鼠标移入/移出改变样式
鼠标移入/移出改变样式
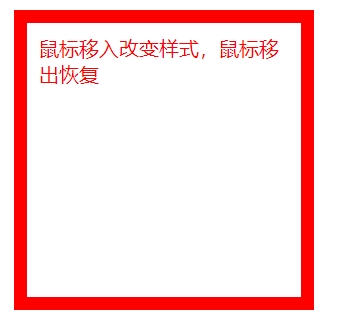
实现效果:

当鼠标移入时要改变div的边框颜色、背景色、p的字体颜色以及鼠标样式;鼠标移出则还原。
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">*{margin: 0px;padding: 0px;}div{margin: 20px auto;height: 200px;width: 200px;background-color: #000000;display: block;padding: 10px;border: 10px solid #000000;cursor: crosshair;}p{color: #FFFFFF;}</style></head><body><div onmouseover="func1('ture')" ><p>鼠标移入改变样式,鼠标移出恢复</p></div><script type="text/javascript">function func1(flag){if(flag=='ture'){document.getElementsByTagName('div')[0].style.border="10px solid red";document.getElementsByTagName('div')[0].style.backgroundColor='#FFFFFF';document.getElementsByTagName('p')[0].style.color='red';}else{document.getElementsByTagName('div')[0].style.border="10px solid #000";document.getElementsByTagName('div')[0].style.backgroundColor='#000';document.getElementsByTagName('p')[0].style.color='#FFFFFF';}}</script></body></html>
写的很笨吧,不管了,就酱。
总结:document.getElementsByTagName()方法返回数组,引用需要下标,添加onmouseover和onmouseout事件,以及我不常用的cursor属性改变鼠标样式。


































还没有评论,来说两句吧...