序言
前面已经讲述了jenkins的一些基本的操作,是以部署[maven项目][maven]讲述的,此处讲解一下vue部署的过程,因为是在上一篇文章基础上,所以此处就讲一下不同的地方,以及需要注意的地方。
下载nodejs
机器下载nodejs,jenkins下载nodejs插件,并配置好nodejs路径在系统管理-> 全局工具配置。
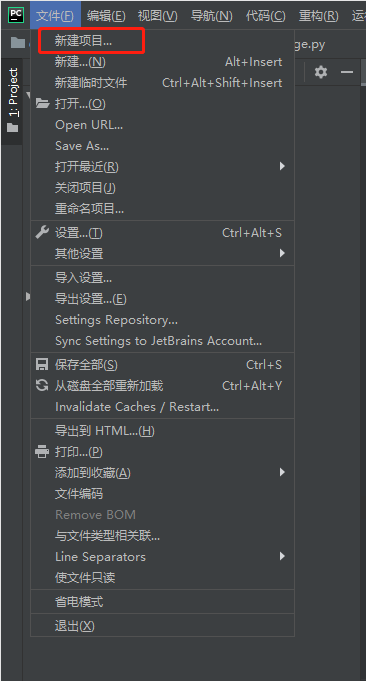
创建新任务
和构建基本上步骤是差不多的,但是有一些细微的区别:1、git代码地址,帐号、密码、分支2、触发器 所谓触发器就是什么时刻去执行这个任务,可以选择定时或者其他方式。 3、构建环境 在此选择nodejs环境。 4、构建 指定npm镜像地址: npm install --registry ...(此处我们是私库地址,你在外网的话直接填写淘宝的npm库地址就行了) 打包vue项目: npm run build 将打包好的几个\*.html 、\*.ico、static文件夹全部打包到tar包中 cd dist rm -rf demo.tar.gz tar -zxvf demo.tar.gz \* cd ../ 5、构建后操作 配置将打好的包部署到指定机器(上面ssh指定机器)上面的一些属性: source files: 表示你要上传的文件路径(打包好的文件) remove prefix:目录修正,其只能够是source files目录中的路径 最终文件的路径为:remove directory + source files - remove prefix remove directory: 远程目录,是相对路径,相对于ssh中指定的路径。 exec command:文件上传之后想要执行的命令,不填写也行,红色警告可以忽视,指定脚本的话,脚本要使用绝对路径。需要注意的是文件中可能有些命令不太好使,需要加载环境变量,例如: source /etc/profile cd /home/srcipt sh test.sh 注意:source files必须是一个文件,而不是一个目录,所以上面我在上面构建那一步,将文件都打包了



































还没有评论,来说两句吧...