vue数组更改页面无法刷新
今一个图片列表的数组,在新增数据时页面会同步相应,但是进行删除操作时老是无法实现页面及时刷新,使用过vue set也没见效果,纠结半天,哎原来是嵌套对象的坑
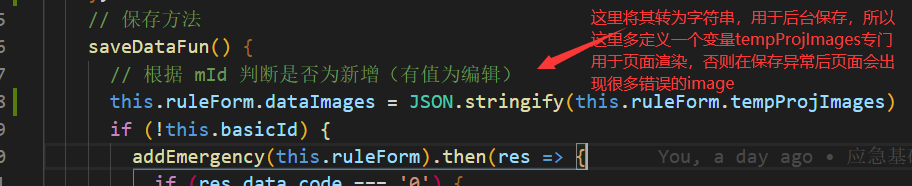
一、图片上传时

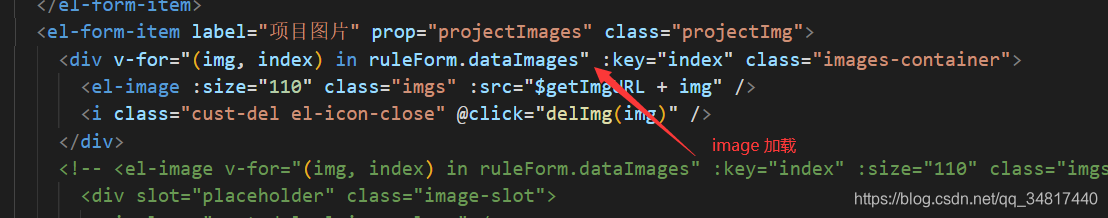
页面加的图片列表的html

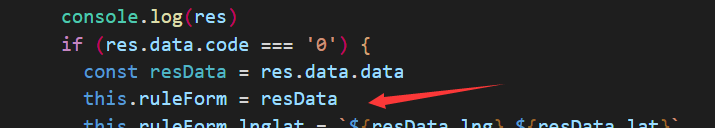
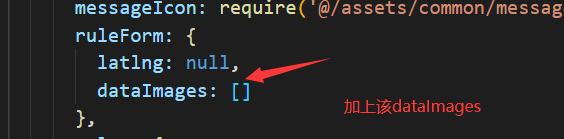
这里是一个方法调用接口获取一些返现的数据 赋值给ruleForm,其中dataImages是一个保存图片的数组对象
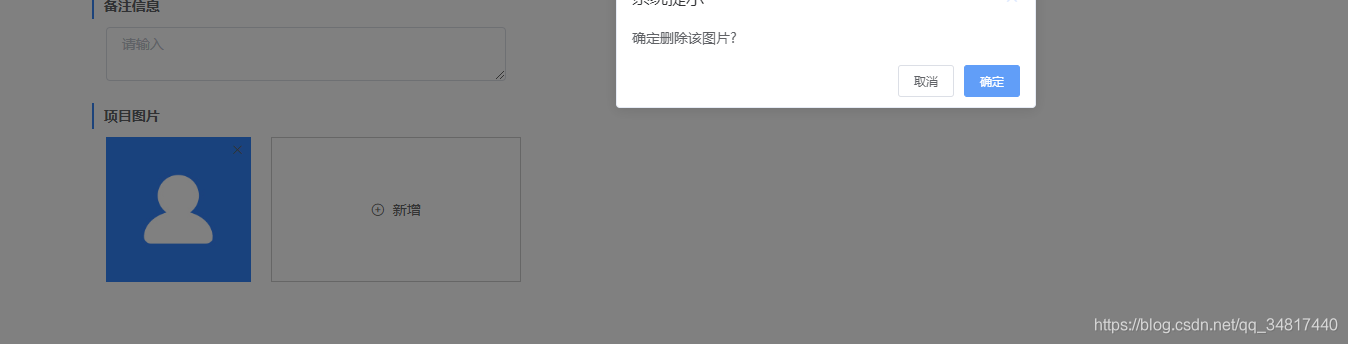
下面就是页面返现图片或者上传,删除操作


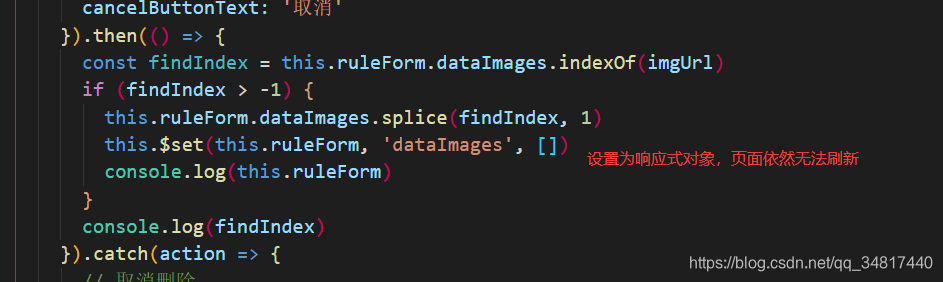
而就是在这个进行删除的操作时发现了删除完 dataImages中的数据,页面没有刷新的问题
试过许多办法无果,最后还是在看console中发现了端倪
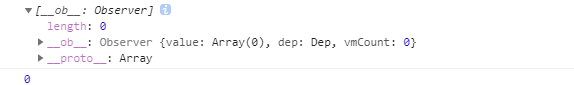
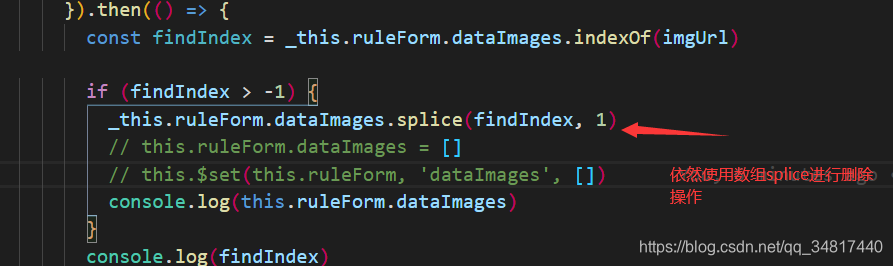
1、第一种在删除dataImages 后console.log(this.ruleForm.dataImages)
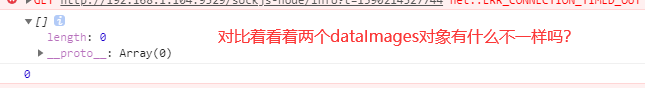
2、第二种在删除dataImages 后console.log(this.ruleForm.dataImages)
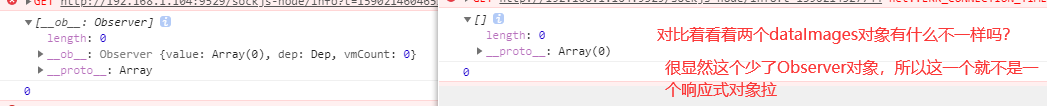
看上面都是进行dataImages对象的splice后console后的结果,有啥不一样吗
其实很不相同(一个被观察一个没有)
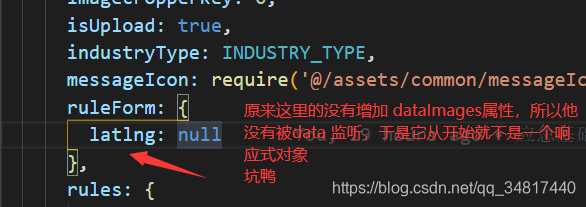
看到这里终于,醒悟了,原来是data中这里只写了一个ruleForm 而他的子元素dataImages并未写进去
到这里问题水落石出,解决方法自然不用说了
修改删除方法 再次执行操作
ok 执行完删除操作页面同步更新了
二、图片返现时
上面图片上传问题解决了但是这里发现图片再次返现又是一个问题
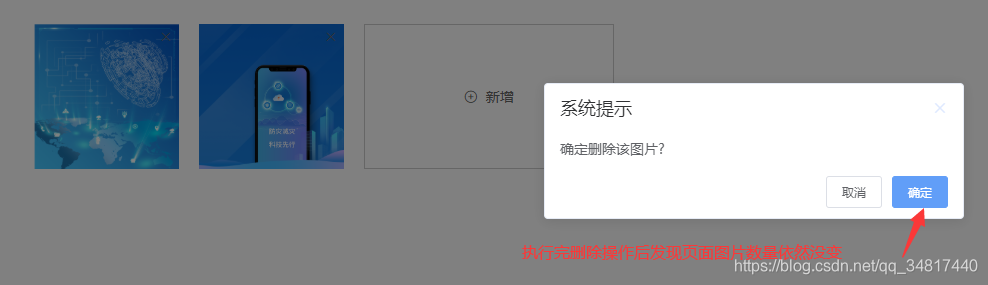
看这个返现后的图片删除操作又出现了同样的问题

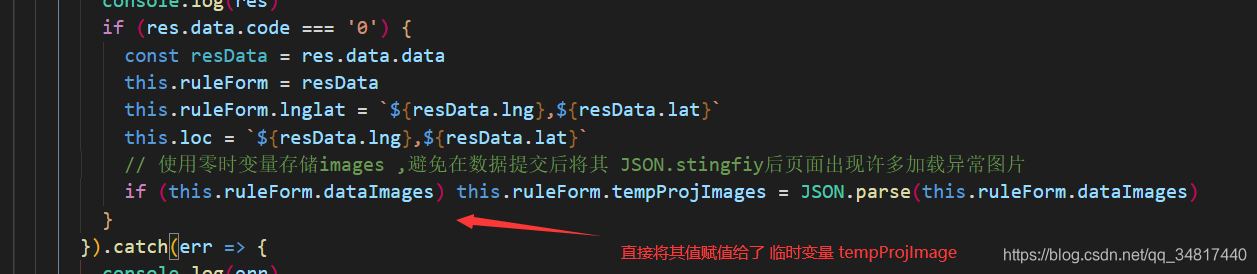
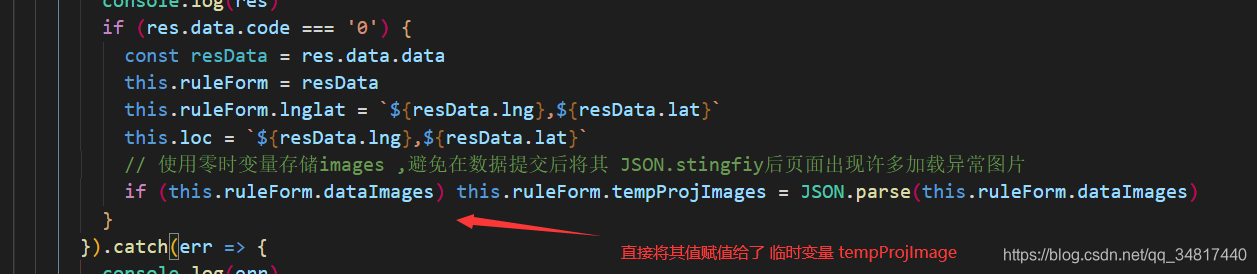
这个是请求后台接口获得了数据,将其赋值给了临时变量tempProjImages, 可以觉得这个参数错误了是吧,no并不是,这里重新定义一个参数是为了解决另一个问题
瞧
这是保存时发生异常后图片重新加载了一堆异常image
why?
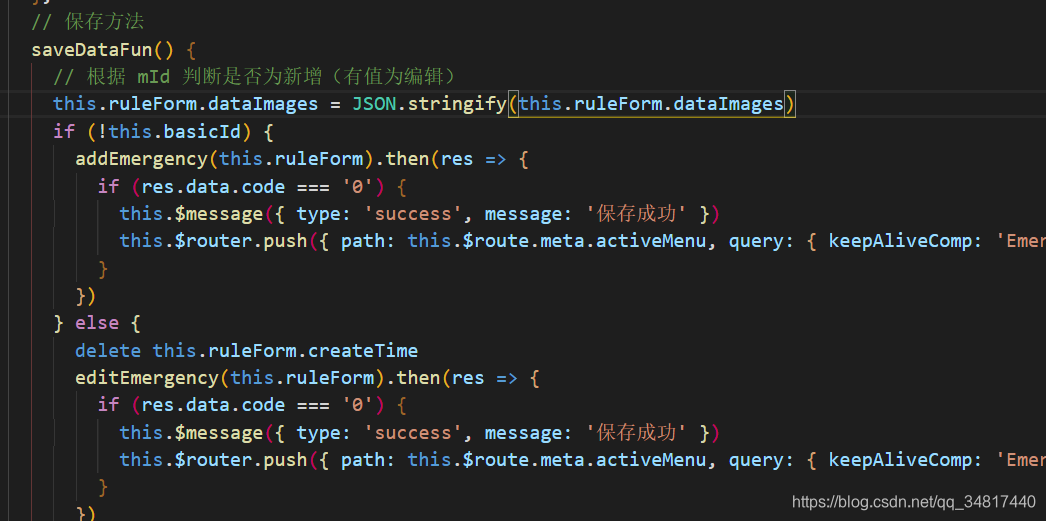
来看一个save 方法就明白了

似乎明白了些
好了,再回到上面那个问题,其实这里是引用对象,内存地址修改的问题
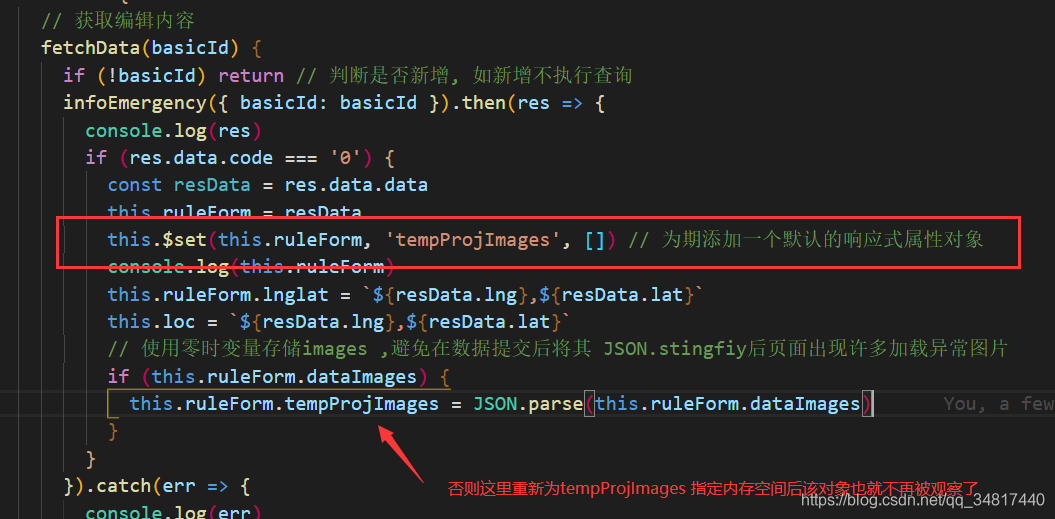
看这里,这是fetchData方法在初始化rulForm
虽然在data 中定义了tempProjImages在vue 初始化的时候该值会被观察起来,然而在后来将其引用地址
重新指定到了另一个对象,观察也就无效了
于是最后使用set 为ruleForm添加一个响应式对象tempProjImages 整体修改如下

问题解决,记录下菜菜的经历,希望大神勿喷



































还没有评论,来说两句吧...