JQuery菜鸟教程笔记
JQuery语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作
基础语法: $(selector).action()
$ :美元符号定义 jQuery
() :选择符(selector)”查询”和”查找” HTML 元素
jQuery 的 action() 执行对元素的操作
$(this).hide() - 隐藏当前元素$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
JQuery选择器
- jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
- jQuery 选择器基于元素的 id、类、类型、属性、属性值等”查找”(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
- Query 中所有选择器都以美元符号开头:$()。
元素选择器
jQuery 元素选择器基于元素名选取元素。
- $(“p”)
#id 选择器
- jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
class 选择器
- jQuery 类选择器可以通过指定的 class 查找元素。
$(“*”)
- 选取所有元素
$(this)
- 选取当前 HTML 元素
$(“p.intro”)
- 选取 class 为 intro 的
<p>元素
- 选取 class 为 intro 的
$(“p:first”)
- 选取第一个
<p>元素
- 选取第一个
$(“ul li:first”)
- 选取第一个
<ul>元素的第一个<li>元素
- 选取第一个
$(“ul li:first-child”)
- 选取每个
<ul>元素的第一个<li>元素
- 选取每个
$(“[href]”)
- 选取带有 href 属性的元素
$(“a[target=’_blank’]”)
- 选取所有 target 属性值等于 “_blank” 的
<a>元素
- 选取所有 target 属性值等于 “_blank” 的
$(“a[target!=’_blank’]”)
- 选取所有 target 属性值不等于 “_blank” 的 元素
$(“:button”)
- 选取所有 type=”button” 的 元素 和 元素
$(“tr:even”)
- 选取偶数位置的 元素
$(“tr:odd”)
- 选取奇数位置的 元素
JQuery事件
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。$(document).ready()方法:允许我们在文档完全加载完后执行函数
(1)鼠标事件
click() 方法是当按钮点击事件被触发时会调用一个函数
$("p").click(function(){$(this).hide();});
dblclick() 方法当双击元素时触发 事件,或规定当发生 dblclick 事件时运行的函数
$("p").dblclick(function(){$(this).hide();});
mouseenter() 当鼠标指针穿过元素时触发
mouseleave() 当鼠标指针离开元素时,会发生 mouseleave 事件
mousedown()当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
$("#p1").mouseenter(function(){alert('您的鼠标移到了 id="p1" 的元素上!');});
hover()方法用于模拟光标悬停事件。
1.当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);
2.当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。
$("#p1").hover(function(){alert("你进入了 p1!");},function(){alert("拜拜! 现在你离开了 p1!");});
focus()
1.当元素获得焦点时,发生 focus 事件。
2.当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。focus() 方法触发 focus 事件。
$("input").focus(function(){$(this).css("background-color","#cccccc");});
blur() 当元素失去焦点时,发生 blur 事件。
JQuery效果
隐藏与显示:
隐藏和显示 HTML 元素:
$("#hide").click(function(){$("p").hide();});$("#show").click(function(){$("p").show();});
语法:
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:”slow”、”fast” 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
$("button").click(function(){$("p").hide(1000);});
fadeIn() 用于淡入已隐藏的元素。
$("button").click(function(){$("#div1").fadeIn();//直接显示$("#div2").fadeIn("slow");//直接显示$("#div3").fadeIn(3000);//3s后显示});
fadeOut() 方法用于淡出可见元素。
fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
- 如果元素已淡出,则 fadeToggle() 会向元素添加淡入效果。
- 如果元素已淡入,则 fadeToggle() 会向元素添加淡出效果。
fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
$("button").click(function(){$("#div1").fadeTo("slow",0.15);$("#div2").fadeTo("slow",0.4);$("#div3").fadeTo("slow",0.7);});//就是把颜色变淡
滑动
slideDown() 方法用于向下滑动元素。
slideUp() 方法用于向上滑动元素。
slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
- 如果元素向下滑动,则 slideToggle() 可向上滑动它们。
如果元素向上滑动,则 slideToggle() 可向下滑动它们。
$(“#flip”).click(function(){
$(“#panel”).slideDown();
});
动画:
animate() 方法用于创建自定义动画。
语法:
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:”slow”、”fast” 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
可以用 animate() 方法来操作所有 CSS 属性吗?
几乎可以,当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。
$("button").click(function(){$("div").animate({left:'250px',opacity:'0.5',height:'150px',width:'150px'});});
停止动画:
stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
语法:
$(selector).stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
Callback方法:
Callback 函数在当前动画 100% 完成之后执行。
许多 jQuery 函数涉及动画。这些函数也许会将 speed 或 duration 作为可选参数。
例子:$(“p”).hide(“slow”)
speed 或 duration 参数可以设置许多不同的值,比如 “slow”, “fast”, “normal” 或毫秒。
$("button").click(function(){$("p").hide("slow",function(){alert("段落现在被隐藏了");});});
添加元素:
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
ppend() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
function appendText()
{var txt1="<p>文本。</p>";// 使用 HTML 标签创建文本var txt2=$("<p></p>").text("文本。"); // 使用 jQuery 创建文本var txt3=document.createElement("p");txt3.innerHTML="文本。"; // 使用 DOM 创建文本 text with DOM$("body").append(txt1,txt2,txt3); // 追加新元素
}
删除元素:
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除子元素
remove() 方法也可接受一个参数,允许您对被删元素进行过滤。该参数可以是任何 jQuery 选择器的语法。下面的例子删除 class=”italic” 的所有<p>元素:
$("p").remove(".italic");$("#div1").empty();
获取并设置CSS类:
addClass() - 向被选元素添加一个或多个类
removeClass() - 从被选元素删除一个或多个类
toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性
$("button").click(function(){$("h1,h2,p").addClass("blue");$("div").addClass("important");});
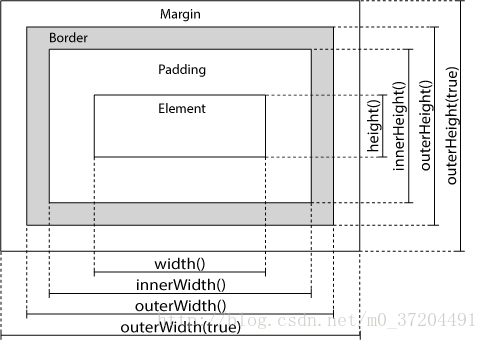
尺寸:
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
JQuery遍历
- 下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

<div>元素是<ul>的父元素,同时是其中所有内容的祖先。<ul>元素是<li>元素的父元素,同时是<div>的子元素- 左边的
<li>元素是<span>的父元素,<ul>的子元素,同时是<div>的后代。 <span>元素是<li>的子元素,同时是<ul>和<div>的后代。- 两个
<li>元素是同胞(拥有相同的父元素)。 - 右边的
<li>元素是<b> 的父元素,<ul>的子元素,同时是<div>的后代。 <b>元素是右边的<li>的子元素,同时是<ul>和<div>的后代。过滤:
first() 方法返回被选元素的首个元素。
$(document).ready(function(){$("div p").first();});//选取首个 <div> 元素内部的第一个 <p> 元素
last() 方法返回被选元素的最后一个元素
eq() 方法返回被选元素中带有指定索引号的元素。索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。
$(document).ready(function(){$("p").eq(1);});//选取第二个 <p> 元素(索引号 1)
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回
$(document).ready(function(){$("p").filter(".url");});//返回带有类名 "url" 的所有 <p> 元素
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。参考文章:https://blog.csdn.net/m0_37204491/article/details/63298402





























还没有评论,来说两句吧...