学习VUE第十一天课程(VUE之组件(绑定原生事件、$listeners、$ref))
VUE之组件(绑定原生事件、 l i s t e n e r s 、 listeners、 listeners、ref)

组件绑定原生事件
有时,我们想要在一个组件的根元素上直接监听一个原生事件,一般操作步骤如下
1、首先定义一个 child 组件,什么事件都不绑定,代码如下:
步骤:
2、接下来,给 child 组件增加一个 @click 事件,如下所示
3、这个 handleClick 方法是谁的呢?当然是父作用域下的方法,所以接下来在根组件中增加一个方法,代码如下
分析验证:
当点击按钮的时候发现,没有弹框提示,也就是说 handleClick 方法根本没有执行,究其原因,在于此时组件绑定事件等价于自定义事件。
方案:
通过 $emit 事件派发传递给父组件,代码如下所示:


组件绑定原生事件:
如上代码,在组件上绑定原生事件还需要自定义事件,过于麻烦。这个时候 .native 原生修饰符就派上用场了,代码如下
.native 原生修饰符的官方解释是: 监听组件根元素的原生事件!
接下来再看个案例,给组件根元素添加.native绑定原生事件(onblur失焦事件),即失焦时触发
组件绑定原生事件和$listeners
优化:
为了提高用户体验,我们将根元素改为,调整如下
验证后发现,此时原生事件不能被正常触发,即使用了.native也无效。
所以根元素为时,原生事件不能再被绑定到input事件上。父级的 .native 监听器将静默失败。它不会产生任何报错,但是处理函数不会如你预期地被调用。




小结:
1、组件根元素添加.native表示绑定原生事件
2、在开发里常通过props把构造器中data的值传递给组件,我们只要进行绑定就可以了,就是我们之前所介绍的v-bind:xxx
3、构造器即平时所说的Vue实例
基础扫盲



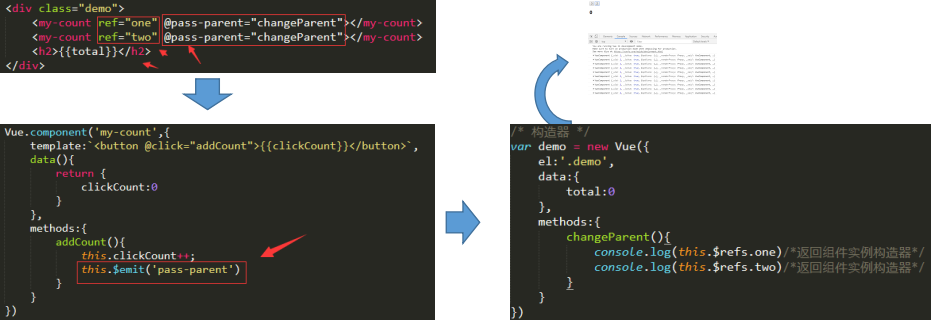
跨级组件传值通信
假设第三层组件想和第一层组件进行通信
1、(第一层组件向第三层组件传值)—禁止第一层直接传值到第三层,需要逐层传递,即1→2→3,此时便可以实现跨级组件向下通信
2、(第三层组件向第一层组件传值)—通过触发自定义事件将数据传递至第二层,然后第二层通过事件触发传递至第一层,如此逐层传递,便可以实现跨级组件向上通信


跨级向上通信:
接下来测试下跨级向上通信
跨级向上通信:
接下来添加数据操作,因为单向数据流规定:后代组件不可以直接修改父组件传值,所以需要在后代组件里设置传值缓存,然后再事件回传.
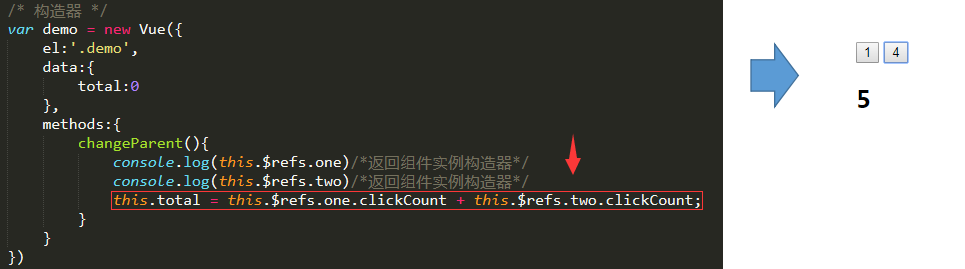
数据传递














































![[亲测]java.sql.SQLException: Parameter number X is not an OUT parameter [亲测]java.sql.SQLException: Parameter number X is not an OUT parameter](https://image.dandelioncloud.cn/dist/img/NoSlightly.png)


还没有评论,来说两句吧...