easyUI快速入门第四讲——easyUI中的tabs(选项卡)组件
tabs(选项卡)组件的概述
选项卡会显示一批面板,但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。
tabs(选项卡)组件的使用
首先,在所在项目的WebContent目录下新建一个04-tabs目录,并在该目录下新建一个04-tabs.html页面。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><!-- 引入easyUI的css文件和js库 --><link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="../themes/icon.css"><script type="text/javascript" src="../js/jquery.min.js"></script><script type="text/javascript" src="../js/jquery.easyui.min.js"></script></head><body><div id="tt" class="easyui-tabs" style="width:500px;height:250px;"><div title="数据区域" data-options="closable:true" style="padding:20px;display:none;">数据区域</div></div></body></html>
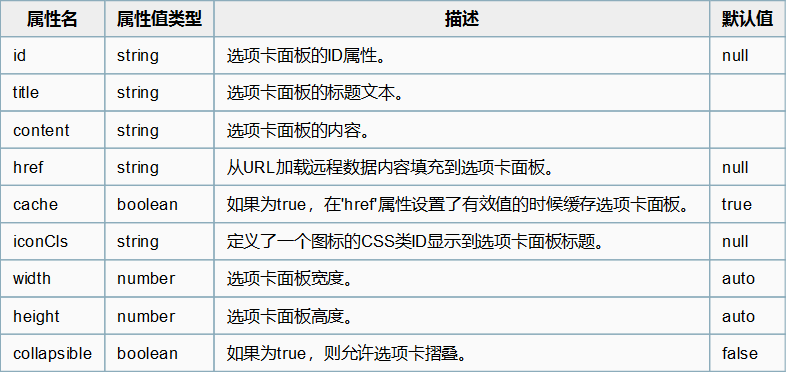
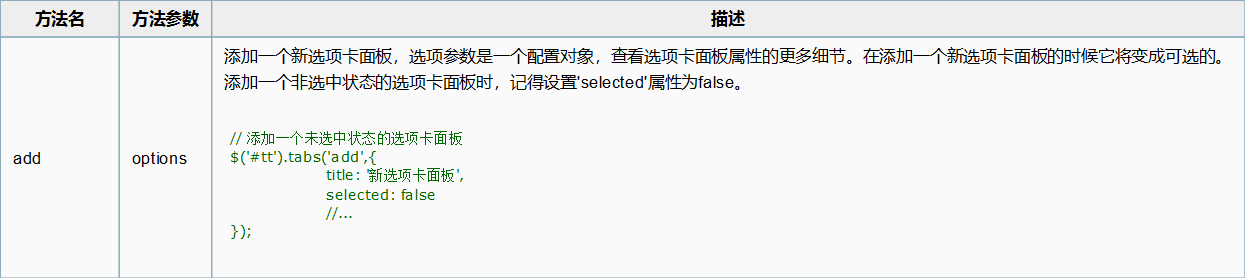
从以上HTML页面中,可以发现使用到了一个选项卡面板属性,即closable属性。选项卡面板除了有下表列出的一些公共属性之外。
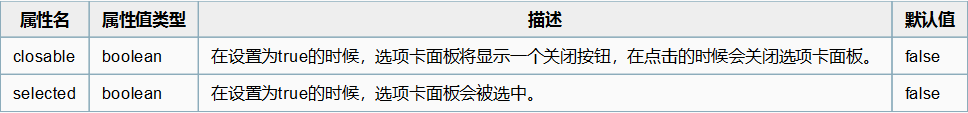
还有它独有的属性,如下表所示。
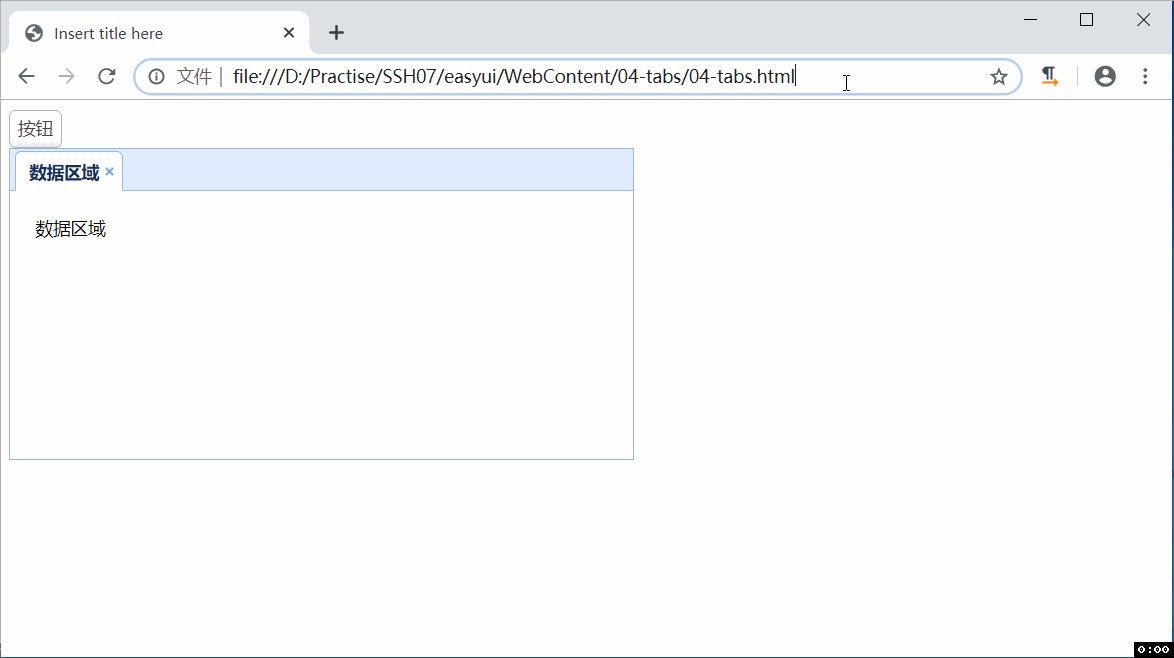
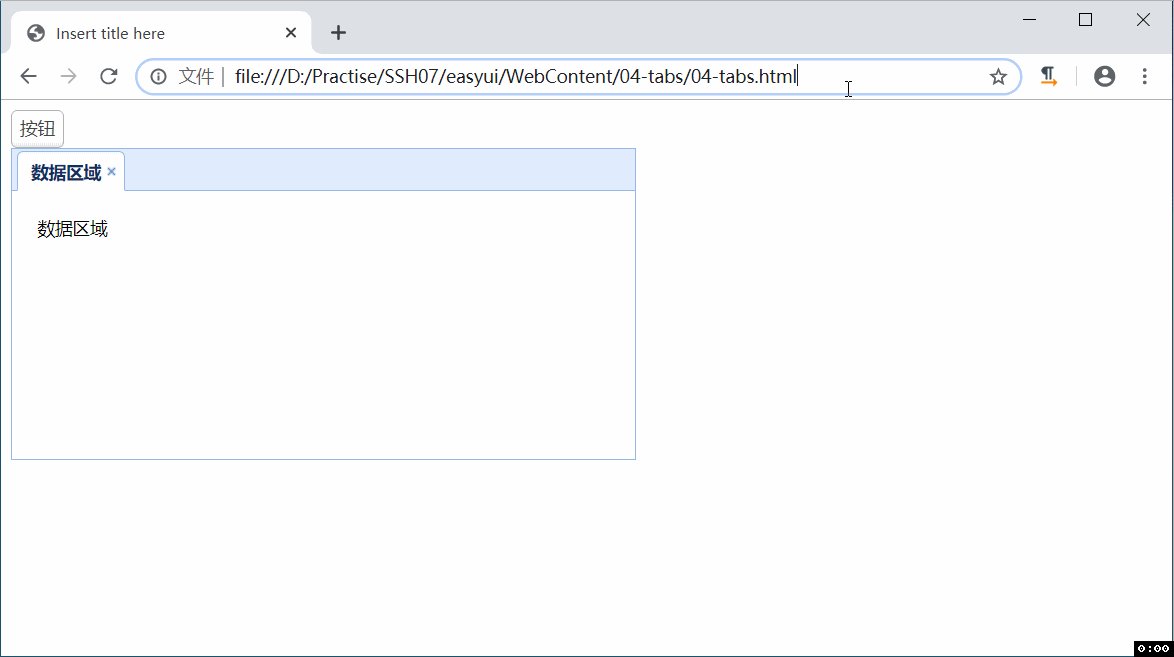
然后,在Google Chrome浏览器中访问该页面,你就能看到如下图所示的效果了。
现在,我们有这样一个需求,点击一个按钮就要能创建一个选项卡面板。怎么解决该需求呢?这时,我们就要编写js代码来实现了。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><!-- 引入easyUI的css文件和js库 --><link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="../themes/icon.css"><script type="text/javascript" src="../js/jquery.min.js"></script><script type="text/javascript" src="../js/jquery.easyui.min.js"></script><script type="text/javascript"> //点击按钮创建一个选项卡面板 $(function () { $("#btn").click(function() { //添加一个新的选项卡面板 $('#tt').tabs('add',{ title:'客户管理', content:'客户管理的数据', closable:true }); }); }); </script></head><body><a href="#" id="btn" class="easyui-linkbutton">按钮</a><div id="tt" class="easyui-tabs" style="width:500px;height:250px;"><div title="数据区域" data-options="closable:true" style="padding:20px;display:none;">数据区域</div></div></body></html>
在编写以上js代码时,用到了选项卡组件的一个方法,即add方法。
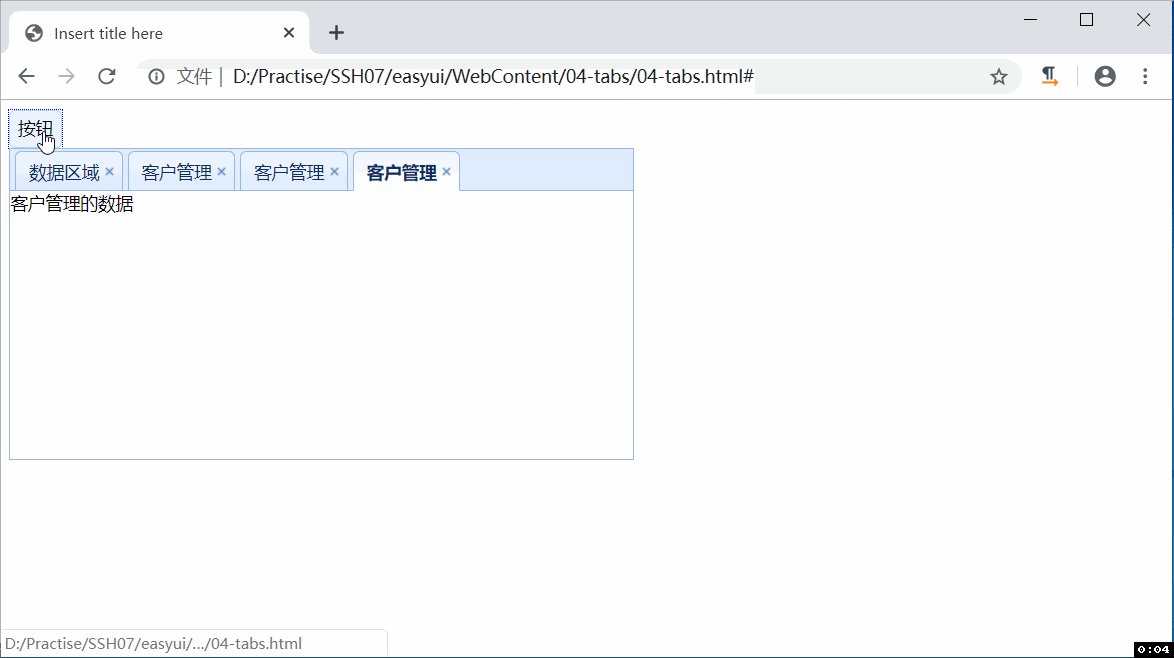
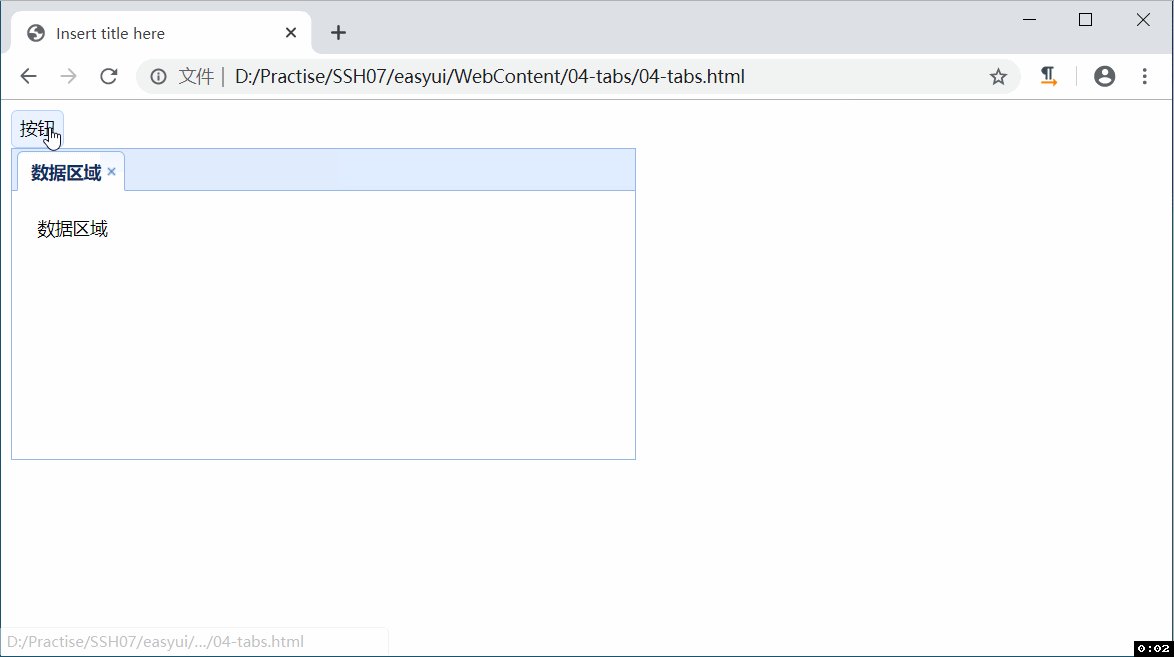
试着在Google Chrome浏览器中访问该页面。
发现每点击此按钮,就新创建一个选项卡面板,这显然是不合逻辑的,合逻辑的应该是要先判断选项卡面板是否存在,如果已经存在了,那么就让其被选中,如果没有存在,那么就新创建一个选项卡面板。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><!-- 引入easyUI的css文件和js库 --><link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="../themes/icon.css"><script type="text/javascript" src="../js/jquery.min.js"></script><script type="text/javascript" src="../js/jquery.easyui.min.js"></script><script type="text/javascript"> //点击按钮创建一个选项卡 $(function() { $("#btn").click(function() { //判断标题为客户管理的选项卡是否存在? var flag = $("#tt").tabs("exists", "客户管理"); if (flag) { //已经存在该选项卡了 //那么选择一个标题为客户管理的选项卡面板(让其被选中) $('#tt').tabs("select", "客户管理"); } else { //不存在该选项卡 //添加一个新的选项卡 $('#tt').tabs('add',{ title:'客户管理', content:'客户管理的数据', closable:true }); } }); }); </script></head><body><a href="#" id="btn" class="easyui-linkbutton">按钮</a><div id="tt" class="easyui-tabs" style="width:500px;height:250px;"><div title="数据区域" data-options="closable:true" style="padding:20px;display:none;">数据区域</div></div></body></html>
在编写以上js代码时,又用到了选项卡组件的两个方法,即exists方法和select方法。
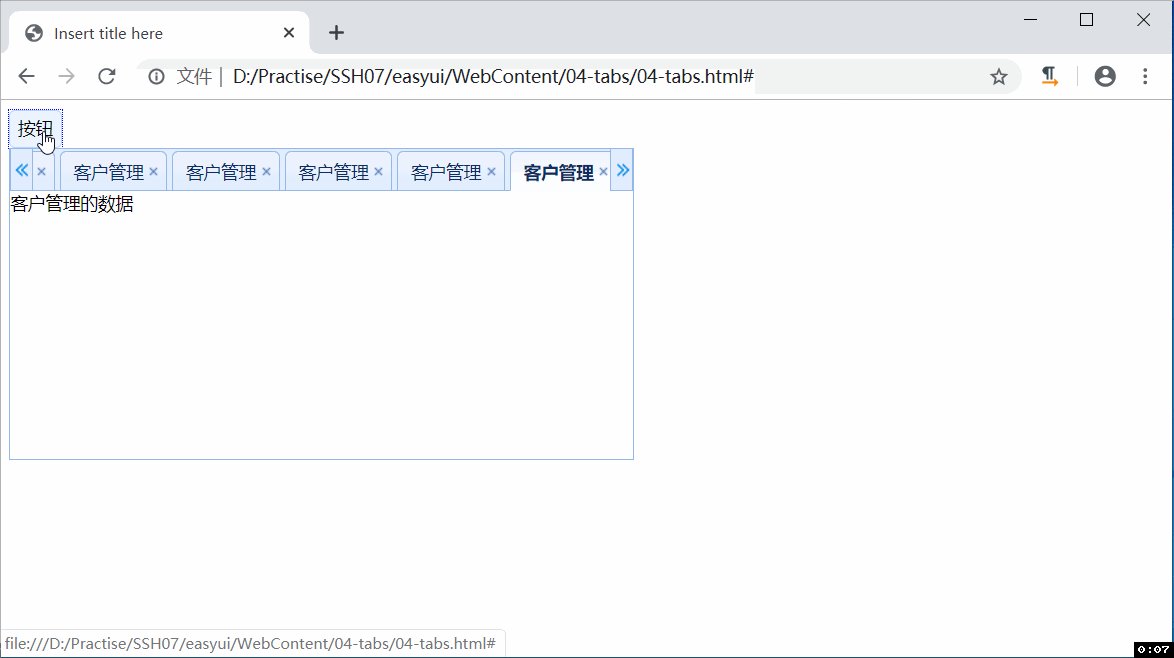
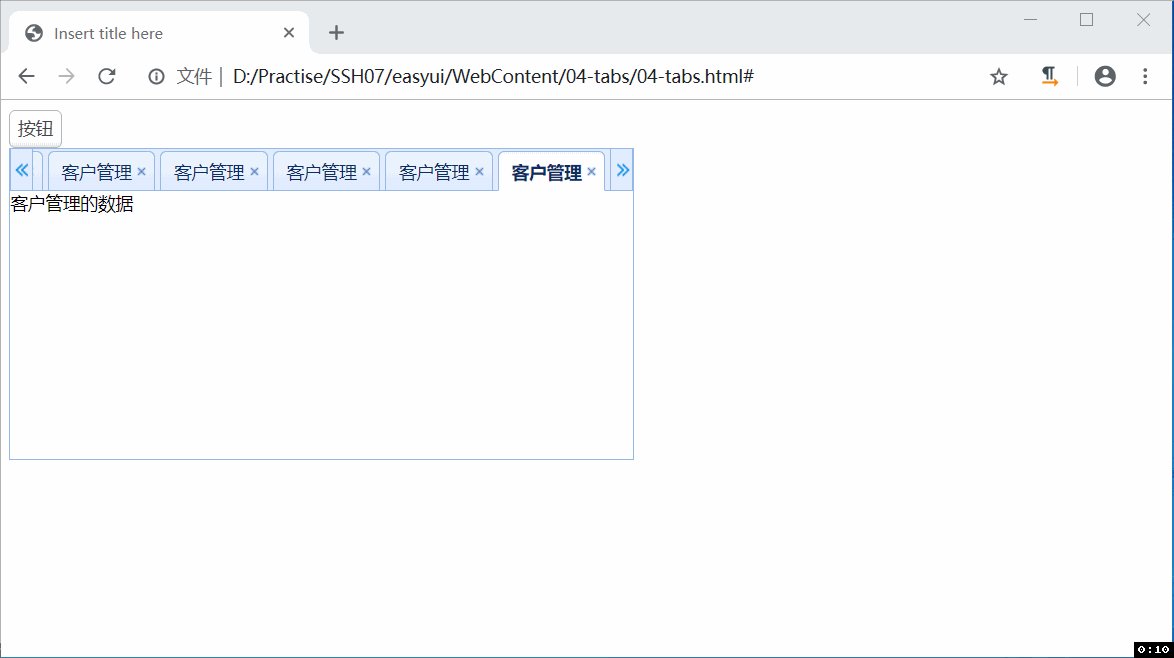
此时,再在Google Chrome浏览器中访问该页面,你就能看到如下图所示的效果了。
在网站的后台管理页面上应用选项卡加载数据
在前一讲中,我们使用accordion(分类)组件和layout(布局)组件来布局了一个网站的后台管理页面。现在,我们就要在该页面中加入tabs(选项卡)组件了,因为这样就可以在网站的后台管理页面上应用选项卡加载数据了。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><!-- 引入easyUI的css文件和js库 --><link rel="stylesheet" type="text/css" href="./themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="./themes/icon.css"><script type="text/javascript" src="./js/jquery.min.js"></script><script type="text/javascript" src="./js/jquery.easyui.min.js"></script><style type="text/css"> /* 自己定义的样式,去掉超链接的下划线 */ .menuA { text-decoration:none; } </style></head><body><!-- 布局 --><div id="cc" class="easyui-layout" data-options="fit:true"><!-- 面板 --><div data-options="region:'north',title:'CRM管理系统',split:true" style="height:100px;"></div><div data-options="region:'west',title:'系统菜单',split:true" style="width:200px;"><!-- 分类容器 --><div id="aa" class="easyui-accordion" data-options="fit:true"><div title="客户管理" data-options="iconCls:'icon-save',selected:true" style="overflow:auto;padding:10px;"><a href="customer.html" class="menuA">客户管理</a></div><div title="联系人管理" data-options="iconCls:'icon-reload'" style="padding:10px;"><a href="linkman.html" class="menuA">联系人管理</a></div><div title="拜访记录管理" data-options="iconCls:'icon-reload'"><a href="#" class="menuA">拜访记录管理</a></div><div title="统计分析" data-options="iconCls:'icon-reload'"><a href="#" class="menuA">统计分析</a></div><div title="系统管理" data-options="iconCls:'icon-reload'"><a href="#" class="menuA">系统管理</a></div></div></div><div data-options="region:'center',title:''" style="padding:5px;background:#eee;"><div id="tt" class="easyui-tabs" data-options="fit:true"><div title="数据区域" data-options="closable:true" style="padding:20px;display:none;">欢迎来到CRM管理系统</div></div></div></div></body></html>
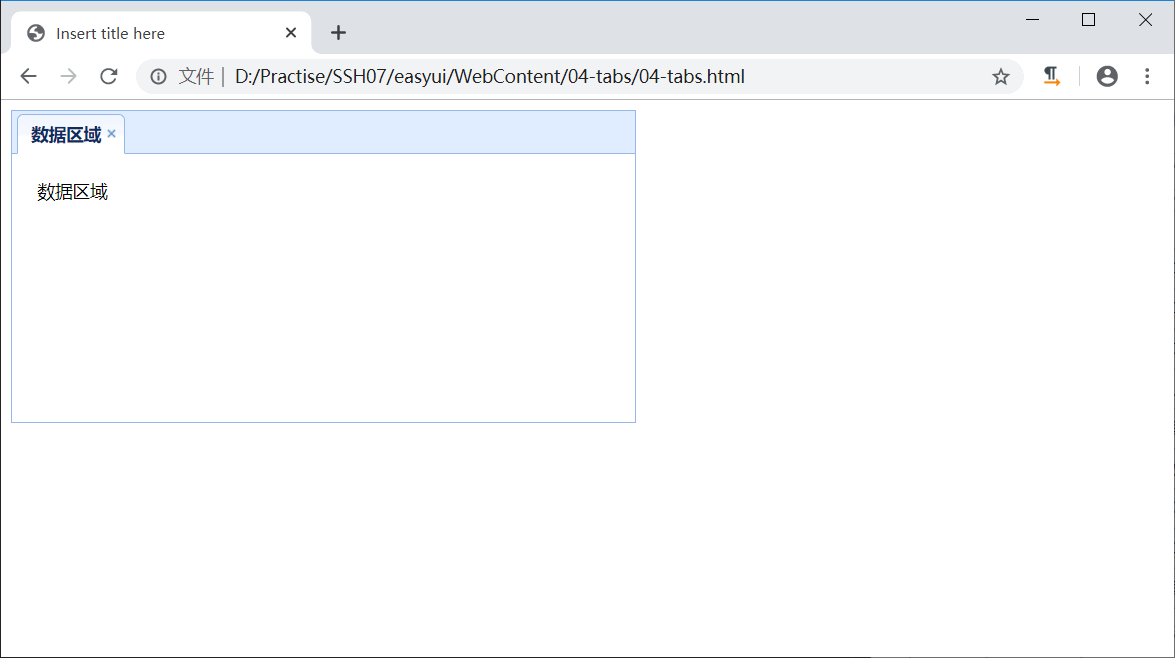
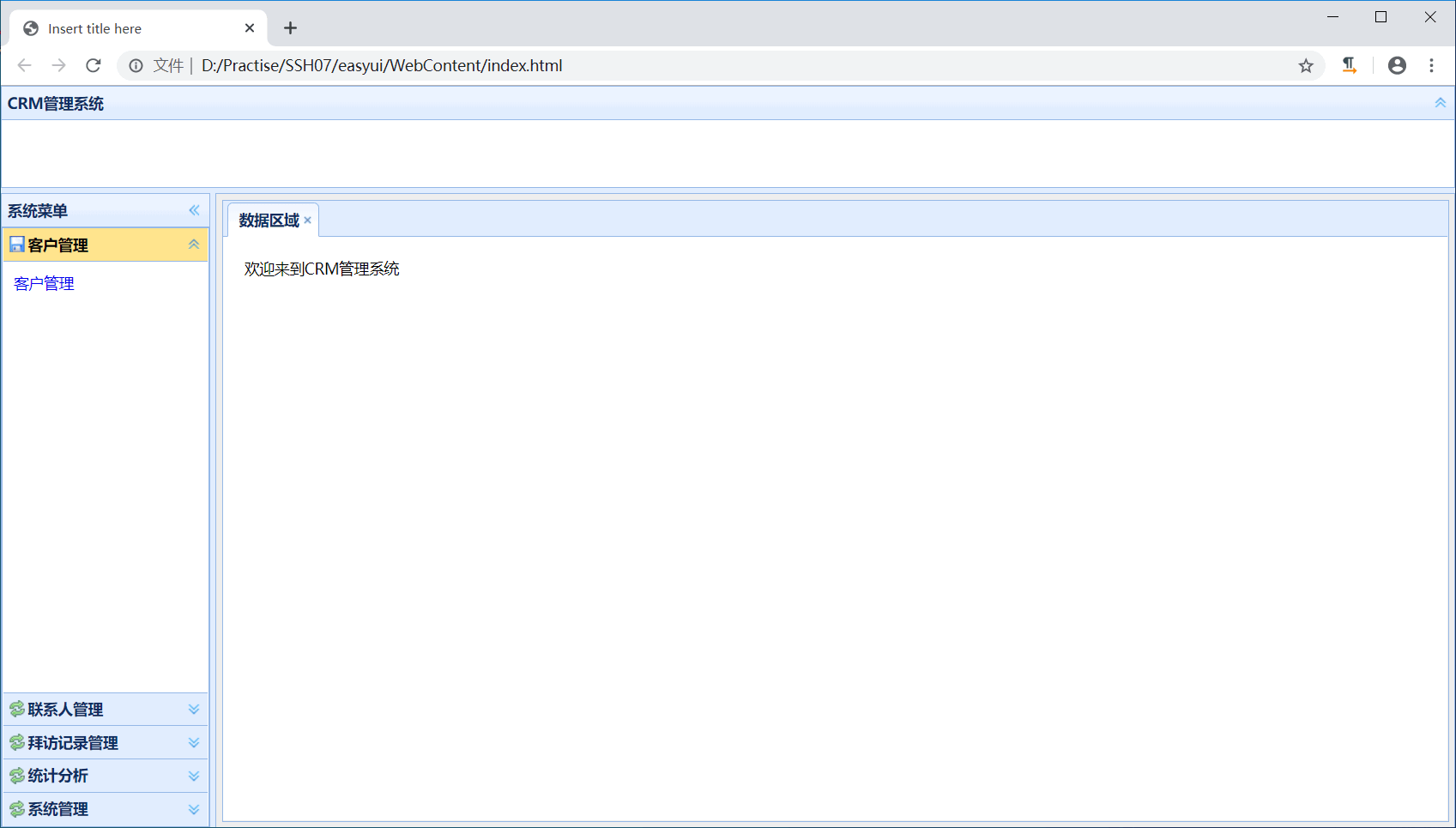
试着在Google Chrome浏览器中访问以上页面,这时你就能看到如下图所示的效果了。
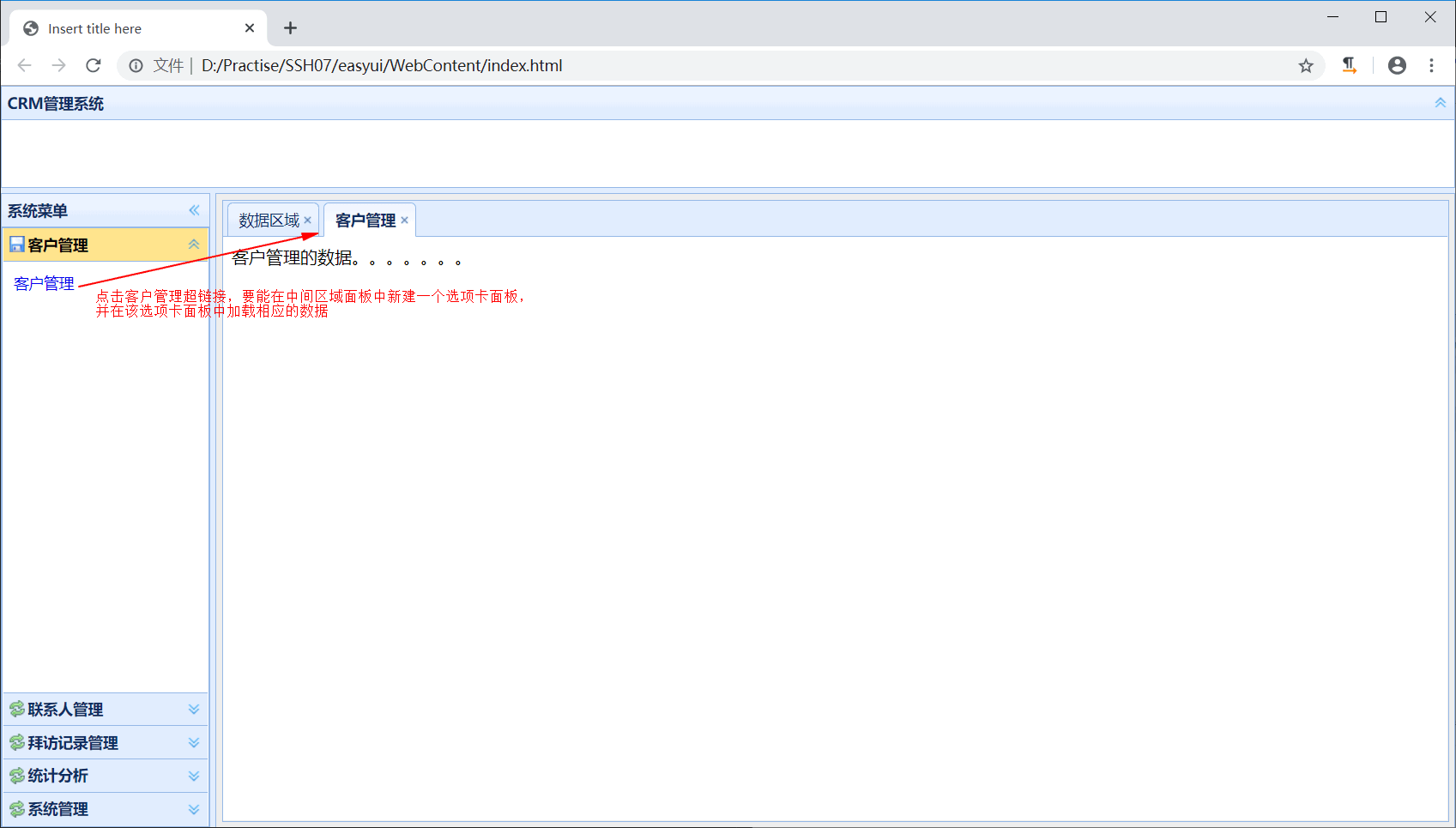
此刻,我们所要做的事情就是点击各分类面板里面的超链接,然后在中间区域面板中新建一个选项卡面板,并在该选项卡面板中加载相应的数据,正如下图所示的这样。
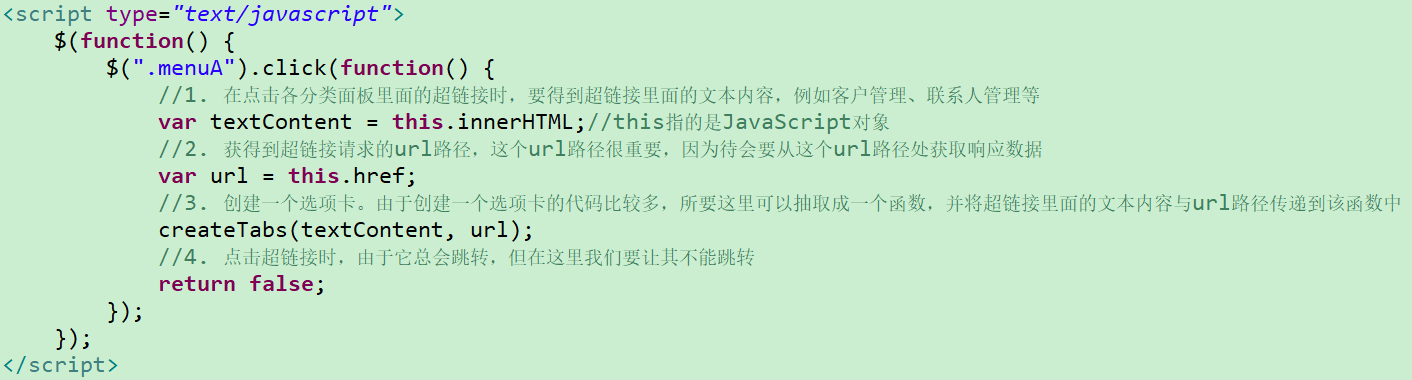
怎样才能实现这个需求呢?解决思路是最关键的,想清楚了这个,需求就可以迎刃而解了。你想一下,解决思路是不是下面这样的:
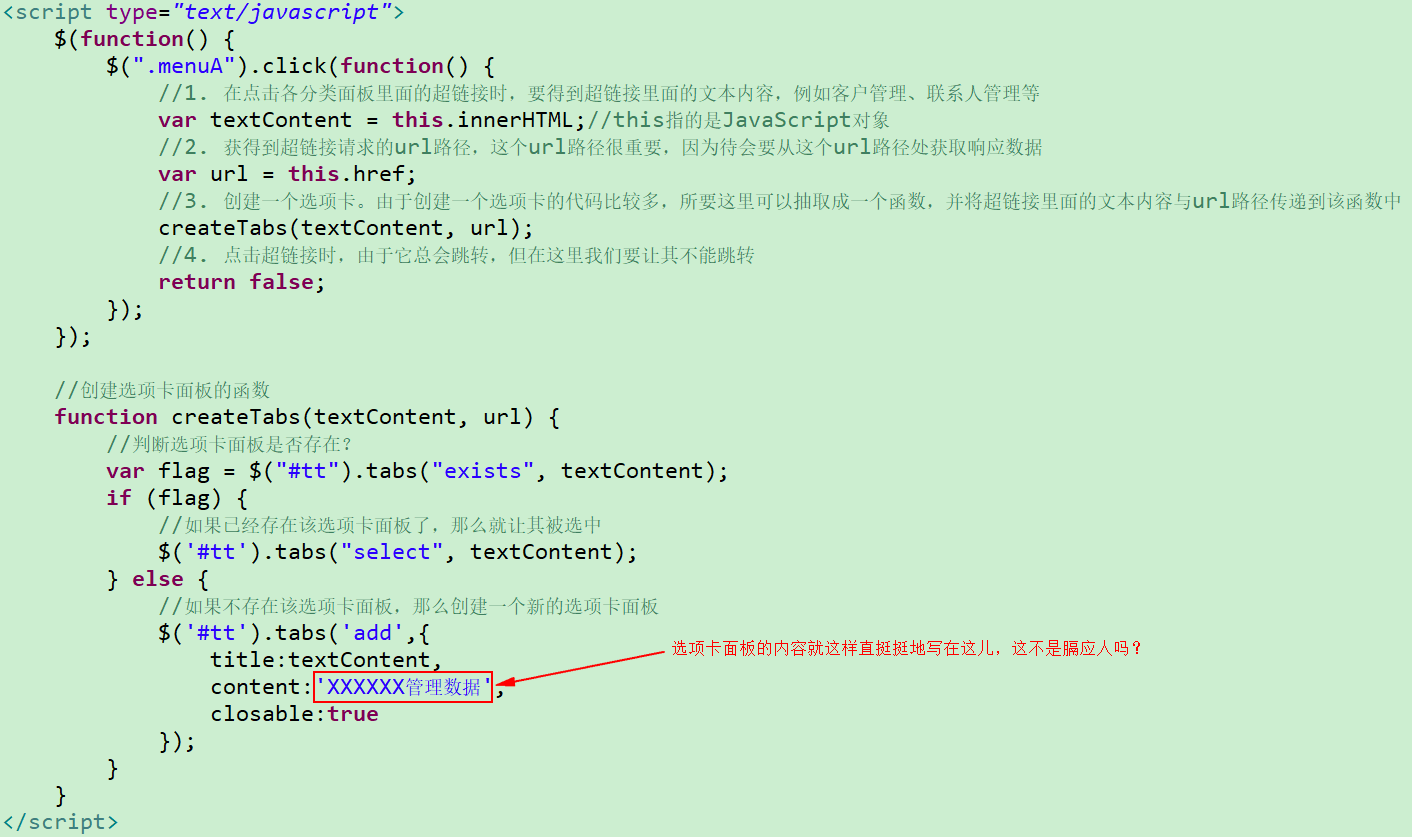
上面我已经讲过了如何创建一个选项卡面板了,这里就不再废过多笔墨了。如果将创建选项卡面板的函数写成下面这个样子,您看合适吗?
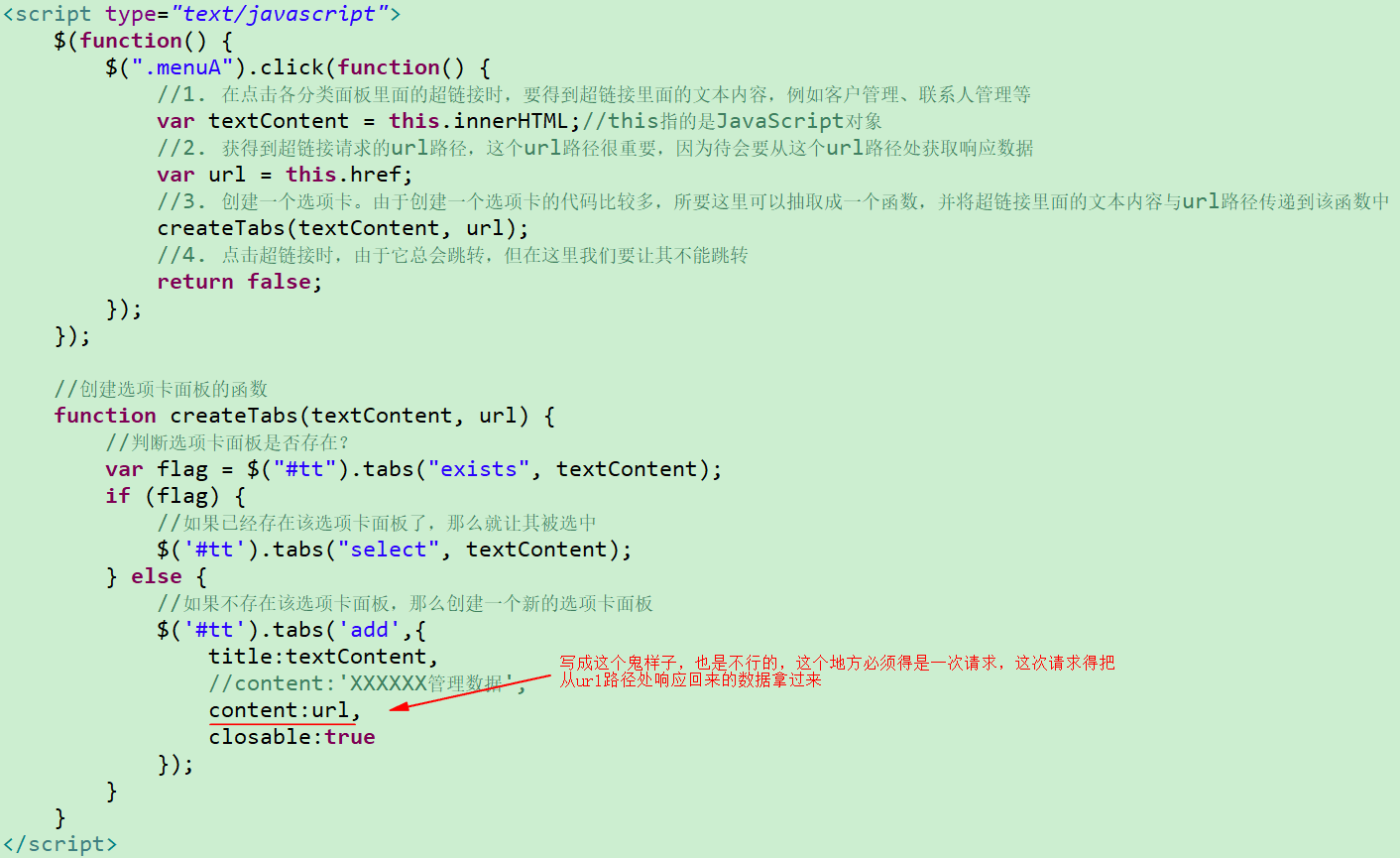
显然不合适,这样就将选项卡面板里面的内容给写死了,而选项卡面板里面的内容是要从超链接请求的url路径处响应回来的。那么,将创建选项卡面板的函数修改成下面这个样子,您再看合适吗?
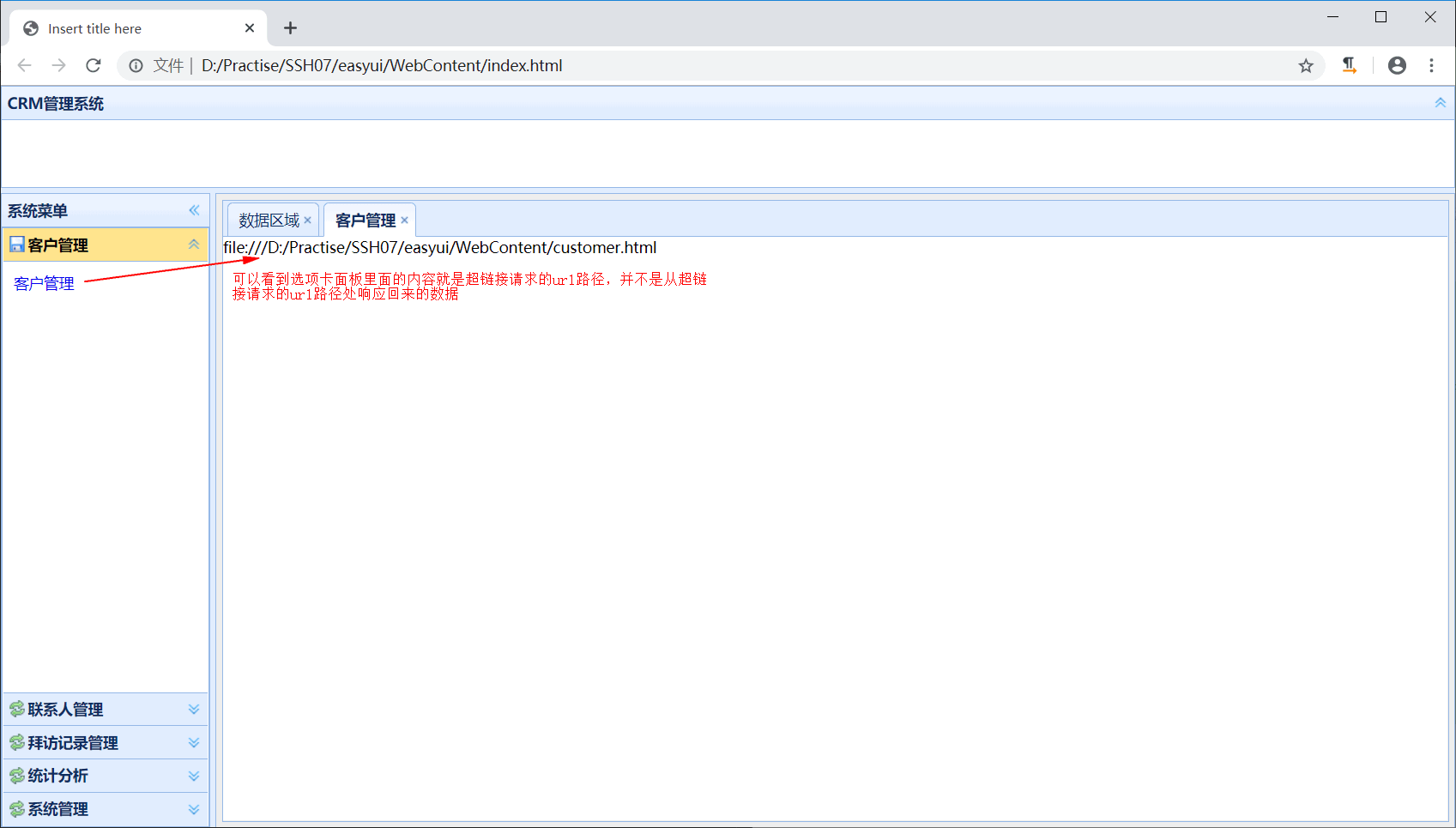
显然又是不合适的,因为选项卡面板里面的内容是要从超链接请求的url路径处响应回来的,你像上面这样写,你觉得是发起了一次请求,但实际上并不是,可以在Google Chrome浏览器中访问该页面,这时你就能看到如下图所示的效果了。
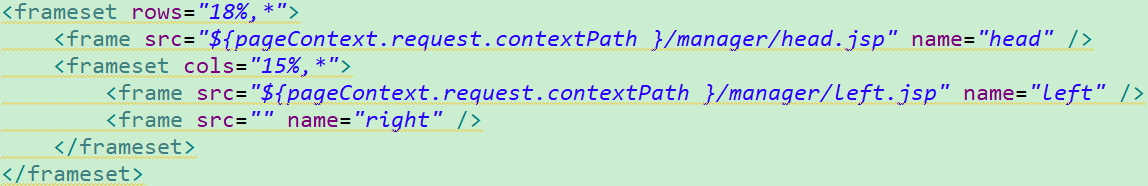
可以看到选项卡面板里面的内容就是超链接请求的url路径,并不是从超链接请求的url路径处响应回来的数据。你不仅就要问,该怎么办才好呢?这时,就要使用到<iframe>标签了,你还记不记得<frameset>和<frame>这两个标签能布局一个页面,类似下面这样。
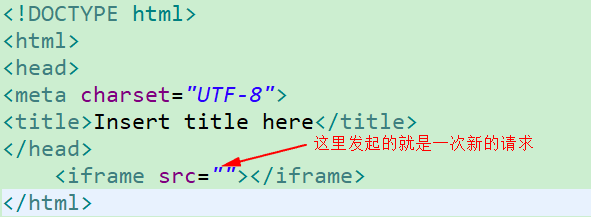
其实,<iframe>标签和<frame>标签有点类似,它们都表示页面里面的一块区域,而且两者中的src属性发起的都是一次新的请求,不过它俩之间有很显著的区别:
<frame>标签必须在<frameset>标签里面使用;<iframe>标签可以在任何的一个地方使用,经常有人用该标签隐式提交一些东西,他会往该标签里面放个表单啥的,然后再把该标签隐藏掉,这时我们在页面上看不着的,接着就能向后台提交数据了。
我们可以在HTML页面上简单使用下<iframe>标签,比方说在所在项目的WebContent目录下新建一个test.html页面。
在Google Chrome浏览器中访问以上页面,你就能看到如下图所示的效果了。
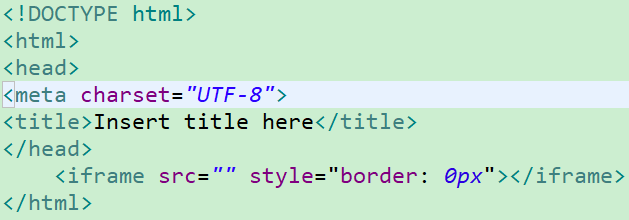
如果想要将该块区域隐藏掉,那么test.html页面的内容就应该改成下面这样。
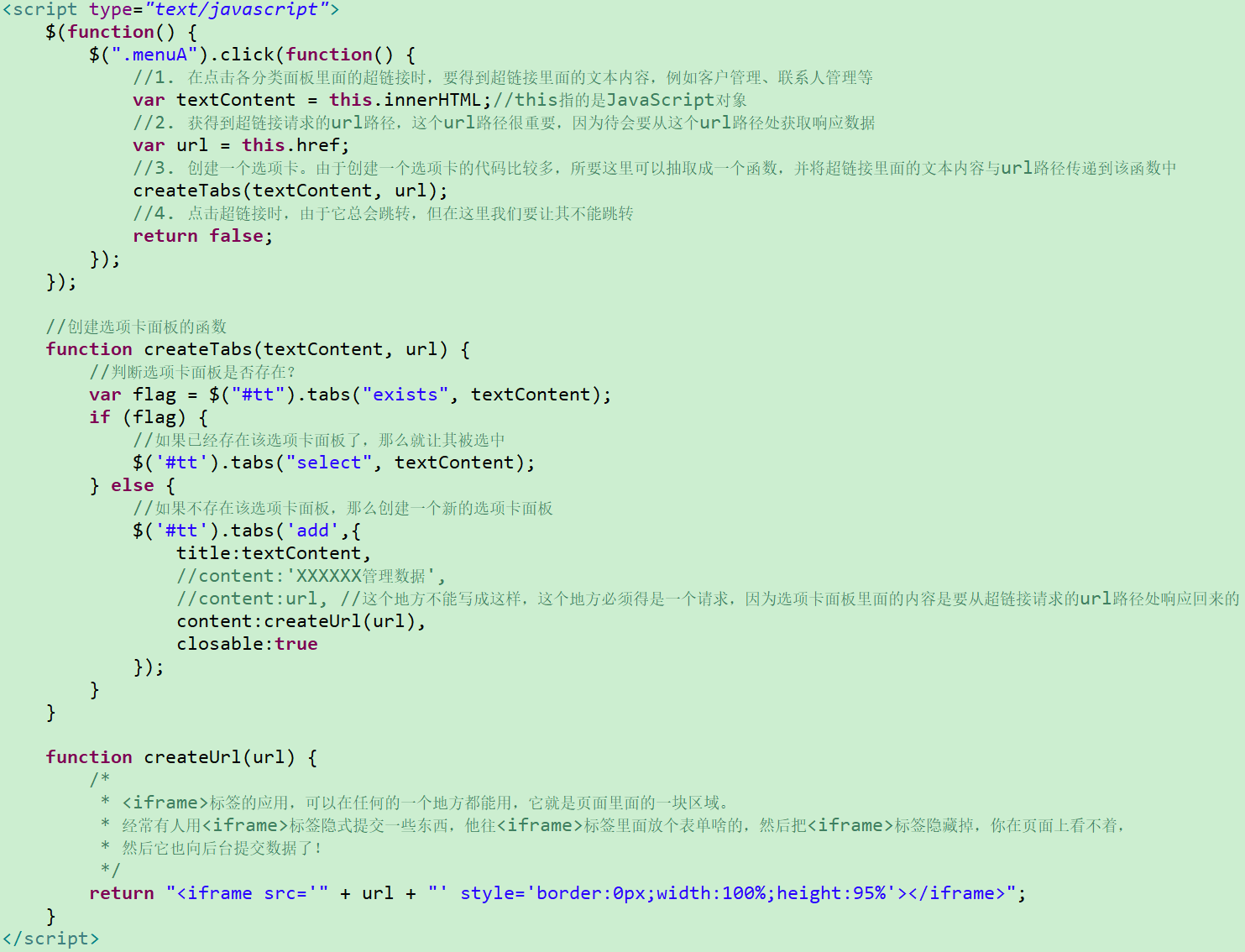
知道<iframe>标签之后,选项卡面板里面的内容要从超链接请求的url路径处响应回来,这就变得非常简单了。最终,我们要将创建选项卡面板的函数修改成下面这个样子。
另外,我们还要在所在项目的WebContent目录下新建一个customer.html页面和一个linkman.html页面。
customer.html页面的内容如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body>客户管理的数据。。。。。。。</body></html>
linkman.html页面的内容如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body>联系人管理的数据。。。。。。。</body></html>
至此,在网站的后台管理页面上应用选项卡加载数据这个需求算是圆满完成了。写这篇博客,花了我老大功夫了,希望大家看完之后,点赞,谢谢!





























还没有评论,来说两句吧...