JQuery_超详细重点详解(三)
这一篇让我们继上篇详解~
可直接点下方链接跳转:
JQuery超详细快速入门详解(一) -<——点击学习
JQuery_超详细重点详解(二) <——点击学习
话不多说,立刻开始今天的旅程吧~~~
目录
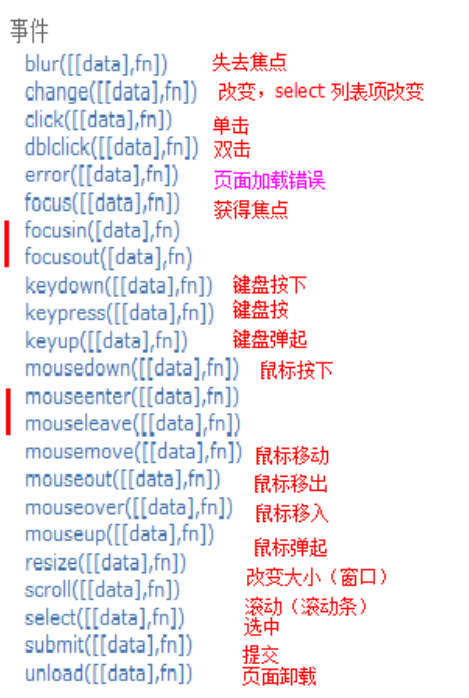
一.JQ常见事件
二. 属性操作:prop和attr
三.JQ数组遍历
四.this关键字总结
一.JQ常见事件

JS:onxxxx,允许标签绑定事件 <标签名 事件名=”方法()”/>
JQ:没有on HTML-DOM方式
我们以鼠标移入、移出和点击事件为例讲解:
- 鼠标移入:mouseover
- 鼠标移出:mouseout
- 点击事件:click
格式:
JQ对象**.mouseover(fn)**;
<script src="../js/jquery-1.11.3.min.js"></script><script>$(function () {//获取标签对象var b1 = $("#b1");//绑定事件b1.click(function () {alert("轻点");});//给b2按钮,绑定点击事件,点击按钮,alert展示按钮名称//this:当前对象 JS对象$("#b2").click(function () {alert(this.value);});});</script></head><body><input type="button" value="点我有惊喜" id="b1"/><input type="button" value="轻点点我" id="b2"/></body><style>div{width: 100px;height: 100px;background-color: red;}</style><script src="../js/jquery-1.11.3.min.js"></script><script>$(function () {var div = $("#dd");/*//绑鼠标移入div.mouseover(function () {$("#t1")[0].value="鼠标移入";});//绑鼠标移出div.mouseout(function () {$("#t1")[0].value="鼠标移出";});*///方式二:链式编程div.mouseover(function () {$("#t1")[0].value="鼠标移入";}).mouseout(function () {$("#t1")[0].value="鼠标移出";});});</script></head><body><input type="text" id="t1" value=""/><div id="dd"></div></body>
二. 属性操作:prop和attr
- prop(“属性名”); 获取元素的某个属性的值—————等同于attr(“属性名”)
- prop(“属性名”,属性值); 设置元素的某个属性为指定值——等同于attr(“属性名”,属性值)
- removeProp(“属性名”); 删除元素的某个属性的值—————-等同于removeAttr(“属性名”);
<style>.blueDiv{background-color: #87CEFA;width:300px;height:300px;}.redDiv{background-color: red;width:300px;height:300px;}</style><script src="../js/jquery-1.11.3.min.js"></script><script>$(function(){//1、获取d2这个div标签的class值var x = $("#d2").prop("class");//alert(x);//2、设置d1这个div标签样式为blueDiv$("#d1").prop("class","blueDiv");//3、移除d2这个div标签的redDiv样式$("#d2").removeProp("class");});</script></head><body><div id="d1">11111</div><div id="d2" class="redDiv">22222</div></body>
prop是新方法,attr老方法。
- 标签自定义属性,只能用attr方法
其他所有情况均用prop
<script>$(function () {//1、获取按钮的名称//alert( $("#i1").prop("value") );//alert( $("#i1").attr("value") );//2、获取按钮的自定义属性alert( $("#i1").prop("xudongming") );alert( $("#i1").attr("xudongming") );});</script>
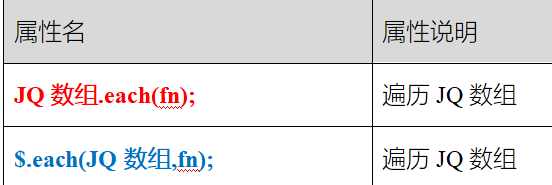
三.JQ数组遍历
JS数组(length)和JQ数组(size())。
JQ数组 = $(JS数组);

each中的fn为每循环一次,就会调用一次的函数。(回调函数)
格式:
function(index){
//index 为当前遍历的索引**,从0开始**
//this 为当前遍历出来的元素**,这个元素是JS对象**
}
<script src="../js/jquery-1.11.3.min.js"></script><script>//JS数组var arr = ["aa","bb","cc"];//JQ数组var brr = $(arr);//完整遍历方式://index 索引 从0开始//this:当前遍历元素brr.each(function (index) {alert(this+"----------"+index);});//简便版:(最多)brr.each(function () {alert(this);});//其他方式:(看懂)$.each(brr,function (index) {alert(this+"----------"+index);})</script>
四.this关键字总结
1、当前标签
指的是当前所在的img标签
2、当前对象
JQ元素对象.事件名(function(){
this
});
指的是当前绑定事件的JQ元素对象
3、当前遍历元素
JQ数组.each(function(){
this
});
指的是当前遍历出来的元素
看完恭喜你,又知道了一点点!!!
你知道的越多,不知道的越多!
~感谢志同道合的你阅读, 你的支持是我学习的最大动力 ! **加油 ,陌生人一起努力,共勉!!**
注: 如果本篇有需要改进的地方或错误,欢迎大神们指定一二~~





























还没有评论,来说两句吧...