正则表达式验证校验邮箱的格式
今天做一个很简单的功能,在input框里面填写邮箱,在点击提交的时候,验证一下邮箱的格式是否正确,如果邮箱格式不正确的话,就提示邮箱格式不正确,如果格式正确,则验证通过
<!DOCTYPE HTML><html><head><title>校验邮箱</title><meta name="viewport" content="width=device-width, initial-scale=1"><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script></head><body><div class="col-md-5 col-sm-5 col-xs-5">邮箱: <input type="text" class="form-control " placeholder="" id="email" name="card"></div><button type="button" class="btn blue" id="addBtn">保存</button><!-- 弹框 --><script src="https://cdn.bootcss.com/layer/2.2/layer.js"></script><script src="https://cdn.bootcss.com/layer/2.2/extend/layer.ext.js"></script><script type="text/javascript">//添加后保存$("#addBtn").on("click", function() {//邮箱var $email_num = $("#email").val();var reg01 = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/; //if (reg01.test($email_num) || $("#email").val() == "") {console.log("邮箱正确");} else {layer.msg('请输入正确邮箱', {icon: 5,time: 1000});return;}})</script></body></html>
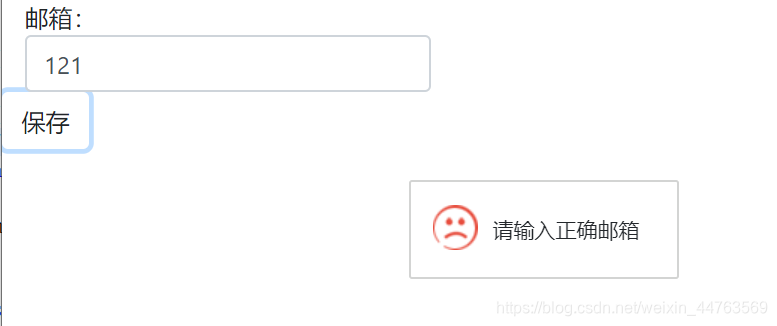
效果如下



































还没有评论,来说两句吧...