VUE的IE兼容性问题处理-IE直接空白没有显示任何内容
现象:用vue 谷歌完全正常,用IE直接空白没有显示任何内容

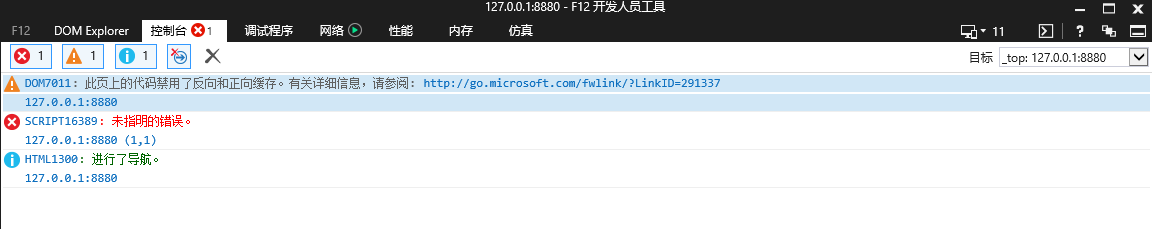
报错提示:
HTML1300: 进行了导航。SCRIPT1002: 语法错误app.5ff22dba98c818ee391a.js (1,532063)DOM7011: 此页上的代码禁用了反向和正向缓存。有关详细信息,请参阅: http://go.microsoft.com/fwlink/?LinkID=291337127.0.0.1:8885HTML1300: 进行了导航。127.0.0.1:8885

解决方法:
原因是某些静态文件没有加载到
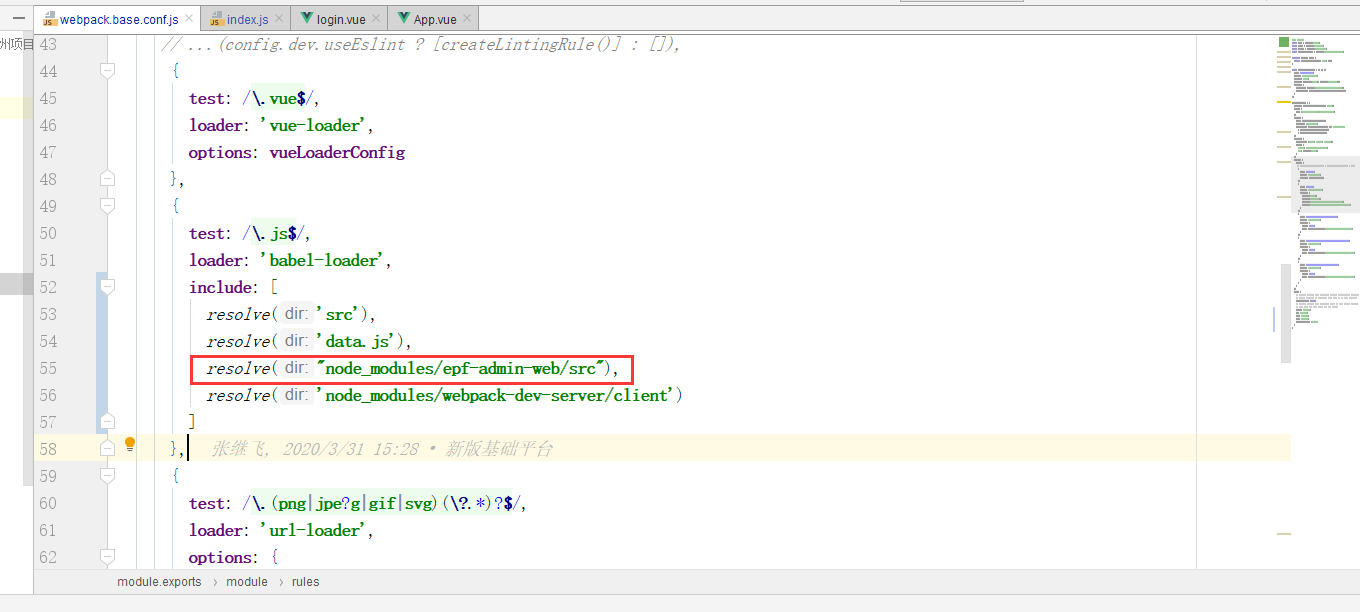
build/webpack.base.conf.js
添加静态资源引用:resolve(“node_modules/epf-admin-web/src”),
注意:添加后需要重新项目,且IE浏览器需要清理缓存,关闭再打开才出来,比较坑{
test: /.js$/,
loader: ‘babel-loader’,
include: [resolve('src'),resolve('data.js'),resolve("node_modules/epf-admin-web/src"),resolve('node_modules/webpack-dev-server/client')
]
},




































还没有评论,来说两句吧...