使用JavaScript制作浏览器标签
纯属测试:
第一步: 准备一个登陆页面
<!Doctype html><html><head><meta charset='utf-8' /><title>登录</title><style>.loginContainer {position: relative;width: 350px;height: 200px;margin: 0 auto;border: 1px dashed #555;background: skyblue;}.loginContainer form {position: absolute;top: 50%;display: flex;width: 100%;height: 150px;flex-direction: column;transform: translateY(-50%)}.loginContainer form div {display: flex;height: 30px;padding: 10px;}.loginContainer form .btns {justify-content: center;}.loginContainer form div span {flex: 1;}.loginContainer form div input {flex: 4;outline: none;}.loginContainer form div button {width: 50px;margin: 0 10px;border-radius: 5px;}</style></head><body><div class="loginContainer"><form id="loginForm" action="https://www.baidu.com"><div><span>用户名:</span><input type="text" name="username" /></div><div><span>密 码:</span><input type="password" name="password" /></div><div class="btns"><button>登录</button><button>注册</button></div></form></div></body></html>
第二步: 写填充用户名和密码的js代码
(function() {var ele = document.getElementById('loginForm'); ele.username.value='Jerry'; ele.password.value='123456'; setTimeout(function() {ele.submit()}, 3000)})()
第三步: 在控制台测试js代码是否正确
执行js前:

执行js后:

3 秒后会跳转到百度页面(为了看到填充成功及提交成功)
说明js代码没有问题!!!
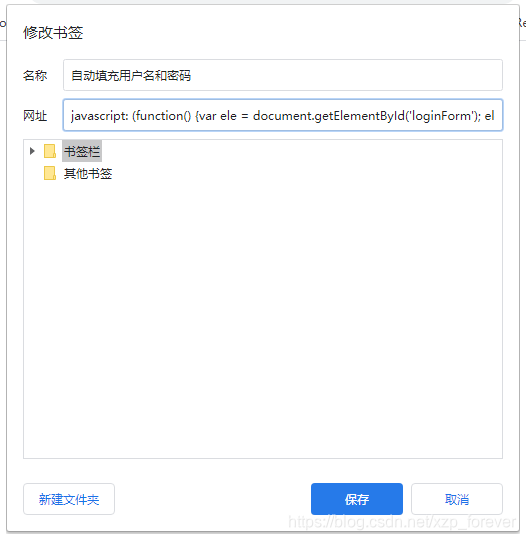
第四步: 创建标签

选择更多

名称(自定义):
自动填充用户名和密码
网址(以上js代码前面需加上javascript伪协议):
javascript: (function() {var ele = document.getElementById(‘loginForm’); ele.username.value=’Jerry’; ele.password.value=’123456’; setTimeout(function() {ele.submit()}, 3000)})()
点击保存!!!!
第五步: 测试功能
1 打开登录界面
2 点击刚添加的标签 (如果功能正常,则会自动填充用户名密码, 3秒后跳转至百度)

其他js代码也可以类似方法执行!!!
Over !!!
本文参考了其他多位道友的博客, 这里表示感谢 !!!





























还没有评论,来说两句吧...