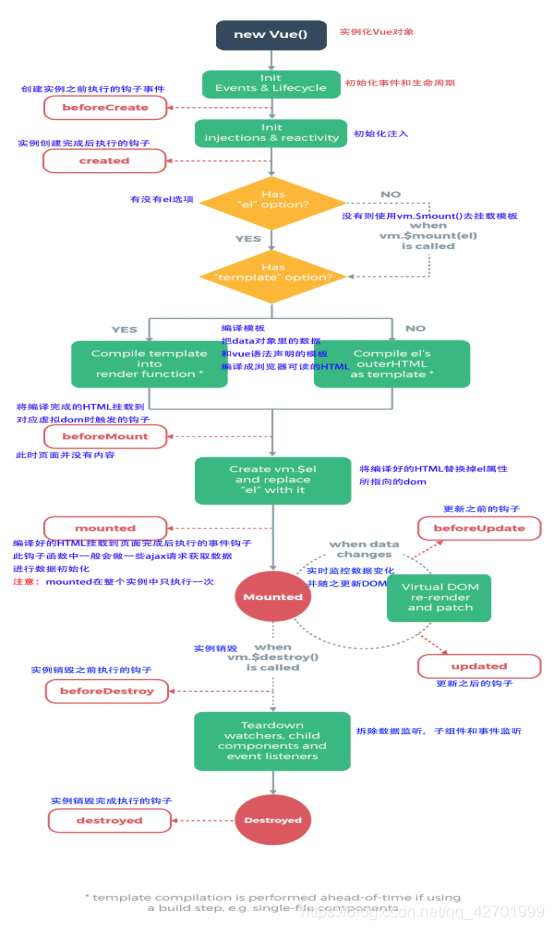
vue生命周期

beforeCreate
在实例初始化之后,数据观测(data observer) 和event/watcher事件配置之前被调用。created
实例已经创建完成之后被调用。
在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。beforeMount
在挂载开始之前被调用:相关的render函数首次被调用。mounted
el 被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
v-show是显示隐藏,不会触发销毁事件

































还没有评论,来说两句吧...