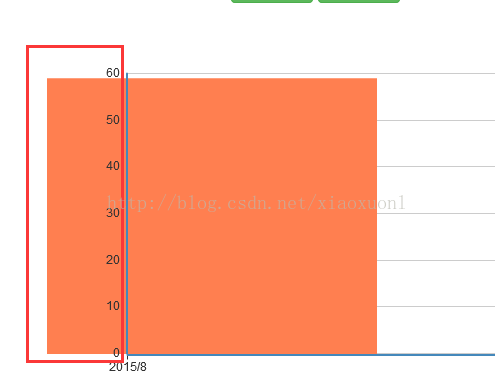
echarts 柱状图异常-第一个柱超出y轴
问题 :echarts 柱状图异常-第一个柱状超出y轴
原因:echarts插件中参数 boundaryGap为false的问题(初始化为柱状图)
(boundaryGap 类目起始和结束两端空白策略,默认为true留空,false则顶头 )
解决办法 :不使用该参数
问题 :echarts 柱状图异常-第一个柱状超出y轴
原因:echarts插件中参数 boundaryGap为false的问题(初始化为柱状图)
(boundaryGap 类目起始和结束两端空白策略,默认为true留空,false则顶头 )
解决办法 :不使用该参数
问题 :echarts 柱状图异常-第一个柱状超出y轴 原因:echarts插件中参数 boundaryGap为false的问题(初始化为柱状图) (boundaryGa
官网: https://echarts.apache.org/zh/tutorial.html 显示柱状图:[https://echarts.apache.org/
> 本文借助该链接做演示:[链接地址][Link 1] 1.ECharts实现折线图变柱状图 把series写的type改成“line”即可 如图: ![在这里
echarts 双柱状图:[https://www.makeapie.com/editor.html?c=xTJyYkJflT][https_www.makeapie.com_
效果图 ![这里写图片描述][SouthEast] 代码 <!DOCTYPE html> <html lang="en"> <head>
引入echarts的js包echarts.min.js 事例地址:echarts.baidu.com/examples.html\chart-type-bar [htt
不墨迹直接上图: ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4u
实现效果 ![这里写图片描述][70] 知识点 双Y轴:yAxisIndex Y轴垂直标题 最大最小值显示 调整左侧Y轴刻度 代码实现
前言 实现如下效果图 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0c

还没有评论,来说两句吧...