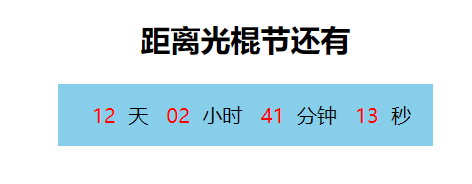
JavaScript-如何实现倒计时效果
基本 DOM 结构:
<section><h1>距离光棍节还有</h1><div id="box"></div></section>
CSS 样式:
section {width: 300px;margin: 0 auto;text-align: center;}#box {height: 50px;line-height: 50px;text-align: center;background-color: skyblue;}#box span {color: red;padding: 0 10px;}
JS 代码:
// 创建未来时间function getTomorrow(tomorrow) {return new Date(tomorrow)}// 创建当前时间function getTimes() {return new Date()}// 不满两位数补零function isTens(time) {// 小于十补零返回if (time < 10) {return '0' + time}// 否则直接返回return time}function countTime(time) {// 今天距 1970年1月1日的毫秒值var today = getTimes().getTime()// 未来某天距 1970年1月1日的毫秒值var tomorrow = getTomorrow(time).getTime()// 未来某天到今天的秒数var temp = (tomorrow - today) / 1000// 今天距未来某天的天数var day = isTens(Math.floor(temp / 60 / 60 / 24))// 小时var hour = isTens(Math.floor(temp / 60 / 60 % 24))// 分钟var minute = isTens(Math.floor(temp / 60 % 60))// 秒var second = isTens(Math.floor(temp % 60 ))// var result = day +'天'+ hour +'小时'+ minute +'分钟'+ second + '秒'// 使用 JS 中的模板字符串语法替换上一行代码var result = ` <span>${ day }</span>天<span>${ hour }</span>小时<span>${ minute }</span>分钟<span>${ second }</span>秒 `return result}// 获取页面元素并修改值function getElement(el) {// 获取页面元素var box = document.getElementById(el)// 向元素中插入内容box.innerHTML = countTime('2019/11/10 24:00:00')}// 先调用一次函数,消除第一次的等待时间getElement('box')// 执行定时器函数setInterval(getElement, 1000, 'box')




































还没有评论,来说两句吧...