微信小程序转支付宝小程序注意事项
据百度可以找到两种直接转换的方法,都是使用vscode的插件:
1.wx2my
2.Antmove
据说antmove转换很可靠,但是因为我引入了vant和iview,也可能是因为我操作的问题,直接转换出现很多问题,完全修改不过来,所以这里我总结一下手动从微信转换支付宝的一个过程。
这里推荐新手转换的时候,如果大佬请直接看插件转换
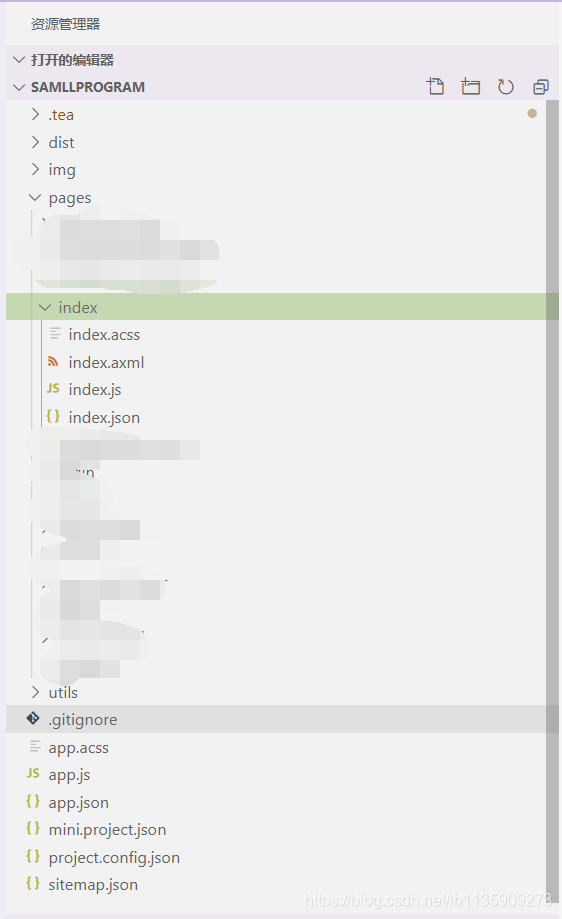
第一步: 当然是新建一个支付宝小程序
其中内容与微信类似,除了app.acss这个文件,相当于 app.wxss
这里可以类比
其余内容均可类比
支付宝小程序

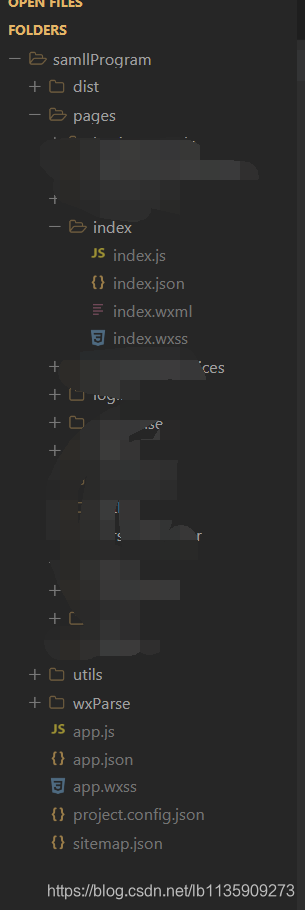
微信小程序

注意的是支付宝小程序支持较好的插件为:mini-ali-ui
vant和iview均是使用了antmove转换的来的,在这里为了方便我们只引入了 vant-aliapp

引入插件的目录,这个vant-aliapp可以从官网下载,详情参考
https://www.ctolib.com/ant-move-Vant-Aliapp.html
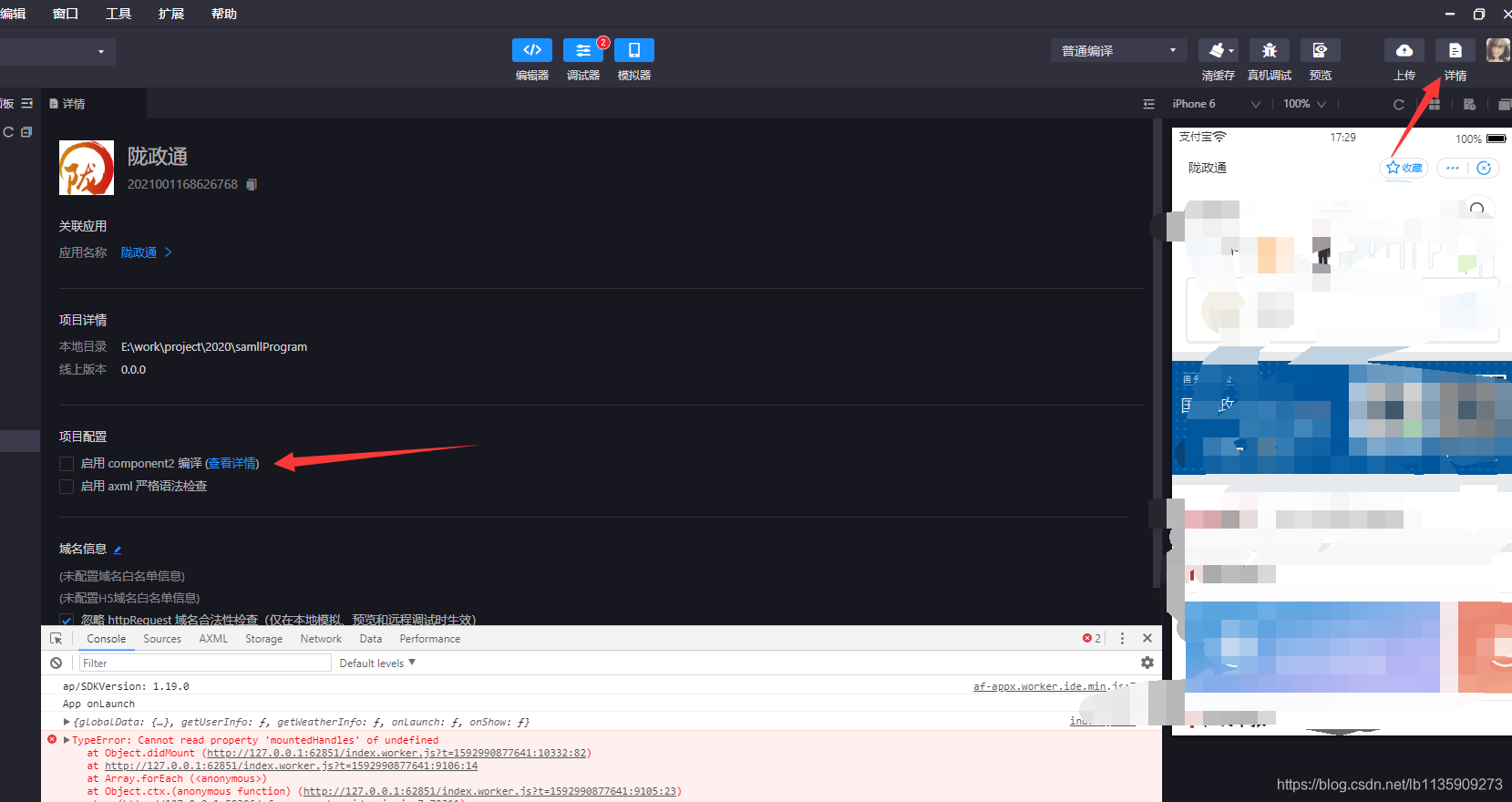
其中引入vant之后一直报错,如下图所示
这个问题就是我们没有看支付宝小程序官网——自定义组件的文档出现的问题

解决方法就是:勾选component2编译

报错消失,可以直接按照微信小程序使用的方法使用。
注:vant-aliapp依旧存在很多不知名的报错,需要单个引入时才会发现,所以我还是比较支持使用小程序提供的官方插件。
第二步:就是把我们的每一个页面从微信小程序移入我们的支付宝小程序中
这里建议大家一个页面引入改好之后在引入其他页面,一个一个引入,不然一次出现问题太多不好处理
将后缀为wxml —> axml
将后缀为wxss —> acss
像之前用的微信里面的一些将html代码转换为小程序上可以显示代码的js方法还需要稍微修改一下
wxParse: 转换成支付宝可用
参考地址
还有一些其他的方法,例如封装好的wxRequest等,使用了原生api的方法都需要修改。
感觉坑的是:微信和支付宝的缓存方法使用有细微的差别
一个需要写key,一个不需要
还有解析出来的数据是对象,还要再选择
这样细微的方法很容易被忽略,我该的时候都是打开官网直接搜,有时候还会出错。
暂时,发现这么多问题。后续会持续更新。



































还没有评论,来说两句吧...