浅谈 CSS 的用法
1.1 CSS 简介
1.1.1 概述
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS 由此诞生,CSS 是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。有了 CSS,html 中大部分表现样式的标签就废弃不用了,html 只负责文档的结构和内容,表现形式完全交给 CSS,html 文档变得更加简洁。
1.1.2 CSS 的定义
选择器 { 属性:值; 属性:值; 属性:值;} 选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性,每个属性有一个或多个值。属性和值之间用冒号,一个属性和值与下一个属性和值之间用分号,最后一个分号可以省略。
div{width:100px;height:100px;background:gold;}
1.2 CSS 与 HTML 的连接方式
1.2.1 内联样式
示例
<div style="color:red;" >hello world</div>
注意
① 任何标签都有 style 属性【一般不使用内联样式】
② 作用范围为当前标签体
1.2.2 内部样式
示例
<html><head><style> div { color:red; } </style></head><body><div>hello world</div></body></html>
注意
① 内部样式 css 写在 head 的 style 中
② 作用范围为当前页面
1.2.3 外部样式
格式
/* * 创建 css.css文件 */div {color:red;}<head><!-- 方式一 --><style> import "./css.css"; </style><!-- 方式二 --><link rel="stylesheet" type="text/css" href="./css.css" /></head><body><div>hello world</div></body>
1.3 CSS选择器
1.3.1 元素选择器
标签选择器,此种选择器影响范围大,一般用来做一些通用设置,或用在层级选择器中。
示例
div {属性:值···}
注意
① 使用元素选择器该元素将全部应用该样式
② 元素选择器等级最低可被 id、类选择器覆盖
1.3.2 类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是 css 中应用最多的一种选择器。
示例
.name {属性:值···}<div class="name" > </div>
注意
① class可以重名
② 类选择器会被id选择器覆盖
1.3.3 id 选择器
通过 id 来选择元素,元素的 id 不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用, id 一般给程序使用,所以不推荐使用 id 作为选择器。
示例
#id {属性:值···}<div id="id" > </div>
1.3.4 其他选择器
并集选择器
.name1,.name2,.name3 { ··· } /* 多个选择器公用一个 */
伪类选择器
a:link{ } /* 连接访问前的样式 */a:visited{ } /* 连接被访问后的样式 */a:active{ } /* 连接正在被访问的样式 */a:hover{ } /* 鼠标悬浮的样式 */
1.4 盒子模型
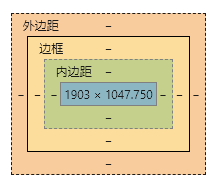
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。把元素叫做盒子,设置对应的样式分别为:盒子的宽度(width)、盒子的高度(height)、盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
1.4.1 盒子设置
设置宽高
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度 */height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度 */
设置边框
border-top:10px solid red; /* 设置顶部边 */border-bottom:10px solid red; /* 设置低部边 */border-left:10px solid red; /* 设置左边 */border-right:10px solid red; /* 设置右边 */
其中 10px 表示线框的粗细;solid(实线) 、dashed(虚线)、dotted(点线);red 表示线的颜色。四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
设置内间距
padding-top:20px; /* 设置顶部内间距20px */padding-left:30px; /* 设置左边内间距30px */padding-right:40px; /* 设置右边内间距40px */padding-bottom:50px; /* 设置底部内间距50px */
上面的设置可以简写如下:
/* 四个值按照顺时针方向,分别设置的是 上 右 下 左 四个方向的内边距值。 */padding:20px 40px 50px 30px;/* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */padding:20px 40px 50px;/* 设置上下内边距为20px,左右内边距为40px*/padding:20px 40px;/* 设置四边内边距为20px */padding:20px;
设置外间距
margin-top:20px; /* 设置顶部内间距20px */margin-left:30px; /* 设置左边内间距30px */margin-right:40px; /* 设置右边内间距40px */margin-bottom:50px; /* 设置底部内间距50px */
上面的设置可以简写如下:
/* 四个值按照顺时针方向,分别设置的是 上 右 下 左 四个方向的内边距值。 */margin:20px 40px 50px 30px;/* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */margin:20px 40px 50px;/* 设置上下内边距为20px,左右内边距为40px*/margin:20px 40px;/* 设置四边内边距为20px */margin:20px;
设置垂直居中
margin: auto;position: absolute;left: 0;right: 0;top: 0;bottom: 0;
1.4.2 盒子的真实尺寸
盒子的 width 和 height 值固定时,如果盒子增加 border 和 padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
♞ 盒子宽度 = width + padding 左右 + border 左右
♞ 盒子高度 = height + padding 上下 + border 上下
1.4.3 浮动
浮动的特性
① 浮动元素有左浮动(float:left)和右浮动(float:right)两种
② 浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来
③ 相邻浮动的块元素可以并在一行,超出父级宽度就会换行
④ 父元素如果没有设置尺寸(一般是高度不设置),父元素内整体浮动的子元素无法撑开父元素,父元素需要清除浮动
关注公众号一起学习 Java 开发,跟大家分享我的学习成长过程






























还没有评论,来说两句吧...